Avertissement
Le projet Cooliris a été abandonné et n’est plus disponible.
Il est donc conseillé de ne pas l’installer sur un nouveau site.
La version 2.1 du plugin (pour SPIP 3) intègre la solution https://github.com/cooliris/embed-wall qui permet de retrouver les fonctionnalités de base pour les sites ayant déjà installé ce plugin.
Késako
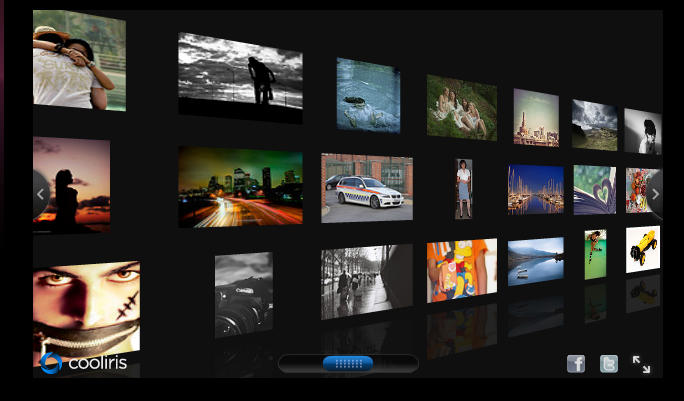
Cooliris est une application permettant d’afficher des images sur un « mur 3D », avec des fonctionnalités de zoom, de diaporama, de partage...
Cooliris utilise la technologie flash.
Le plugin fait appel à un fichier xml (spip_iris.html) qui contient les données à afficher (images).
Pour afficher des vidéos au format flv, il faudra donc modifier la boucle de ce fichier xml.
Installation
Le plugin s’installe comme tous les plugins.
Important : autoriser le cross-domain : pour afficher le mur Cooliris, vous devez déposer, à la racine de votre site, le fichier crossdomain.xml situé dans le dossier du plugin cooliris.
Configuration
Le plugin est configurable avec CFG :
- les dimensions
- style et couleurs
- le nombre de lignes
- effets
- choix des boutons...
Utilisation
Affichage des images d’un article ou d’une rubrique
L’affichage s’insère ensuite à l’aide d’un modèle dans une boucle article ou dans une boucle rubrique.
Par exemple :
[(#MODELE{cooliris}{id_article})]
Ou bien directement dans le corps d’un article : <cooliris|id_article=xxx>
Affichage des images issues de flickr, picasa
Vous pouvez insérer des images issus d’un compte ou d’une recherche flickr, picasa, voire de facebook et même des vidéos de youtube.
Voici comme faire pour un compte flickr et picasa (ne cherchez pas, vous ne trouverez pas d’explication ici pour les autres sites, à vous de tester...).
Insérer dans vos pages le code suivant :
Par exemple : [(#MODELE{cooliris}{feed=www.flickr.com})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?search=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?tags=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/photos/numeroducompte})]
Ou bien directement dans le corps d’un article : <cooliris|feed=www.flickr.com/?search=motclé>
Pour picasa, ceci devrait fonctionner :
{feed=picasaweb.google.com/?search=motclé}
{feed=picasaweb.google.com/?user=nom_utilisateur&album=nom_album}



Discussions par date d’activité
34 discussions
Bonjour, superbe plugin !
Peut on mettre les photos par paquet, et non pas une par une ?
Merci
Voir le plugin mediatheque (pour l’envoi des images)
Répondre à ce message
bonjour,
je voudrais savoir où déposé le fichier crossdomain.xml précisément car je pense que mon problème c’est à ce niveau.
D’avance merci.
Répondre à ce message
Super génial, effectivement ca fonctionne du tonnerre avec les exemples du tuto ... Mais je voudrais tout simplement affiché le contenu d’un répertoire qui ce situe ici : « spip/IMG/Monrépertoire » et je ne trouve pas la bonne syntaxe.
Merci pour votre aide
Je crois qu’il faut que tes images soient dans un article (cf dans le plugin le fichier coliris.html dans modeles). Il faut donc télécharger toutes les images du répertoire « spip/IMG/Monrépertoire » dans un article puis
<cooliris|id_article=xxx>. Comme expliqué au dessus, enfin je crois...Ha, c’est dommage, ca complexifie la manipulation ...
Je vais regarder le contenu du pack pour voir si l’on peut modifier simplement qqs fichiers.
Merci
Effectivement, je suis obligé de créer une page avec les photos et en + je suis obligé de la publiée, sinon j’ai un diaporama vide ....
Mais dans ce cas j’ai un diaporama qui fonctionne mais une page vide (celle qui contient les photos) ...
Y’a t-il une autre solution ??
Merci
Ce que j’avais fait :
j’avais créé un article fonds d’écran, où j’utilisais le porte folio de Spip avec un effet Thickbox. L’article n’est donc pas vide. (On peut aussi jouer avec le statut de l’article, visible ou pas, publié ou pas,). J’ai récupéré l’id de l’article pour faire le mur Test Cooliris. Peut être chercher de ce côté là...
Cool, Nickel, J’ai trouvé.
En fait je met le diaporama dans la même page que les photos. On ne voie que le diaporama à l’affichage ... Impeccable
http://theoldisgood.perso.sfr.fr/sp...
Répondre à ce message
Bonjour,
il y a moyen de faire un lien vers une page du site à partir du lien « open this item page » qui ouvre par défaut l’image dans une nouvelle fenêtre ?
merci
dd
Répondre à ce message
Bonjour,
Je suis à la recherche d’un diaporama pour mon site ( http://www.lp-jard.fr/spip ).
Je suis tenté de prendre celui-ci mais pour plus d’accessiblité, je voulais savoir si il est possible d’en trouver un qui ne soit pas en flash mais en php ou javascript ??
Merci
Répondre à ce message
bonjour
je viens d’intaller cooliris sur mon site j’ai copié le lien ci dessous dans mon article
<cooliris|id_article=xxx>
la page écran noire s’affiche s’en problème
par contre je n’ai pas bien compris comment on pouvez insérer des images
je dois les télécharger dans image ou bien dans doc
si quelqu’un pouvez m’aidez je ne suis pas une professionnelle
merci beaucoup
Répondre à ce message
Bonjour,
Je découvre cooliris et je trouve ça super, mais j’ai un problème d’affichage dans le mur des photos, au lieu de voir les miniatures, j’ai le symbole image de spip. J’ai dû rater un réglage. Merci de m’éclairer !!
Voilà l’adresse de mon site, je souhaite mettre les photos de mon spectacle avec ma classe.
http://christophe.gaud.free.fr
Merci pour votre aide
Avez-vous configuré l’affichage automatique des vignettes dans la configuration avancée de SPIP ?
merci pour l’aide, ça marche maintenant
encore bravo pour ce plugin
Répondre à ce message
Bonjour,
Merci pour ce superbe plugin.
Avec Picasa ça marche très bien pour la recherche par mot-clé :
feed=picasaweb.google.com/ ?search=motclé
mais pour une galerie particulière :
feed=picasaweb.google.com/nom_utilisateur/nom_album
j’obtiens la galerie par défaut de Picasa et non la mienne.
Une idée ?
Cordialement
hg
Dans un premier la solution et la suivante :
pour picasa :
{feed=picasaweb.google.com/?user=nom_utilisateur}Il apparait alors les différents albums, on clique sur un album une petite icône apparait permettant d’entrer dans l’album.
je cherche une solution pour un album en particulier.
Cela devrait fonctionner, il faut mettre à jour le plugin (version 0.3) et utiliser le code suivant pour picasa :
{feed=picasaweb.google.com/?user=nom_utilisateur&album=nom_album}Merci !!!
Ça marche parfaitement.
Très cordialement.
hg
Répondre à ce message
Super ce plugin !
Afin de donner plus de relief aux images affichées je voudrais les présenter comme dans l’exemple de phil.
Dans mon cas les images sont au premier plan et linéaires et non de biais avec cet effet de profondeur.
Comment peut-on faire pour changer l’aspect d’affichage ?
Je pense que les photos ont de biais lorsque le mur bouge seulement !
Répondre à ce message
Super plugin, donnant une autre dimension aux photos, inclusion parfaite dans mes squelettes
Un aperçu : http://www.sagc-montagne-escalade.org/Stage-Ados-2010,314
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
