Présentation :
Adaptation pour Zpip du thème Wordpress Darmstadtiumoid conçu par Padd Solutions.
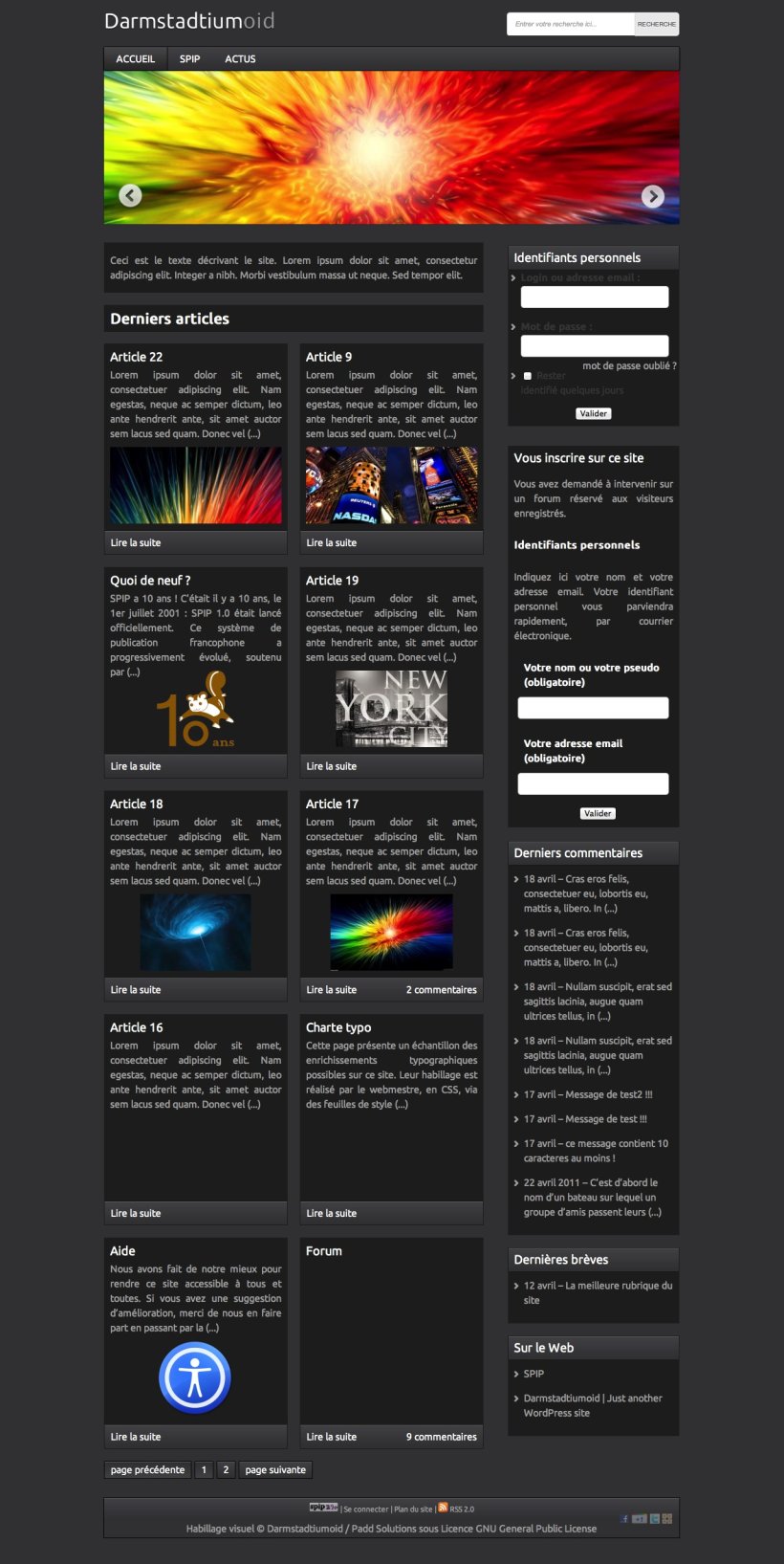
Voir une démo du thème et du squelette Darmstadtiumoid.
Ce squelette a été conçu pour le thème du même nom. Pour un plus grand confort, je vous recommande vivement de l’installer. Voir le thème Darmstadtiumoid.
Captures :
Caractéristiques du squelette :
Il possède une colonne de navigation latérale (mots clés, auteurs, brèves, etc.).
La page d’accueil comporte un slider Javascript présentant les 5 derniers articles mis en ligne associés au mot-clé « slider ». Sinon, il affiche les 5 derniers articles.
La colonne principale (composée de 2 colonnes) en dessous du slider à gauche affiche les 10 derniers articles.
Dans la colonne de navigation, on retrouve un bloc pour se connecter/s’inscrire si l’utilisateur n’est pas authentifié (et si la connexion / l’inscription est autorisée en back-office).
Le slider utilise le logo d’un article, qui permet de rediriger sur l’article en question lors du click. Pour les articles destinés à être affichés dans le slider, pensez à utiliser des logos aux dimensions adaptées : au moins 940 x 250px.
Lors du survol du slider, des flèches de défilement cliquables apparaissent.
Mise à jour 1.0.1 : un court résumé apparait sur le slider, sur fond noir transparent à droite, lors du survol de la souris.
Les Plugins :
Le squelette Darmstadtiumoid requiert les plugins suivants :
- Squelettes Z pour Spip (Zpip)
- Thème Darmstadtiumoid
Le Squelette Darmstadtiumoid est compatible avec plusieurs plugins permettant d’enrichir le contenu de votre site.
Les plugins suivants sont gérés :
Installation :
Le squelette Darmstadtiumoid est conçu sous la forme d’un plugin. Il pourra être personnalisé en créant un dossier squelettes à la racine de votre site SPIP, et en surchargeant les fichiers désirés.
Comme tout plugin, son installation est classique, déposez-le dans le répertoire plugins/.
Le plugin « squelette_darmstadtiumoid » apparaît dans la « Liste des plugins » (Configuration > Gestion des plugins), il vous suffira de l’activer.
Configuration :
Pour profiter pleinement du package Darmstadtiumoid, il est nécessaire de configurer certains détails.
Activer GD2 :
Activer GD2 dans votre interface Spip : Configuration > Fonctions Avancées > "GD2" et "Générer automatiquement les miniatures des images". Permet d’appliquer des traitement sur les images.
Slider (Page d’accueil) :
Utilisez le mot-clé "slider", pour définir les articles qui seront affichés dans le slider.
Si aucun article ne possède ce mot-clé, les 4 derniers articles en date seront affichés.
Les logos des articles sont traités pour être affichés dans les proportions du slider.
Cependant, la taille suivante est recommandée : au moins 940 x 250px.
Plugin Menus :
Un menu est déjà mis en place, il est nécessaire de l’identifier comme suit :
- Menu principal : barrenav.



Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
