Sommaire
- Le rôle de SPIP : gérer le contenu
- Le rôle du squelette : sélectionner le contenu
- Le rôle des feuilles de style : habiller le contenu
- Créer son propre squelette : les 2 méthodes
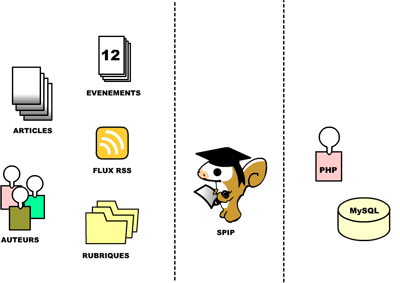
Le rôle de SPIP : gérer le contenu
SPIP à travers sa partie privée (back-office) permet de manipuler facilement une série d’objets standards :
- rubriques
- articles
- auteurs
- ....

Cette structure initiale avait pour but de gérer des sites de publication de type magazine (exemple : http://uzine.net/) ou blog (exemple : http://www.weblog.eliaz.fr/)
Avec l’évolution de SPIP 2, Il est maintenant possible d’introduire d’autres objets
- événements
- jeux
- galerie photos
- fiches
- ....
Ceci permet de créer de nouveaux types de sites : sites de communauté (ex. http://www.obiwine.com/), de cartographie (ex. http://www.plan-cine.com/), etc ....
L’intéret du logiciel SPIP est de proposer une interface et un langage simplifié (« les boucles ») qui permettent de se décharger de toute la programmation des couches abstraites (dialogue avec PHP, la base de données, ...) pour devenir ce que les informaticiens appellent un framework [1]
Le rôle du squelette : sélectionner le contenu
Contrairement à beaucoup de logiciels, dans SPIP on ne parle pas d’habillages (skins) ou de thèmes mais de squelettes. Pourquoi ?
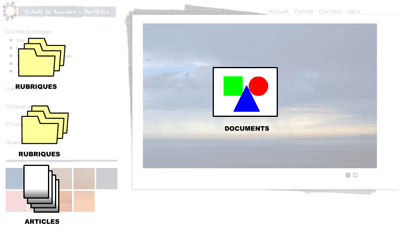
Le travail du squelette est de présenter les objets gérés dans SPIP selon une logique donnée.
- Quels sont les objets à afficher (articles, auteurs, rubriques) ?
- Quelle est l’ergonomie de la navigation (on passe par un menu ou par une liste de liens, faut il une moteur de recherche) ?
- Quelle est l’ordre d’affichage de ces éléments entre eux ?
Cette logique peut varier d’un site à l’autre.
Logique classique d’un site portail
exemple : http://www.du9.org/


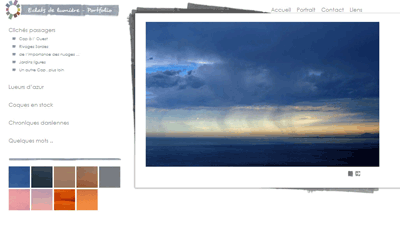
Logique d’un site galerie
exemple : http://www.eclatsdelumiere.com


Le rôle des feuilles de style : habiller le contenu
Les feuilles de style permettent d’habiller graphiquement un page. La même page HTML peut avoir un aspect graphiquement totalement différent selon la feuille de style.
Voir le site zengarden qui illustre la même page avec une variété de styles quasiment infinie
SPIP-Contrib avec sa feuille de style écran

SPIP-Contrib avec sa feuille de style impression

SPIP-Contrib nu sans son habillage de feuilles de style

Créer son propre squelette : les 2 méthodes
Méthode du strip-tease : adapter un squelette existant
On part d’un squelette existant et on le transforme par touches pour arriver au squelette de ces rêves
| Avantages | |
|---|---|
| Idéal pour les débutants : | il n’est pas nécessaire de connaitre toutes les technologies pour y arriver. On apprend en cours de chemin |
| Progressif | il est possible de parvenir à l’objectif par étapes tout en conservant un site fonctionnel. Les améliorations se font par petites touches. |
| Inconvénients | |
|---|---|
| Limites ? | Sur certains sites complexes, on éprouvera quelques limites |
Méthode de l’architecte : on part de zéro
Consiste de partir l’aspect final désiré et de monter progressivement le squelette à partir de zéro.
| Avantages | |
|---|---|
| Maitrise totale | il n’y pas de limites à votre présentation. Vous n’êtes pas emprisonné dans un patron comme beaucoup d’autres logiciels |
| Inconvénients | |
|---|---|
| Expertise requise | Requiert une bonne maîtrise sur toutes les technologies (HTML, CSS, SPIP) |
| Temps de développement | Le site ne sera pas tout de suite disponible |
Si cela intéresse du monde, ces deux méthodes feront l’objet de prochains articles


Discussions par date d’activité
3 discussions
Merci pour cet article, c’est le mieux que j’ai vu jusqu’à maintenant parce qu’il y a des images !!
Ne vaut-il mieux pas un joli dessin qu’un long discours ;-)
Bon maintenant il faut que j’essaye concrètement !
A bientôt surement et joyeuses fêtes !
PS : une petite faute dans « Le travail du squelette est de présenter les objets gérés dans SPIP selon une logique donnée. » et non pas « Le travail du squelette est de présenter les objets gérés dans SPIP selon un logique donnée. »
coquille corrigée, merci
Répondre à ce message
Bravo !
un rappel synthétique et visuel !
J’ai vu 2 petites coquilles, à corriger à l’occase, vers la fin (?) :
“Les améliorations se font par petites touches.” et
“il n’y pas de limites à votre présentation.”
merci. corrigé
j’ai aussi ajouté le lien vers la vidéo de cette présentation
Répondre à ce message
Le lien me semble cassé :
http://www.spip-blog.net/De-l-interet-de-SPIP-comme.html
corrigé, merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
