Faites, à partir de vos articles dans une rubrique bien définie, des annonces déroulantes à afficher sur vos pages web.
Le plugin articles rotatifs utilise CFG pour la configuration et une simple rubrique.
Les articles doivent comporter un titre, éventuellement un sur-titre et un sous-titre ( il faut donc penser à les activer dans la configuration générale de SPIP.
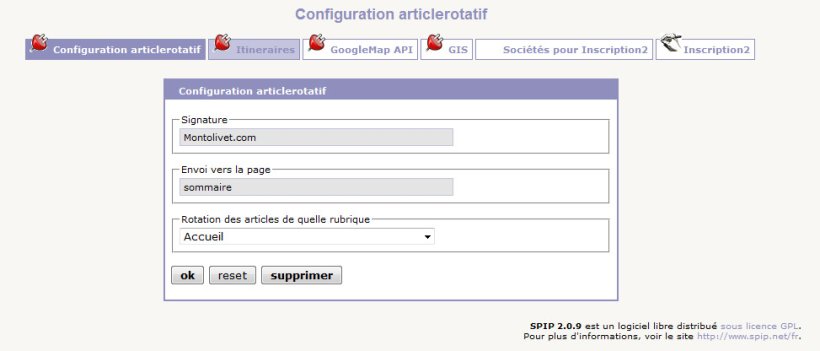
Sous CFG il y a trois champs à remplir. La signature (par exemple : Inscription), le nom de la page qui sert de lien vers un profil rédacteur par exemple ou bien vers ce que vous voulez. Le lien retourne #URL_PAGE{votrepage} et enfin une liste pour la rubrique à sélectionner.
Dans le squelette de votre choix, il suffira d’inclure ce petit bout de code :
<INCLURE{fond=plugins/articlerotatif/modeles/rotation}>
Le reste se fait automatiquement. Une boucle article va lire tous les articles de la rubrique sélectionnée et afficher le titre, sur-titre, sous-titre et signature en faisant pivoter le tout verticalement.

Bien entendu, j’utilise ce plugin pour passer des titres d’articles, mais il peut également servir à faire défiler les dernières brèves ou des profils auteurs (il suffit de modifier le modèle).
Petit rappel : Les modèles permettent des inclusions soit dans les articles du genre :<imgxx|truc|id_article=nn> soit dans les squelettes à la manière des noisettes puisqu’il s’agit en fait qu’un simple bout de code HTML. Vous pouvez ajouter autant de modeles que vous le voulez dans le répertoire approprié de ce plugin. En savoir plus sur les modèles
Exemple simple d’un modele où la signature fait lien vers la page de son auteur. Dans ce cas on fait en partie abstraction de CFG
<div id="scrollup">
<BOUCLE_scroll(ARTICLES){id_rubrique=(#CONFIG{articlerotatif/rub})} {tout}>
<div class="headline">
<div class="fond"><a href="#URL_ARTICLE"><strong>#TITRE</strong></a><br />
[(#SURTITRE)] [- (#SOUSTITRE)]
<div class="surfond"><BOUCLE_parki(AUTEURS){id_article}><a href="#URL_AUTEUR" style="font-weight:normal;color:brown" />#NOM</a></BOUCLE_parki>
</div>
</div>
</div>
</BOUCLE_scroll>
</div>Pensez à retoucher le css pour vos propres applications.



Discussions par date d’activité
13 discussions
Bonjour,
Y a-t-il un équivalent pour Spip3.1 ?
Bonne année à toute la communauté.
Répondre à ce message
Très intéressant le plugin, j’ai un souci, je voudrai faire fonctionner deux rubriques sur la page, pour l’instant une seule rubrique marche bien, lorsque je fais un deuxième modèle pour une deuxième rubrique ca marche pas. Pouvez vous me venir en aide SVP ?
Répondre à ce message
Bonjour
J’aimerai untiliser ce pluggin pour des articles contennant des photos en logo ....queqlqu’un peut il m’aider ??? Help
gregory
Regarde un peu côté Javascript, ça doit pouvoir se faire..
Répondre à ce message
Bonjour,
J’ai rencontré quelques petits problèmes de CSS avec les thèmes que j’avais installé. Il serait judicieux, je pense, d’ajouter cette petite déclaration dans la CSS pub.css pour se prémunir des cascades :
Ca doit permettre de résoudre la plupart de soucis d’affichage ou le contenu n’apparaitrait pas ou serait décalé.
Cordialement
Répondre à ce message
idem en ce qui concerne l’absence de rotation pour moi ici :
http://www.crdp.ac-grenoble.fr/cddp38/spip.php?page=sommaire_test
tous les articles s’affichent.
problème résolu en mettant le plugin à la racine du dossier plugins
Répondre à ce message
Bonjour,
je trouve ce plugin très intéressant. je l’utilise pour faire défiler mes brèves et je rencontre plusieurs problèmes :
- j’ai besoin que le scroll soit d’une largeur de 150px. quand je mets cette valeur dans le fichier pub.css mes titres sont coupés et je n’ai plus la bordure droite
- quand les titres sont longs ils dépassent également la bordure inférieure
Pouvez vous m’aider ?
Répondre à ce message
Bonjour,
Je voudrais utiliser un mot clef plutôt qu’une rubrique. Est-ce possible avec ce plugin ? Quels sont les ajustements à faire ? Merci.
J’utilise spip 2.09, CFG est déjà en installé.
Il te suffit d’insérer ta boucle article avec titre=« ton mot clé » dans une boucle mots
Exemple :
Par contre, je ne sais pas comment utiliser CFG dans ce cas de figure.
Avis aux utilisateurs de ce super plugin (merci à l’auteur, en passant !)
Répondre à ce message
Bonjour et bravo pour cette idée.
Dans mon cas (lien sous spip 2.0.9) je ne peux modifier la rubrique dans CFG, il reprend automatiquement celle dont l’id est 1.
Je peux bien sur faire un modèle, mais je souhaite le proposer à quelqu’un qui préférera utiliser la configuration CFG.
Des directions à suivre, ou peut-être un bug ?
Par avance merci.
Étonnant ça ! Il faut bien cliquer sur la rubrique désirée dans le menu déroulant, avant de valider. D’ailleurs cfg indique à droite qu’il a bien pris la modification.
Sinon dans une page de test à mettre dans le squelette, il faudrait placer ceci :
#CONFIG{articlerotatif/rub}Cette commande va retourner l’Id de la rubrique sélectionnée. Si celle ci est toujours à 1 malgré divers choix, merci de revenir me voir
Bon courage.
Bonjour,
après contrôle, la rubrique est la bonne, mais l’affichage dans cfg reprend la première rubrique et non celle sélectionnée.
Je profite de ce billet pour poser une autre question :
comment paramétrer dans « envoi vers la page » une rubrique déterminée, ce que j’aurais mis en dur en utilisant #URL_PAGE :
<a href="#URL_PAGE{rubrique,id_rubrique=4}">lien</a>dans modele/rotation.html, j’ai bien :
#URL_PAGE{#CONFIG{articlerotatif/verspage}}dans cfg, si dans « envoi vers la page », je mets « rubrique,id_rubrique=4 », il rajoute .html et ne trouve pas le squelettes de page « rubrique,id_rubrique=4.html »
Une directio ?
par avance, merci, AlainF
Répondre à ce message
Très intéressant ce plugin !
Aucun moyen de l’adapter à Spip 1.9.2 ?
Je pense qu’en l’état, il devrait fonctionner sous 1.9.2 mais il faut dans ce cas faire appel au Jquery qui se trouve dans le plugin dossier /JS/
et donc modifier article rotatif.php de cette manière
Ok merci.
Bon j’ai testé mais écran blanc sur la page d’accueil.
2 questions :
1. Faut-il bien supprimer la condition suivante au début de articlerotatif.php ?
2. C’est bien $js ou bien $flux = (...) pour les 2 lignes ?
Merci !
Déjà il y a une petite erreur, c’est :
(erreur sur la version de jquery)
Hélas, cela n’a rien changé !
Après avoir vidé entièrement le cache, j’ai toujours un écran blanc sur la page d’accueil de mon site 1.9.2.i (uniquement la partie publique)
Et en renommant articlerotatif pour le rendre inopérant et en glissant ceci directement dans le squelette ?
Plus d’écran blanc sur le sommaire, mais par contre plus possible d’accéder à la gestion des plugins et en particulier à la config de CFG ! (requête qui boucle sans fin... et j’ai vidé le cache bien sur)
Répondre à ce message
J’ai installé le plugin sur un SPIP 2.08 et ça ne fonctionnait pas. Dans un premier temps je l’ai installé via le champs d’importation de plugins en y copiant l’adresse du pack. Dans ce cas il y avait un problème de Path puisque le pack se trouvait dans le répertoire auto. J’ai donc déménagé le pack à la racine du dossiers des plugins.
Là rien ne s’affichait. En regardant la source de ma page je constate que le fichier rotative.js apparait avant jquery.
J’ai résolu le problème en modifiant le code du fichier articlerotatif.php :
Oui tu as bien fait ! j’ai vu l’erreur ce matin et remis l’archive à jour.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
