Avertissement
Le projet Cooliris a été abandonné et n’est plus disponible.
Il est donc conseillé de ne pas l’installer sur un nouveau site.
La version 2.1 du plugin (pour SPIP 3) intègre la solution https://github.com/cooliris/embed-wall qui permet de retrouver les fonctionnalités de base pour les sites ayant déjà installé ce plugin.
Késako
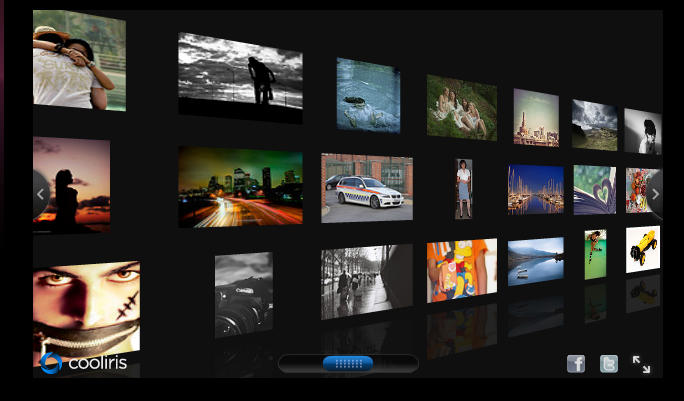
Cooliris est une application permettant d’afficher des images sur un « mur 3D », avec des fonctionnalités de zoom, de diaporama, de partage...
Cooliris utilise la technologie flash.
Le plugin fait appel à un fichier xml (spip_iris.html) qui contient les données à afficher (images).
Pour afficher des vidéos au format flv, il faudra donc modifier la boucle de ce fichier xml.
Installation
Le plugin s’installe comme tous les plugins.
Important : autoriser le cross-domain : pour afficher le mur Cooliris, vous devez déposer, à la racine de votre site, le fichier crossdomain.xml situé dans le dossier du plugin cooliris.
Configuration
Le plugin est configurable avec CFG :
- les dimensions
- style et couleurs
- le nombre de lignes
- effets
- choix des boutons...
Utilisation
Affichage des images d’un article ou d’une rubrique
L’affichage s’insère ensuite à l’aide d’un modèle dans une boucle article ou dans une boucle rubrique.
Par exemple :
[(#MODELE{cooliris}{id_article})]
Ou bien directement dans le corps d’un article : <cooliris|id_article=xxx>
Affichage des images issues de flickr, picasa
Vous pouvez insérer des images issus d’un compte ou d’une recherche flickr, picasa, voire de facebook et même des vidéos de youtube.
Voici comme faire pour un compte flickr et picasa (ne cherchez pas, vous ne trouverez pas d’explication ici pour les autres sites, à vous de tester...).
Insérer dans vos pages le code suivant :
Par exemple : [(#MODELE{cooliris}{feed=www.flickr.com})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?search=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?tags=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/photos/numeroducompte})]
Ou bien directement dans le corps d’un article : <cooliris|feed=www.flickr.com/?search=motclé>
Pour picasa, ceci devrait fonctionner :
{feed=picasaweb.google.com/?search=motclé}
{feed=picasaweb.google.com/?user=nom_utilisateur&album=nom_album}



Discussions par date d’activité
34 discussions
Le plugin semble ne plus fonctionner avec les dernières versions de spip
Est il encore maintenu ?
Bonjour bcaron,
Comme toi mon plugin cooliris ne fonctionnait plus depuis un certain temps.
En fouillant sur Google, on apprend que Cooliris a été racheté par Yahoo en novembre 2014.
Ce qui a eu sans doute pour effet la fermeture des services web cooliris, notamment : http://apps.cooliris.com/embed/cooliris.swfqui est appelé dans le plugin.
La soluce est ici : https://github.com/cooliris/embed-wall, testée, elle fonctionne. Les deux fichiers sont à modifier dans le plugin, dans modeles : cooliris.html et coolirisjs.html
@+
merci pour ce signalement.
j’ai intégré ce correctif dans la version pour SPIP 3 (version 2.1 du plugin cooliris).
cela permet aux sites ayant installé le plugin de corriger la panne et de retrouver les murs d’images.
pour les nouveaux sites, il est conseillé d’éviter d’installer ce plugin qui est maintenant déprécié.
Bonjour, COOLIRIS fonctionne bien sur mon serveur Debian AVEC le couteau suisse installé ET CONVERT dans les fonctions avancées de la configuration SPIP. Dans ce cas, il faut absolument modifier le fichier /tmp/couteau-suisse/mes_options.php en ajoutant la ligne :
$convert_command =’/usr/bin/convert’ ;
Ce chemin de convert est celui de la version WHEEZY de Debian, il est peut-être différent sur votre version.
Exemple sur —> http://www.cotahuasi.info
Répondre à ce message
Bonjour !
Formidable ce plugin !
Mon site comprend une partie SPIP et une partie PIWIGO. Y-aurait-il moyen (ou quelqu’un pourrait-il trouver comment faire ?) de pouvoir mettre un mur cooliris de photos issues de la galerie PIWIGO
Dans le style <cooliris|feed=www.flickr.com/?search=motclé>, mais pour une galerie faite sur piwigo.
Merci pour vos réponses !
Répondre à ce message
Site spip 3.0.17 sarkaspip 3.4.5 cooliris2.0.0 en local sous Windows wamp
J’ai utilisé cooliris depuis plusieurs semaines sans problème et depuis hier plus rien ne s’affiche bien que des images existent dans le portfolio
Le source html de la page comprend bien une paragraphe cooliris mais rien ne s’affiche
Je ne sais pas quoi vous donner comme info vu que l’on ne peut que joindre des images et pas un fichier html par exemple
Merci d’avance
Répondre à ce message
Bonjour,
tout d’abord merci aux développeurs de spip et des nombreux plugins disponibles. C’est un régal. Je souhaitais inclure la description de l’image dans le diaporama Cooliris sous spip 3.0.16, sans résultat.
Apparemment, le sujet n’est pas été traité dans le forum. Il suffit de remplacer, dans le fichier spip_iris.html #DESCRIPTION par #DESCRIPTIF à la ligne 8
Répondre à ce message
Bonsoir,
J’ai inséré COOLIRIS 2.0.0 dans un article sous SPIP 3.0.8 et SARKA 3.2.28.
Mon site est sous PHP5.4, MySQL, les plugins sont à jour.
Je ne parviens pas à paramétrer l’affichage du mur d’image dès l’ouverture de l’article. (Seule la première photo de l’album PICASA apparaît obligeant les visiteurs à une manipulation pour accéder à l’ensemble des photos)
Merci de votre aide.
Bonjour,
Avez vous pu résoudre ce problème ? Je rencontre le même :(
Merci d’avance.
_Cdlt,
Quentin
Répondre à ce message
Bonjour,
Je trouve ce plugins tres utile. Mais, je ne parviens pas a construire le mur3D a partir de mon site perso sur lequel je gere mes photos avec Gallery3 de Menalto.
dans <cooliri|feed=XXXXX>, je ne sais pas quoi mettre.
Il est a noter que Cooliris fonctionne a partir de Gallery3 (avec le module Slideshow)
Merci
Geoffroi
Répondre à ce message
Génial ! merci ! Je n’ai pas réussi depuis picasa dans un article, mais j’essaie !
Je me réponds à moi-même. Après avoir beaucoup cherché...
1. Il faut récupérer le nom de l’utilisateur sous forme de nombre dans google picasa (par exemple dans le lien de l’album).
2. dans l’article, il faut écrire :
<cooliris|feed=picasaweb.google.com/?user=nombrecorrespondantà l'auteur&album=nomdel'album>
Attention, pou le nom de l’album il ne faut pas mettre d’espace et respecter les majuscules et minuscules. Je ne sais pas comment récupérer le nom de l’auteur autre que le sien... mais j’ai résolu mon problème en tout cas !
Pour avoir le numéro correspondant à l’auteur, on peut aussi regarder dans l’adresse de la barre de navigation où il apparaît.
Répondre à ce message
Génial ! Je n’ai pas réussi avec picasa dans una rticle, mais j’essaie !
Répondre à ce message
Hello,
En ce qui me concerne le plugin fonctionne bien, sur la derniere version de spip.
Personnellement je souhaite l’utiliser avec PICASA en inclusion directe dans l’article.
Si j’utilise des noms d’albums picasa simples « aaa » ou « bbb » cela fonctionne tres bien.
MAIS
Forcement au vu de tous les albums picasa que je vais mettre a dispo, ils seront plutot nommés :
« 14 mai 2011 - blabla blibli bloum »
Et ce type de nommage ne semble pas fonctionner.
<cooliris|feed=picasaweb.google.com/?user=NOMDUCOMPTE&album="14 mai 2011 - blabla blibli bloum">
ou
<cooliris|feed=picasaweb.google.com/?user=NOMDUCOMPTE&album=14 mai 2011 - blabla blibli bloum>
me suis je trompé quelque part ?
aRTHEGONe
Répondre à ce message
Est-ce normal de voir apparaître le cooliris vide dans un article qui n’a pas de document attaché lorsque le squelette contient
[(#MODELE{cooliris}{id_article})]Répondre à ce message
Finalement , ça marche très bien sur les deux articles :
ICI et LÀ . Je pense qu’il fallait que le débit soit suffisant pour bien le charger !
Pour moi , pas de problèmes de logo twitter ou facebook , ils n’apparaissent pas .
Répondre à ce message
Bonjour,
Bien joué, ce plugin...
Est-il possible de supprimer les icônes facebook et twitter ?
Répondre à ce message
J’ai appliqué la méthode ICI seulement pour cet article et j’ai uniquement un très bel affichage en privé !
Quelqu’un voit-il une solution ?
Par contre , ça marche LÀ ou j’ai placé ceci :
à la fin de l’article !
Quelqu’un a-t-il une explication ?
Répondre à ce message
Bonjour,
je voudrais insérer des vidéos avec cooliris, mais je ne sais pas ce que je dois changer ?? je ne sais pas ce que je dois modifier ni où ?!
Merci de votre aide.
Sans doute ouvrir le fichier « spip_iris.html » dans le dossier plugins/cooliris et rajouter « flv » dans la ligne :
extension==(png|jpg|gif)...
j’ai essayé sans succès...
erratum : cela fonctionne pour les articles mais pas pour les rubriques
Répondre à ce message
Quelqu’un peut-il me donner l’exemple de code à insérer pour des vidéos hébergées chez Vimeo, je sèche..
merci
dd
Répondre à ce message
Bonjour,
Apparemment Cooliris ne fonctionnerait pas avec IE 8 64bits sous windows 7
quelqu’un a t-il un retour d’expérience à ce sujet ?
Merci
Bonsoir,
Comment peut-on centrer une galerie cooliris sur une page web ?
ou autre question :
Comment faire pour que la galerie coolris prenne toute la largeur de la page web ?
Il faut surement utiliser le css mais je ne sais pas quelles balises mettre pour que cela fonctionne.
Merci par avance
Répondre à ce message
comme plusieurs intervenants, j’installe mais j’ai la fenêtre noire me demandant de créer crossdomain.xml... ce que j’ai fait, à la racine, puis sous www, puis sous spip... sans succès...
j’ai d’ailleurs deux versions de ce crossdomain.. celle que l’erreur me propose de télécharger,
et celle proposée dans ce forum par reyatem..
une seule différence « secure=false »... ou pas
par contre, je ne vois pas trace de log, oude qqchose permettant d’identifier pourquoi ca ne fonctionne pas...
le plugin semble très alléchant... une idée pour tenter de débugger ?
la page de test...
pam
je me réponds, car sans rien faire de plus, ca a fonctionné...
je me dis que ca suppose peut-être qu’un process (apache ?) lise le xml en question... ???
en tout cas, c’est OK, et ca décoiffe !!!
pam
Répondre à ce message
Bonjour, Phil,
Quelle belle galerie !
Je viens d’installer le plugin sur une version spip 2.1. Le lecteur apparaît, mais ce message signale qu’il faut pratiquer une autre intervention sur le serveur. Voir la copie d’écran du message.
Pourriez-vous m’en dire plus ?
@+
KMk.
Avez-vous un lien url d’exemple ?
Merci
Cela marche très bien, voir là un essai il suffit de rajouter à la racine du site le fichier suivant
dans un fichier nommé
Bonjour, Reyatem,
Ouhaaaa ! Géantissime ! effectivement, avec le script copié à la bonne place, ça fonctionne ! Un GRRRAAANNNDDD merci pour ce plugin d’enfer !
Bonne continuation,
KMk.
Idem pour moi, mais ca ne fonctionne toujours pas avec ce fichier à la racine ...
Idem... c’est où la racine pour vous ? J’ai essayé sous spip, sous squelettes, sous squelettes-dist... rien à faire ! Peut-être parce que je suis en local ?
Bonjour,
J’ai copié le fichier à la racine du site...
Cela fonctionne. Mais peut-être qu’il y a d’autres paramètres ?
Cordialement,
KMk.
Oui tu peux modifier les paramètres avec Cfg comme sur l’image. Le plus délicat sur le fonctionnement du plugin reste la question du droit à l’image. Notamment avec les images protégées chez Flick (licence non creative ?). Ce qui est marrant c’est que l’on peut les afficher à partir du code fournit par Cooliris mais pas à partir de Spip. Enfin, je n’ai pas vraiment cherché.
Bonjour,
Auriez-vous une suggestion pour faire fonctionner Cooliris sous Spip ? Le votre fonctionne mais pour ma part j’ai le problème de base avec le fichier crossdomain.xml... fichier pourtant bien placé à la racine de mon site, images dans un article, mais rien à faire !
Merci de votre assistance éventuelle !
Webbud
ps : j’ai également copié le fichier en question dans squelettes, puis dans squelettes-dist, mis un htaccess pour passer en php 5... et je suis sur ovh.com... ça marche ou ça marche pas c’est ça ? SNIF !!!
Vous devez mettre le fichier crossdomain.xml en www.
En local il y a des problèmes de sécurité à régler et chez votre hébergeur peut être aussi. Peut-on avoir l’url de votre article.
Si vous n’y arrivez pas, d’autres solutions sont possibles pour Coliris comme ici, sans utiliser le plugin de Spip, (ce qui est dommage et regrettable). Tout dépend d’où se trouvent les documents (photos) que vous voulez voir dans votre mur Cooliris.
Par exemple pour le cas précité je n’ai pas réussi à faire fonctionner le plugin de Spip pour je pense des questions de droit à l’image... J’ai donc utiliser ça :
Comme c’est marqué dans le code il y a une api Cooliris...
Voilou, c’est tout !
Après il faut demander à des gens compétents dont je ne fais malheureusement par partie.
Désolé
C’est moi qui est posté, trop vite...!
Merci pour les réponses au bug de base, « one last step », « crossdomain.xml »...
IL FAUT VRAIMENT METTRE CE FICHIER EN WWW... A NE PAS CONFONDRE AVEC LA RACINE DE SPIP, c’est-à-dire dans le répertoire « spip »...
kom fa, fa marffe !!! fûr !!! ouf !
Répondre à ce message
Bonjour,
j’ai installé le plugin, j’ai bien le flash qui s’affiche mais il est vide !
j’essayes de récupérer les images qui sont sur le flickr de mon client mais rien à faire !!
y a t’il une astuce ?
j’ai bien mis le fichier crassdomain à la racine et fait l’inclusion du modèle en spécifiant bien le nom du compte.
merci d’avance de vos réponses
Répondre à ce message
Bonjour
Merci pour ce plugin qui est magnifique
Je l’ai insallé sur un site en local et j’ai fait la modification pour afficher des vidéos .flv ; celà fonctionne mais la vignette flash s’affiche sur le mur et il me faut cliquer dessus pour lancer la vidéo ; y a t’il une solution pour que la premiere image de la vidéo s’affiche ? (autre que la création d’une vignette personnalisée reprenant cette premiere image) ?
merci pour votre réponse !
Répondre à ce message
Bonjour, superbe plugin !
Peut on mettre les photos par paquet, et non pas une par une ?
Merci
Voir le plugin mediatheque (pour l’envoi des images)
Répondre à ce message
bonjour,
je voudrais savoir où déposé le fichier crossdomain.xml précisément car je pense que mon problème c’est à ce niveau.
D’avance merci.
Répondre à ce message
Super génial, effectivement ca fonctionne du tonnerre avec les exemples du tuto ... Mais je voudrais tout simplement affiché le contenu d’un répertoire qui ce situe ici : « spip/IMG/Monrépertoire » et je ne trouve pas la bonne syntaxe.
Merci pour votre aide
Je crois qu’il faut que tes images soient dans un article (cf dans le plugin le fichier coliris.html dans modeles). Il faut donc télécharger toutes les images du répertoire « spip/IMG/Monrépertoire » dans un article puis
<cooliris|id_article=xxx>. Comme expliqué au dessus, enfin je crois...Ha, c’est dommage, ca complexifie la manipulation ...
Je vais regarder le contenu du pack pour voir si l’on peut modifier simplement qqs fichiers.
Merci
Effectivement, je suis obligé de créer une page avec les photos et en + je suis obligé de la publiée, sinon j’ai un diaporama vide ....
Mais dans ce cas j’ai un diaporama qui fonctionne mais une page vide (celle qui contient les photos) ...
Y’a t-il une autre solution ??
Merci
Ce que j’avais fait :
j’avais créé un article fonds d’écran, où j’utilisais le porte folio de Spip avec un effet Thickbox. L’article n’est donc pas vide. (On peut aussi jouer avec le statut de l’article, visible ou pas, publié ou pas,). J’ai récupéré l’id de l’article pour faire le mur Test Cooliris. Peut être chercher de ce côté là...
Cool, Nickel, J’ai trouvé.
En fait je met le diaporama dans la même page que les photos. On ne voie que le diaporama à l’affichage ... Impeccable
http://theoldisgood.perso.sfr.fr/sp...
Répondre à ce message
Bonjour,
il y a moyen de faire un lien vers une page du site à partir du lien « open this item page » qui ouvre par défaut l’image dans une nouvelle fenêtre ?
merci
dd
Répondre à ce message
Bonjour,
Je suis à la recherche d’un diaporama pour mon site ( http://www.lp-jard.fr/spip ).
Je suis tenté de prendre celui-ci mais pour plus d’accessiblité, je voulais savoir si il est possible d’en trouver un qui ne soit pas en flash mais en php ou javascript ??
Merci
Répondre à ce message
bonjour
je viens d’intaller cooliris sur mon site j’ai copié le lien ci dessous dans mon article
<cooliris|id_article=xxx>
la page écran noire s’affiche s’en problème
par contre je n’ai pas bien compris comment on pouvez insérer des images
je dois les télécharger dans image ou bien dans doc
si quelqu’un pouvez m’aidez je ne suis pas une professionnelle
merci beaucoup
Répondre à ce message
Bonjour,
Je découvre cooliris et je trouve ça super, mais j’ai un problème d’affichage dans le mur des photos, au lieu de voir les miniatures, j’ai le symbole image de spip. J’ai dû rater un réglage. Merci de m’éclairer !!
Voilà l’adresse de mon site, je souhaite mettre les photos de mon spectacle avec ma classe.
http://christophe.gaud.free.fr
Merci pour votre aide
Avez-vous configuré l’affichage automatique des vignettes dans la configuration avancée de SPIP ?
merci pour l’aide, ça marche maintenant
encore bravo pour ce plugin
Répondre à ce message
Bonjour,
Merci pour ce superbe plugin.
Avec Picasa ça marche très bien pour la recherche par mot-clé :
feed=picasaweb.google.com/ ?search=motclé
mais pour une galerie particulière :
feed=picasaweb.google.com/nom_utilisateur/nom_album
j’obtiens la galerie par défaut de Picasa et non la mienne.
Une idée ?
Cordialement
hg
Dans un premier la solution et la suivante :
pour picasa :
{feed=picasaweb.google.com/?user=nom_utilisateur}Il apparait alors les différents albums, on clique sur un album une petite icône apparait permettant d’entrer dans l’album.
je cherche une solution pour un album en particulier.
Cela devrait fonctionner, il faut mettre à jour le plugin (version 0.3) et utiliser le code suivant pour picasa :
{feed=picasaweb.google.com/?user=nom_utilisateur&album=nom_album}Merci !!!
Ça marche parfaitement.
Très cordialement.
hg
Répondre à ce message
Super ce plugin !
Afin de donner plus de relief aux images affichées je voudrais les présenter comme dans l’exemple de phil.
Dans mon cas les images sont au premier plan et linéaires et non de biais avec cet effet de profondeur.
Comment peut-on faire pour changer l’aspect d’affichage ?
Je pense que les photos ont de biais lorsque le mur bouge seulement !
Répondre à ce message
Super plugin, donnant une autre dimension aux photos, inclusion parfaite dans mes squelettes
Un aperçu : http://www.sagc-montagne-escalade.org/Stage-Ados-2010,314
Répondre à ce message
Bonjour,
j’ai essayé ce plugin (génial) sur un site hébergé par Free. Tout fonctionne du premier coup.
J’ai voulu essayer sur un site intranet (sans accès internet) et là cela ne fonctionne pas (il essaye de se connecter sur apps.cooliris.com). Est-il possible de le faire fonctionner sur un intranet ?
il faut évidemment un accès internet, afin de pouvoir charger l’application !
On aurait pu imaginer un contrôle activex (au même titre que flashplayer) installé dans le navigateur et qui aurait rendu possible ce beau mur d’image sans accès internet. Cooliris propose d’ailleurs une install locale, il y a également un xpi pour firefox... Mais rien n’y fait ! Pas de mur dans mon intranet. Je vais tenter une récupération du swf pour l’appeler depuis le lan en modifiant les fichiers... Mais j’ai bien peur de me retrouver dans l’illégalité. Un post est en cours sur leur site depuis plusieurs mois, mais personne n’y a répondu. En tout cas, si je trouve, je vous tiens au courant.
Répondre à ce message
Stupéfiant ! Mille merci à l’auteur ! Chez moi, SPIP 2.09, ça marche superbement bien. J’aimerais savoir comment modifier la boucle pour faire un mur de vidéos avec des formats flv.
J’ai répondu plus haut à ta question, mais la revoila :
Il faut modifier la boucle dans le fichier spip_iris.html en modifiant le critère extension
{extension==(png|jpg|gif)}par{extension==(flv)}Répondre à ce message
Un GRRRAAANNNDDD merci à Phil pour ce plugin d’enfer !
Reyatem
Répondre à ce message
Même problème, il faut peut-être faire ce qui est indiqué là sur le site d’Adobe à propos du fichier xml :« Cross-domain policy file specification ». Mais qu’en est-il de la securité ? Les hébergeurs seront-ils d’accord ?
Fichier d’Adobe
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
