Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inclure/forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
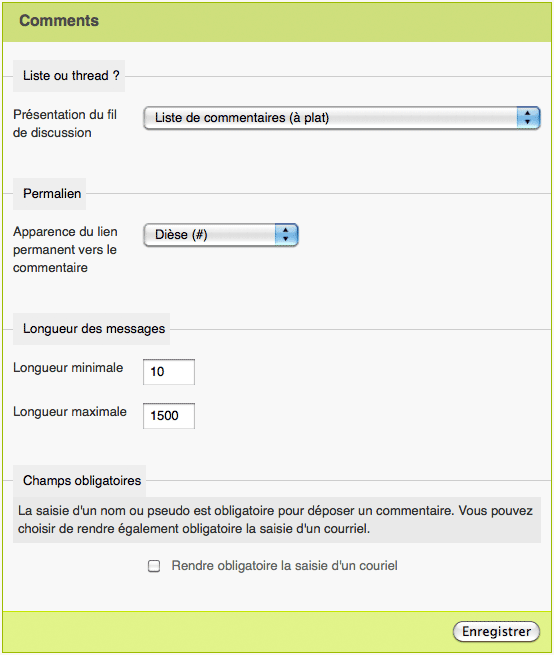
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié :
- affichage en liste à plat, en enfilade (thread), ou en enfilade à un seul niveau
- apparence du lien permanent
- longueur minimum et maximum des messages
- choix de rendre ou non la saisie d’un email obligatoire

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- L’affichage des gravatars est délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2]) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - Si vous utilisez le plugin Notifications le formulaire propose de s’abonner ou non à la discussion par courriel, via une case à cocher.
- Les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- Le plugin affiche des boutons d’administration sous chaque commentaire (visibles des seuls admins connectés et autorisés), qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère encore évoluer... Voir : « Plugin Comments : notes de développement ».

Discussions par date d’activité
25 discussions
Bonjour,
Est-ce que le plugin Comments fonctionne avec des objets éditoriaux non standards ?
Par exemple, j’ai créé un objet éditorial « loc »
Or je vois que si je mets <INCLURE{fond=comments}{id_loc}> dans un squelette, ça ne marche pas (ça met tous les commentaires qui sont dans la base, et pas seulement ceux associés au loc).
Alors que <INCLURE{fond=comments}{id_article}> fonctionne...
Merci.
Bon je veux dire que c’est un article complet , merci
Nice
Répondre à ce message
Bonjour,
Je viens de mettre à jour Sarka-SPIP Reloaded 4.5.12 sous Spip 4.1.2 mais :
pourtant j’ai mis COMMENTS 4.0.1 qui est compatible Spip 4.0 et 4.1
Le message est assez clair : c’est Sarka-Spip reloaded qui demande une version de comment <= 3, donc la version 4.0.1 ne peut pas passer. Il faudrait poser donc la question sur le forum de sarkaspip reloaded, pour comprencre pourquoi il y a cette limite haute.
J’ai remis l’ancienne, qui fonctionnait sous Spip 3.3 mais :
(Je n’ai pas trouvé le forum de sarkaspip reloaded)
Répondre à ce message
Bonjour ,
je voudrai ici signaler une amélioration à faire au plugin.
Il génère une problème d’avis de Google sur les forums
la balise « hreview » lui fait croire à un avis
et erreur « L’élément n’accepte pas les avis » apparaît dans la Google Serach Console
Solution
- Copie de /www/plugins/auto/comments/v3.5.0/inclure/comment.html dans inclure de squelette pour modifs
- replacement de
par
plus de problème et aucun changement d’aspect.
Répondre à ce message
Bonjour
Je souhaite ajouter. Un item supplémentaire sur mon formulaire y a t’il une possibilité de le faire svp
Répondre à ce message
Les CSS de mes forums en thread sont devenus un sac de noeud et je comptais sur ce plugin pour repartir plus simplement, mais 2 problèmes m’en empêchent :
- le paramétrage de la visualisation par thread ne fonctionne pas : c’est toujours à plat. Faut il modifier le squelette de visualisation pour avoir la visu par thread ? (mais alors à quoi sert le paramétrage « visu par thread » ?)
- la saisie du forum se fait sur une autre page. Faut il là encore éditer les squelettes pour ajaxer formulaire_forum afin qu’il se fasse sur place ?
Répondre à ce message
Hello,
super plugin, mais j’ai remarqué un problème sur les données structurées. Les outils de test de Google et Yandex me sortent des erreurs sur l’item hreview.
Pour Google :
* Aucun élément spécifié pour l’évaluation
Pour Yandex :
* ERROR : item field missing or empty
* WARNING : Unmet requirement for participation in the partner program for sites with reviews : permalink field missing or empty
* WARNING : Unmet requirement for participation in the partner program for sites with reviews : type field missing or empty
Aucune idée de ce qu’il faudrait modifier. Quand on poste un message de forum on n’est pas censé donner une note ?! (je me réfère à l’erreur Google qui parle d’évaluation)
URL testée provenant de mon site, deux commentaires en bas de page : https://www.absurdephoton.fr/Qui-est-AbsurdePhoton
Les autres pages ne contenant pas de commentaires ne renvoient pas d’erreurs.
Répondre à ce message
Bonjour,
ce plugin est bien mais existe-t-il un moyen d’avoir un correcteur orthographique avec ?
Répondre à ce message
Bonjour,
Merci à la créatrice, j’adore ce plugin qui a permis de faciliter énormément les échanges sur mon blog (plus de 32 000 messages postés en 5 ans). J’ai un peu retravaillé le CSS pour que cela corresponde à mes besoins.
J’ai plusieurs gros problèmes depuis toujours avec les ancres de pagination (et qui empêche aussi le référencement des échanges anciens) :
- impossible d’accéder directement à la (par exemple) 6e page de commentaires, avec ce lien généré par la pagination :
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale&debut_comments-list=300#pagination_comments-list
- impossible aussi d’accéder directement à un message avec ce lien généré par la pagination (en page > 2) :
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale&debut_comments-list=300#forum24308
- ce lien ne fonctionne pas non plus (il faut remplacer #forum par #comment pour que cela fonctionne, mais uniquement sur les commentaires de la page 1). Le lien d’un commentaire est généré ainsi QUE sur les commentaires de la première page des commentaires.
https://blog.juliendelmas.fr/?calendrier-des-payes-2018-fonctionnaires-education-nationale#forum32647-32637
L’un d’entre vous aurait une piste pour avoir une pagination avec des liens fonctionnels ?
Un très grand merci d’avance.
Merci pour ce message et ravie que ce plugin te sois utile !
Je n’ai pas idée de comment régler ton souci avec les liens de pagination, mais il m’a semblé remarquer que ça fonctionnait pas mal ici. Faudrait jeter un œil aux squelettes de contrib pour s’en inspirer…
Répondre à ce message
Je confirme la solution d’Etienne.
Mais je trouve dommage d’avoir supprimer la possibilité de choisir entre un titre ou pas.
Je comprends que la vocation de Comments est la simplification de type blog, mais un titre est chargé de sens, et on voit bien par le nombre de post sur ce sujet qu’il y a un besoin.
Cordialement
Pour remettre les titres, Etienne a raison, il faut simplement :
Aller copier plugin/auto/comment-300/formulaires/forum.html dans squelettes/formulaires, et remplacer les lignes 59 à 93
(cad : tout ce qui il y a dans la balises
<fieldset+ ligne de légende )par les lignes 50 à 73 de plugin-dist/forum/formulaires/forum.html
(cad :
[(#CONFIG{forums_titre}|!={non}|oui)etc...] [(#CONFIG{forums_texte}|!={non}|?{etc...])Nickel Merci !
Parc contre j’ai modifié
<textarea name="texte" id="texte" rows="10" cols="60"[(#CONFIG{forums_afficher_barre}|=={non}|oui) class="no_barre"]>en
Sinon la barre typo s’affichait même si l’option était décochée dans la config.
dd
Répondre à ce message
J’utilise SPIPr et j’ai du modifier la classe CSS
.comment-reply {visibility: hidden} en .comment-reply {visibility: inherit;}Pour que le lien « Répondre à ce message » soit visible.
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
