Introduction
Les articles de votre site sont parfois un peu longs et vous vous êtes probablement déjà posé la question de savoir comment alléger vos belles tirades...
Que faire, donc, avec un couteau suisse ? Eh bien une découpe !
Voici notre solution : dans vos textes, il vous suffit d’utiliser quatre signes plus consécutifs (« ++++ ») à l’endroit où doit se trouver la coupure. Ce raccourci n’est pas sans rappeler les quatre signes moins consécutifs (« ---- ») qui indiquent à SPIP l’emplacement d’une ligne horizontale.
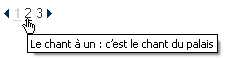
L’outil va ensuite ajouter automatiquement une petite zone de navigation en haut et en bas de votre texte, qui peut ressembler à ceci :

Si un extrait du texte est :
met jamais en quatre !
++++
Le chant à un : c'est le chant du palaisAlors, en passant la souris sur le chiffre « 2 », vous obtiendrez :

En passant la souris sur les liens de navigation, vous apercevez ci-dessus qu’un titre apparaît : il s’agit en fait du début de la première phrase de la page ciblée. Il pourrait également s’agir du premier titre... A vous de composer !
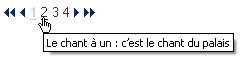
Lorsque votre article comporte plus de quatre pages, alors la navigation prend une forme plus complexe :

Un petit conseil : à l’intérieur de votre texte, il vaut mieux isoler ce raccourci en sautant une ligne de part et d’autre, SPIP saura alors mieux formater vos paragraphes. Vérifiez également qu’aucune balise HTML ou raccourci SPIP ne traverse les quatre plus (« ++++ ») : vous risquez d’endommager l’aspect de votre site, car chaque page ainsi découpée est considérée comme indépendante. Évitez par exemple :
{{Voici une fin de page en gras
++++
Voici un début de page en gras}}La bonne syntaxe est :
{{Voici une fin de page en gras}}
++++
{{Voici un début de page en gras}}Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès à la découpe de vos textes en plusieurs pages, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Découpe un texte en pages » en vous rendant sur la page d’administration du plugin en espace privé (Bouton Configuration, et onglet "Le Couteau Suisse").
Petite astuce : afin d’éviter que le raccourci « ++++ » se retrouve automatiquement dans les résumés produits par la balise #INTRODUCTION, activez aussi l’outil « Balise #INTRODUCTION ».
Notes techniques
- Techniquement parlant, cet outil agit sur toutes les balises #TEXTE trouvées dans vos squelettes et insère une coupure là où il trouve quatre signes plus (« ++++ »). Vous pouvez donc insérer des découpages dans vos articles, vos textes de rubrique, etc.
- Une condition est cependant nécessaire : la découpe en page ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à mettre une étoile, alors il faut ajouter à votre balise le filtre cs_decoupe, comme ceci : [(#TEXTE*|propre|cs_decoupe)]
- Le plugin fonctionne tel quel avec la dist de SPIP. Cependant, si votre squelette est construit avec des inclusions, alors il est indispensable de transmettre à la noisette l’indicateur de page {artpage}, ainsi que les options éventuelles {cs} du Couteau Suisse. Par exemple :
<div id="page">
<div id="contenu">
<INCLURE {fond=inc-article-corps}{id_article}{id_rubrique}{artpage}{cs}>
</div>
</div>Notez que l’argument {env} vous permet de transmettre tout l’environnement au squelette inclus :
<div id="page">
<div id="contenu">
<INCLURE {fond=inc-article-corps}{env}>
</div>
</div>- Le développement décrit dans le présent article est inspiré d’un ancien filtre que vous pouvez encore trouver ici : Découper un article en plusieurs pages. Afin d’assurer la compatibilité avec le séparateur « ----- », ajoutez le code suivant à votre fichier config/mes_options.php :
// Compatibilite ascendante avec l'ancien filtre 'decoupe'
@define('_decoupe_COMPATIBILITE', '-----');Cette constante peut également servir à créer un nouveau raccourci de découpe.
Balise #CS_DECOUPE
Par défaut, le Couteau Suisse insère la pagination en tête et en pied d’article automatiquement. Mais vous avez la possibilité de placer cette pagination ailleurs dans votre squelette qu’en tête de votre article grâce à une balise #CS_DECOUPE. L’utilisation de cette balise doit être activée dans la page de configuration et annule ainsi l’insertion automatique des paginations dans votre article.
Cette balise renvoie la pagination seule quand elle existe (quand l’article est découpé), et se comporte un peu comme la balise #TEXTE : elle doit être placée à l’intérieur d’une boucle ARTICLES. Depuis la version 1.8.36.01 du Couteau Suisse, la balise #CS_DECOUPE accepte un paramètre numérique permettant d’accéder directement à un article par son id_article, évitant ainsi une boucle dédiée.
Exemples : #CS_DECOUPE{2}, #CS_DECOUPE{#GET{toto}} ou #CS_DECOUPE{#ENV{id_article}}.
Attention, ce raccourci ne doit pas être utilisé à l’intérieur d’une boucle du même article, sous peine d’un appel SQL inutile. Exemple évident à éviter : <BOUCLE01(ARTICLES)>#CS_DECOUPE{#ID_ARTICLE}</BOUCLE01>
Les Surcharges
Les images
Si vous désirez changer les images utilisées pour la navigation (par défaut, ce sont de petits triangles noirs), il est préférable de recopier le dossier couteau_suisse/img/decoupe/ directement dans votre squelette. En effet, SPIP va d’abord chercher le dossier en question dans votre squelette avant d’aller explorer les répertoires du plugin : c’est le mécanisme des surcharges. Du coup, vous pouvez créer un dossier monsquelette/img/decoupe/ afin de remplacer celui du Couteau Suisse et y mettre vos propres images. Ainsi, la mise à jour de votre plugin à tendance helvétique préféré pourra se faire sans crainte de perdre votre personnalisation.
Les images doivent obligatoirement se nommer ainsi : debut.gif, debut_off.gif, precedent.gif, precedent_off.gif, suivant.gif, suivant_off.gif, fin.gif, fin_off.gif. Si debut.gif ou fin.gif n’est pas trouvé, alors les images precedent.gif ou suivant.gif seront doublées (cf l’exemple ci-dessus).
Les fonds
Si les fonds proposés par défaut pour la pagination ne vous satisfont pas, alors il suffit pour vous de les surcharger dans votre propre squelette (y copier les originaux avant de les modifier). Les fichiers en question sont : fonds/decoupe_item.html (calcul des numéros) et fonds/decoupe.html (inclusion du fond précédent et ajout des flèches de navigation). Toutes les possibilités CSS vous seront alors ouvertes !
Attention : toute modification d’un fichier ou d’un dossier surchargé nécessite une recompilation des outils du Couteau suisse, obtenue en se rendant simplement sur la page de configuration du plugin ou en ré-affichant celle-ci.
La découpe en AJAX
AJAX est une petite merveille qui permet d’isoler un fragment HTML au sein d’une page et réagissant aux localement clics. En gros, plus besoin de charger la page entière pour en modifier seulement qu’une partie... Ici, la découpe de vos articles se marie très bien avec cette idée, puisqu’il n’est pas nécessaire de tout reconstruire la page (les menus, les entêtes, etc.) alors qu’on ne fait que changer de fragment d’article découpé, comme si on feuilletait les pages d’un livre.
Si vous êtes sous SPIP 2.0 minimum, on continue, sinon, sautez à l’intertitre suivant en attendant de mettre à jour votre CMS préféré.
Pour mettre en place un fragment AJAX, il faut isoler ce qui concerne l’article proprement dit dans un fichier à part que l’on nommera inc-article-corps.html, et y mettre par exemple la boucle suivante (mettez-y, bien sûr, le contenu que vous voulez, le plus important, c’est d’y avoir la balise #TEXTE) :
<div class="inc_article">
<BOUCLE_inc_article(ARTICLES){id_article}>
<div class="#EDIT{titre} titrearticle">#TITRE</div>
[<div class="#EDIT{chapo} chapo">(#CHAPO)</div>]
<div class="#EDIT{texte} texte">#TEXTE</div>
</BOUCLE_inc_article>
</div>Ensuite, dans votre fichier article.html, censé afficher la page complète, mettez simplement quelque chose comme :
<BOUCLE_article_page(ARTICLES){id_article}>
<!DOCTYPE bla bla bla>
<head>bla bla bla, notamment un #TITRE</head>
<body>
Divers trucs de présentation, avant...
... Et surtout :
<INCLURE{fond=inc-article-corps}{ajax}{id_article}{artpage}{cs}>
Divers trucs de présentation, après...
</body>
</html>
</BOUCLE_article_page>
</B_article_page>
<INCLUDE{fond=404}>
<//B_article_page>Avec ce mécanisme, la pagination ne fonctionnera qu’à l’intérieur du <div class="inc_article"> et un clic de souris ne rechargera pas la page entière, mais bien le seul fragment concernant les contenus SPIP de votre article (dans l’exemple ci-dessus : le titre, le chapo éventuel et le texte).
Notez le critère magique {ajax} disponible à partir de SPIP 2.0, l’id de l’article {id_article} nécessaire à la boucle BOUCLE_inc_article, l’indispensable indicateur de page {artpage} à transmettre au fragment, et les options éventuelles {cs} du Couteau Suisse.
Les filtres
Un paramètre artpage ajouté à l’URL de votre article permet au plugin de connaître le numéro de la page à afficher. Il est composé de deux nombres séparés par un tiret : artpage=PC-NB, où PC est le numéro de la page en cours et NB est le nombre total de pages.
Il existe trois filtres pour tirer partie de ce paramètre :
- artpage($artpage=false, $index=0) : renvoie l’un ou l’autre des deux nombres.
Par défaut (si $index=0), la fonction renvoie la page en cours.
Si $index=1, la fonction renvoie le nombre de pages. Attention : si ce nombre est absent du paramètre artpage ou si ce paramètre est introuvable, alors la fonction renvoie 0.
- artpage_fin($artpage=false) : renvoie vrai si la page en cours est la dernière. Si le nombre de pages est absent du paramètre artpage ou si ce paramètre est introuvable, alors la fonction renvoie faux.
- artpage_debut($artpage=false) : renvoie vrai si la page en cours est la première.
Dans vos squelettes, il vous uffit donc d’utiliser :
- #ENV{artpage}|artpage pour la page en cours
- #ENV{artpage}|artpage{1} pour le nb de pages, s’il est présent
Deux exemples équivalents :
- [(#ENV{artpage}|artpage|=={1}|oui) Youpi, ceci est la première page !]
- [(#ENV{artpage}|artpage_debut|oui) Youpi, ceci est la première page !]
Notez que le filtre oui est introduit par SPIP 2.0. Il permet de rendre vraie une expression au sens SPIP et doit notamment être appliqué sur un filtre de type boolean (vrai/faux). Pour les versions antérieures de SPIP, les exemples précédents sont également valides : le Couteau Suisse contient les filtres oui et non dans ses fonctions et vous permet de les utiliser sans crainte dans vos squelettes.
Astuces
- En manipulant les styles css, Il vous est possible de désactiver une des deux lignes de navigation (ou les deux si vous le souhaitez, mais le bon sens n’y vois aucun intérêt !). Dans le head de votre squelette ou dans un fichier css, il vous suffit d’insérer « div.decoupe_haut{display:none !important;} » pour supprimer la navigation placée en haut du texte, et « div.decoupe_bas{display:none !important;} » pour supprimer celle d’en bas.
- Dans les fichiers de votre squelette, vous avez peut-être une balise #TEXTE destinée à l’impression du texte complet, non découpé en pages. Le Couteau Suisse met à votre disposition un filtre « cs_imprimer » qui produira le texte dans son ensemble, où les pages sont simplement séparées par un mince filet pointillé. La syntaxe pourrait être celle-ci : [(#TEXTE*|cs_imprimer|propre)]. Mais ceci est un peu lourd, lisez le point suivant.
- Dans votre navigateur, ajouter à l’adresse d’une page le paramêtre « cs=print » permet d’obtenir le même effet décrit ci-dessus et force le Couteau Suisse à afficher l’article entier. Par exemple : www.monsite.ici/spip?article999&cs=print
Aussi, ce paramétrage est automatique dans les squelettes suivants : « print.html », « imprimer.html », « imprimir_articulo.html », « imprimir_breve.html » ou « article_pdf.html » (donc ici : « page=print », « page=imprimer », etc.). Lisez ici le paragraphe « Particularités » pour en savoir davantage.
- Le découpage d’un article peut permettre très facilement de se composer rapidement un diaporama que vous pouvez éventuellement commenter (astuce de Ch. Guigueno). Il suffit de placer une photo par page et le tour est joué ! Voici un exemple (emb1 et emb2 doivent être des images) :
{{{Mon titre 1}}}
Voici ma photo 1 : <emb1|center>
<center>{Remarquez ces couleurs !}</center>
++++
{{{Mon titre 2}}}
Voici ma photo 2 : <emb2|center>
<center>{Remarquez ces textures !}</center>
++++
etc. !- Cet outil « Découpe un texte en pages » se marie très bien avec l’utilisation d’un outil voisin, le Sommaire Automatique : « Un sommaire pour vos articles ». Si ce dernier est activé, le sommaire détecte en effet les découpages et ajoute le numéro de la page où les différents intertitres SPIP ont été trouvés.
Les onglets dans vos articles
Vous pouvez trouver de très nombreux exemples d’utilisation des onglets dans les articles : par ici ou par ici...
Depuis la version 1.7.8.07 du plugin, l’outil « Découpe un texte en pages » offre (pour peu de code supplémentaire !) la possibilité de construire des onglets dans vos articles (ou même dans vos squelettes). La syntaxe est basée sur le même séparateur (« ++++ ») que l’on place très simplement à l’intérieur des balises <onglets> et </onglets>. Par exemple :
<onglets>
Titre 1
Mon 1er Texte après deux sauts de ligne
++++
Titre 2
Mon 2ème Texte après deux sauts de ligne
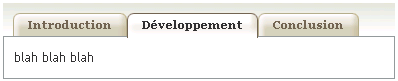
</onglets>Voici en image ce que donne un usage par défaut :

Dont voici le code :
<onglets>Introduction
blah blah
++++Développement
blah blah blah
++++Conclusion
blah blah blah blah
</onglets>Cette fonctionnalité utilise les librairies JQuery, simplifiant grandement la tâche des programmeurs et utilisées par SPIP lui-même.
Afin d’afficher correctement les onglets demandés par le rédacteur, le plugin fournit le code HTML suivant :
<div class="onglets_bloc_initial">
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Introduction</a></h2>
blah blah
</div>
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Développement</a></h2>
blah blah blah
</div>
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Conclusion</a></h2>
blah blah blah blah
</div>
</div>jQuery va ensuite construire à la volée le système d’onglets et mettre en rapport les onglets cliquables et les contenus. Les ancres sont introduites dans certaines balises <div> sous forme : id="mon_ancre".
Cela donne donc au final le code HTML suivant :
<div class="onglets_bloc" id="ongl_0">
<div class="onglets_liste">
<h2 class="onglets_titre" id="onglets_titre_0">
<a href="#">Introduction</a>
</h2>
<h2 class="onglets_titre selected" id="onglets_titre_1">
<a href="#">Développement</a>
</h2>
<h2 class="onglets_titre" id="onglets_titre_2">
<a href="#">Conclusion</a>
</h2>
</div>
<div class="onglets_contenu" id="onglets_contenu_0">
blah blah
</div>
<div class="onglets_contenu selected" id="onglets_contenu_1">
blah blah blah
</div>
<div class="onglets_contenu" id="onglets_contenu_2">
blah blah blah blah
</div>
</div>Aspect visuel
Dans le code ci-dessus, il est facile de repérer les différents blocs <div> ou <h2>, affublés de classes qui vous permettrons de changer l’aspect des onglets à votre guise, comme ceci par exemple, les onglets créés par Douglas Bowman :

dont j’ai reconstitué pour vous le fichier CSS adapté au Couteau Suisse qui devra être interprété APRES les styles définis par défaut :
Voici d’autres onglets créés par Douglas Bowman :

Je mentionne également une contribution similaire de Pi r, ayant adapté pour SPIP les scripts d’Erik Arvidsson, programmés en Javascript pur. Mais aujourd’hui, autant utiliser directement les librairies jQuery de SPIP et alléger le temps de chargement des pages. Les versions 1.7.9.12 et suivantes du Couteau Suisse comprennent la syntaxe de ce plugin, assurant ainsi une compatibilité pour d’anciens articles basés sur ces travaux.
Ancres et paramètres
Chaque bloc d’onglets est affublé d’une ancre : #ongl_0, #ongl_1, etc. Ajoutée à l’url de votre page, l’ancre placera automatiquement le navigateur en tête de bloc.
Pour activer un onglet particulier sur une page lors du chargement de cette dernière, il vous suffit d’ajouter un paramètre dans votre url. Par exemple : « onglet=2 » (ou "http://www.spip-contrib.net/Decouper-un-texte-en-pages-et-ou?onglet=2").
Notez que le premier onglet est noté zéro ; l’exemple précédent activera donc le troisième onglet de la page entière.
Les onglets dans vos squelettes
Depuis la version 1.7.9.12 du plugin, de nouvelles balises (#ONGLETS_DEBUT, #ONGLETS_TITRE et #ONGLETS_FIN) ont été introduites afin de vous permettre de construire des onglets directement dans votre squelette (fichiers *.html). Voici un exemple de syntaxe :
[(#ONGLETS_DEBUT{Introduction})]
blah blah
[(#ONGLETS_TITRE{Développement})]
blah blah blah
[(#ONGLETS_TITRE{Conclusion})]
blah blah blah blah
#ONGLETS_FINAu sein d’une boucle SPIP et sur un bloc d’onglets principal (non imbriqué dans un autre bloc d’onglets), vous pouvez omettre #ONGLETS_DEBUT, le Couteau Suisse construira quand même le bloc correctement (version 1.8.06.01 minimum du plugin). Si votre bloc d’onglet est imbriqué, alors il faut jouer avec la balise #COMPTEUR_BOUCLE et vérifier que le premier appel de balise est bien #ONGLETS_DEBUT. L’intérêt ici est de pouvoir placer un champ de cette boucle dans le titre des onglets.
Par exemple, le code :
<B_sites>
<BOUCLE_sites(SITES){syndication=oui}>
[(#COMPTEUR_BOUCLE|=={1}|?{' '})#ONGLETS_DEBUT{#NOM_SITE}]
[(#COMPTEUR_BOUCLE|>{1}|?{' '})#ONGLETS_TITRE{#NOM_SITE}]
<BOUCLE_articles(SYNDIC_ARTICLES){id_syndic}{par date}{inverse}>
• #TITRE<br/>
</BOUCLE_articles>
</BOUCLE_sites>
#ONGLETS_FIN
</B_sites> s’il n’est pas contenu dans un autre bloc d’onglets, peut être simplifié en :
<B_sites>
<BOUCLE_sites(SITES){syndication=oui}>
#ONGLETS_TITRE{#NOM_SITE}
<BOUCLE_articles(SYNDIC_ARTICLES){id_syndic}{par date}{inverse}>
• #TITRE<br/>
</BOUCLE_articles>
</BOUCLE_sites>
#ONGLETS_FIN
</B_sites> Dépendances
- La librairie jQuery est requise pour le fonctionnement des Onglets, dans la construction et la manipulation des jeux d’onglets présents sur la page finale. Ces fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le head de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les liens n’ont pas l’apparence voulue, alors activer l’outil "Balise #INSERT_HEAD" permet au Couteau Suisse d’insérer automatiquement cette balise sans manipulation de votre part.
- Bug ! Manu_TJ nous a écrit : « sur mon site, l’utilisation des onglets ne fonctionne pas sur de très longs articles : la page affichée est blanche, le texte est bien en base mais ne s’affiche pas à l’écran (espace public comme privé). Dès que j’enlève les balises "onglets", l’article réapparaît. Et sur les articles avec moins de texte, pas de soucis non plus ». Il s’avère que son site est interprété par PHP v5.2.9 et il semble que sous cette version du célèbre langage, la fonction preg_replace_callback() en mode "ungreedy" perd le texte en cours de route s’il est trop long : l’expression ',<onglets([0-9]*)>(.*?)</onglets\1>,ms' ne fonctionne plus alors que ',<onglets([0-9]*)>(.*)</onglets\1>,ms' fonctionne toujours... En regardant le début du fichier outils/decoupe_fonctions.php on voit l’expression régulière qui nous intéresse en define(). Il suffit donc de la surcharger dans le fichier /config/mes_options.php en ajoutant la ligne suivante :
define('_onglets_REGEXPR', ',<onglets([0-9]*)>(.*)</onglets\1>,ms');
Cela annulera l’effet ungreedy de l’expression mais interdira du coup les multiples systèmes d’onglets dans un article. Cependant, cette expression contourne le bug de PHP 5.2.9 ...
Voir aussi
- Le plugin autonome (non dépendant du couteau suisse) : En onglets dans le texte de SPIP, ou ailleurs...


Discussions par date d’activité
103 discussions
Hello, j’ai un probleme sous IE 7 et 8 avec les onglets en utilisant Magusine pour les themes.
En effet au chargement de la page, on voit les onglets puis ils disparaissent subitement comme si la css etait virée d’un coup.
En désactivant magusine les onglets fonctionnent sans problème..
J’ai bien essayé d’insérer le code css de decoupe.css dans le defaut-spip.css mais ça ne change rien au problème.
Voici la page ou on peut voir le soucis
Bonjour, ton problème est-il résolu ?
Je ne sais pas comment tu as configuré ton site, mais je ne reconnais pas les onglets du plugin « Le Couteau Suisse ».
Répondre à ce message
Tout d’abord merci pour ce merveilleux plug-in.
Serait-il possible de spécifier le format la page lors d’un saut de page (++++) ?
J’aurais besoin de 4 formats de page à l’intérieur de mon article.
Légal-Portrait
Légal-Paysage
Lettre-Portrait
Lettre-Paysage
Merci,
Ceci est probablement gérable directement avec ton squelette, en CSS, en fonction d’une rubrique, d’un mot-clé ou autre, non ?
Ton message n’est pas très précis. Hors contexte, difficile de cerner ton pb.
Répondre à ce message
Pourquoi es-ce que l’on implémenterait pas aussi les onglets javascript, si tu te bases sur le jquery.ui ?
Précise ta pensée ? le code jQuery des onglets est très léger...
ici http://ui.jquery.com/demos/tabs tu vas trouver les onglets sans ajax et avec ajax.
Il semble qu’un code « jquery officiel » (UI.jquery) se développe et remplace plusieurs plugins disparates. Je n’ai pas regardé quel code jquery d’onglets tu as utilisé, mais celui-là marche bien, et surtout est bien supporté.
En plus, ca donne d’autres idées à supporter dans CS, comme
- jquery Accordion (si c’est pas fait)
- jquery dialog (assez génial comme effet)
Ce sont des balises pas très compliquées, du même genre que ce que l’on a fait dans les « blocs dépliables ». J’aurais plus le temps de me plonger dedans en Février.
Tout le reste plus hard, pourrait être ajouté ensuite.
http://ui.jquery.com/demos/
Resizable me plait assez (surtout si ca marche pour les textarea des dialogues)
Selectable est sympa aussi pour certaines applications
le DatePicker serait cool pour crayons, mais je n’arrive pas à comprendre clairement comment on fait des Controleurs/vues. :-)
enfin il y a aussi un effet de themes, mais là je t’avoue ne pas avoir très bien suivi...
Je cherche toujours un code « propre et supporté » de jquery pour un menu horizontal.
« ici http://ui.jquery.com/demos/tabs tu vas trouver les onglets sans ajax et avec ajax. »
- oui, les onglets du CS ne sont pas ajax pour l’instant. Mais qq lignes je pense pourraient faire l’affaire, à l’instar des blocs dépliables, bien sûr.
« Il semble qu’un code "jquery officiel" (UI.jquery) se développe et remplace plusieurs plugins disparates. Je n’ai pas regardé quel code jquery d’onglets tu as utilisé, mais celui-là marche bien, et surtout est bien supporté. »
- hmm.. C’est un peu lourd tout ça non ? Le code des onglets (outils/decoupe.js) est très léger, si par hasard SPIP intègre js UI, on pourra s’engouffrer ;-)
« En plus, ca donne d’autres idées à supporter dans CS, comme jquery Accordion (si c’est pas fait) jquery dialog (assez génial comme effet) »
- Je ne connais ni l’un ni lautre en fait ;) à voir comment "mouliner" ça facile pour l’utilisateur...
« le DatePicker serait cool pour crayons, mais je n’arrive pas à comprendre clairement comment on fait des Controleurs/vues. :-) »
- me suis amusé à faire ça pour éditer des jeux dans le plugin "jeux", si tu vx jeter un oeil... c’est pas très compliqué en fait, mais peut-être les dates posent-elles des pbs ! Tiens, Cédric n’a-t-il pas mis un dateur dans bonux ?
Oui, on peut tous réécrire, mais l’intérêt est un peu le même que celui de spip : travailler en groupe et profiter des inventions des zautres......
je n’ai pas controlé pour la lourdeur, mais étant donné la façon de développer des jquery-men, on doit pas pouvoir faire plus léger ;-)
Répondre à ce message
J’utilise la version 1.8.05.04 du plugin couteau suisse sur une version 2.0.2 de SPIP.
J’ai activé la lame « Découper un texte en pages et/ou en onglets » et je veux utiliser dans mon squelettes les balises [(#ONGLETS_DEBUT)], [(#ONGLETS_TITRE)] et [(#ONGLETS_FIN)].
J’obtiens un message d’erreur :
Parse error: syntax error, unexpected '.' in /.../tmp/couteau-suisse/mes_fonctions.php(286) : eval()'d code on line 1En éditant le fichier en question, j’extrais le code suivant
C’est la ligne qui commence par eval qui pose problème.
Et là je suis largué, pas assez compétent pour aller plus loin.
Qui peux m’aider ?
Histoire de reproduire l’erreur, quel est le code simplifié de ton squelette qui crée le pb ?
Fausse alerte, désolé : je pensais que ces balises servaient à positionner les blocs onglets, je les ai donc mis dans mon squelette sans paramètres.
Répondre à ce message
Version spip : 1.9.2e
Je n’installe pas la 1.9.2f tant qu’il n’y a pas de release note (!), et passer en 2.0 demande une analyse approfondie avant de migrer le site d’exploitation...
Version CS récente mais pas la dernière (y’en a deux millions par jour !) : 1.7.20.03 révision 24011
Si le souci a été corrigé dans une version plus récente, alors tant mieux, je le verrai quand je patcherai.
Répondre à ce message
Bon plugin que j’utilise pas mal.
Un petit bug très gênant toutefois :
si on active la balise CS_DECOUPE, les notes de bas de page de l’article s’affichent une deuxième fois (avec leur numérotation qui continue à augmenter comme si c’étaient de nouvelles notes)
Pas de souci si on ne met pas la balise par contre.
Version de SPIP ? Dernière version du CS ?
Répondre à ce message
J’ai installé la version 1.9.1 de Spip. J’ai installé également le Couteau Suisse uniquement pour le découpage des des articles trop longs. Pour ça, il a donc fallu que j’installe également JQuery, et c’est OK. Maintenant, le pb est qu’au 1er « ++++ » qui correspond à la 1re découpe de l’article, l’article est effectivement coupé, il n’y a pas de navigation numérotée, et il n’y a pas les autres découpes de l’article. J’ai activé pourtant l’Insert Head, et là je suis un peu perdu... Quelqu’un pourrait-il m’aider ???
Répondre à ce message
Bonjour
pour un site j’ai besoin de découper des textes en morceaux comme le permet ce plugin, mais je voudrais des liens de navigation différents de ceux générés par défaut par le plugin (des liens avant et après sous forme d’images et qui soient en dehors du bloc de texte).
Existe-t-il des hooks qui permette de spécifier des fonctions php et js maison que le plugin appellerait pour générer ces liens de navigation ? Si non que pensez-vous de cette fonctionalité ?
En premier lieu, je rappelle que les images du Couteau Suisse peuvent être surchargées dans les squelettes. Pour les découpes, tu peux donc créer un répertoire
monsqulette/img/decoupe/à l’image deplugins/couteau_suisse/img/decoupe/et y placer les images à surcharger.Ensuite, je pense qu’il est possible de déplacer les liens de navigation avec des styles CSS sur : #decoupe_haut et #decoupe_bas.
Au pire, on pourrait créer une nouvelle balise (#NAVIGATION_DECOUPE par exemple) à l’image du « Sommaire automatique » qui peut se déporter grâce à #CS_SOMMAIRE.
Je viens d’ajouter un paragraphe ci-dessus sur les surcharges d’images, si ça peut déjà t’intéresser...
cet outil est intéressant, une balise pour personnaliser la navigation ou la placer ailleurs qu’à l’endroit prévu initialement est-il vraiment envisagé ? J’ai regardé les fichiers de configuration, mais c’est un chouïa trop compliqué à faire pour moi.
Ca pourrait oui, comme le fait déjà le sommaire...
Voila, je viens de l’intégrer dans la dernière version du Couteau Suisse. Les retours de test sont les bienvenus...
A propos de l’ancre, ca devient délicat car la pagination peut être absente.
Répondre à ce message
Bonjour, l’outil onglet, chez moi, ne fonctionne pas sous IE j’obtiens l’erreur « onglets_init est indéfini » et les onglets apparaissent dépliés dans le texte.
En faisant des essais je me suis rendu compte que si je copie le fichier decoupe.js et que je le met dans le répertoire de mon squelette et que je l’appel dans mes pages via la balise
#CHEMINje n’ai plus le message d’erreur et si je fais la même chose avec la feuille de style ça marche.Est-ce que qq1 aurait une idée, moi je sèche ?
Arnaud
Surtout pas, l’appel de outils/decoupe.js est automatiquement ajouté au header, à condition de bien avoir la balise #INSERT_HEAD en dur ou ajoutée par le couteau suisse...
Répondre à ce message
Hello Patrice :)
Comme d’hab encore une fonctionalité du tonnerre pour un plugin qui ne l’est pas moins (du tonnerre, faut suivre :P )
seulement voila, titilleux comme je suis, il a encore fallu que je pousse le bébé jusque dans ses retranchements et... et... le résultat est que
Loiseau2nuit : 1 - Le plugin : 0
J’ai gagné... le droit de venir t’enquiquiner un peu avec la problématique suivante :
Tout marche nickel sauf que... mes #TITRE de mots clés ne saffichent pas dans les onglets :O !!!
C’est grave docteur ???
Merci d’avance pour tes retours ;)
et désolé pour le code pas indenté mais vu la taille restreinte du champ de commentaire, c’est couru d’avance...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
