Nota SPIP-Contrib : une contribution qui affiche clairement sa nature de témoignage de mise en oeuvre pouvant être améliorée de Forms & Tables, mais justement intéressante pour cela
Un annuaire en trois pages
L’annuaire est composé de trois pages
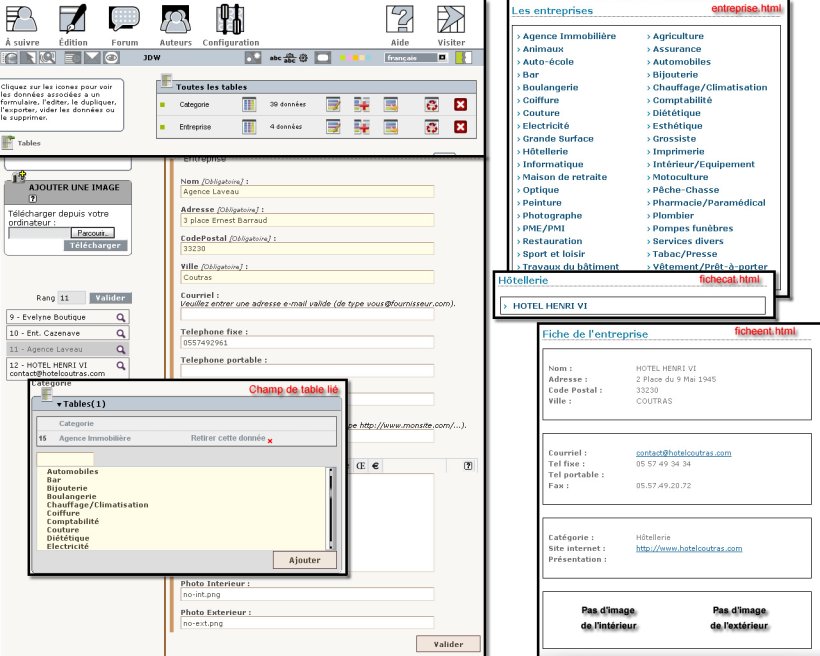
- La première est la liste des catégories (métier, ou autre), la page entreprise.html
- La seconde liste les fiches qui appartiennent à la catégorie choisie, la page fichecat.html
- La dernière est la fiche détaillée du sujet, la page ficheent.html
Utilisation de Forms & Tables
Tout d’abord, il vous faut créer deux tables, dans la partie privée. Appelons-les « Entreprises » et « Catégorie » :
- « Entreprise » correspond à votre table principale. Elle contient des champs comme « Nom », « Adresse », « Téléphone », etc.
- « Catégorie » n’a qu’un seul champ, le champ « NomCat »
L’idée est d’utiliser le champ de table liée pour simuler une contrainte hiérarchique et générer ainsi un arbre hiérarchique. En réalité, tout est factice, mais le résultat correspond à ce que l’on cherche.
La page entreprise.html
J’ai choisi d’afficher les catégories par 2, mais vous pouvez simplifier le code en supprimant tout ce qui est html+la boucle _suite.
Cette page est simple, on liste toutes les catégories de notre table « catégorie » et on y colle un lien qui prend en paramètre le nom de la catégorie. (Et non l’id). Petit point interessant, pour trier les données, on utilise "tri_donnee NomChampSpecifiant". Ainsi il faut que le champ soit déclaré "spécifiant" et que l’on releve son nom de champ spécifiant en regardant dans la base de donnée, ou dans les URL servant à trier les données depuis la page d’administration. Ils sont de la forme "ligne_X"
Son code de squelette est le suivant
<div>
<BOUCLE_champs(FORMS_CHAMPS){titre=NomCat}{tri_donnee ligne_1}>
<table width="100%" border="0">
<B_reponses>
<tr>
<BOUCLE_reponses(FORMS_DONNEES){id_form=1}{doublons}{0,2}>
<td width="50%">
<a href="spip.php?page=fichecat&nom_cat=#VALEUR"><b>#VALEUR</b></a>
</td>
</BOUCLE_reponses>
</tr>
<BOUCLE_reponses_suite (BOUCLE_reponses)></BOUCLE_reponses_suite>
</B_reponses>
</table>
</BOUCLE_champs>
</div>La page fichecat.html
Cette page n’est absolument pas optimisée, mais elle est tout de même la page qui posait problème à beaucoup de personnes. La liaison de table étant factice, comment réalisé les boucles ? Je ne sais pas comment Cédric fait, mais voici ma façon de faire.
D’abord, je vais chercher dans la table « FORMS_DONNES_CHAMPS » l’id qui correspond au nom de ma catégorie.
Ensuite je crée un tableau ’tab’ et j’y imbrique trois boucles (voir le code plus bas) :
- la première sélectionne l’id_form de votre table « Entreprise »
- la seconde sélectionne uniquement les id_donnee qui ont une correspondance à votre id de catégorie dans la table « FORMS_DONNEES_DONNEES. »
- enfin la dernière choisit de n’afficher que le nom de l’entreprise et la range dans le tableau.
Si j’ai utilisé un tableau c’est parce que cet enchainement de boucles a un soucis que je n’ai su résoudre, des doublons. Alors grâce au tableau
je passe une petite fonction array_unique pour les balayer.
Enfin, je mets en lien ma ficheent.html avec en paramètre mon id_donnee (et accessoirement le nom de la catégorie si je veux l’afficher dans la fiche de mon entreprise)
<table width="100%">
<BOUCLE_cat(FORMS_DONNEES_CHAMPS){valeur=#ENV{nom_cat}}>
#SET{id_cat,#ID_DONNEE}
</BOUCLE_cat>
#SET{tab,#ARRAY{0,0}}
<BOUCLE_reponses(FORMS_DONNEES){id_form=2}>
<BOUCLE_lie(SPIP_FORMS_DONNEES_DONNEES){id_donnee_liee=#GET{id_cat}}>
<BOUCLE_champs(FORMS_CHAMPS){titre=Nom}{tri_donnee ligne_1}>
[<tr><td><div class="bordureCat2"><a href="spip.php?page=ficheent&nom_cat=#ENV{nom_cat}&id_donnee=#ID_DONNEE"><img src="images/puceCat.gif" border="0" /> <b>(#VALEUR|in_array{[(#GET**{tab})]}|?{'',#VALEUR})]
[(#GET{tab}|array_push{#VALEUR}|?{''})</b></a></div></td></tr>]
</BOUCLE_champs>
</BOUCLE_lie>
</BOUCLE_reponses>
</table>La page ficheent.html
J’ai laissé exprès la mise en page pour montrer l’utilisation des différents type de champs, notamment les images.
Mon astuce pour afficher une image est d’utiliser un champ ligne de texte, d’utiliser l’uploader de SPIP (pour cela pensez a cocher « permettre l’ajout de fichiers » a la création de la table), puis en glisser/deposer, l’URL de mon image se retrouve dans ma ligne de texte.
Je traite a la suite mon champ dans une balise par un #SET puis un #GET qui prend en sus un filtre de création de vignette. (L’encapsulation de f&t doit pouvoir être utilisée mais je ne sais pas comment)
Bon sinon cette page est aussi simple que la première, on affiche nos différents champs (soit avec #LESVALEURS si on ne désire pas de mise en page, soit un par un grâce au critère {titre})
<BOUCLE_reponses(FORMS_DONNEES){id_form=2}{id_donnee}>
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_nom(FORMS_CHAMPS){titre=Nom}>
<td width="30%"><b>Nom : </b></td><td width="60%">#VALEUR</td>
</BOUCLE_nom>
</tr>
<tr>
<BOUCLE_adresse(FORMS_CHAMPS){titre=Adresse}>
<td><b>Adresse : </b></td><td>#VALEUR</td>
</BOUCLE_adresse>
</tr>
<tr>
<BOUCLE_cp(FORMS_CHAMPS){champ=ligne_5}>
<td><b>Code Postal : </b></td><td>#VALEUR</td>
</BOUCLE_cp>
</tr>
<tr>
<BOUCLE_ville(FORMS_CHAMPS){titre=Ville}>
<td><b>Ville : </b></td><td>#VALEUR</td>
</BOUCLE_ville>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_courriel(FORMS_CHAMPS){titre=Courriel}>
<td width="30%"><b>Courriel :</b></td><td width="60%"><a href="mailto:#VALEUR">#VALEUR</a></td>
</BOUCLE_courriel>
</tr>
<tr>
<BOUCLE_telfixe(FORMS_CHAMPS){titre=Telephone fixe}>
<td><b>Tel fixe :</b></td><td>#VALEUR</td>
</BOUCLE_telfixe>
</tr>
<tr>
<BOUCLE_telport(FORMS_CHAMPS){titre=telephone portable}>
<td><b>Tel portable :</b></td><td>#VALEUR</td>
</BOUCLE_telport>
</tr>
<tr>
<BOUCLE_fax(FORMS_CHAMPS){titre=Fax}>
<td><b>Fax :</b></td><td>#VALEUR</td>
</BOUCLE_fax>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<td width="30%"><b>Catégorie :</b></td><td width="60%">#ENV{nom_cat}</td>
</tr>
<tr>
<BOUCLE_web(FORMS_CHAMPS){titre=SiteWeb}>
<td><b>Site internet :</b></td><td><a href="#VALEUR" target="_blank">#VALEUR</a></td>
</BOUCLE_web>
</tr>
<tr>
<BOUCLE_pres(FORMS_CHAMPS){titre=Présentation}>
<td><b>Présentation :</b></td><td>#VALEUR</td>
</BOUCLE_pres>
</tr>
</table>
</div>
<br />
<div class="bordureAnnuaire">
<table border="0" width="100%">
<tr>
<BOUCLE_imgint(FORMS_CHAMPS){titre=Photo Interieur}>
#SET{imgint,<td><center><a href="#VALEUR"><img src="#VALEUR" border="0" /></a></center></td>}
[(#GET{imgint}|image_reduire{200})]
</BOUCLE_imgint>
<BOUCLE_imgext(FORMS_CHAMPS){titre=Photo Exterieur}>
#SET{imgext,<td><center><a href="#VALEUR"><img src="#VALEUR" border="0" /></a></center></td>}
[(#GET{imgext}|image_reduire{200})]
</BOUCLE_imgext>
</tr>
</table>
</div>
</BOUCLE_reponses>Conclusion
Si vous voulez voir le résultat final :
http://www.coutras-calic.fr/spip.php?page=entreprise. ou regardez le document joint.
Merci à tout les gens qui m’ont aidé sur la liste spip-zone, sur SPIP-Contrib et surtout le canal irc #spip@freenodes !
Si vous avez des questions ou des réponses aux choses que je n’ai su faire proprement n’hésitez pas ...
Autres exemples d’annuaire avec Forms & Tables
Ajout SPIP-Contrib
Voir cet intéressant article sur Spip Ô Toulouse : Premières solutions pour l’annuaire de personnes avec un exemple très parlant et qui décrit l’importation de données via le le plugin « import csv ».



Discussions par date d’activité
35 discussions
je n’arrive pas à trier les résultats par ordre alphabétique. que ce soit dans une boucle avec « tri_donnee » ou avec le code pour permettre que le moteur de recherche de spip cherche sur nos tables...
les résultats ne sont pas présentés par ordre alphabétique.
D’où cela peut il venir ?
Avez vous bien utilisé le nom de champ réel de votre champ de tri ? Ils sont tous de type « ligne_x ». Pour le connaitre, un petit tour sur phpmyadmin, ou alors en déclarant le champ en « champ spécifiant », puis en analysant l’URL utilisé par spip pour le tri d’une colonne, dans l’espace privé, lorsque vous cliquez sur le nom d’une colonne.
bon, j’ai résolu la moitié du problème
- pour le tri à l’intérieur d’une boucle, mon problème est que j’avais ajouté le critère
dans la boucle (FORMS_CHAMPS) et non (FORMS_DONNEES)
- pour le squelette recherche.html, avec le code mentionné ci dessous par contre les résultats sur les données s’affichent dans le sens dans lequel les données ont été rentrées dans la table
Répondre à ce message
je ne comprend pas comment faire pour ajouter des images qui ensuite seront affichées. Je pense avoir compris le principe de leur affichage, mais je ne vois pas comment permettre de faire un glisser déposer lors de leur téléchargement ? comment proposer aux personnes qui vont implémenter la table d’ajouter leur image ?
En utilisant le systeme de téléchargement de spip.
Je suppose que que vous savez ajouter une image dans un article : Parcourir, choisir l’image, télécharger. Et ensuite il suffit de glisser/deposer la miniature de l’image dans l’edition de l’article.
Et bien on procede de la emme façon ici : Lors de l’ajout de donnée, ll’administrateur utilise le systeme de téléchargement de spip pour télécharger sa photo, et la depose en glisser/deposer dans le champ « image » qui est de type « ligne de texte ». Au lieu d’afficher une balise d’affichage d’image, l’URL de l’image va etre copié dans le champ.
Nous avons donc grace à cela, en donnée, l’url de notre image téléchargée. Il suffit ensuite de l’afficher comme présenté dans la page « ficheent »
En esperant que ce soit plus clair.
bon je viens de comprendre, voici mon explication au cas où il y aurait d’autres étourdis.
dans l’espace privé , dans la zone de gestion des tables / appercu des données / modification des données, il y a sur la gauche la possibilité de télécharger une image.
Une fois la chose faite, il faut glisser/deposer depuis l’icone d’image vers le champ zone de texte correspondant à l’image.
et ca fonctionne.
désolé, je n’avais pas rechargé la page et je n’avais pas vu ta réponse, merci -
Procéder ainsi pour ajouter des images , nécessite donc l’intervention d’un administrateur puisqu’on ne peut pas permettre dans le formulaire public d’alimentation de la table, à l’utilisateur, d’ajouter une image. Mais en tout cas ta technique fonctionne efficacement.
Est il possible de procéder de la même façon pour permettre de lier des documents aux données, car l’option « fichier à télécharger » ne semble pas exploitable d’après les différents messages que je peux lire.
Je suppose oui, en utilisant une balise a href en lieu de l’img src.
Je n’ai jamais essayé mais je pense que ça fonctionne.
je viens d’essayer ca fonctionne, cependant si tu utiliser ce lien sur un champ « fichier à télécharger » prévu par forms et tables ca ne fonctionne pas. Car les documents sont rangés dans un dossier « protege » apparement inexploitable.
Répondre à ce message
serait il possible également de savoir quelles options tu as choisi pour la création des deux tables, et ensuite des champs de ces tables ?
merci
pietrus
Tables :
- Données non modifiable par l’utilisateur
- Réponse unique
- Données publiques. Les données enregitrées seront accessibles aux visiteurs du site.
- Modération... comme tu veux : )
_
|X| Permettre de joindre des documents aux données
Champs :
|X| ou | | ce champ est obligatoire. (Obligatoire si tu t’en sert dans tes criteres. Mais attention, ne met pas de champs obligatoire pour le champ de table liée, ça bug.)
|X| ou | | champ specifiant. (Oui si tu veux trier par cette donnée dans ton panneau admin, sinon ça sert pas)
|X| champ listable admin
|X| champ listable publique
|X| champ public
Voila : )
merci pour ta rapidité,
il n’y a pas un probleme d’affichage avec ta réponse ?
Dans la documentation tu dis qu’il est nécessaire d’utiliser un champ de table lié. mais où cela ? dans la table « entreprises » ? je créé un champ categorie dont la nature est « jointure » je suppose.
puisqu’il n’y a pas qu’un champ dans la table catégorie.
Si
|X| ou | | ce champ est obligatoire. (Obligatoire si tu t’en sert dans tes criteres. Mais attention, ne met pas de champs obligatoire pour le champ de table liée, ça bug.)
|X| ou | | champ specifiant. (Oui si tu veux trier par cette donnée dans ton panneau admin, sinon ça sert pas)
|X| champ listable admin
|X| champ listable publique
|X| champ public
Pour la jointure, oui c’est ça. Regarde sur l’image jointe a la doc.
Répondre à ce message
une jolie contribution qui utilise les jointure entre table de f&t, pourtant peu documentées (oui j’avoue ...).
C’est exactement pour ça que c’est fait, et c’est utilisé a bon escient !
comment utiliser ce (c’est un plugin ?) où trouver les fichiers ! merci !
Non ce n’est pas un plugin. Le plugin, c’est Forms&Tables disponible en téléchargement ici
Cette doc s’implente à la main, ce n’est pas un code Prêt-A-Tourner (j’aime cette expression :p).
Les 3 pages de code sont à placer dans des pages squelettes et à grandement modifier pour adapter à votre config spip.
Je propose « juste » le mécanisme :)
Merci pour ta réponse !
Bon courage !
Répondre à ce message
Bravo !
Cela manquait, c’est exactement ce que cherchais !
Ca fait plaisir de savoir que ça peut en aider certains ! :D
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
