Onglet : Configuration avancée
Cet onglet permet de configurer des options qui modifie le comportement et les fonctionnalité de CKeditor en profondeur.
Voici la liste des options :

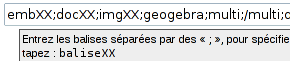
Balises SPIP à autoriser dans CKEditor :
cette option permet de signaler à CKeditor qu’il doit laisser inchangées certaines balises que normalement la syntaxe html lui ferait juger invalides. Ce sont les modèles SPIP qui permettent divers automatismes et qui ne sont pas gérées directement par CKeditor.
Par exemple, si vous souhaitez pouvoir rédiger des articles en plusieurs langues, il faut que vous autorisiez les balises : multi et /multi, il suffit pour cela d’ajouter à la liste de balise autorisées : multi ; /multi,
Autre exemple, si vous souhaitez autoriser les diaporamas sjcycle du plugin du même nom, vous ajouterez à la liste : sjcycleXX, les XX indiquent à CKeditor qu’il doit autoriser les balises avec un argument numérique.
Enfin, si vous voulez utiliser un modèle qui utilise ou pas un identifiant numérique, vous ajouterez à la liste : modelexx, ce sont les xx qui indiquent à CKeditor que le paramètre numérique est facultatif.
Toutes ces options pourront prochainement être configurer plus finement.
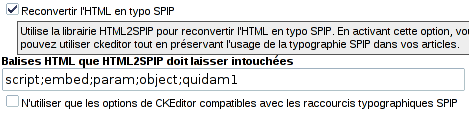
Options HTML2SPIP :

Ces options permettent de stocker dans la base de données de SPIP le texte de vos articles en utilisant la typographie SPIP au lieu de l’html utilisé nativement pas CKeditor, ceci rend inutilisable un certain nombre d’options du plugin, mais assure la comptabilité maximale avec les auteurs qui n’utilise pas CKeditor. Voir l’article : Préserver la typo SPIP avec CKeditor pour plus d’information sur les prérequis.
Utiliser CKeditor avec
Il est maintenant possible d’utiliser CKeditor avec n’importe quel champ pour lequel vous connaissez un sélecteur jQuery permettant de l’atteindre. Il suffit alors d’ajouter ce sélecteur jQuery à la liste de la partie privée ou de la partie publique.
Vous pouvez, par exemple, utilisez CKEditor avec un champ dont le nom est texte en utilisant le sélecteur : input[name=texte]
Dans tous les cas on peut choisir d’utiliser une barre d’outils basique ou complète (c-a-d : celle configurable). Pour utiliser une barre d’outils minimale ajouter |basique à la fin du sélecteur. Par exemple : input[name=texte] |basique
Options SPIP
- Autoriser les liens/ancres de type SPIP : Cochez cette option pour pouvoir utiliser dans vos articles des liens et des ancres au format SPIP, comme par exemple :
[cet article est intéressant->art 17] - Autoriser l’insertion des documents de n’importe quel article : Cochez cette option pour pouvoir lister depuis l’insertion de document SPIP des documents provenant d’autres articles que celui en cours de rédaction.
Les deux options intitulées Largeur maximale disponible pour les barres d’outils, en Écran large ou en Écran étroit permettent de régler des problèmes d’affichage lié aux longueurs de barre d’outils qui sont calculées en utilisant une heuristique approximative.
Langue de CKEditor : si la langue des menus, des barres d’outils et des dialogues de CKeditor n’est pas correcte, vous pouvez la forcer avec cette option.
Entrée donne et Shift + Entrée donne : ces deux options permettent de modifier le comportement de CKeditor lors de l’appui sur les touches précitées. Il y a trois possibilités :
- p : un paragraphe sera généré par la touche
Entrée, - div : un bloc
<div>sera généré (ceci permettra de préserver les informations de mise en page), - br : un simple saut de ligne
<br/>sera généré.

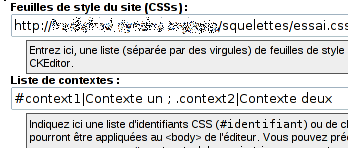
Options CSS : ces options permettent d’utiliser dans CKeditor les mêmes feuilles de style CSS que celles du site, permettant un meilleur affichage en mode WYSIWYG. Il faut préciser les chemins complets (urls absolues) pour être sûr que cela fonctionne.
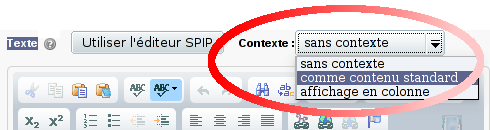
Liste de contextes : En parallèle avec les feuilles de styles CSS, vous pouvez préciser une liste de contextes qui permettront de prévisualiser votre article dans CKeditor comme il apparaîtra sur le site suivant le contexte dans lequel il est affiché.
Imaginons que vous ayez l’habitude d’afficher vos articles soit, dans un <div id="contenu">, soit dans un <div class="colonne">, et que votre feuille de style permette une mise en page différente suivant ces deux contextes.
Dans ce cas, vous entrerez comme Liste de contextes : #contenu|comme contenu standard; .colonne|affichage en colonne. Ceci affichera un menu déroulant

permettant de choisir l’identifiant CSS ou la classe CSS du <body> de CKeditor. La partie |.... dans la liste est faculative, elle permet d’afficher un texte explicatif plutôt que l’identifiant ou la classe CSS dans le menu déroulant.
URL du site : a priori vous n’avez à remplir ce champ que si CKeditor se trompe dans les urls qu’il utilise (par exemple, des images n’apparaissent pas, ... )


Discussions par date d’activité
2 discussions
Bonjour, CKEditor ne prend pas en compte une feuille de style CSS que j’ai indiquée dans Configuration avancée > Options CSS . J’ai pourtant indiqué le chemin absolu ( http://localhost/plugins/auto/ckeditor/v0.16.18/css/la_feulle_en_question.css ). Dans cette feuille j’ai indiqué que tous les paragraphes
devaient être bleu (pour tester), et j’ai beau vider le cache et réactualiser la page, aucun changement. Pouvez-vous m’aider ?
Répondre à ce message
Bonjour,
Comment configurer pour permettre de placer dans le corps d’un article
<formulaire|contact>du plugin « Contact avancé » ?J’arrive à le saisir, l’enregistrer une première fois, mais quand je ré-édite le même article, il a disparu.
(Désolé pour le délai)
Il devrait suffire d’autoriser la balise spip :
formulaire(cf : premier paragraphe)Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
