Présentation :
Adaptation pour Zpip du thème Wordpress Californiumite conçu par Padd Solutions.
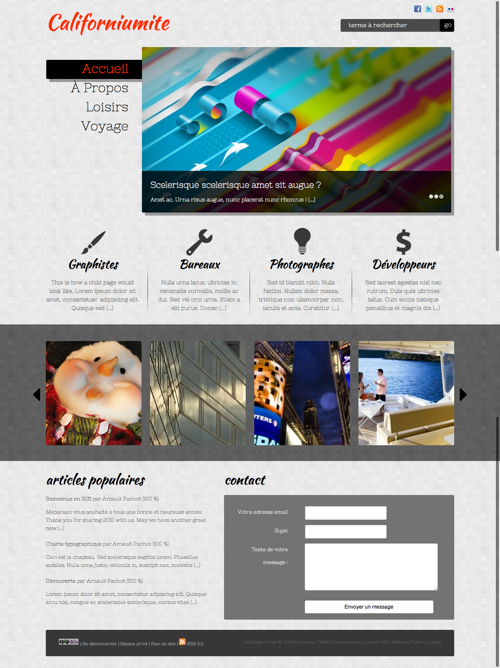
Voir une démo du thème et du squelette Californiumite.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Californiumite.
Captures :

Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, rubriques, etc.).
La page d’accueil se compose comme suit :
- un premier slider Javascript présentant les 6 derniers articles mis en ligne associés au mot-clé « slider1 » et ayant un logo. Sinon, il affiche les 6 derniers articles ayant un logo. Le slider utilise le logo d’un article, et affiche le titre et l’introduction cliquable pour accéder à la page de cet article. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 727 x 389. Le slider est collé au menu principal qui est vertical (uniquement sur la page d’accueil).
- une zone ayant 4 colonnes en dessous du slider affichent les 4 articles associés au mot-clé « icone ».
- un deuxième slider Javascript présentant les 10 derniers articles mis en ligne associés au mot-clé « slider2 » et ayant un logo. Sinon, il affiche les 10 derniers articles ayant un logo. Le slider utilise uniquement le logo cliquable pour accéder à la page de cet article.
Le pied de page est important avec les articles les plus populaires à gauche et un formulaire de contact à droite.
Les Plugins :
Le squelette Californiumite requiert les plugins suivants :
Les plugins suivants sont gérés :
- Menus : Permet de créer des menus facilement.
Installation :
Le squelette Californiumite est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes/ à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/. Le plugin « squelette_californiumite » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer : cochez-le, et enregistrez.
Configuration :
Pour profiter pleinement du package Californiumite, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Sliders (Page d’accueil) :
- Utilisez le mot-clé "slider1", pour définir les 6 articles qui seront affichés dans le premier slider. Si aucun article ne possède ce mot-clé, les 6 derniers articles en date seront affichés. Les logos des articles doivent faire au moins 727 x 389px.
- Utilisez le mot-clé "slider2", pour définir les 10 articles qui seront affichés dans le premier slider. Si aucun article ne possède ce mot-clé, les 10 derniers articles en date seront affichés.
À noter : Seuls les articles ayant un logo sont affichés, les articles ayant un mot clé mais pas de logo ne sont pas pris en compte
Plugin Social Tags :
Dans "configuration" -> "social tags", pour le paramètre "Insertion dans les page", choisissez le sélecteur : #tags .after
Les liens se placeront alors sous l’article dans une zone prévue à cet effet.
Plugin Menus :
Un menu est déjà mis en place, et nécessite de l’identifier comme suit :
Menu principal : barrenav.


Discussions par date d’activité
16 discussions
bonjour
J’ai essayé d’intégrer un agenda pleine page, mais quand j’appelle la page, la structuration saute. Faut-il faire un fichier agenda.html ou page-agenda.html ?
ou bien copier des dossier (genre inclure, img) dans squelettes ?
merci
PS je suis sur spip 3, sans aucun problème
Répondre à ce message
Bonjour,
je trouve ce squelette et le thème associé vraiment sympa et j’aimerai l’utiliser. Seulement est-il prévu une mise à jour pour qu’il fonctionne sous SPIP 3 ?
Merci d’avance
Bonjour,
Je suis désolée mais pas dans l’immédiat. Peut-être l’année prochaine mais ce n’est pas sûr du tout :/
j’ai commencé une variante pour SPIP 3. A priori pas besoin d’adaptation spécifique, à tester. J’ai demandé la création du zip.
Répondre à ce message
aidez moi s’il vous plait je n’arrive pas à mettre e page d’accueil l’image que je souhaite à la place de ce carré noire. comment faire ?
Répondre à ce message
bonjour, novice sous spip, j’ai installer le thème et le squelette californiumite mais je n arrive pas a publier les images en pages d’accueil. je ne comprend pas a quel endroit je dois écrire les mots clé slider 1 et slider 2 et icone. J’ai aussi installer le plugin menu mais je comprend pas comment l utiliser. Merci
Bonjour,
Pour le plugin Menu, je ne vois pas comment vous expliquer mieux que sur la page dédiée (lien dans cet article).
Les images de la page d’accueil correspondent aux logos des articles.
Pour créer des mots-clés et les affecter à des articles, il faut aller dans Edition -> mots-clés.
je n’ai pas l’option « mot clé » quand je vais dans édition. Je n’ai que « tous vos articles » et « menu du site »
je n’ai pas l option mot clé dans édition
Il faut activer la gestion des mots-clés (cliquer sur « Configuration » et scroller jusqu’à la catégorie « Les mots-clés »)
merci j ai créé un groupe de mot clé que j ai nommé un et a l’intérieur duquel j’ai créé les mot slider1 slider2 et icone. J’ai affecté ces mots clé a des articles mais aucun changement sur ma age d’accueil. Quelqu’un peut-il m’aider ? Merci
Répondre à ce message
Je souhaiterais savoir comment enlever la partie « repondre à un article » ainsi que supprimer des reponses déjà apportées
Merci
Bonjour,
Comment insérer, ou appeler les icônes et ou les stocker lorsque l’on associe le mot clé icône ?
merci
cordialement
Bonjour,
Pour supprimer les commentaires déja en ligne et à venir, c’est dans la partie admin de spip, configuration, intéractivité, Désactiver l’utilisation des forums publics, et on coche tous les commentaires à venir et en ligne !
Répondre à ce message
Bonjour,
Comment sortir « repondre à l’article »
merci
Répondre à ce message
Bonjour,
J’ai la configuration suivante : version spip 2-1.14 + squelette Californiumite. Après avoir créé quelques articles j’ai le message suivant : SCREAM : Error suppression ignored for
( ! ) Warning : Illegal string offset ’email’................\spip\squelettes-dist\formulaires\ecrire_auteur.php on line 21
Après avoir vidé le cache le message disparaît pour réapparaître peu après. Comment résoudre le problème ?
Merci pour votre aide !
Bonjour,
Quand vous supprimez le squelette Californiumite, le message d’erreur persiste-t-il ? (Étant donné que le problème disparait avec le cache, videz-le et testez assez longtemps).
Je n’ai pas modifié le fichier provoquant cette erreur, et je ne sais pas du tout ce qui se passe.
Êtes-vous correctement connecté ?
Bonjour,
J’ai oublié de préciser que j’étais en local (wampserver).
J’ai supprimé le squelette et là plus de problème, j’ai vidé le cache à plusieurs reprises. Une fois le squelette réactivé le message « SCREAM.... » réapparaît.
J’ai remarqué que ce message survenait presque systématiquement après m’être déconnecté.
ecrire_auteur.php n’est utilisé que pour le formulaire d’envoi de mail à l’auteur, je crois.
Pouvez-vous supprimer #FORMULAIRE_ECRIRE_AUTEUR dans squelette_californiumite/inclure/pied.html et tester ?
Cela ne règlera pas le problème car je l’utilise de la même façon que spip le fait à d’autres endroit, mais au moins on saura !
On dirait qu’il n’arrive pas à charger l’email auquel envoyer le message…
J’ai testé, le problème disparaît. Mais comment procéder sans pour autant supprimer le formulaire de contact ?
Bonjour,
pouvez-vous tester la page spip.php ?auteur1, en ayant toujours #FORMULAIRE_ECRIRE_AUTEUR du pied de page supprimé, et en étant bien déconnecté.
Cette page contient elle aussi un #FORMULAIRE_ECRIRE_AUTEUR, donc si vous avez l’erreur, c’est soit un problème de paramétrage (mais lequel ?), soit parce que vous êtes en local (bien que je ne sache pas pourquoi).
Bonjour,
Oups, petite erreur de manip, du coup mon commentaire se trouve tout en haut. Comme je le disais j’ai testé la page spip.php ?auteur1, et le message d’erreur apparaît.
Le tout en étant bien déconnecté.
Bonjour, j’ai eu le même problème que vous sur mon blog de mutuelles et je ne sais pas si c’est le cache ou non mais le problème a disparut.
Peut être un problème dans votre base de donnée ?
Bonjour,
C’est peut-être une histoire de version de php ? Il faudrait changer de version.
Ou encore tester votre site en ligne.
Je ne sais pas d’où ça peut venir, mais ce n’est pas dû au squelette puisque vous avez l’erreur sur la page auteur.
Si vous trouvez la solution n’hésitez pas à le dire ici pour aider les autres !
Bon courage
Bonjour,
J’ai testé le site en ligne et en effet le problème évoqué ci-dessus disparaît. Pour info j’utilisais en local Wampserver.
Demeure un autre problème (mais je vais me tourner vers la page qui y est consacrée) : en mettant en ligne le site, le formulaire que j’avais créé grâce au plugin formidable ne s’affiche plus.
Dans tous les cas encore merci pour votre aide.
Répondre à ce message
Bonjour et merci pour votre aide,
Je viens de tester la page spip.php ?auteur1 et effectivement j’ai de nouveau le message d’erreur.
Erreur de paramétrage ?
Répondre à ce message
le plugins crayons est-il directement utilisable avecce squelette ?
Bonjour,
pas directement, non. Il faut éditer les squelettes comme expliqué dans la doc du plugin crayon.
Répondre à ce message
Bonjour,
Superbe thème, bien adapté.
Pas de soucis pour les sliders. En revanche sur le premier slider j’ai à droite une grande barre noire et aucun menu. J’ai certainement mal paramétré un élément.
Merci d’avance pour votre aide.
Bonjour,
À première vue je ne sais pas ce qui cause cette bande noire…
Le plugin menu est-il bien installé ? Le menu slidernav est bien créé ?
Répondre à ce message
Bonjour,
Comment faire pour modifier Facebook ?
J’essaye de l’installer sur http://xn--assurancesant-nhb.org/ mais sans succès. Du coup je suis toujours sur un vieux thème tout moche.
Merci pour votre contribution
Bonjour,
Modifier Facebook ?
Si c’est de l’icone en haut à droite (sur la démo) dont il est question, c’est le plugin social média qui le gère.
Répondre à ce message
Bonjour,
D’abord merci pour ce travail.
Concernant les logos facebook, ... en haut à droite ; je n’ai pas trouvé ou les configurer !
Merci d’avance.
les logos sont en durs dans inclure/entete.html.
Apparemment il existe des plugins pour les configurer facilement mais je débute et quand je l’ai fait je ne le savais pas !
Sophie,
En effet, j’ai vu que les logos étaient en dur.
Et pour info, il est en effet possible d’utiliser le plugin « social tags » pour ajouter des liens vers facebook et consorts.
Merci encore pour ce squelette.
Bonjour,
J’ai remplacé les logos en dur par une gestion avec le plugin « social tags ».
(Mais tu l’avais peut-être fait toi-même…)
Sophie,
En effet j’avais déjà fait ma petite cuisine interne, mais je te remercie pour cette prise en compte, qui sera certainement appréciée par bon nombre d’autres utilisateurs de ton squelette.
Merci.
Répondre à ce message
Bonjour,
Par contre pour mettre les articles dans la zone 4 colonnes comment il faut faire car ils apparaissent pas même en mettent le mot clé icone
merci
Bonjour,
Je viens de vérifier mon code et le site de démo, et ça fonctionne.
Si tu as réussi à attacher un mot-clé à un article j’imagine qu’il est créé correctement…
As-tu recalculé ta page ? (?var_mode=recalcul à la fin de ton url)
As-tu bien mis les articles en statut « publié en ligne » ?
Répondre à ce message
et hop ! disparu le formulaire contact !
ou est il passé ? je ne sais pas.
il fonctionnait. j’ai ajouté un auteur et puis plus rien. je ne vois pas ce que ça aurait comme incidence sur le formulaire et sa présence, mais bon.
si quelqu’un a une idée.
http://www.f-c-p.org/
Le formulaire de contact en pied de page est bien là !
Peut-être qu’en vidant le cache…
Répondre à ce message
Superbe effectivement !
Petite question, le Slider utilisé est lequel ? J’aimerais beaucoup l’utiliser sur un site déjà en production.
Merci
Bonjour et merci !
Le squelette du slider est dans le squelette /inclure/slider1.html.
Le javascript est dans le squelete /js/sliders.js. La fonction qui le gère est padd_create_slideshow(). Il y a aussi besoin du fichier jquery.cycle.js
Répondre à ce message
Bonjour,
Bravo, très beau thème WordPress parfaitement adapté pour SPIP
Merci
FDG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
