Le principe
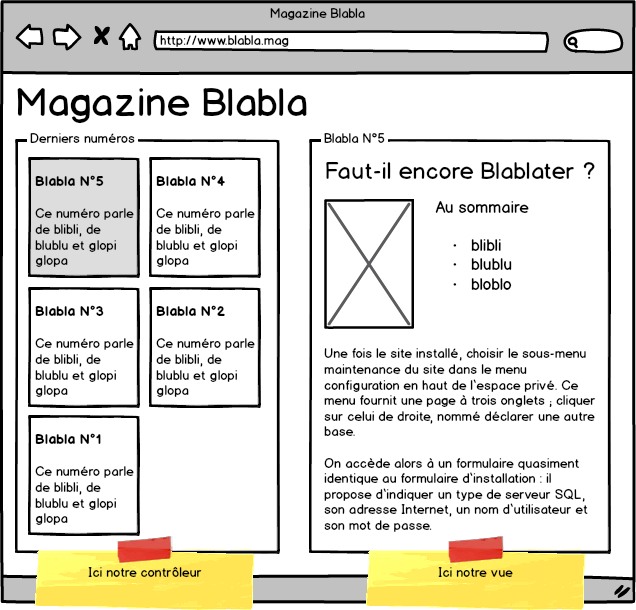
Voici une représentation de ce que l’on veut obtenir

Cette page est décomposée comme suit
- Un titre
- un bloc Contrôleur composé d’une liste d’items
- un bloc Vue qui va recevoir le contenu sélectionné
La structure de la page HTML
Dans le répertoire squelettes/, on crée une page actualites.html
<html>
<head>
<title>#NOM_SITE_SPIP</title>
#INSERT_HEAD
</head>
<body>
<h1>Journal Blabla</h1>
<div class="container">
<INCLURE{fond=inclure/liste_actus, env} />
<INCLURE{fond=inclure/vue_actu, env, ajax=vue_actu} />
</div>
</body>
</html>Explication :
- Le HTML reprend la découpe en blocs :
- Chaque bloc correspond à un INCLURE.
- Le point vraiment remarquable ici est la présence de l’attribut
ajax=vue_actudans le deuxième INCLURE. Explications dans la documentation officielle https://www.spip.net/fr_article3753.html
- Dans le partie
<head>du HTML, on ajoute la balise#INSERT_HEADpour que SPIP charge les scripts nécessaires à l’Ajax
Le bloc Contrôleur : inclure/liste_actus.html
Il s’agit juste d’une simple boucle SPIP ARTICLES.
<div class="liste_actus">
<h2>Derniers numéros</h2>
<B_actu_controleur>
<div class="liste_actus_inner">
<BOUCLE_actu_controleur(ARTICLES){0,10}{!par date}>
<a href="#URL_ARTICLE" class="liste_actus_item" data-id="#ID_ARTICLE">
<h3>#TITRE</h3>
[<div class="liste_actus_intro">
(#INTRODUCTION|couper{25})
</div>]
</a>
</BOUCLE_actu_controleur>
</div>
</B_actu_controleur>
</div>Dans cet exemple, nous listons les 10 derniers articles.
Pour nous faciliter la programmation javascript, sur le lien vers des articles, on ajoute un attribut data-id qui contient l’id_article
Le bloc Vue : inclure/vue_actu.html
Le bloc Vue doit afficher un seul article.
Le critère de la boucle ARTICLES à utiliser est donc {id_article}
<BOUCLE_actu_vue(ARTICLES){id_article}>
<div class="vue_actu">
[<div class="vue_actu_surtitre">(#SURTITRE)</div>]
[<h1 class="vue_actu_titre">(#TITRE)</h1>]
#LOGO_ARTICLE
[<div class="vue_actu_texte">(#TEXTE)</div>]
</div>
</BOUCLE_actu_vue>Ajouter l’habillage et l’interactivité
La structure HTML est en place !
Nous pouvons l’appeler par l’adresse
http://monsite.org/spip.php?page=actualites
Nous allons maintenant ajouter une feuille de style pour habiller la page et un javascript pour gérer l’appel des blocs.
Complétons le <head> de la page squelettes/actualites.html
<head>
<title>#NOM_SITE_SPIP</title>
[<link href="(#CHEMIN{css/actu.css})" rel="stylesheet" type="text/css">]
#INSERT_HEAD
<script src="#CHEMIN{js/actu.js}" type='text/javascript'></script>
</head>>Le javascript
Voici le javascript, js/actu.js
// lancer le js quand le DOM est prêt
$(document).ready(function(){
// detecter les clics sur les articles
$('.liste_actus_item').on('click', function(event){
// ne pas propager l'evenement javascript
event.preventDefault();
// on recupere l'id de l'article grace à l'attribut data-id
var id_article_current = $(this).attr("data-id");
// on ajoute une classe "active" sur le bloc en cours
$('.liste_actus_item.active').removeClass('active');
$(this).toggleClass('active');
// on appelle le fonction ajaxReload
// pour rafraichir le bloc "vue actu" avec comme argument id_article
$(".debug").html("Appel de l'article: " + id_article_current);
ajaxReload('vue_actu', {
args:{id_article:id_article_current},
callback:function(){
$(".debug").html("Article " + id_article_current + " chargé !");
},
});
});
});Tester chez soi
Voici un zip avec l’exemple complet.
Placer ses fichiers dans le répertoire squelettes/ de votre site SPIP et appelez la page démo :
http://monsite.org/spip.php?page=actualites


Discussions par date d’activité
10 discussions
Yop,
une petite suggestion d’amélioration du tuto : si Javascript est désactivé, le clic sur un article de la liste amène à la page de l’article, ce qui n’est pas le même comportement qu’en ajax (on change de page).
Dans la liste d’articles, un lien vers
[(#SELF|parametre_url{id_article,#ID_ARTICLE})]au lieu de #URL_ARTICLE permettrait de reproduire la même chose (on recharge la page avec une autre actu à droite).Répondre à ce message
Bonjour,
j’ai testé le code sur mon site et lorsque je charge la page actualités, le script me dit qu’aucun article chargé
j’ai essayé en y ajoutant un id_rubrique via une rubrique de mon site et toujours rien
une explication ?
faut-il parametrer kke chose en spip pour que l’ajax fonctionne ? car ce n’est pas la 1re fois que j’essaye d’utiliser de l’ajax et je me suis toujours pris un mur
Répondre à ce message
Après des jours ... d’essai
J’essaie de faire afficher les mots-clés par groupe (qui contiennent un article lié) du côté du contrôleur et les titres cliquables des articles liés du côté de la vue
Voici ce que j’ai mis du coté du controleur :
J’ai trouvé la réponse grâce à la liste et je la partage ici car cela peut en aider d’autres
Pour le contrôleur :
Pour la vue :
Merci
SPIP c’est génial !
Répondre à ce message
Bravo pour ton explication. Tout fonctionne !
Par contre, j’aimerai remplacer le div « ajax-id-vue_actu » par un div fullscreen slide. On peut voir ici l’effet : https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_overlay
Quand j’ajoute onclick=« closeNav() » de cette façon :
Et bien, ça ne fonctionne pas...
Des idées ?
Répondre à ce message
Bravo pour ton explication. Tout fonctionne !
Par contre, j’aimerai remplacer le div « ajax-id-vue_actu » par un div fullscreen slide. On peut voir ici l’effet : https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_overlay
Quand j’ajoute onclick=« closeNav() » de cette façon :
Et bien, ça ne fonctionne pas...
Des idées ?
Répondre à ce message
Bravo pour ton explication. Tout fonctionne !
Par contre, j’aimerai remplacer le div « ajax-id-vue_actu » par un div fullscreen slide. On peut voir ici l’effet.
Pour cela, il faut ajouter dans le JS
...
Mais comment faire ?
Des idées ?
Répondre à ce message
Bonjour,
Bravo pour ton explication. Tout fonctionne !
Par contre, j’aimerai remplacer le div « ajax-id-vue_actu » par un div fullscreen slide. On peut voir icil’effet.
Quand j’ajoute onclick=« closeNav() » de cette façon :
L’overlay avec l’article apparaît mais se ferme de suite.
Dans le JS, j’ai changé :
Et ajouté :
Et dans vue_actu :
Des idées ?
Répondre à ce message
Petite question. Comment pousser une valeur par défaut (sans clique) à la fois dans le contrôleur (classe active) et dans la vue Ajaxée ? Et ainsi avoir le dernière article en date au chargement de la page. Merci.
Hello,
tu ne pourras pas « pousser » une valeur par défaut. C’est ta vue qui doit intégrer une valeur par défaut.
Une solution serait de calculer la valeur par défaut de l’id_article au chargement initial de la vue (dans dans inclure/vue_actu.html donc)
Par exemple, récupèrer le dernier article de ta rubrique Actus :
Répondre à ce message
Mince, j’avais zappé la phrase explicative ou elle a été rajoutée après ? Oups, désolé.
Répondre à ce message
La page démo n’est pas active a priori.
A priori, si la page demo est automatiquement active si vous déposez les fichiers du zip dans votre répertoire squelettes/
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
