Introduction
Les articles de votre site sont parfois un peu longs et vous vous êtes probablement déjà posé la question de savoir comment alléger vos belles tirades...
Que faire, donc, avec un couteau suisse ? Eh bien une découpe !
Voici notre solution : dans vos textes, il vous suffit d’utiliser quatre signes plus consécutifs (« ++++ ») à l’endroit où doit se trouver la coupure. Ce raccourci n’est pas sans rappeler les quatre signes moins consécutifs (« ---- ») qui indiquent à SPIP l’emplacement d’une ligne horizontale.
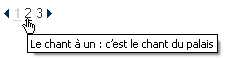
L’outil va ensuite ajouter automatiquement une petite zone de navigation en haut et en bas de votre texte, qui peut ressembler à ceci :

Si un extrait du texte est :
met jamais en quatre !
++++
Le chant à un : c'est le chant du palaisAlors, en passant la souris sur le chiffre « 2 », vous obtiendrez :

En passant la souris sur les liens de navigation, vous apercevez ci-dessus qu’un titre apparaît : il s’agit en fait du début de la première phrase de la page ciblée. Il pourrait également s’agir du premier titre... A vous de composer !
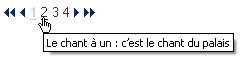
Lorsque votre article comporte plus de quatre pages, alors la navigation prend une forme plus complexe :

Un petit conseil : à l’intérieur de votre texte, il vaut mieux isoler ce raccourci en sautant une ligne de part et d’autre, SPIP saura alors mieux formater vos paragraphes. Vérifiez également qu’aucune balise HTML ou raccourci SPIP ne traverse les quatre plus (« ++++ ») : vous risquez d’endommager l’aspect de votre site, car chaque page ainsi découpée est considérée comme indépendante. Évitez par exemple :
{{Voici une fin de page en gras
++++
Voici un début de page en gras}}La bonne syntaxe est :
{{Voici une fin de page en gras}}
++++
{{Voici un début de page en gras}}Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès à la découpe de vos textes en plusieurs pages, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Découpe un texte en pages » en vous rendant sur la page d’administration du plugin en espace privé (Bouton Configuration, et onglet "Le Couteau Suisse").
Petite astuce : afin d’éviter que le raccourci « ++++ » se retrouve automatiquement dans les résumés produits par la balise #INTRODUCTION, activez aussi l’outil « Balise #INTRODUCTION ».
Notes techniques
- Techniquement parlant, cet outil agit sur toutes les balises #TEXTE trouvées dans vos squelettes et insère une coupure là où il trouve quatre signes plus (« ++++ »). Vous pouvez donc insérer des découpages dans vos articles, vos textes de rubrique, etc.
- Une condition est cependant nécessaire : la découpe en page ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à mettre une étoile, alors il faut ajouter à votre balise le filtre cs_decoupe, comme ceci : [(#TEXTE*|propre|cs_decoupe)]
- Le plugin fonctionne tel quel avec la dist de SPIP. Cependant, si votre squelette est construit avec des inclusions, alors il est indispensable de transmettre à la noisette l’indicateur de page {artpage}, ainsi que les options éventuelles {cs} du Couteau Suisse. Par exemple :
<div id="page">
<div id="contenu">
<INCLURE {fond=inc-article-corps}{id_article}{id_rubrique}{artpage}{cs}>
</div>
</div>Notez que l’argument {env} vous permet de transmettre tout l’environnement au squelette inclus :
<div id="page">
<div id="contenu">
<INCLURE {fond=inc-article-corps}{env}>
</div>
</div>- Le développement décrit dans le présent article est inspiré d’un ancien filtre que vous pouvez encore trouver ici : Découper un article en plusieurs pages. Afin d’assurer la compatibilité avec le séparateur « ----- », ajoutez le code suivant à votre fichier config/mes_options.php :
// Compatibilite ascendante avec l'ancien filtre 'decoupe'
@define('_decoupe_COMPATIBILITE', '-----');Cette constante peut également servir à créer un nouveau raccourci de découpe.
Balise #CS_DECOUPE
Par défaut, le Couteau Suisse insère la pagination en tête et en pied d’article automatiquement. Mais vous avez la possibilité de placer cette pagination ailleurs dans votre squelette qu’en tête de votre article grâce à une balise #CS_DECOUPE. L’utilisation de cette balise doit être activée dans la page de configuration et annule ainsi l’insertion automatique des paginations dans votre article.
Cette balise renvoie la pagination seule quand elle existe (quand l’article est découpé), et se comporte un peu comme la balise #TEXTE : elle doit être placée à l’intérieur d’une boucle ARTICLES. Depuis la version 1.8.36.01 du Couteau Suisse, la balise #CS_DECOUPE accepte un paramètre numérique permettant d’accéder directement à un article par son id_article, évitant ainsi une boucle dédiée.
Exemples : #CS_DECOUPE{2}, #CS_DECOUPE{#GET{toto}} ou #CS_DECOUPE{#ENV{id_article}}.
Attention, ce raccourci ne doit pas être utilisé à l’intérieur d’une boucle du même article, sous peine d’un appel SQL inutile. Exemple évident à éviter : <BOUCLE01(ARTICLES)>#CS_DECOUPE{#ID_ARTICLE}</BOUCLE01>
Les Surcharges
Les images
Si vous désirez changer les images utilisées pour la navigation (par défaut, ce sont de petits triangles noirs), il est préférable de recopier le dossier couteau_suisse/img/decoupe/ directement dans votre squelette. En effet, SPIP va d’abord chercher le dossier en question dans votre squelette avant d’aller explorer les répertoires du plugin : c’est le mécanisme des surcharges. Du coup, vous pouvez créer un dossier monsquelette/img/decoupe/ afin de remplacer celui du Couteau Suisse et y mettre vos propres images. Ainsi, la mise à jour de votre plugin à tendance helvétique préféré pourra se faire sans crainte de perdre votre personnalisation.
Les images doivent obligatoirement se nommer ainsi : debut.gif, debut_off.gif, precedent.gif, precedent_off.gif, suivant.gif, suivant_off.gif, fin.gif, fin_off.gif. Si debut.gif ou fin.gif n’est pas trouvé, alors les images precedent.gif ou suivant.gif seront doublées (cf l’exemple ci-dessus).
Les fonds
Si les fonds proposés par défaut pour la pagination ne vous satisfont pas, alors il suffit pour vous de les surcharger dans votre propre squelette (y copier les originaux avant de les modifier). Les fichiers en question sont : fonds/decoupe_item.html (calcul des numéros) et fonds/decoupe.html (inclusion du fond précédent et ajout des flèches de navigation). Toutes les possibilités CSS vous seront alors ouvertes !
Attention : toute modification d’un fichier ou d’un dossier surchargé nécessite une recompilation des outils du Couteau suisse, obtenue en se rendant simplement sur la page de configuration du plugin ou en ré-affichant celle-ci.
La découpe en AJAX
AJAX est une petite merveille qui permet d’isoler un fragment HTML au sein d’une page et réagissant aux localement clics. En gros, plus besoin de charger la page entière pour en modifier seulement qu’une partie... Ici, la découpe de vos articles se marie très bien avec cette idée, puisqu’il n’est pas nécessaire de tout reconstruire la page (les menus, les entêtes, etc.) alors qu’on ne fait que changer de fragment d’article découpé, comme si on feuilletait les pages d’un livre.
Si vous êtes sous SPIP 2.0 minimum, on continue, sinon, sautez à l’intertitre suivant en attendant de mettre à jour votre CMS préféré.
Pour mettre en place un fragment AJAX, il faut isoler ce qui concerne l’article proprement dit dans un fichier à part que l’on nommera inc-article-corps.html, et y mettre par exemple la boucle suivante (mettez-y, bien sûr, le contenu que vous voulez, le plus important, c’est d’y avoir la balise #TEXTE) :
<div class="inc_article">
<BOUCLE_inc_article(ARTICLES){id_article}>
<div class="#EDIT{titre} titrearticle">#TITRE</div>
[<div class="#EDIT{chapo} chapo">(#CHAPO)</div>]
<div class="#EDIT{texte} texte">#TEXTE</div>
</BOUCLE_inc_article>
</div>Ensuite, dans votre fichier article.html, censé afficher la page complète, mettez simplement quelque chose comme :
<BOUCLE_article_page(ARTICLES){id_article}>
<!DOCTYPE bla bla bla>
<head>bla bla bla, notamment un #TITRE</head>
<body>
Divers trucs de présentation, avant...
... Et surtout :
<INCLURE{fond=inc-article-corps}{ajax}{id_article}{artpage}{cs}>
Divers trucs de présentation, après...
</body>
</html>
</BOUCLE_article_page>
</B_article_page>
<INCLUDE{fond=404}>
<//B_article_page>Avec ce mécanisme, la pagination ne fonctionnera qu’à l’intérieur du <div class="inc_article"> et un clic de souris ne rechargera pas la page entière, mais bien le seul fragment concernant les contenus SPIP de votre article (dans l’exemple ci-dessus : le titre, le chapo éventuel et le texte).
Notez le critère magique {ajax} disponible à partir de SPIP 2.0, l’id de l’article {id_article} nécessaire à la boucle BOUCLE_inc_article, l’indispensable indicateur de page {artpage} à transmettre au fragment, et les options éventuelles {cs} du Couteau Suisse.
Les filtres
Un paramètre artpage ajouté à l’URL de votre article permet au plugin de connaître le numéro de la page à afficher. Il est composé de deux nombres séparés par un tiret : artpage=PC-NB, où PC est le numéro de la page en cours et NB est le nombre total de pages.
Il existe trois filtres pour tirer partie de ce paramètre :
- artpage($artpage=false, $index=0) : renvoie l’un ou l’autre des deux nombres.
Par défaut (si $index=0), la fonction renvoie la page en cours.
Si $index=1, la fonction renvoie le nombre de pages. Attention : si ce nombre est absent du paramètre artpage ou si ce paramètre est introuvable, alors la fonction renvoie 0.
- artpage_fin($artpage=false) : renvoie vrai si la page en cours est la dernière. Si le nombre de pages est absent du paramètre artpage ou si ce paramètre est introuvable, alors la fonction renvoie faux.
- artpage_debut($artpage=false) : renvoie vrai si la page en cours est la première.
Dans vos squelettes, il vous uffit donc d’utiliser :
- #ENV{artpage}|artpage pour la page en cours
- #ENV{artpage}|artpage{1} pour le nb de pages, s’il est présent
Deux exemples équivalents :
- [(#ENV{artpage}|artpage|=={1}|oui) Youpi, ceci est la première page !]
- [(#ENV{artpage}|artpage_debut|oui) Youpi, ceci est la première page !]
Notez que le filtre oui est introduit par SPIP 2.0. Il permet de rendre vraie une expression au sens SPIP et doit notamment être appliqué sur un filtre de type boolean (vrai/faux). Pour les versions antérieures de SPIP, les exemples précédents sont également valides : le Couteau Suisse contient les filtres oui et non dans ses fonctions et vous permet de les utiliser sans crainte dans vos squelettes.
Astuces
- En manipulant les styles css, Il vous est possible de désactiver une des deux lignes de navigation (ou les deux si vous le souhaitez, mais le bon sens n’y vois aucun intérêt !). Dans le head de votre squelette ou dans un fichier css, il vous suffit d’insérer « div.decoupe_haut{display:none !important;} » pour supprimer la navigation placée en haut du texte, et « div.decoupe_bas{display:none !important;} » pour supprimer celle d’en bas.
- Dans les fichiers de votre squelette, vous avez peut-être une balise #TEXTE destinée à l’impression du texte complet, non découpé en pages. Le Couteau Suisse met à votre disposition un filtre « cs_imprimer » qui produira le texte dans son ensemble, où les pages sont simplement séparées par un mince filet pointillé. La syntaxe pourrait être celle-ci : [(#TEXTE*|cs_imprimer|propre)]. Mais ceci est un peu lourd, lisez le point suivant.
- Dans votre navigateur, ajouter à l’adresse d’une page le paramêtre « cs=print » permet d’obtenir le même effet décrit ci-dessus et force le Couteau Suisse à afficher l’article entier. Par exemple : www.monsite.ici/spip?article999&cs=print
Aussi, ce paramétrage est automatique dans les squelettes suivants : « print.html », « imprimer.html », « imprimir_articulo.html », « imprimir_breve.html » ou « article_pdf.html » (donc ici : « page=print », « page=imprimer », etc.). Lisez ici le paragraphe « Particularités » pour en savoir davantage.
- Le découpage d’un article peut permettre très facilement de se composer rapidement un diaporama que vous pouvez éventuellement commenter (astuce de Ch. Guigueno). Il suffit de placer une photo par page et le tour est joué ! Voici un exemple (emb1 et emb2 doivent être des images) :
{{{Mon titre 1}}}
Voici ma photo 1 : <emb1|center>
<center>{Remarquez ces couleurs !}</center>
++++
{{{Mon titre 2}}}
Voici ma photo 2 : <emb2|center>
<center>{Remarquez ces textures !}</center>
++++
etc. !- Cet outil « Découpe un texte en pages » se marie très bien avec l’utilisation d’un outil voisin, le Sommaire Automatique : « Un sommaire pour vos articles ». Si ce dernier est activé, le sommaire détecte en effet les découpages et ajoute le numéro de la page où les différents intertitres SPIP ont été trouvés.
Les onglets dans vos articles
Vous pouvez trouver de très nombreux exemples d’utilisation des onglets dans les articles : par ici ou par ici...
Depuis la version 1.7.8.07 du plugin, l’outil « Découpe un texte en pages » offre (pour peu de code supplémentaire !) la possibilité de construire des onglets dans vos articles (ou même dans vos squelettes). La syntaxe est basée sur le même séparateur (« ++++ ») que l’on place très simplement à l’intérieur des balises <onglets> et </onglets>. Par exemple :
<onglets>
Titre 1
Mon 1er Texte après deux sauts de ligne
++++
Titre 2
Mon 2ème Texte après deux sauts de ligne
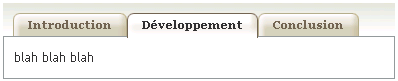
</onglets>Voici en image ce que donne un usage par défaut :

Dont voici le code :
<onglets>Introduction
blah blah
++++Développement
blah blah blah
++++Conclusion
blah blah blah blah
</onglets>Cette fonctionnalité utilise les librairies JQuery, simplifiant grandement la tâche des programmeurs et utilisées par SPIP lui-même.
Afin d’afficher correctement les onglets demandés par le rédacteur, le plugin fournit le code HTML suivant :
<div class="onglets_bloc_initial">
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Introduction</a></h2>
blah blah
</div>
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Développement</a></h2>
blah blah blah
</div>
<div class="onglets_contenu">
<h2 class="cs_onglet"><a href="#">Conclusion</a></h2>
blah blah blah blah
</div>
</div>jQuery va ensuite construire à la volée le système d’onglets et mettre en rapport les onglets cliquables et les contenus. Les ancres sont introduites dans certaines balises <div> sous forme : id="mon_ancre".
Cela donne donc au final le code HTML suivant :
<div class="onglets_bloc" id="ongl_0">
<div class="onglets_liste">
<h2 class="onglets_titre" id="onglets_titre_0">
<a href="#">Introduction</a>
</h2>
<h2 class="onglets_titre selected" id="onglets_titre_1">
<a href="#">Développement</a>
</h2>
<h2 class="onglets_titre" id="onglets_titre_2">
<a href="#">Conclusion</a>
</h2>
</div>
<div class="onglets_contenu" id="onglets_contenu_0">
blah blah
</div>
<div class="onglets_contenu selected" id="onglets_contenu_1">
blah blah blah
</div>
<div class="onglets_contenu" id="onglets_contenu_2">
blah blah blah blah
</div>
</div>Aspect visuel
Dans le code ci-dessus, il est facile de repérer les différents blocs <div> ou <h2>, affublés de classes qui vous permettrons de changer l’aspect des onglets à votre guise, comme ceci par exemple, les onglets créés par Douglas Bowman :

dont j’ai reconstitué pour vous le fichier CSS adapté au Couteau Suisse qui devra être interprété APRES les styles définis par défaut :
Voici d’autres onglets créés par Douglas Bowman :

Je mentionne également une contribution similaire de Pi r, ayant adapté pour SPIP les scripts d’Erik Arvidsson, programmés en Javascript pur. Mais aujourd’hui, autant utiliser directement les librairies jQuery de SPIP et alléger le temps de chargement des pages. Les versions 1.7.9.12 et suivantes du Couteau Suisse comprennent la syntaxe de ce plugin, assurant ainsi une compatibilité pour d’anciens articles basés sur ces travaux.
Ancres et paramètres
Chaque bloc d’onglets est affublé d’une ancre : #ongl_0, #ongl_1, etc. Ajoutée à l’url de votre page, l’ancre placera automatiquement le navigateur en tête de bloc.
Pour activer un onglet particulier sur une page lors du chargement de cette dernière, il vous suffit d’ajouter un paramètre dans votre url. Par exemple : « onglet=2 » (ou "http://www.spip-contrib.net/Decouper-un-texte-en-pages-et-ou?onglet=2").
Notez que le premier onglet est noté zéro ; l’exemple précédent activera donc le troisième onglet de la page entière.
Les onglets dans vos squelettes
Depuis la version 1.7.9.12 du plugin, de nouvelles balises (#ONGLETS_DEBUT, #ONGLETS_TITRE et #ONGLETS_FIN) ont été introduites afin de vous permettre de construire des onglets directement dans votre squelette (fichiers *.html). Voici un exemple de syntaxe :
[(#ONGLETS_DEBUT{Introduction})]
blah blah
[(#ONGLETS_TITRE{Développement})]
blah blah blah
[(#ONGLETS_TITRE{Conclusion})]
blah blah blah blah
#ONGLETS_FINAu sein d’une boucle SPIP et sur un bloc d’onglets principal (non imbriqué dans un autre bloc d’onglets), vous pouvez omettre #ONGLETS_DEBUT, le Couteau Suisse construira quand même le bloc correctement (version 1.8.06.01 minimum du plugin). Si votre bloc d’onglet est imbriqué, alors il faut jouer avec la balise #COMPTEUR_BOUCLE et vérifier que le premier appel de balise est bien #ONGLETS_DEBUT. L’intérêt ici est de pouvoir placer un champ de cette boucle dans le titre des onglets.
Par exemple, le code :
<B_sites>
<BOUCLE_sites(SITES){syndication=oui}>
[(#COMPTEUR_BOUCLE|=={1}|?{' '})#ONGLETS_DEBUT{#NOM_SITE}]
[(#COMPTEUR_BOUCLE|>{1}|?{' '})#ONGLETS_TITRE{#NOM_SITE}]
<BOUCLE_articles(SYNDIC_ARTICLES){id_syndic}{par date}{inverse}>
• #TITRE<br/>
</BOUCLE_articles>
</BOUCLE_sites>
#ONGLETS_FIN
</B_sites> s’il n’est pas contenu dans un autre bloc d’onglets, peut être simplifié en :
<B_sites>
<BOUCLE_sites(SITES){syndication=oui}>
#ONGLETS_TITRE{#NOM_SITE}
<BOUCLE_articles(SYNDIC_ARTICLES){id_syndic}{par date}{inverse}>
• #TITRE<br/>
</BOUCLE_articles>
</BOUCLE_sites>
#ONGLETS_FIN
</B_sites> Dépendances
- La librairie jQuery est requise pour le fonctionnement des Onglets, dans la construction et la manipulation des jeux d’onglets présents sur la page finale. Ces fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le head de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les liens n’ont pas l’apparence voulue, alors activer l’outil "Balise #INSERT_HEAD" permet au Couteau Suisse d’insérer automatiquement cette balise sans manipulation de votre part.
- Bug ! Manu_TJ nous a écrit : « sur mon site, l’utilisation des onglets ne fonctionne pas sur de très longs articles : la page affichée est blanche, le texte est bien en base mais ne s’affiche pas à l’écran (espace public comme privé). Dès que j’enlève les balises "onglets", l’article réapparaît. Et sur les articles avec moins de texte, pas de soucis non plus ». Il s’avère que son site est interprété par PHP v5.2.9 et il semble que sous cette version du célèbre langage, la fonction preg_replace_callback() en mode "ungreedy" perd le texte en cours de route s’il est trop long : l’expression ',<onglets([0-9]*)>(.*?)</onglets\1>,ms' ne fonctionne plus alors que ',<onglets([0-9]*)>(.*)</onglets\1>,ms' fonctionne toujours... En regardant le début du fichier outils/decoupe_fonctions.php on voit l’expression régulière qui nous intéresse en define(). Il suffit donc de la surcharger dans le fichier /config/mes_options.php en ajoutant la ligne suivante :
define('_onglets_REGEXPR', ',<onglets([0-9]*)>(.*)</onglets\1>,ms');
Cela annulera l’effet ungreedy de l’expression mais interdira du coup les multiples systèmes d’onglets dans un article. Cependant, cette expression contourne le bug de PHP 5.2.9 ...
Voir aussi
- Le plugin autonome (non dépendant du couteau suisse) : En onglets dans le texte de SPIP, ou ailleurs...


Discussions par date d’activité
103 discussions
Bravo pour ce travail, et merci !!
J’utilisais la précédente version (2003) et je suis heureux de voir arriver ce plugin.
Je me permets une suggestion. Mon expérience du découpage en page a été malheureuse car il faut apprendre aux rédacteurs à insérer la chaîne de repérage. Avant c’était ----. En pratique, c’est la galère. Il y a toujours un tiret de plus ou de moins, ou un espace, etc. Sans compter (malgré la doc fournie... écrivez donc des docs, ça remplira toujours les tiroirs) que personne ne se souvient jamais de la chaîne magique (« C’est quoi déjà le truc pour ajouter une séparation de page ? »).
J’avais donc modifié la fonction fournie avec la chaîne _PAGE_. Depuis, tout le monde a bien intégré la chose et je n’ai plus eu de souci avec les « non-informaticiens ».
Comme je vois qu’on passe de ---- à ++++, je me permets de faire profiter de mon expérience. Mais d’autres ont peut-être de meilleures idées pour que l’usage soit « naturel » pour ceux qui ne quittent jamais le monde merveilleux de Word...
Ce n’est qu’un détail, merci encore du plugin !
Merci pour ton retour d’expérience.
C’était une bien mauvaise idée : Il s’agit déjà d’un raccourcis SPIP ajoutant une ligne horizontale.
C’est un pb connu des raccourcis supplémentaires... Chaque webmestre peut apprécier en son âme et conscience. Et puis oui, il faut de l’aide à la rédaction, ça paraît inévitable.
A voir si une douce mutation est encore possible... Un rapide
str_replace('_PAGE_', '++++', $texte)? Le raccourci « ++++ » me semblait idéal, simple et bien visible, avec un clin d’oeil à « ---- ».En fait l’idéal (il n’y a aucune revendication derrière cette remarque) serait qu’un bouton soit ajouté à la barre typographique. Les utilisateurs n’auraient rien à retenir du tout.
Je me suis toujours demandé pourquoi SPIP, qui se spécialise pourtant dans l’édition d’articles, n’avait jamais développé ce genre de fonctionnalités qui touchent le « coeur » de son objectif.
Peu importe, maintenant il y a un plugin ! ;)
merci !
D’abord, un grand merci aux auteurs de ce plugin !
Dans IE6, je trouve qu’on ne voit pas les images .gif, comme : precedent.gif, precedant_off.gif, suivant.gif et suivant_off.gif.
Savez-vous comment on fait pour régler ce problème ?
Répondre à ce message
bonjour,
merci pour votre travail.
Cependant...j’ai un leger pb, j’utilise la version de spip, et quand j’insere des onglets, dans l’affichage privée cela fonctionne normalement, mais dans l’affichage public les onglets se positionnent en vertical au dessus des boites.
j’ai essayé plusieurs trucs mais aucun effets sur le pbs. Alors si quelqu’un a qui cela est deja rrivé peut m’aiguiller, cela me rendrait beaucoup service.
Actuellement je fais tourner en local.
merci de votre coopération et de votre travail.
re,
version spip 1.9.3
merci
Répondre à ce message
Hello je passe donc les articles sous le couteau suisse en utilisant les onglets ;) ça suprime un plug.
Mais j’ai un soucis peut on avoir des onglets dans les onglets, j’utilisé ça avec l’ancien plug ; comment ecrire la syntaxe.
mais la ça fonctionne pas donc est ce possible ???
Deuxiéme point voulant supprimer encore un plug en m’appuyant sur le couteau je souhaite afficher des onglets sur ma page sommaire donc j’utilise
[(#ONGLETS_DEBUTIntroduction)]
[(#ONGLETS_TITREDéveloppement)]
[(#ONGLETS_TITREConclusion)]
#ONGLETS_FIN
mais comment les rendre cliquable pour qu’il ouvre un lien ??
merci a toi PATV ; je découvre les faces cachées du couteau
1. Ouh là, t’aimes ce qui est compliqué ;-) a priori, c’est normal que ça marche pas. Les regExpr actuelles ne sont pas assez performantes pour ça. Des onglets dans des onglets, je pensais pas qu’on puisse un jour me demander ça ! Euh... t’y tiens vraiment ? la seule solution serait sans doute de pouvoir aussi numéroter les balises : <onglets1>bla bla</onglets1>
2. Je comprends pas en fait ce que tu cherches... Je vois bien les onglets de ton sommaire, mais ?
Tiens, sur le site de Robert ya aussi des onglets : http://www.observatoire-de-la-langu...
1. Ouh là, t’aimes ce qui est compliqué ; Des onglets dans des onglets, je pensais pas qu’on puisse un jour me demander ça ! Euh... t’y tiens vraiment ?
oui ; j’ai pal mal de truc qui fonctionne comme ça
exemple :
2 onglets windows & linux et dedans des sous onglets xp & vista ; ubuntu & etc...
2. Je comprends pas en fait ce que tu cherches... Je vois bien les onglets de ton sommaire, mais ?
Tiens, sur le site de Robert ya aussi des onglets : http://www.observatoire-de-la-langu...
ben voila c’est ça mais quand tu clique tu ouvre une autre page, d’ailleurs robert la page sommaire reste fixe, seul le texte change de l’onglet.
en gros un menu en onglets ??
;) stéf qui veut dépluginisé le squelette , passé en dessous de la barre des 30 plug
1. Ok, il faut utiliser les balises numérotées alors : <onglets2></onglets2> par exemple.
2. Je vois pas la rapport entre manipuler des onglets avec un contenu qui change en fonction de l’onglet qu’on clique, et la possibilité d’ouvrir une autre page ? ou j’ai encore rien compris...
A ce moment là, si tu vx de simples onglets à cliquer t’as pas besoin du couteau suisse... utilise directement les div et les class qui vont bien avec. Derrière les onglets du CS ya une programmation complexe qui n’a rien à voir avec de simples liens à cliquer mis les uns à côté des autres, même s’ils ont une apparence d’onglets ;-)
pour le 1 : impec
pour le 2 : c’est moi qui complique ; vive les div et les class
Répondre à ce message
J’ai installé un système d’onglets en haut de ma page sommaire. Sous Firefox et IE7, ça marche correctement. Mais sous IE6, les logos qui sont à l’intérieur des onglets n’apparaissent pas à l’intérieur des cadres.
Exemple : http://centre-lecture.com/home
Merci de votre aide.
Répondre à ce message
Bonjour,
J’essaye de mettre en place les onglets directement dans mon squelette sommaire.
j’utilise donc le code suivant :
Les onglets apparaissent bien...
Sauf que j’ai des undefined dans le titre des onglets...
et qu’aucun n’est déplié à l’ouverture de la page.
démo ici : matthieu.56.free.fr (tout en bas a droite avec les titres undefined, les onglets au dessus sont un test avec le code directement compilé.)
Est ce que j’utilise le bon code html ?
J ai testé avec les balise onglets et les ++++ direct dans le squelette, mais ceci ne sont pas interpretés.
Ton code est juste, mais l’analyse jQuery ne supporte pas les retours à la ligne... Par exemple, pour le premier onglet, le code «
<div><div><h2><a>Introduction</a></h2>» doit être écrit sur une seule ligne.Voyant l’utilisation que tu fais du plugin, j’ai décidé d’introduire les balises #ONGLETS_DEBUT, #ONGLETS_TITRE, et #ONGLETS_FIN, à l’image des blocs repliables, disponibles à l’intérieur des articles, tout comme dans les squelettes.
Exemple de syntaxe :
Je t’invite donc à installer la version 1.7.9.12 du plugin !
1. Lecture du message de Pat (bravo pour la réactivité)
2. Mis à jour du plugin
3. insertion de balises
4. ça marche nickel !
5. Merci beaucoup Pat ;-)
Peut être étais je passé à coté, mais j ai un souci sous IE7 avec la derniere version du plugin. (tu m vais signalé le prob sous IE6 Pat mais pas sous IE7 il me semble..)
Sous FF ça passe bien en revanche.
le souci en « images » : http://matthieu.56.free.fr/SPIP_SVN/?var_mode=calcul
Environnement : Spip SVN, derniere version de couteau suisse
Je me demande si les scripts de « Nifty Corners Cube » ne seraient pas la source du pb sous IE... ça passe mieux si tu les enlèves ?
Scrrmrrrmllllllllllll
bien vu Pat. c’était bien ça...
bon bah, me reste plus qu’à trouver une parade !
Fais c**** ce satané IE :-o
Pour info :
un petit
overflow: hidden;ajouté sur la class div.onglets_bloc .onglets_contenu a résolu le problème sous IE7...pour iE6, je laisse tomber ! on en verra de moins en moins de toute façon :-p
Nifty ne peux pas fonctionner avec IE et les onglets, car il lance une procedure spéciale pour IE (function FixIE(el)) où le style display du bloc traité est mis à « inline-block »... c’est gênant pour un onglet caché !!! Du coup tous les onglets sont rendus visibles...
De plus, les déclarations «
window.onload=function(){}» et «jQuery(document).ready(function(){});» se téléscopent... c’est déconseillé de mélanger de vieux scripts en Javascript pur et des scripts modernes (comme ceux de onglets :-P) en jQuery.Je te propose deux modifs :
- supprimer les appels de nifty-bloog.js et appeler Nifty avec jQuery comme ceci :
- dans nifty.js, supprimer le test IE pour les onglets en remplacant le ligne 160 (
el.style.display="inline-block";) par :Salut Pat,
aprés quelques moi sans avancer, je reviens à la charge, avec mes histoires d’onglets et de nifty :-p.
J ai bien suivi ce que tu m’as dit pour éviter les problèmes sous IE.
Modif de nifty.js + appel dans nifty-bloog.js avec jQuery pour arrondir les onglets...
ça fonctionne plus ou moins, puisque je suis passé maintenant sur un nifty arrondi certes mais aussi « baveux » ;-) !
Je sais qu’on sort un peu du thème de ce forum.. mais juste au cas où, tu as une piste...
Merci d’avance
Matth
Bonjour Franck et Patrice,
J’utilise votre contrib comme une lame du Couteau Suisse et je le trouve super utile.
Sinon je rencontre le même problème que Mat sous IE7 et IE6 (tout les onglets déplié)
J’ai essayé d’identifier nifty.js ou nifty-bloog.js pour porter les modifs indiqué plus haut, mais je trouve ces fichiers nulle part dans mon install (1.9.2c)
Ces 2 fichiers sont externe à votre plugin mais utilisé par, ou mon install a foiré ?
merci
Répondre à ce message
Bonjour et bravo pour le plugin que j’utilise via le couteau suisse.
J’utilise la dernière version du couteau. Je rencontre un problème lors du clic sur le titre de l’onglet : rien ne se passe. Il faut que je clique dessus ou sur le coté (soit hors de la zone « a » du titre pour que çà veuille bien changer d’onglet. Quelqu’un a t’il le même problème. Y a t’il quelque chose de plus à faire que le code suivant dans l’article ? (hors aspect design)
Merci pour votre aide
Yann
Q1 : as-tu la toute dernière version du Couteau Suisse ?
Q2 : as-tu remarqué cela sur plusieurs navigateurs ?
Q3 : as-tu un lien à montrer ?
Au passage, le code proposé peut être simplifié comme ceci :
Bonjour et merci pour ta réponse rapide.
R1 : J’ai la version 1.7.16.07 qui je crois est la dernière
R2 : problème sous FF2.0.0.11, IE7, IE6, Opera 9.25.
R3 : http://www.hfh.com.vn/new/spip.php?article268
Simplification effectuée... J’avais effectivement vu que les titres étaient déjà en « bold » dans la CSS...
Yann
Merci pour l’url.
Il semble que le clic des liens <a> a été reprogrammé par dessus le couteau suisse et empêche donc les onglets de fonctionner pleinement. Pour être exact, ce sont les titres d’onglets <h2> qui recoivent le clic, d’où le fonctionnement partiel en périphérie du bouton. Je vais voir de mon côté si je peux éviter ça dans la source du couteau suisse.
Que se passe-t-il si tu dévalides le chargement de menu.js ? Si ça résout ton pb, il faudrait changer le
$("a").clicken qqchose de plus ciblé, genre$("a.aumoinsuneclasse").click, afin de laisser les onglets fonctionner tranquille !Une dernière chose. Tu as créé un ficher perso_decoupe.css, mais tu pouvais aussi surcharger le fichier d’origine avec celui-ci : squelettes/outils/decoupe.css, tout comme n’importe quel fichier js ou css du Couteau d’ailleurs.
Voila, tu peux mettre à jour le Couteau Suisse, je viens de blinder le clic sur les titres d’onglets. Cela devrait fonctionner, même avec ton
menu.jsd’origine.merci Pat pour toutes ces infos et pour ton blindage. Je vais de ce pas mettre à jour le couteau et te tiendrai au courant. Je pense aussi suivre comme tu le conseilles la méthode de personnaliation du couteau plutôt que celle que j’utilise. Ce sera plus cohérent...
Mais chez moi il est tard (Vietnam) donc je ferai çà demain...
Yann
C’est nickel...
Merci encore pour ta réponse rapide et efficace.
Yann
Répondre à ce message
bonjour,
félicitation pour l’intégration des onglets, compilés avec la découpe en page cela fait du plus bel effet !!!!
Au passage, j’ai un message style
Warning: preg_match() [function.preg-match]: Compilation failed: range out of order in character class at offset 15 in /home.10.19/allsecur/www/fr/tmp/couteau-suisse/mes_fonctions.php on line 66sur 2 articles utilisant les onglets (je précise à l’interieur de la découpe en page. As tu une idée ?Merci d’avance
ah, comme le fichier est une compilation, je ne peux pas savoir de quelle ligne il s’agit en fait.. pourrais-tu me donner la ligne (ou le paragraphe) en question ? (ligne 66 de tmp/couteau-suisse/mes_fonctions.php)
si tu remplaces «
,^(.*)[ >]([^ >]*[^/])<,» par «,^(.*)[ >]([^ >]+[^/])<,» dans plugins/couteau_suisse/outils/cout_fonctions.php, ça règle le pb (url avec var_mode=recalcul) ?Re,
J’ai fait les modifs dans le fichier, supprimé le rep temp et reinitialisé le Cs, malheureusement :
Fatal error: Call to undefined function: cs_safebalises() in /home.10.19/allsecur/www/fr/tmp/couteau-suisse/mes_fonctions.php on line 28. Je vais essayer de regarder aussic’est en ligne sur ton site ? quels sont les articles qui créent l’erreur sur preg_match ?
http://www.allsecurite.com/fr/Plan-...
et http://www.allsecurite.com/fr/Schem...
ah punaise au lieu d’avancer je recules .... je n’ai tjs pas trouvé l’origine du problème par contre il arrive que le couteau se désactive complètement (aucune fonction reconnue). Je l’ai testé sur un de mes site en 1.9.2.c et idem.
Merci bcp pour les infos que tu m’as données par mail. Je pense que la version 1.7.16.05 du plugin devrait régler le problème... J’ai été un peu trop lâche dans mes regexpr...
As-tu toujours ces erreurs sur cs_decoupe ou cs_sommaire indéfinis ? car là c’est probablement des traitements appelés en dehors du champ applicatif du plugin : par exemple des balises #TEXTE (ou autres) dans des fichiers css.html ou js.html...
Répondre à ce message
Bravo pour ce plugin très pratique et simple à mettre en oeuvre.
J’utilise la fonctionnalité qui permet de découper un article en plusieurs pages MAIS (comme on est jamais totalement satisfait ...) je souhaiterais n’afficher le portfolio que sur la dernière page.
Est ce possible ? Faut il modifier le plugin ?
Merci d’avance pour une réponse.
Thierry
Le question du portfolio est délicate. J’ai introduit aujourd’hui trois filtres à cet outil pour avoir accès aux pages de l’article : artpage, artpage_fin et artpage_debut.
Ces filtres regardent simplement le parametre artpage de l’url pour donner le résultat. Voici qq exemples d’utilisation, sans certifier que ça soit pérenne ou remplacé par des balises :
-
#ENV{artpage}: renvoie la valeur du parametre artpage-
[(#ENV{artpage}|artpage)]: renvoie la page en cours-
[(#ENV{artpage}|artpage{1})]: renvoie le nombre de pages (uniquement si spécifié dans artpage !)-
[(#ENV{artpage}|artpage_debut|?{' '}) Premiere page !]: est vrai si on est sur la première page-
[(#ENV{artpage}|artpage_fin|?{' '}) Derniere page !]: est vrai si on est sur la dernière pageCeci permettra peut-être d’agir sur les boucles du portfolio...
Répondre à ce message
salut à tous !
je débute sous spip mais je ne suis pas un noob ;)
J’ai remarqué que l’insertion automatique de l’appel à jquery.js ne se faisait que quand j’étais logué en admin.
J’ai donc mis l’appel moi même et là les onglets marchent aussi bien sous IE que sur FF.
Pourquoi l’appel ne se met pas directement quand je suis en anonyme ?? Où faut il activer ceci ?
(j’ai bien activé la fonction INSERT HEAD du couteau suiise.
ah... Il me semblait que c’était automatique... tu es sous quelle version de SPIP ?
dernière 1.92c
Je ne parviens pas à reproduire ton erreur... SPIP introduit d’office la fonction f_jQuery() sur les pipelines ’header_prive’ et ’insert_head’. T’es sûr que t’as pas activé la lame « pas de jQuery en public » ?
Quel autres plugins as-tu activés ? Tu as un lien à montrer ?
merci de ta réponse.
Lien : spip.le39prod.com
apparement tout est rentré dans l’ordre j’ai laissé tombé linsert auto de INSERT HEAD. Il ne marchait pas apparement...
enfin bref !
Maintenant je m’attaque au multilingue !
Répondre à ce message
Bonjour,
Je suis en mode URL propre 2. Lorsque je voulais découper un article en page ou en onglet en utilisant votre plugin (récupéré dans le couteau suisse), la page ne se chargeait pas normalement. En désactivant le cache, les pages s’affichait correctement. Cependant, ayant besoin du cache, j’ai modifié le code source du plugin pour rajouter derrière chaque URL « &var_mode=calcul » pour recalculer chaque page.
liens href sur « decoupe_fonction.php » :
ligne 110 :
116 :
124 :
130 :
et enfin ligne 145 :
Si ça peut servir à quelqu’un d’autre.
A+
1. As-tu vraiment la toute dernière version du CS ? J’ai ajouté une compatibilité avec les urls dernièrement. Et rajouter « &var_mode=calcul » équivaut à annuler le cache...
2. Il faut éviter de modifier les fichiers du plugins car à chaque mise à jour ces modifications sont perdues... Il vaut mieux tenter de trouver une autre solution. Par exemple, les fichiers .css peuvent être facilement surchargés en les copiant dans votre squelette : monsquelette/outils/monnouveau.css.
3. Tes exemples de code ne passent pas du tout semble-t-il. Il faut utiliser les balises <code> et </code>
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
