Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
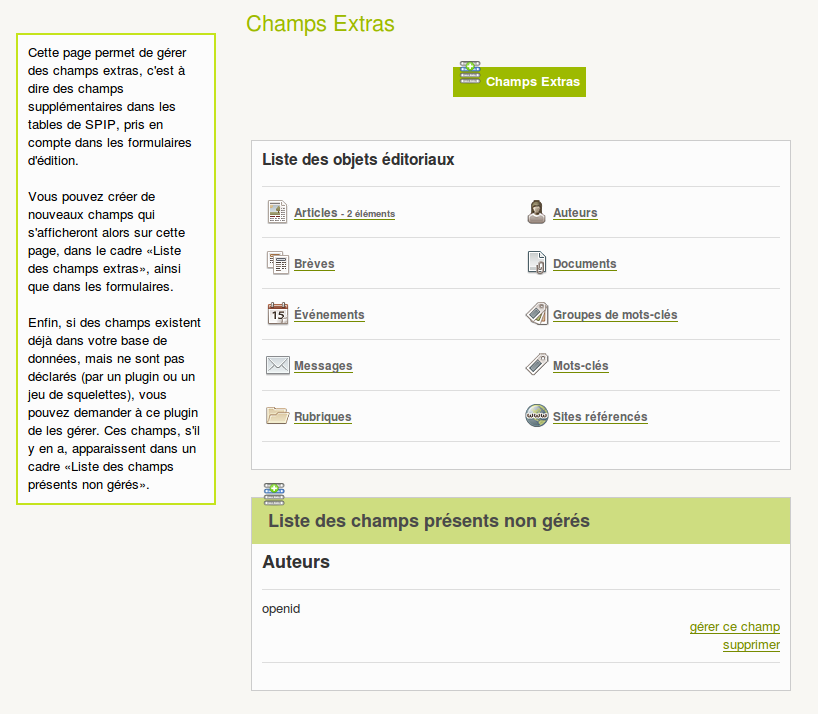
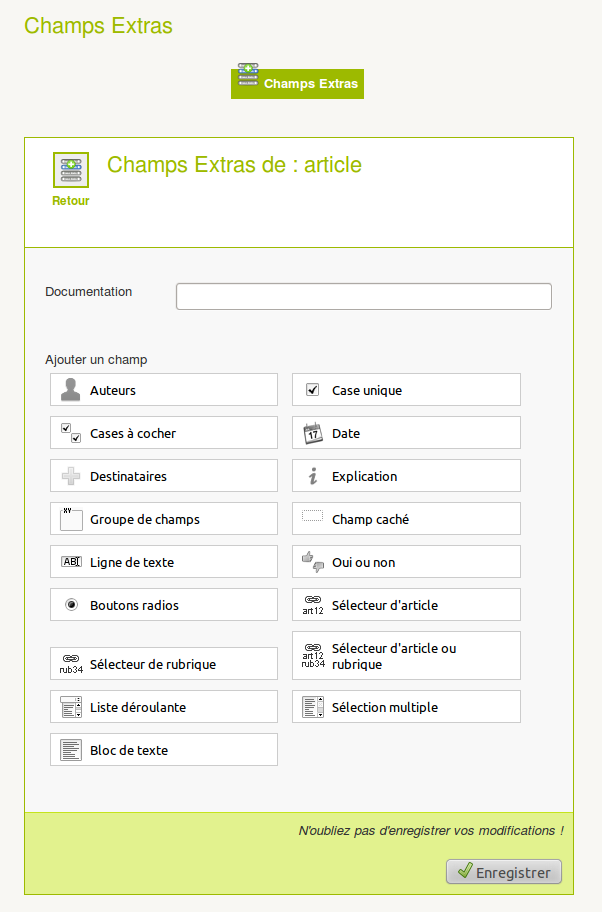
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
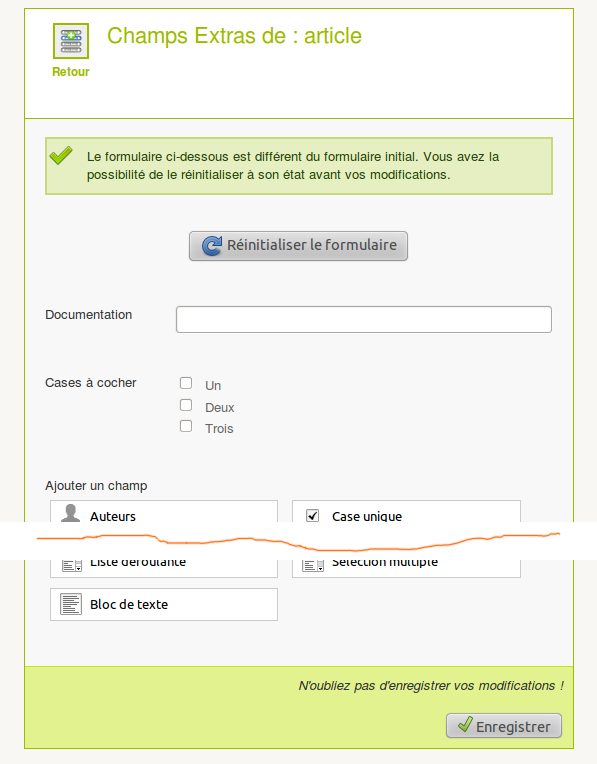
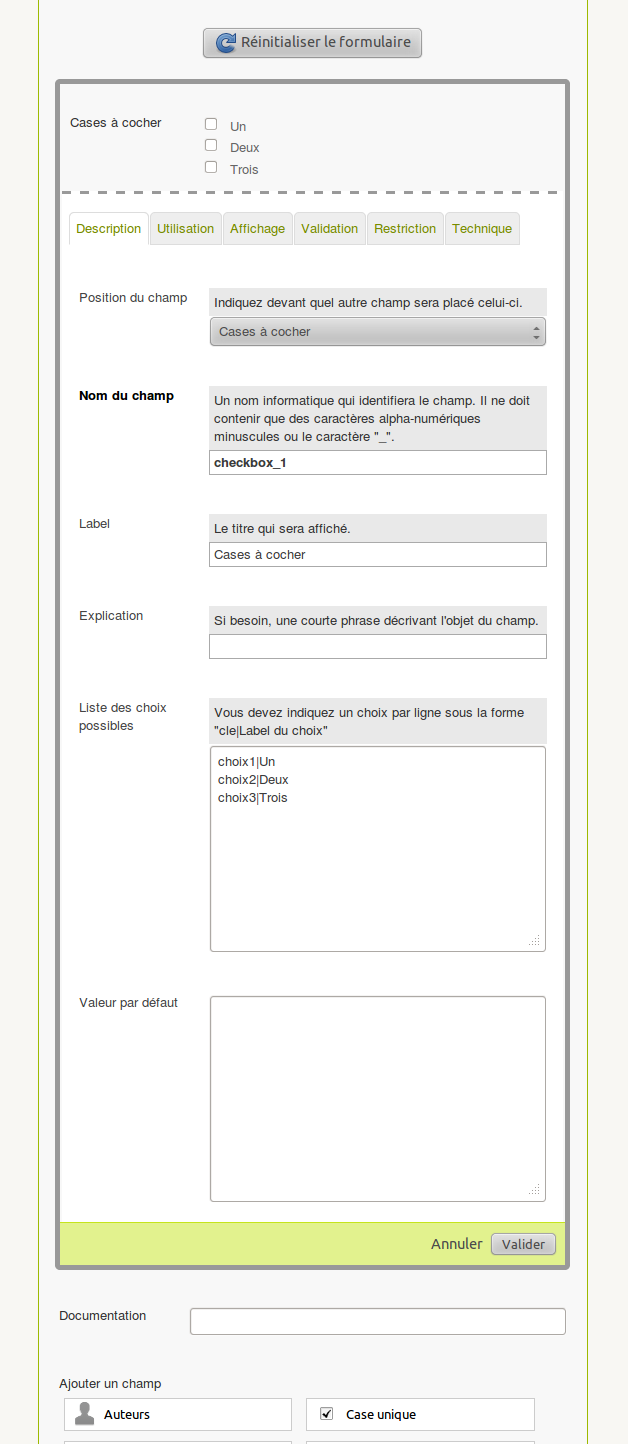
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
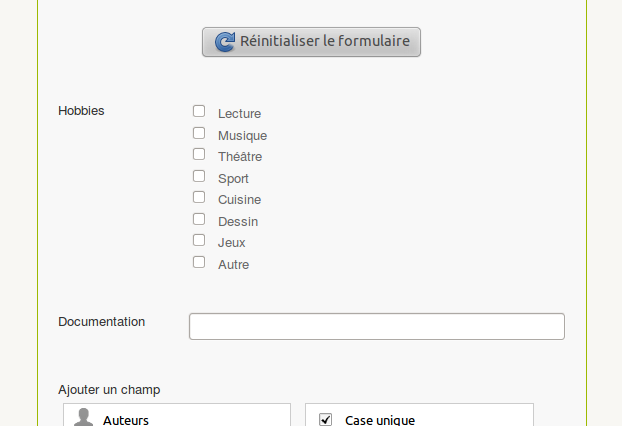
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

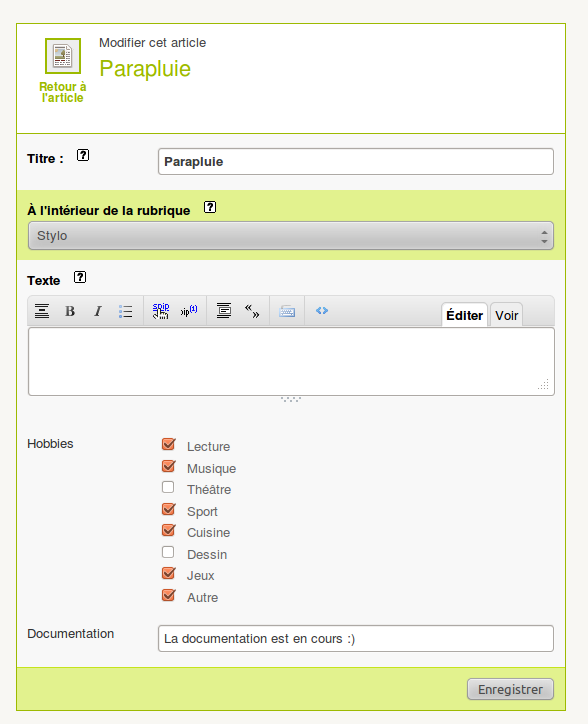
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Comment procéder pour créer une liste déroulante avec une « Liste des choix possibles » issue de données récupérées dans une table non spip ?
Merci de votre aide.
Il te faudra créer ta propre saisie.
Dans l’espace privé de contriv, tu trouvera un article « Proposé à l’évaluation » expliquant comment faire tout ca (pas publié pour le moment car pointe vers un exemple pas encore publiable)
Merci de ta réponse, mais je ne vois pas ou trouver l’article en question ...
Ici : https://contrib.spip.net/Espace-prive ?
heu non, dans l’espace privé de contrib ...
https://contrib.spip.net/ecrire/?exec=article&id_article=5272
Merci à toi. C’est ok pour moi.
Répondre à ce message
Salut,
Je pense avoir repéré un bug.
sur la dernière version (Spip 3.2.7 et Champ extra 3.12.4) et interface 3.5.8, lorsque l’on met un champ oui/non et que l’on indique oui par défaut, le non est par défaut.
De même dans un menu déroulant, on peut indiquer une valeur par défaut, mais cela n’est pas pris en compte. (et sans doute ailleurs du coup, je pense)
Hello,
Je ne sais pas si c’est lié mais j’ai voulu faire le même genre de champ sauf que j’ai utilisé « case unique ». Quand je fais un nouvel article, la case est bien cochée si j’ai mis « coché par défaut ». En revanche, tous les articles existants, aucun n’est sur ’on’, je dois alors faire un
Répondre à ce message
Bonjour,
D’abord, merci pour cet formidable plugin !
Toujours attentif d’un multilinguisme correct, je recommande une petite correction pour une prochaine mise à jour :
Dans l’espace privé on voit le nom du champ (pour un article ou une rubrique), son titre avec l’objet (correctement traduit) et son id, suivi par le statut. Ce dernier n’est pas traduit !
Cordialement
Bonjour Hanjo,
Tu pourrais faire une capture d’écran du problème et de l’endroit ? Merci :)
Bonjour,
Voici la capture d’écran.
Cordialement
Ah ! C’était loin d’être clair. C’est sur un type de champ spécifique, en l’occurrence un champ de type : sélecteur de rubriques. Je présume.
Ok, donc ça concerne le plugin Saisies, avec certaines inclusions saisies-vues, le
#STATUTest affiché sans traduction effectiement :On va voir pour corriger.
J’ai envoyé une correction dans Saisies : https://git.spip.net/spip-contrib-extensions/saisies/commit/84c55f60f9
Merci Matthieu !
Répondre à ce message
Salut,
Je bugue sur l’affichage conditionnel et je me demande si ce que je tente est possible.
J’ai vu que pour un champ oui/non, on peut utiliser
à partir du moment où « oui » a une valeur définie et pas non.
J’ai fait un #NOM_DU_CHAMP en menu déroulant et je voudrais afficher que si l’option que je souhaite a été choisie.
Par exemple champ couleur :
- vert
- bleu
- rouge
Peut-on avoir une affichage conditionnel du type
?
Ou quelque chose qui aurait le même effet.
Merci !
Il faut combiner le filtre |oui avec le filtre
|==qui permet de vérifier l’égalité entre des valeurs :Merci tcharlss,
je cherchais pas du tout au bon endroit... En fait, je savais pas trop ce que je cherchais ;) Mais, la doc va bien me servir !
Merci encore !
Répondre à ce message
Salut,
Tout d’abord, merci pour ce superbe plugin !
J’ai fais un formulaire du type #FORMULAIRE_EDITER_ARTICLE_PUBLIC.
L’ajout des champs avec CHAMP_EXTRA se mettent automatiquement sur le formulaire, bref, presque trop facile ;)
En ajoutant « Mots clés » au formulaire, je pensais que cela mettait un mot clé à l’article.
Cela s’ajoute comme un champ supplémentaire « mot-clé », mais ne met pas de mot-clé à l’article. C’est normal comme comportement ?
Une piste pour mettre un mot-clé à l’article avec le formulaire public si la solution vient de champs extra ? Je sèche.
Très bonne journée !
Répondre à ce message
Bonsoir est il possible d’ajouter un nouveau champ
Dans le formulaire forum svp si oui comment faire
Merci
Répondre à ce message
Bonjour,
Après de nombreux tests, je me rend compte que la présence d’un champ extra Date perturbe le critère age d’une boucle article, Notamment age=0 qui n’affichera plus les articles du jours et restera vide, quelque soit la date affectée au champ extra Date de mon article. Le bug reste même après désactivation du plug-in, champs extras.
En poussant encore, je me rend compte que c’est le renommage des champs qui cause ce problème. Pourtant avec la bonne nomenclature alpha-numérique minuscule + tiret
Répondre à ce message
Bonjour
Je cherche à faire pour des rubriques qui ont un champs extra de type date dateextra, une boucle qui affiche les sous-rubriques d’une rubrique dont la dateextra est future. Comme le critère age mais pour une date de champs extras.
J’ai bien tenté quelques pistes comme
Répondre à ce message
Bonjour,
soit un spip SPIP 3.2.6-dev SVN [24210] + écran de sécurité 1.3.12
me demander pas d’où sort cette version, j’en sais strictement rien
avec les plugins a jour.
j’utilise sur le fichier squelettes/prive/objets/liste/auteurs.html
avec le code suivant :
du coup l’affichage est sous la forme : 2018-01-02 00:00:00
c’est peu être normal, mais j’aurais aimé l’avoir sous la forme : 2/01/2018
je suis allez lire https://www.spip.net/fr_article901.html mais cela a l’air de concerné #DATE et pas #LISTER_VALEURS
que puis je faire ?, merci
ou bien dois je passé par un champ texte pour avoir la date au format voulu ?
Mais pourquoi tu utilises
#LISTER_VALEURS? c’est fait pour les champs tabulaires… tu peux utiliser directement#DATE_1puis aussi des fonctions de dates dessus[(#DATE_1|affdate)]... donc bon.Simplement parce-que j’avais rien compris au fonctionnement ;)
Merci pour l’info
arf , j’ai un autre soucis si je renseigne pas la date, j’affiche quand même 30/11/1999
suis sur qu’il y a une astuce pour empêcher cela , mais je voie pas trop
ou alors utiliser la fonction | ?sioui, sinon
https://www.spip.net/fr_article4186.html
, peut être
une idée, merci
Répondre à ce message
J’ai repéré un bug que je pense avoir réussi à patcher.
Scénario :
Sur l’objet article j’ajoute un champ extra DATE/HEURE (Définition SQL : datetime DEFAULT ’0000-00-00 00:00:00’ NOT NULL) avec un affichage conditionnel. Lorsque je poste un article et que le champ est masqué (car il ne remplit pas les conditions), le champ concerné retourne une erreur.
J’ai modifié le fichier cextras_pipelines.php à la ligne 175 (pipeline pre_edition) et ça a l’air de faire le taf :
Je viens de regarder vite fait, et je pense comprendre ce qu’il se passe effectivement.
Lors du masquage des champs (avec afficher_si je suppose ?), les inputs relatifs à champs_extras (
cextra_{nom}) ne sont pas masqués en même temps (c’est ma supposition), et sont donc postés par le formulaire.J’aurais tendance à dire que c’est à ce niveau là qu’il faudrait améliorer la situation, sans être certain que ça soit techniquement faisable ni facile.
Ajouter
if (!is_null($champ))va provoquer des erreurs avec les champs de typecheckbox(ou radio même), qui ne postent rien lorsqu’ils ne sont pas cochés, et c’est bien justement tout l’intérêt d’avoir ce champ hidden supplémentairecextra_{nom}pour pouvoir invalider leur contenu lorsqu’ils viennent d’être décochés.Si je comprend bien ton problème, Marcimat, je pense que j’ai la solution. En effet, depuis la refonte des afficher_si il est possible de déclarer des pseudo saisies auxiliaires a des saisies existantes pour les afficher_si, grâce au pipeline afficher_si_js_saisies_form.
Exemple d’emploi https://zone.spip.org/trac/spip-zone/browser/spip-zone/_plugins_/agenda/trunk/agenda_pipelines.php#L353
je serais sur irc cet après midi, hésite pas à poser des questions si besoins
Cela étant dit, je n’ai pas d’erreur sur la date avec mon test local. Mon champ ’date’ est déclaré avec une normalisation ; est-ce le cas de votre côté ?
Depuis l’interface, c’est en bas de l’onglet « Validation »
En PHP ça serait quelque chose comme ça (j’ai simplement exporté mon test) :
Désolé mais je ne maîtrise pas les foncions PHP de SPIP et de ses plugins donc je ne comprends pas tout :p Surtout que notre politique est de ne faire aucun PHP dans nos sites SPIP.
Oui le champ date est déclaré comme sur la capture pour la normalisation. Si le champ est affiché mais non renseigné, le formulaire passe bien. Par contre, si il est masqué, j’ai l’erreur suivante :
Hum,
je me demande si cela ne vient pas plutot d’un souci au niveau mysql qui refuse sur certaine version les champs date 0000-00-00 etc.
Il y a une possibilité de configurer à nouveau mysql pour ca (mais je ne sais pas comment faire exactement).
https://core.spip.net/issues/4364
J’ai déjà exploré cette solution. Il faut modifier le fichier my.ini
A la ligne :
sql-mode = "STRICT_ALL_TABLES, ERROR_FOR_DIVISION_BY_ZERO, NO_ZERO_DATE, NO_ZERO_IN_DATE, NO_AUTO_CREATE_USER"Il faut virer NO_ZERO_DATE et NO_ZERO_IN_DATE il me semble. Mais, après différents ce n’est pas la solution :/
J’ai voulu dire « Après différents tests ». En effet, quand on poste le formulaire avec le champ date non masqué (donc sans erreurs de soumission du formulaire), la valeur par défaut 0000-00-00 est bien stockée en base.
Alors pour mysql récent, afin qu’il soit tolérant aux dates 0, tu peux mettre dans
config/connect.php, avant l’appel àspip_connect_db:Ça corrigera l’erreur d’enregistrement de la date, mais pas le problème de fond.
Nous avons déjà
define('_MYSQL_SET_SQL_MODE',true);dans ce fichier. ça ne change rien malheureusement.Je suis étonné que ça ne change rien (pour sql set mode).
Cependant, nous avons pris le temps de regarder avec Maieul sur le fond ; il y avait 2 problèmes, l’un dans Saisies, l’autre dans Champs Extras Core. Mettre à jour les 2 devrait améliorer la situation.
- Saisies 3.28.15 https://zone.spip.net/trac/spip-zone/changeset/118456
- Cextras 3.12.4 https://zone.spip.net/trac/spip-zone/changeset/118457
Merci pour le signalement et le suivi.
MM.
Merci à vous pour vos contributions et votre réactivité. Je viens de tester les MAJ et c’est parfait :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
