Dans quel environnement avons nous travaillé ?
Nous avons utilisé le squelette RedTie qui se trouve sur OSWD, le tout sur un squelette SPIP 2.0. Le but était de modifier l’aspect du site avec ce squelette.
Les pages créées
Nous avons créé quelque pages pour modifier l’apparence du site, nous avons donc modifié :
-
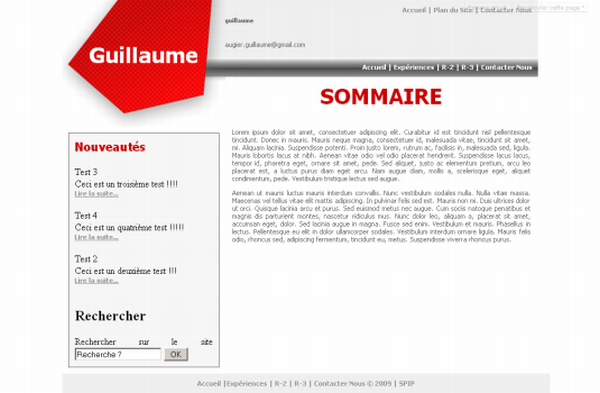
 Accueil du siteLa page d’accueil du site avec le template RedTie.
Accueil du siteLa page d’accueil du site avec le template RedTie.la page sommaire, qui est la page d’accueil du site ;
-
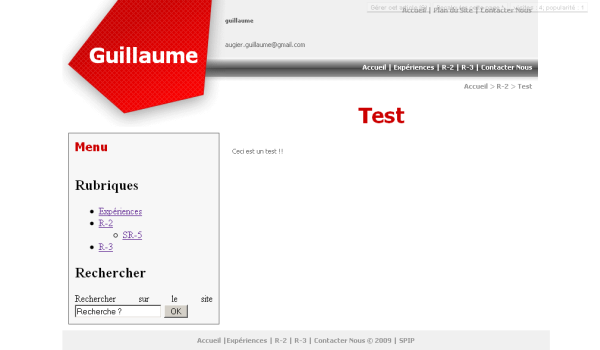
 Article sur le siteUn article sur le site avec le template RedTie.
Article sur le siteUn article sur le site avec le template RedTie.la page article, qui, elle, change l’aspect pour tous les articles du site [1] ;
- la page rubrique, qui change l’aspect de toute les rubriques sur le site [2] ;
- la page brève, pour les brèves ;
- la page recherche, pour tout résultat de recherche ;
- la page plan, pour afficher le plan du site ;
- la page auteur, pour le formulaire contactez-nous ;
- la page 404, quand il y a une erreur.
Utilisation du plugin Composition
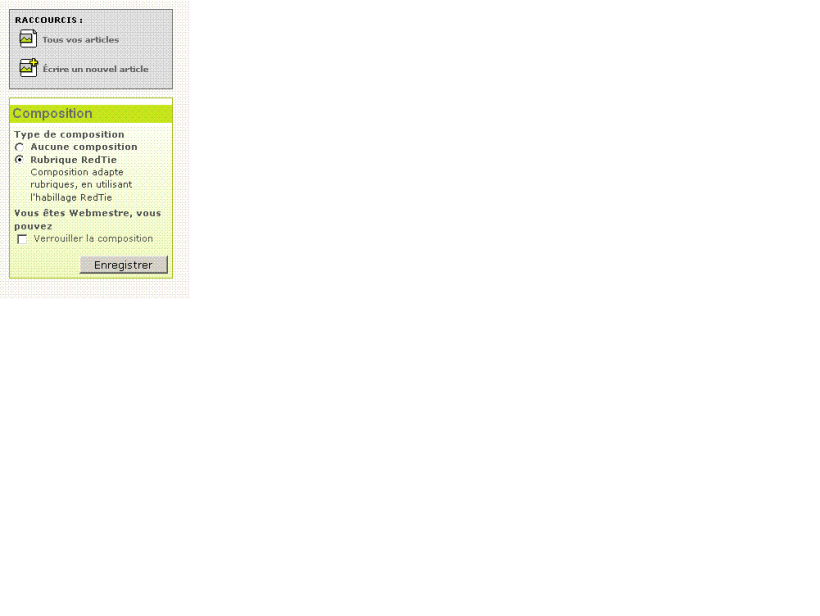
Nous avons utilisé le plugin Composition, pour les pages article et rubrique, car ce plugin permet de créer un thème pour des pages données, et de choisir par la suite quel thème est attribué sur quelle page.
Nous avons décidé que les thèmes article-redtie et rubrique-redtie seraient appliqués respectivement sur tous les articles et toutes les rubriques. Il suffit, une fois le plugin Composition installé, de créer les pages thèmes en [*.html*] et en [*.xml*] comme expliqué dans l’article Compositions 1.
Un exemple pour article-redtie.html :
<BOUCLE_principale(ARTICLES){id_article}>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<INCLUDE {fond=inc/header}{letitre=#TITRE}>
<body>
<div id="page" align="center">
<div id="content" style="width:800px">
<INCLURE{fond=inc/tete}>
<div id="submenu">
<div align="right" class="smallgraytext" style="padding:9px;">
<div id="hierarchie"><a href="./">Accueil</a><BOUCLE_ariane(HIERARCHIE){id_article}> > <a href="#URL_RUBRIQUE">[(#TITRE|couper{80})]</a></BOUCLE_ariane>[ > <strong class="on">(#TITRE|couper{80})</strong>]</div>
</div>
</div>
...Et le code pour rubrique-redtie.xml :
<composition>
<nom>Rubrique RedTie</nom>
<description>Composition adaptée rubriques, en utilisant l'habillage RedTie</description>
<icon>images/rubrique-redtie.png</icon>
</composition>Dans quel contexte ce travail a-t-il été réalisé ?
Cet exercice a été réalisé à des fin pédagogiques, dans le cadre d’un stage prévu dans le cursus du BTS Informatique de Gestion 1ère année.


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
