Mise en service des commentaires
Il suffit d’activer ce plugin pour qu’il remplace aussitôt le traditionnel #FORMULAIRE_FORUM de SPIP par un formulaire de commentaires simplifié, et l’habituel <INCLURE{fond=inc-forum}{id_article}> des squelettes par défaut de SPIP, par une liste de commentaires.
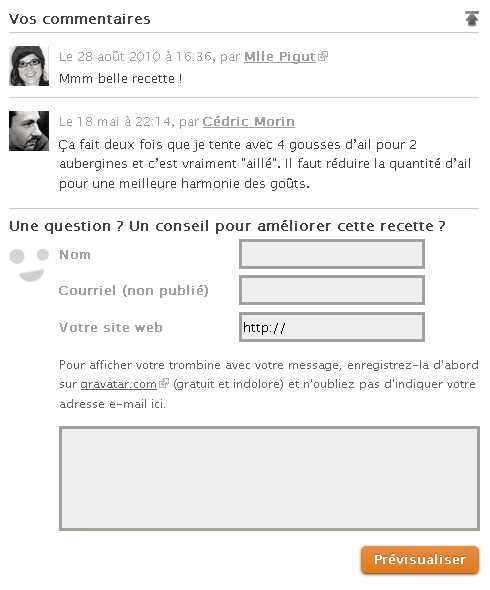
Autre possibilité : insérez <INCLURE{fond=comments}{id_article}> [1] dans votre squelette article.html pour afficher d’un coup les commentaires suivis du formulaire de réponse, avec les flux d’abonnement.
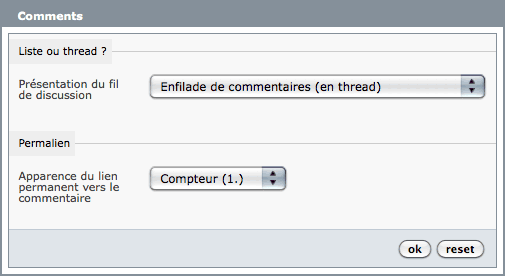
Vous pouvez modifier quelques paramètres via le panneau de configuration dédié : affichage en liste à plat ou en enfilade (thread), apparence du lien permanent, etc.

Pour tout autre personnalisation, il faut intervenir dans les squelettes. Voir alors « Inclusions du plugin Comments ».
Quelques caractéristiques
- Ce plugin est la version suivante de « Comments 1 pour SPIP 1.9 » qui n’est donc plus maintenue.
- L’affichage des gravatars n’est plus effectué par cette version, puisque délégué au plugin dédié « Gravatar ».
- Cette version propose deux flux de syndication (RSS et Atom) d’abonnement aux commentaires (presque aussi bien que dans SpipClear).
- Chaque commentaire est microformaté (selon hReview).
- Le formulaire de commentaire est le traditionnel
#FORMULAIRE_FORUMde SPIP, légèrement simplifié (sans titre de message ni titre de lien [2] ) : il en propose donc toutes les fonctionnalités habituelles, paramétrables via les panneaux de config dédiés de SPIP. - À partir de SPIP 2.1, les URLs des messages sont constituées d’ancres de type « comment324 » et non plus « forum324 ». Les anciennes URLs restent bien évidemment fonctionnelles.
- À partir de SPIP 2.1, ce plugin affiche des boutons d’admin (visibles des seuls admins connectés) sous chaque commentaire, qui permettent de modérer directement dans le fil de la discussion.
Habillage graphique des commentaires
Pour ne pas gêner la personnalisation graphique, les commentaires ne sont pas stylés par défaut, mais dotés de nombreux sélecteurs CSS à la nomenclature cohérente et homogène. Tous sont préfixés de « comments » généralement au pluriel. Par exemple :
.comments { ... }
.comments .comments-list { ... }
.comments .comments-list .comment-li { ... }
.comment { ... }
.comment .comment-meta { ... }
.comment .comment-meta a.permalink { ... }
.comment img.avatar { ... }
.comments .comment-form { ... }Si elle est présente (dans le répertoire css de votre dossier squelettes), ce plugin insère automatiquement la feuille de style comments.css.
Plugins recommandés en complément
- Gravatar : pour afficher la trombinette des auteurs en vis-à-vis de leurs commentaires, y compris en prévisualisation.
- Notifications : pour pouvoir être automatiquement notifié par courriel des nouveaux commentaires.
- NoSPAM : pour limiter les SPAMs, comme son nom l’indique, sans emmerder les internautes par un captcha.
Exemples
En attendant vos magnifiques captures d’écran, découvrez ce plugin en service sur ces sites : en liste simple (avec ou sans ancre) sur cuisine-libre.fr et romy.tetue.net, en thread sur zzz.rezo.net et ici sur spip-contrib, en thread paginé, avec possibilité de répondre directement dans le fil de discussion.

Évolutions souhaitables (todolist)
Ce plugin est développé publiquement sur la zone et espère évoluer, notamment en proposant quelques paramétrages supplémentaires comme le choix des champs obligatoires (pseudo, courriel), en distinguant les messages postés par les auteurs de l’article et surtout en donnant la possibilité aux internautes de s’abonner par courriel à chaque fil de discussion, au cas par cas... Voir : « Plugin Comments : notes de développement ».

Discussions par date d’activité
44 discussions
Pour commencer, je n’ai pas vu de page réservé au plugin pour SPIP3...
Tous mes plugins sont à jour et site en SPIP 3.04.
Toutes les url de mes commentaires sont du type URL_ARTICLE/#commentXXX au lieu de URL_ARTICLE/#forumXXX. Bien évidemment, le lien ne pointe pas sur le commentaire, mais arrive cependant sur l’article ayant eu un commentaire.
Comment corriger ce problème ?
Merci
Répondre à ce message
Bonjour ,
Je viens de tester le plugin avec une 2.1.10 en activant juste le forum public et avec un seul article. J’ai constaté que dans l’espace privé il n’est pas possible de modifier la « Présentation du fil de discussion ». Le changement ne semble pas être sauvegardé en base.
De même si on met une validation à postériori des messages , lorsque que je saisis un nouveau commentaire j’ai le message d’erreur suivant une fois le commentaire validé :
Quelqu’un a-t-il déjà eu ces problèmes ? Si oui comment les avez-vous résolu ?
Merci beaucoup,
Damned, i’ve got this problem too ! Il semble que le bug apparait sur le site public seulement pour l’administrateur identifié ?
Oui moi aussi j’ai le même problème... :-(
Effectivement, si on n’est pas connecté ça fonctionne normalement.
Quelqu’un aurait-il une solution ?
Apparemment en désactivant le plugin (bien pratique) « no spam » ça fonctionne à nouveau...
C’est bien dommage ça :-(
Bon finalement non : désactiver le plugin « nospam » ne change rien à l’histoire, c’est juste qu’après avoir vidé le cache le problème disparait. (jusqu’au prochain chargement de la page...) :-(
Ha ! Ha ! Je continue à me répondre... :-)
Bon j’ai viré
[(#BOUTONS_ADMIN_FORUM)]dans « comments-list.html » et du coup ça marche. Seulement on perd évidement les boutons « spam » et « supprimer ce message ». C’est pas bien grave mais j’aimerai trouver tout de même l’origine du problème...La version 2.1.12 du plugin doit corriger ce bug.
\o/
Good news !
Répondre à ce message
Bonjour
Le mode thread ne s’active pas. Pour les permalinks, c’est le signe dièse # qui s’affiche mais je n’arrive pas afficher autre chose (compteur, picto ou aucun).
Les modifications depuis CFG sont pourtant annoncées comme bien enregistrées mais ça n’a pas d’incidence sur l’affichage.
J’utilise :
Spip v 2.1.10
Comments v 2.1.10 (aussi)
Précision : le site a été migré d’une 1.9.2 vers une 2.1.10.
Est-ce que pour ces modifs il faut toucher aussi aux squelettes ?
Merci de votre aide
PS : en pièce jointe copie d’écran de deux messages d’un forum ; le second est une réponse au premier mais affichage à plat
Bonjour
Un petit up... quelqu’un aurait-il des infos ?
Merci
Répondre à ce message
J’ai inséré [(#INCLUREfond=commentsid_article)] dans votre squelette article.html
le formulaire apparaît mais j’ajoute des commentaires mais rien n’apparaît ;
j’ai ce message « Votre commentaire a bien été enregistré et est en attente de relecture avant publication. » ou se fait alors la relecture ?
J’ai exactement le même soucis, et le même message (la modération étant à posteriori, les messages devraient passer directement).
Avez-vous avancé sur ce point.
Répondre à ce message
Bonjour
Est-ce que le système de forum de SPIP Contrib est sur la base de ce plugin ? Je trouve très séduisant de pouvoir directement répondre dans le thread avec l’ouverture dynamique du formulaire sans quitter la page.
Sinon, comment savoir faire le même comportement ?
Merci
Bonjour Stephane,
En effet, d’après ce que j’ai vu en installant le plugin sur mon site, c’est le même fonctionnement que sur Spip-Contrib.
Pour customiser le rendu, je me suis pas mal aidé du site cuisine-libre.fr, cité dans les exemples de cette documentation.
Bon courage pour la mise en place ! :-)
Répondre à ce message
Bonjour,
Petit bug que je rencontre et qui, semble-t-il, est également sur SPIP-Contrib.
J’utilise l’inclusion suivante :
sur mon squelette forum.html. J’ai la pagination qui s’ajoute automatiquement.
Lorsque je clique sur un des liens « Répondre à ce message », un formulaire apparait et celui du bas de la page disparait (mais pas le titre « Répondre à cet article » ?), (y a-t-il un moyen pour le réafficher ?).
Je change de « page » via la pagination : le formulaire du bas ne réapparait pas, et alors aucun formulaire n’apparait lorsque je clique sur « Répondre à cet message ».
Seul moyen restant au visiteur pour poster un article : recharger la page.
J’espère avoir été assez clair ^^.
Quelqu’un aurait-il un piste pour régler cela ? :)
Désolé, les balises pre ne sont pas passées...
Répondre à ce message
J’ai un souci de rechargement en Ajax sous IE.
En rajoutant :
[(#REM) pour IE qui sinon se perd dans l'ajax !, ne pas retirer]<br class='bugajaxie' />cela fonctionne correctement
Ne faudrait-il pas l’ajouter ?
En creusant un peu plus, il semble que le souci soit aussi lié à la ligne suivante :
][<form action="#ENV{action}#formulaire_forum" method="post" class="preview">Ne faudrait-il pas ajouter
noajaxdans la « class » comme dans le formulaire de la « dist » ?soit
][<form action="#ENV{action}#formulaire_forum" method="post" class="preview noajax">Répondre à ce message
Bonjour,
j’utilise l’inclusion toute simple mais puissante
avec les commentaires en thread à 1 niveau dans spip 2.1.8
Lorsque l’on est identifié, et que l’on clic sur répondre à un message, on a bien le formulaire qui s’affiche sans être redirigé, on reste sur la même page. Par contre lorsque l’on est pas identifié, le formulaire de réponse s’affiche puis on est redirigé vers la page forum, ce qui est un peu déroutant, je m’attendais à obtenir le même fonctionnement que sur contrib.
Pourtant il y a bien le return false dans le onclic du lien, après le jquery_add_reply(...) (dans tous les cas). J’ai manqué un truc ?
J’ai le même soucis, quelqu’un a une solution ? Merci ;)
Bonjour, j’ai le même pb, comme si le return false ; ne se faisait pas bien .
Identifié : fonctionne
Pas identifié : ça passe à la page forum
Visiblement sur contrib c’est une autre solution qui a été adopté.
edit : précision, c’est le cas sous, chrome, firefox, pour ma part, pas testé sur d’autre.
Non non, c’est la même solution sur contrib mais je viens de découvrir qu’on a pas ce soucis si on accepte l’inscription automatique des rédacteurs dans la configuration des interactivités du site.
Hello,
Il se trouve que c’est cette ligne qui fait tout péter,
en non connecté / non visiteurs rédacteur autorisé
_
ps : au passage y’as un bug quand on met du code <pre><code> dans spip contrib , on ne vois plus le bouton « confirmer l’envoi »
J’ai trouvé la solution , j’ai corrigé ça à la barbare parce que je ne savais pas trop comment faire d’autre , mais voici ma solution :
dans formulaires/inc-login_forum.html (plugin comments)
À la suite de la ligne 21 , j’ai ajouté le code suivant :
&Ccdil; ça a pour effet d’afficher le lien de connection à l’espace privé, et je le cache en CSS, ce n’est pas super , mais du coup ça fonctionne.
Dans le fichier javascript/thread-move.js
il y a ce code qui pose pb :
Effectivement, il me semble qu’il faut tester si connect n’est pas vide avant de l’utiliser, merci pour la piste. La 2.1.9 devrait corriger ça sans casser le fonctionnement existant. (je ne suis pas sur que ce soit optimal mais ça marche)
Répondre à ce message
J’ai un soucis avec le plug-in. Je l’ai bien installé mais lorsque j’essaie de changer sa configuration (mettre l’affichage en thread plutôt qu’à plat), le bouton « Enregistrer » du panneau d’administration me remet le réglage de base.
Est-ce qu’il me manque quelque chose ?
Répondre à ce message
Bonjour
Autant que je vois le plugin ne permet pas de gérer les commentaires dans les breves.
Peux t’on l’adapter ?
C’est possible, mais je ne sais pas si c’est vraiment souhaitable... Ce n’est effectivement pas le but originel de ce plugin, qui voulait proposer qq de simple.
Bonjour
En fait il le permet. J avais un autre problème.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
