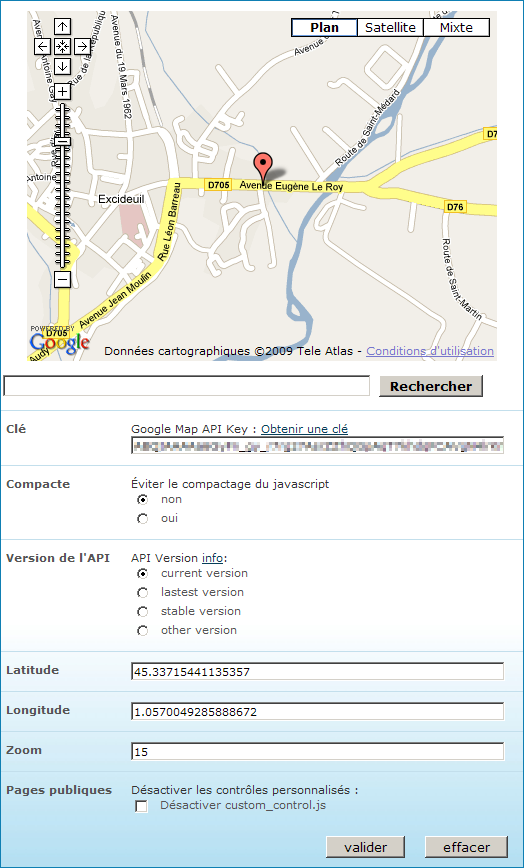
Première étape : configuration de GIS
Nous allons centrer GIS par défaut sur le centre de la carte que nous voulons afficher.
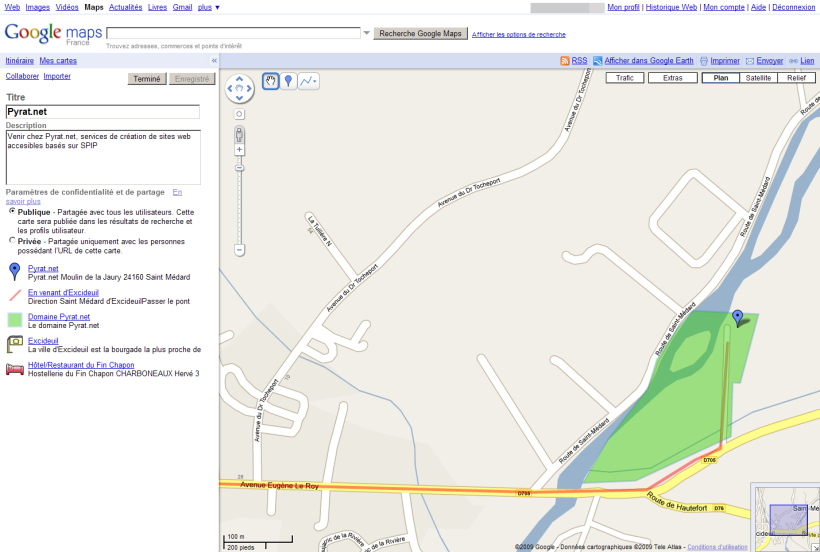
Deuxième étape : se faire une carte personnalisée dans Google Maps
- Aller dans Google Maps
- S’identifier avec son compte gmail
- Cliquer sur Mes cartes
- Créer sa carte
- l’exporter au format .kml (voir avec Google Earth)
Troisième étape : intégration dans la page contact
Par défaut, la page contact de SoyezCreateurs est un article de redirection vers l’auteur 1.
Il va donc nous falloir :
- joindre à l’article de contact le .kml de la 2e étape
- insérer la carte dans la Bio de l’auteur
Selon la documentation de GIS, il suffit d’insérer :
<carte_gis1|id_article=66|zoom=15|type=carte|control=small>où :
- carte_gis1 est le nom du modèle
- id_article est l’identifiant de l’article qui contient le .kml
- zoom le zoom désiré
- type le mode d’affichage de la carte
- control le mode d’affichage des contrôles de la carte
Ce peut être une bonne idée de mettre aussi un lien vers la carte personnalisée.
Remarque : nul besoin de mettre un point dans l’article en question : le .kml suffit pour afficher la carte via l’appel du modèle indiquant l’ide_article idoine.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
