Avertissement
Le projet Cooliris a été abandonné et n’est plus disponible.
Il est donc conseillé de ne pas l’installer sur un nouveau site.
La version 2.1 du plugin (pour SPIP 3) intègre la solution https://github.com/cooliris/embed-wall qui permet de retrouver les fonctionnalités de base pour les sites ayant déjà installé ce plugin.
Késako
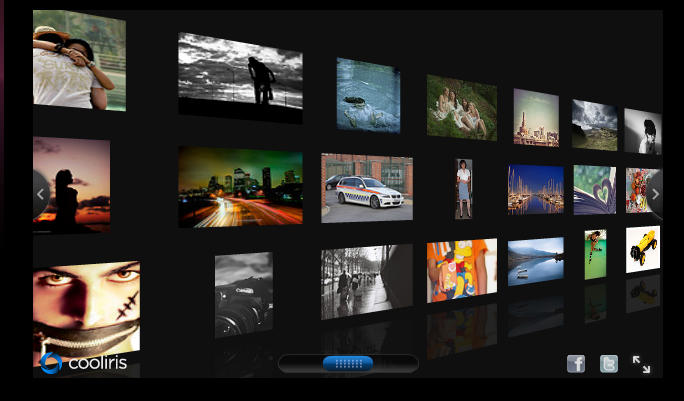
Cooliris est une application permettant d’afficher des images sur un « mur 3D », avec des fonctionnalités de zoom, de diaporama, de partage...
Cooliris utilise la technologie flash.
Le plugin fait appel à un fichier xml (spip_iris.html) qui contient les données à afficher (images).
Pour afficher des vidéos au format flv, il faudra donc modifier la boucle de ce fichier xml.
Installation
Le plugin s’installe comme tous les plugins.
Important : autoriser le cross-domain : pour afficher le mur Cooliris, vous devez déposer, à la racine de votre site, le fichier crossdomain.xml situé dans le dossier du plugin cooliris.
Configuration
Le plugin est configurable avec CFG :
- les dimensions
- style et couleurs
- le nombre de lignes
- effets
- choix des boutons...
Utilisation
Affichage des images d’un article ou d’une rubrique
L’affichage s’insère ensuite à l’aide d’un modèle dans une boucle article ou dans une boucle rubrique.
Par exemple :
[(#MODELE{cooliris}{id_article})]
Ou bien directement dans le corps d’un article : <cooliris|id_article=xxx>
Affichage des images issues de flickr, picasa
Vous pouvez insérer des images issus d’un compte ou d’une recherche flickr, picasa, voire de facebook et même des vidéos de youtube.
Voici comme faire pour un compte flickr et picasa (ne cherchez pas, vous ne trouverez pas d’explication ici pour les autres sites, à vous de tester...).
Insérer dans vos pages le code suivant :
Par exemple : [(#MODELE{cooliris}{feed=www.flickr.com})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?search=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/?tags=motclé})]
ou encore :[(#MODELE{cooliris}{feed=www.flickr.com/photos/numeroducompte})]
Ou bien directement dans le corps d’un article : <cooliris|feed=www.flickr.com/?search=motclé>
Pour picasa, ceci devrait fonctionner :
{feed=picasaweb.google.com/?search=motclé}
{feed=picasaweb.google.com/?user=nom_utilisateur&album=nom_album}



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
