Importante modification par rapport à la version SPIP 2
Rq : la documentation du plugin pour SPIP 2 est toujours accessible sur le site de l’auteur du plugin : https://23forward.com/Le-plugin-PB-Couleur-Rubrique
Le plugin ne gère plus lui-même l’installation de la librairie Farbtastic pour l’affichage de la roue chromatique, mais il délègue ce travail au plugin Palette. Donc il fonctionne par défaut sans la roue chromatique : il suffit simplement d’ajouter le plugin Palette à votre site pour que la roue chromatique soit fonctionnelle.
Les squelettes sont saufs !
Le fonctionnement est identique aux précédentes versions, la page d’explication est toujours valide : http://www.paris-beyrouth.org/tutoriaux-spip/article/le-plugin-pb-couleur-rubrique
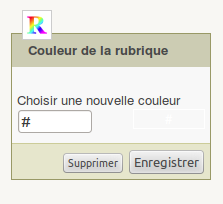
Le fonctionnement : une fois la couleur déterminée sur la page de la rubrique (côté administration de votre site), la couleur est ensuite utilisable dans les squelettes de cette manière : [(#ID_RUBRIQUE|couleur_rubrique)]
qui renvoi le code hexadécimal de la couleur enregistrée pour la rubrique sans le dièse.
Pour l’utiliser dans l’attribut style d’une balise, par exemple, à l’intérieur d’une boucle où id_rubrique existe, il faut donc écrire :
<div[ style="background:#(#ID_RUBRIQUE|couleur_rubrique);"]></div>Pour utiliser la couleur du secteur quelle que soit la rubrique dans laquelle on se trouve, le filtre |couleur_secteur est disponible :
<div[ style="background:#(#ID_RUBRIQUE|couleur_secteur);"]></div>(version 2.2.1 du plugin)
On retrouve la fonction de choix de couleur pour le site entier sur la page ?exec=rubriques (SPIP 3). Pour l’utiliser quelle que soit la rubrique dans laquelle on se trouve, le filtre |couleur_site est disponible :
<div[ style="background:#(#ID_RUBRIQUE|couleur_site);"]></div>(version 2.3.0 du plugin)
Avec tout ça on peut déduire les conditions suivantes :
[(#SET{couleur_site,[#(#ID_RUBRIQUE|couleur_site)]})]
[(#SET{couleur_secteur,[#(#ID_RUBRIQUE|couleur_secteur)]})]
[(#SET{couleur_rubrique,[#(#ID_RUBRIQUE|couleur_rubrique)]})]
<div style="background:[(#GET{couleur_site}|sinon{#GET{couleur_secteur}}|sinon{#GET{couleur_rubrique}})];">
...
</div>Les couleurs sont intactes !
Le passage d’un site SPIP 2.1.14 en SPIP3, puis l’ajout de ce cette version de Couleur rubrique a bien fonctionné.
+ configuration
Une page de configuration est ajoutée :
- pour interdire/autoriser le changement de couleur sur toutes les rubriques. Quoi qu’il en soit, la couleur de la rubrique et son code hexadécimal s’affiche sur la page rubrique de l’espace privé.
- pour ne choisir une couleur que sur les secteurs (les sous-rubriques n’auront pas de couleur) - version 2.2.0 du plugin
La page de configuration se retrouve depuis la page des plugins actifs, la petite icône d’outils « tournevis et clé à molette » en bout de ligne...



Discussions par date d’activité
Une discussion
J’ai testé en 4.2, et cela semble fonctionner, peu être le plugin pourrait il être mis à jour.
La v2.4.3 qui sortira bientot est marquée comme compatible.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
