Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
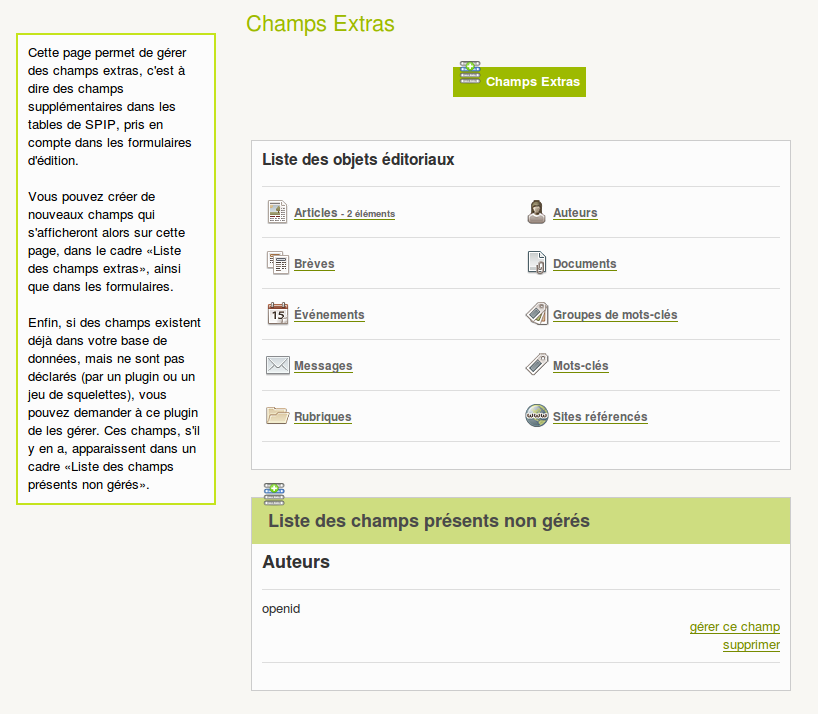
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
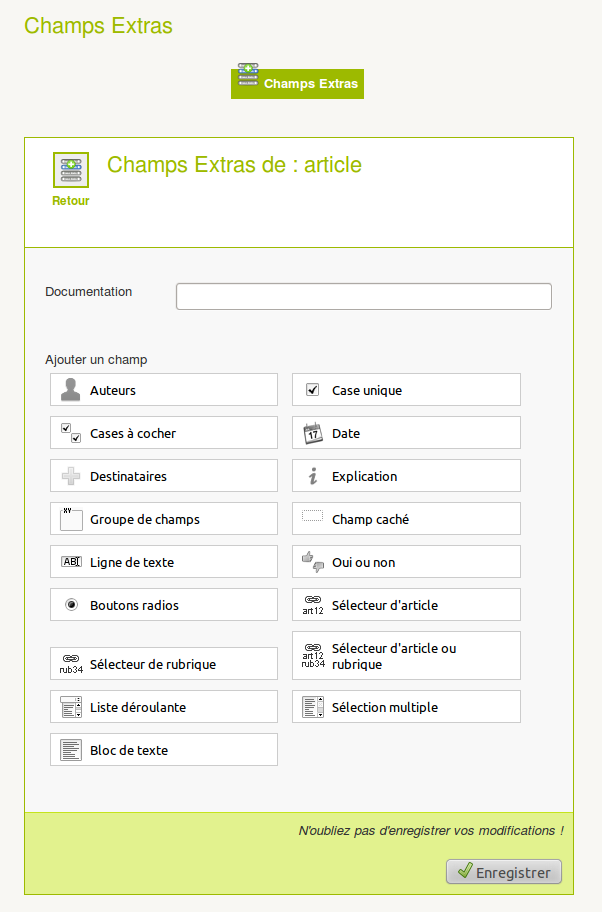
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
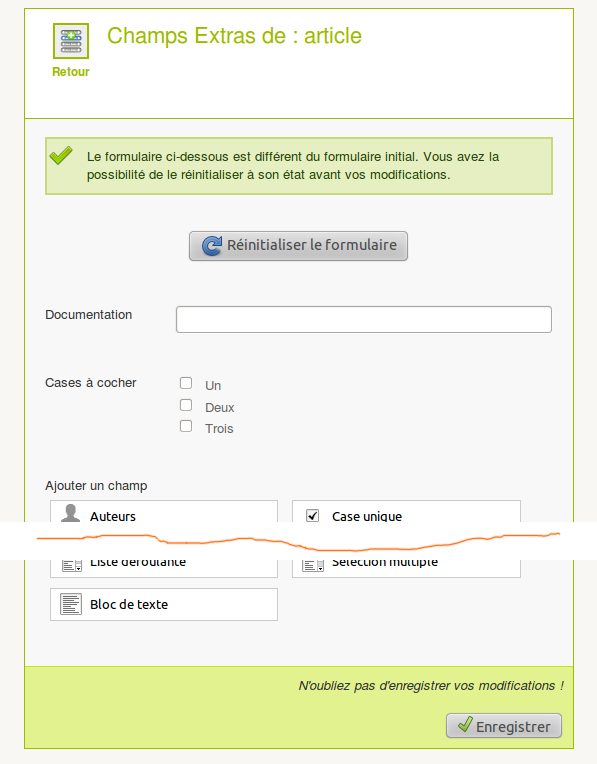
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
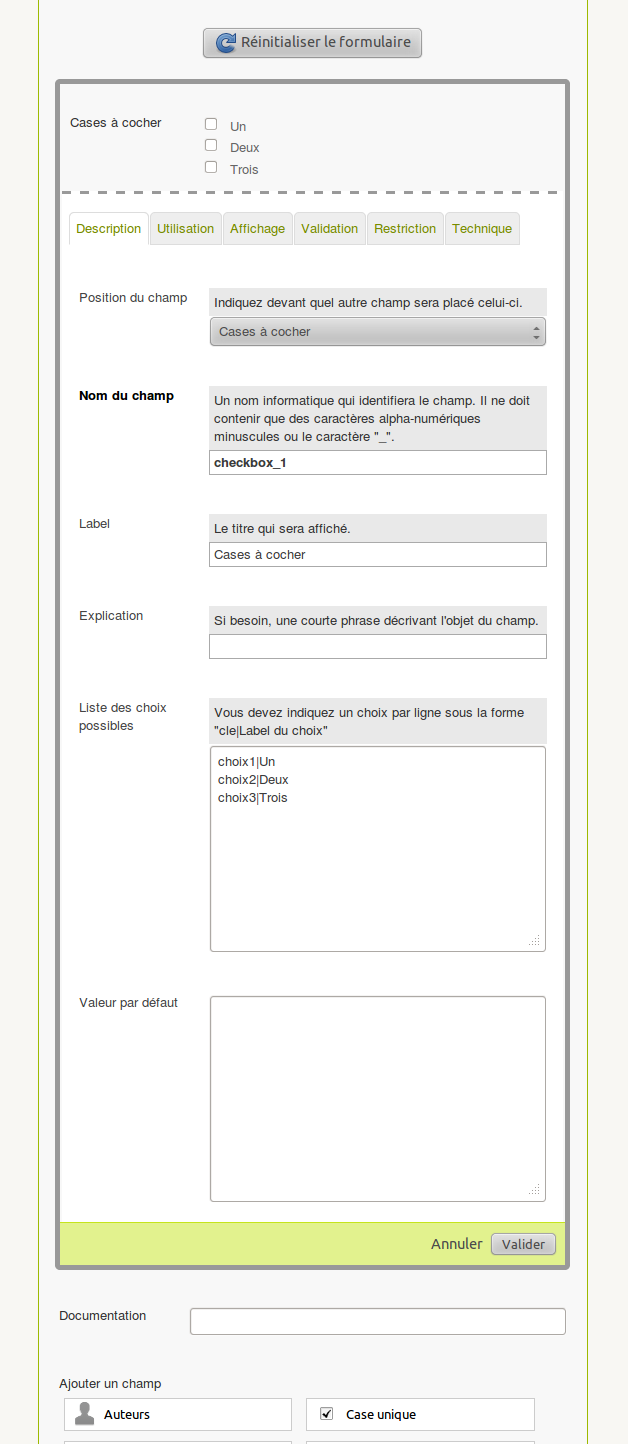
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
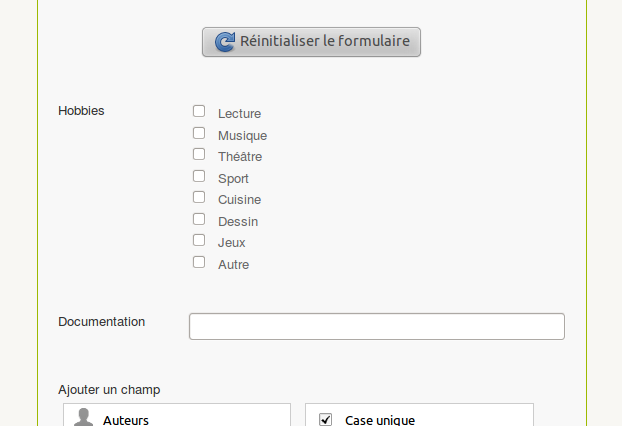
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

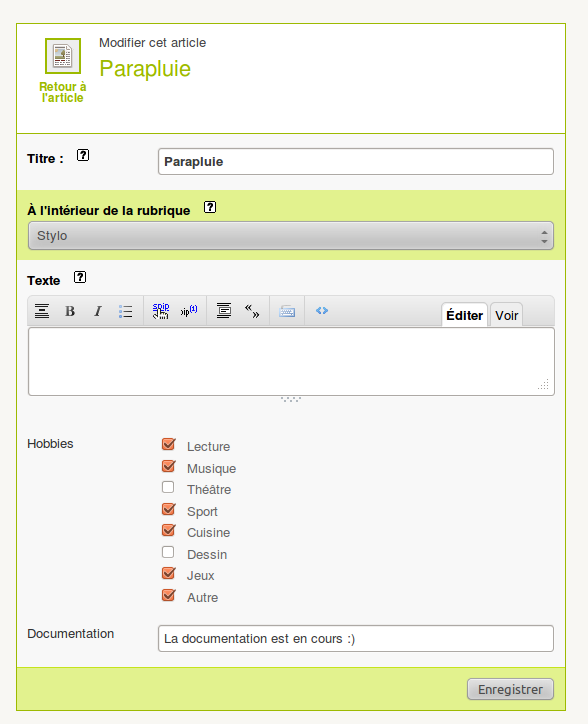
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Bonjour à toutes et tous...
Est-il possible avec la zone de liste déroulante sélection multiple d’avoir le même style d’interface que pour les mots clés ? C’est-à-dire, avoir un bouton ’ajouter’ pour ajouter des petites étiquettes cliquables (pour les supprimer) comme pour les mots clés lorsqu’on veut les ajouter ou les enlever d’un article ; et éventuellement filtrer le contenu de la zone de liste déroulante en fonction d’un autre champs ou du contexte de l’objet événement (dans mon cas, j’ai besoin de filtrer sur le titre ou l’id de la rubrique) ?
Est-ce compliqué à mettre en oeuvre ?
Merci
Répondre à ce message
Bonjour,
Je viens de mettre à jour spip de 4.1 à 4.2 , et tous les plugins, je suis sous spip 4.2.7, champs extra interface 4.1.1, et champs extra 4.1.2.
Je n’arrive plus à accéder à l’édition des champs extra : sur la page principale de champs extra (monsite/ecrire/ ?exec=champs_extras), j’ai bien la liste de tous les objets, ainsi que l’indication des champs extra qui ont été précédemment créé (avant mis à jour), mais je ne peux pas accéder aux éditions des champs extra des différents objets, car l’url pour accéder à ces objets est monsite/spip.php ?ecrire0&objet=article et aboutit à la page d’acceuil de mon site.
Avez vous une idée du problème ?
Merci !
Bonne soirée
Je ne reproduis pas. Tu es sur que ce bug d’url erronnée n’arrive pas sur d’autrds pages ?
as tu vidé le cache ?
Répondre à ce message
Bonjour Maïeul,
Merci pour ce plugin, c’est assez impressionnant ce que tu as fait je trouve !!!
Après plusieurs TEST, j’aurais une demande concernant l’ajout d’un champ extra
de type « Mot-clé ».
Est-ce possible qu’un champ extra de ce type ajoute/supprime automatiquement une relation dans la table « spip_mots_liens » pour chaque mot clé coché concernant l’objet ?
Mon problème étant que, si j’utilise ce champs extra (avec les articles par exemple), les mots-clés sélectionnés ne sont pas liés à l’article. Du coup dans l’espace privé, un admin peut potentiellement supprimer les mots clés sélectionnés sans se rendre compte qu’ils sont utilisés par champ extra.
Comment puis-je faire ? Est-ce qu’une surcharge d’une pipeline de ton plugin permettrait de résoudre ça ?
Merci de ton aide
Bonjour JO.
Alors deja je ne suis que l’auteur de l’article, pas du plugin.
Ensuite la réponse est non, il n’y aura pas à priori de modification des données de liaisons via un champ extra. Un champ extra c’est fait pour être utilisée dans la table principale. Si tu veux utiliser des mots clés avec liaison, bah tu n’a pas besoin de champs extra.
Répondre à ce message
Bonjour,
Une petite précision importante !
Ne créez pas un champ extra sur un objet ayant le même nom qu’une colonne de la table de cet objet. Sinon, au moment ou vous supprimez ce champs extra, ça vous supprimera la colonne de la base de données (même si SPIP en à besoin)
Par exemple, pour faire des tests, j’ai créé un champs extra « descriptif » à l’objet article. Et quand je l’ai supprimé, ça m’a aussi supprimé la colonne de la base de donnée, du coup impossible de publier des article avec SPIP (j’ai du re-créé manuellement la colonne).
Répondre à ce message
Bonjour,
en lien avec le squelette ressourcotheque, je commence à utiliser votre plugin champs extras.
Cependant, je ne comprends pas comment afficher la valeur d’un champ sur la même ligne que son label.
Plus précisément, sur cette page :
https://ressourcotheque.apmep.fr/Bulletin-de-liaison-CFEM-No-21-octobre-2014
Pour le champ Format, la valeur est à la ligne.
J’aimerai avoir plutôt ceci :
Format : A4, 6 p.
J’ai surchargé l’article
plugins/auto/ressourcotheque/v2.5.1/content/article.htmldanssquelettes/content/article.htmlavec cette ligne :Savez-vous comment y arriver ?
J’ai trouvé comment résoudre ce problème avec LISTER_VALEURS.
Cela donne :
Répondre à ce message
Bonjour,
J’ai crée un champ extra de type "bloc de texte" pour enregistrer des coordonnées de cartes .svg
Les coordonnées se composent de centaines de caractères en tout genre (chiffres, lettres, points, virgules,tirets etc.)
Chaque fois que j’essaie de valider une entrée, j’ai le message d’erreur suivant « Une erreur technique a empêché l’enregistrement correct du champ ». Le contenu du champ est tronqué en 25 caractères.
Avez-vous une idée de la source du problème. ?
Merci d’avance.
Répondre à ce message
Bonjour,
J’utilise ce plugin génial, pour des ajouts de champs simple dans les articles.
La question que je pose ici cherche une réponse à une problématique que je ne parviens pas à résoudre depuis des années !! Je n’ai pas de connaissances en PHP / BDD.
Mais aujourd’hui, une cliente me le demande et je n’arrive pas à satisfaire à sa demande.
Il s’agit « tout simplement » d’ajouter le prénom à la liste des inscrits aux listes de diffusion, de façon ensuite à pouvoir leur écrire, soit « Bonjour @prenom@ », soit « Bonjour @prenom@ @nom@ », selon les cas.
Et donc de pouvoir également récupérer ce champ à l’export d’une liste, comme dans l’autre sens, de le renseigner dans la liste, à l’import.
Et enfin, si ce champs pouvait aussi exister pour les inscriptions via le plugin « Formidable : abonnements à des listes de diffusion » utilisé pour les inscriptions des visiteurs sur le site public !
J’ai bien ajouté un champ à l’objet « Inscrits aux envois par email » qui touche à Mailsubscribers, et ça ajoute bien un champ. J’ai cependant 2 problèmes :
– Il est tout en bas, je ne peux pas le mettre juste sous le nom,
– Plus embêtant, il n’est pas exporté !
J’ai d’ailleurs tenté un import CSV pour voir, avec une colonne « Prénom » mais elle n’est pas prise en compte.
(Marrant : le prénom vient s’associer au nom dans la colonne nom… Mais ça ne va pas.)
J’ai testé aussi d’ajouter à l’objet « Liste de diffusion » qui touche à Mailsubscribinglist, mais là je crois que ça concerne les listes et non les inscrits dans les listes…
J’ai cherché partout des plugins qui feraient ça, depuis au moins 3 ans, en vain.
D’avance merci pour votre aide ou vos pistes.
Je précise que j’ai plusieurs sites en 3.2, que je migre pour la plupart en 4.0 et 4.1 maintenant.
Cordialement
Répondre à ce message
Bonjour,
Est-ce qu’il y a une astuce pour ajouter un champs qui permet de sélectionner des articles même non publiés (en cours de rédaction, en attente de validation...) ?
Merci !
Pas pour l’instant, je vais regarder si je trouve une manière facile de proposer cela dans les prochaines jeures.
Chouette, ce serait super. Peut-être une option supplémentaire dans la partie Utilisation du champs Article ?
Non, a priori ca devrait être fait automatiquement. Si on est dans l’espace privé, on doit pouvoir choisir les objets du privé.
Le problème est que cette saisie est complexe, et que je n’ai pas trouvé comment elle marchait exactement, Pas trop le temps ni la motive de me pencher dessus. Ne peux tu pas utiliser simplement un champ input avec un numero ?
Effectivement, les utilisateurs du site m’ont fait cette demande mais j’ai pas vérifié si c’était pas déjà le cas. Et il me semble bien que si, c’est le comportement par défaut de cette saisie, elle liste tous les articles, même non publiés. Mille désolé de t’avoir dérangé, j’aurais dû vérifier tout de suite.
Répondre à ce message
Bonjour
Je travaille avec SPIP 3.2.12 + PHP7 + Champs Extras 3.14.6 + Champs Extras (Interface) 3.5.1
Le plugin fonctionne bien et est très utile.
J’ai juste un prob avec l’insertion d’un nouveau champ « Document » que je voudrait insérer dans les infolettres (plugin « newsletter »).
J’ai créé un nouveau champ document nommé : « newsletter_image ».
J’arrive bien à récupérer dans mon squelettes l’id du document via sa balise #NEWSLETTER_IMAGE. Jusque là tout va bien.
Mais comment faire pour afficher l’image correspondante via cet id sans passer par une boucle DOCUMENTS (elle même au sein de la boucle NEWSLETTERS) ?
En effet quand je créé une boucle DOCUMENTS, la balise #NEWSLETTER_IMAGE ne renvoie rien :
Je crois comprendre que la boucle DOCUMENTS étant au sein de la boucle NEWSLETTERS, elle ne trouve pas l’id de l’image pourtant liée à la newsletter via champ extra...
Je cherche donc simplement un moyen de trouver le chemin de l’image grâce à son identifiant. Je pourrais ainsi l’intégrer dans un tag html img comme peut le faire la balise #FICHIER au sein d’une boucle document...
Merci d’avance pour votre réponse.
il manquerait pas à un
{tout}dans ta boucle_image(si doc pas lié à un article publié, par ex).Bonjour Maïeul
Non c’est pas cela. L’image est choisie dans la médiathèque et est associée à un article publié.
PS : j’ai tout de même essayé ta solution mais c’est pareil...
Hum, je sais pas comment fonctionne la saisie document. Mais ca te renvoie bien un id du document. Pas de prféexie/suffix autour ?
Que donne un var_mode=debug ?
Cela renvoie uniquement l’id du document. C’est le fonctionnement normal de la balise image me semble-t-il (par ex : ’32627’).
le var_mode_debug :
Et la requete SQL correspondant à ta boucle ?
C’est à dire ?
Comment je visualise cela ?
Dans le mode debug, tu peux choisir le squelette concernée, puis la boucle concernée en son sein. Là tu peux cliquer sur « resultat » et cela te donne la requete sql genérée.
Cela n’affiche pas la requête à la table « documents ».
en faisant « var_profile=1 », je récupère les requetes générée mais là encore, pas de trace d’une requete à la table documents :
Par contre, je ne sais pas si c’est très « secure » d’afficher les requêtes comme ça...
mais tu est sur que tu es sur le bon squelette ? parceque là on parle quand même de squelette
plugins/auto/newsletters/v1.6.4/newsletter.htmla priori il y a rien d’insecure à donner des requetes sql relativement basique pour un site qu’on ne connait pas.
Je suis sûr que c’est le bon squelette puisque quand j’y insère la balise en dehors de la boucle, l’id du document apparait bien dans la prévisualisation.
J’ai créé un répertoire « newsletters » (dans le rép. « squelettes ») dans lequel j’ai mon squelette.
Celui-ci fonctionne bien, j’ai déjà envoyé une première newsletter le mois dernier grâce à ce squelette.
Je voulais simplement y apporter une amélioration via champs extras en ajoutant une image modifiable.
Je confirme que le var_mode=debug est ajouté à l’URL de la prévisualisation de ma newsletter :
https://www.aslagnyrugby.net/Infolettre-no2.html?var_mode=debug
Après, je ne sais pas pourquoi il y a une référence au fichier plugins/auto/newsletters/v1.6.4/newsletter.html (c’est le fonctionnement du plugin j’imagine).
En tout cas, c’est bien mon squelette qui apparaît avec mes images, ma mise en page html, css et tout et tout...
Répondre à ce message
Bonjour,
Je suis sous SPIP 4.0.0
J’ai créé un champ extra - dans un nouvel objet éditorial - sous forme d’une question en boutons radios utilisable par les visiteurs authentifiés. J’aimerais que les réponses par visiteur soient conservées dans chacune de leur session et donc retrouvées dans une session suivante pour être modifiées au besoin.
Merci pour une piste de travail dans ce sens.
Bonjour,
les champs extras ne stockent pas les données en sessions, mais bien en base, dans l’objet.
Donc le plus simple serait d’aller rechercher en base, et de construire une interface, par ex. avec les crayons
Merci Maïeul.
Je m’en doutais.
Je vais suivre ton conseil.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
