Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inclure/forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
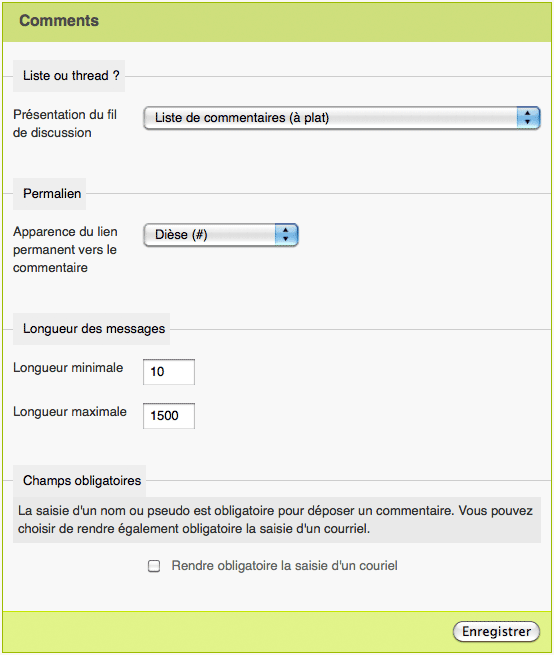
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié :
- affichage en liste à plat, en enfilade (thread), ou en enfilade à un seul niveau
- apparence du lien permanent
- longueur minimum et maximum des messages
- choix de rendre ou non la saisie d’un email obligatoire

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- L’affichage des gravatars est délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2]) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - Si vous utilisez le plugin Notifications le formulaire propose de s’abonner ou non à la discussion par courriel, via une case à cocher.
- Les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- Le plugin affiche des boutons d’administration sous chaque commentaire (visibles des seuls admins connectés et autorisés), qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère encore évoluer... Voir : « Plugin Comments : notes de développement ».

Discussions par date d’activité
25 discussions
Bonjour et bonne année à tous ,
J’ai installé le plugin comment sans soucis , mais que je me rend sur la page pour faire un commentaire , il faut faire d’abord previsualiser et c’est alors que j’ai le formulaire valide pour saisir mon commentaire .
Merci de me donner un coup .
Répondre à ce message
J’ai vu apparaître avec plaisir la case à cocher
Rendre obligatoire la saisie d'un couriel.Je l’ai cochée et j’ai désactivé la lame du couteau suisse « pas de forum anonyme ». Malheureusement, elle ne fait rien chez moi.
J’ai donc réactivé la lame pas de forum anonyme du couteau suisse.
Oui désolé, ça a marché, puis non, mais c’est rétabli par http://zone.spip.org/trac/spip-zone/changeset/66089 (le même bug affectait la saisie du nom et de l’email)
Merci beaucoup pour la réactivité.
En effet ça fonctionne. Par contre il n’y a pas de vérification de la présence d’un « @ » dans le champ email. J’ai testé :
- le champ laissé vide est refusé
- le champ rempli avec 3 lettres, mais sans @ est accepté
J’avais désactivé la lame du couteau suisse auparavant. Cette lame ne vérifiait pas non plus la présence du @.
L’ajout de la case « recevoir par email » est également un vrai plus
Il suffit en effet d’ajouter qq caractères dans le champ email pour passer outre l’obligation.
Quelles lignes de code ajouter (et accessoirement où) pour faire en sorte de vérifier la présence du @ ?
Répondre à ce message
Bonjour,
et bonne année au passage :) Petite question relative aux réponses, je souhaiterais un système de réponse comme SPIP contrib :
- Répondre uniquement aux messages de base et non tous
- Apparition du formulaire en ajax et non dans une nouvelle page
En effet, mes articles se succèdent dans la partie ’blog’ par pagination suivant/précédent, je ne souhaite pas perdre la page active.
Merci pour votre réponse, j’ai planché sur le sujet mais je ne suis parvenue à rien.
Répondre à ce message
Bonjour,
Depuis le passage à SPIP 3.0.5 il apparait un message d’erreur au bas de chaque commentaire (sauf si je suis loggué, auquel cas le message d’erreur n’apparait pas et est remplacé par les (très pratiques) boutons d’admin.
Voici le message en question (la ligne change pour chaque commentaire) :
Warning: Illegal string offset 'statut' in /homez.25/foxyloun/www/ecrire/public/evaluer_page.php(55) : eval()'d code on line 20Voir en ligne : http://www.foxylounge.com/article340
Le site est sous SPIP 3.0.5 et il s’agit de Comments 3.0.2 avec Gravatar 1.3.2.
La version de PHP est la 5.4.6
Merci.
Répondre à ce message
La balise #ME (cf. |me, Moi and myself) ou son équivalent peut-elle être intégrée à Comments ? Il est en effet intéressant de pouvoir styliser différemment les réponses des auteurs d’un article.
Ou bien, pensez-vous que cette balise doit être implémentée dans un plugin à part ? Auquel cas, il faudrait surcharger les modèles de Comments pour faire fonctionner les deux ensembles.
Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
