Le squelette est une adaptation du thème Balloons pour Wordpress créé par Chris Magiera. Comme Chris a eu la bonne idée de diffuser son thème sous licence GPL, je me suis permis de l’adapter pour SPIP. Vous pouvez voir ce que ça donne sur mon blog.
Présentation
Ce squelette nécessite les plugins Nuage et Comments.
Le squelette prend en charge les pages suivantes : sommaire, article, rubrique, mot et 404. Il n’y a donc pas de prise en charge des pages auteur et plan, le but étant de mettre en place un blog simple et mono-auteur.
La navigation haute est similaire à celle de la dist, elle affiche les secteurs du site (rubriques de premier niveau).
Les blocs du pied de page affichent :
- le descriptif du site
- un nuage de mots clés du premier groupe de mots disponible
- la liste des éléments issus des sites syndiqués
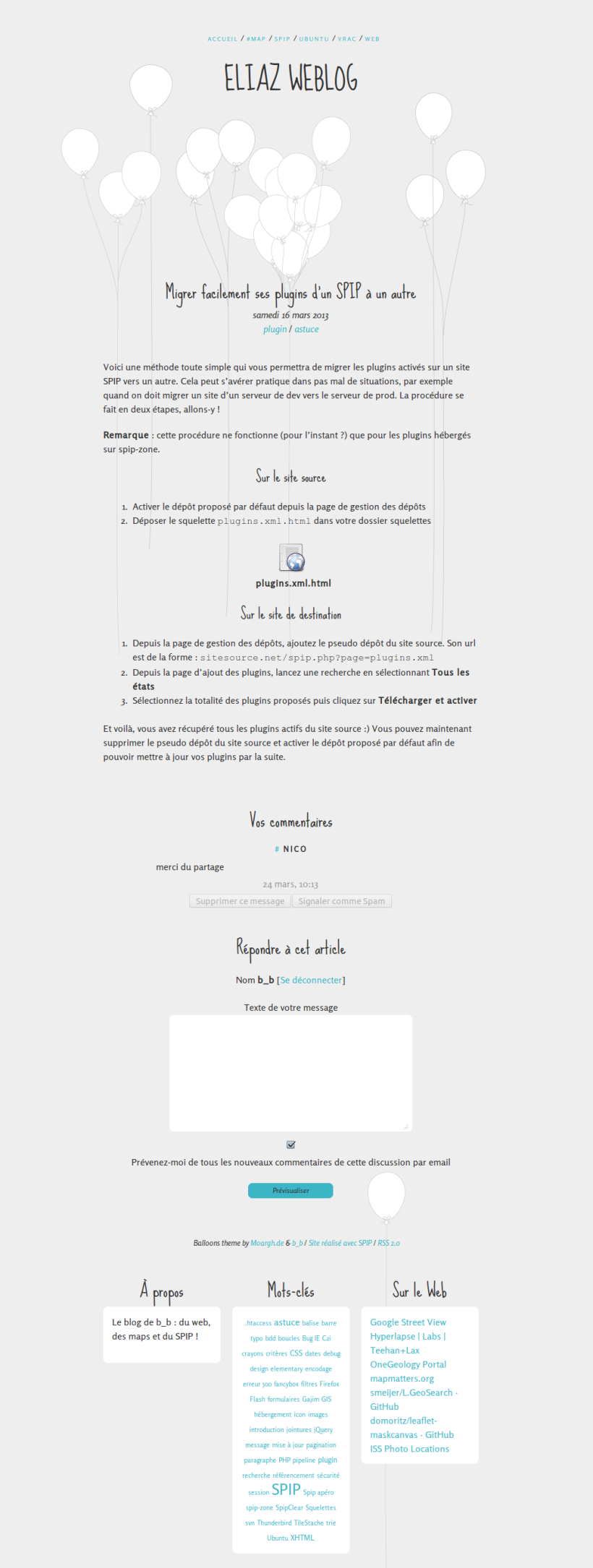
Capture d’écran de la page d’accueil :
Capture de la page d’un article :




Discussions par date d’activité
3 discussions
Bonjour,
Pourrait-on installer ce squelette ...sans les ballons ?
Où : existe-t-il d’autres squelettes mono-colonne, comme celui-ci ou comme « Dis-moi », qui soient compatibles avec la dernière version de SPIP ?
Par avance merci
Cordialement,
Cassius
Salut, oui, tu peux virer les ballons depuis un fichier squelettes/perso.css avec les règles suivantes :
Ça devrait le faire... hésite pas à le confirmer ou non :)
Bonsoir,
Merci pour ta réponse mais, étant totalement débutant sur SPIP (et même sur les sites et blogs en général), c’est du chinois pour moi.
Je comprends que je dois modifier un fichier ou en créer un avec les indications que tu me donnes. Mais ce fichier se trouve où se place où ? Et ensuite je fais quoi ?
Cordialement,
Cassius
Comme je le disais, ces règles sont à coller dans un fichier perso.css placé dans un répertoire squelettes à créer la racine du site.
Répondre à ce message
Bonsoir
J’ai une petite question (déjà posée à propos du module SpipClear pour lequel je rencontre le même problème) : comment faire pour que les notes de bas de page des articles restent visibles lorsque l’on est sur la page principale ? On voit toujours le petit [1] signalant une note, mais la note elle-même a disparu.
Les notes de bas de page fonctionnent uniquement lorsque l’on affiche l’article seul. Existe t-il un moyen de faire en sorte que la note s’affiche lorsque arrive sur la page principale ? Je précise, pour mieux contextualiser ma demande, que j’ai fait en sorte d’afficher les articles en entier en remplaçant la balise #INTRODUCTION par la balise #TEXTE dans le fichier recents.html du dossier inclure.
Oups... Je réalise à l’instant que l’auteur du plugin est b_b...
Désolé de t’avoir posé deux fois la même question pour rien ! Comme tu le vois, je tâtonne toujours sans parvenir à trouver une solution satisfaisante ! :)
Bonjour, Je pense qu’il faut mettre la balise #NOTE dans le sommaire.
Pas de problème Sammy, je viens de te répondre dans le forum de SpipClear :
http://contrib.spip.net/SpipClear-2-1#forum476987
Il suffit d’utiliser la solution que je proposais, qui fonctionne très bien après test :)
Hop Sammy, pour info, c’est ce squelette qui génère la liste des billets :
http://zone.spip.org/trac/spip-zone/browser/_squelettes_/balloons/inclure/recents.html#L10
C’est donc par là que tu dois faire la modification pour afficher le texte + les notes.
Bonsoir !
Ça marche ! Merci beaucoup pour tes précieux conseils.
Super, hésite pas à nous filer l’adresse du site ici si tu utilises ce squelette :)
Répondre à ce message
Merci beaucoup :)
J’essaie ce soir.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
