Ce n’est pas un autre album de photos que je vous propose là. Il y en a pratiquement autant de sortes que de sites. Mais plutôt des boucles et quelques fonctions PHP pour en faire un. L’habillage de l’album n’est pas traité ici : la décoration n’est pas le sujet.
Ajouter des images à un article avec génération de vignettes
Pour faire un album il faut d’abord des photos. Au cas où vous désirez utiliser des vignettes [1], voici quelques précautions :
- La génération des vignettes, SPIP peut le faire, mais il faut lui demander. Dans l’interface privée, cliquez sur Configuration du site, puis Fonctions avancées. Cochez « Générer automatiquement les miniatures des images » et modifiez, si vous le voulez, la taille maximale des vignettes. Puis validez.
- Ajoutez vos images dans votre article en tant que document joint, avec le bouton « joindre un document » et non pas « ajouter une image ». Sinon SPIP ne créera pas de vignettes. Ce que vous pouvez faire en dehors du mode édition de l’article.
Les différentes variantes
4 cas d’albums photos
J’ai imaginé 4 sortes d’albums photos :

1. Le plus simple : une seule photo en taille réelle [2], avec 2 liens « précédent » et « suivant » pour passer de l’une à l’autre.

2. Plusieurs photos dans la même page : vos photos ne sont pas très grandes, ni trop lourdes à charger et/ou vous pouvez éventuellement réduire leur taille à l’affichage. Liens « précédents » et « suivants » pour afficher les lots d’images précédent et suivant.

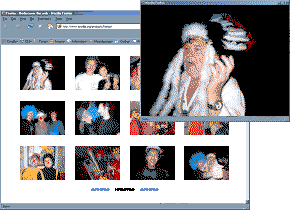
3. Plusieurs vignettes avec possibilité d’afficher une photo en taille réelle dans une fenêtre flottante (popup) : vos photos sont trop grandes et trop lourdes à charger, vous préférez les afficher sous forme de vignettes, qui par un clic permettent de visualiser l’image d’origine. Liens « précédents » et « suivants » pour afficher les lots de vignettes précédent et suivant.

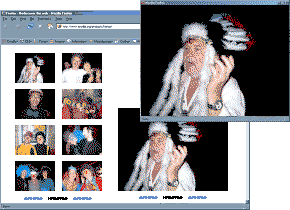
4. Une variante du cas précédent (inspiré du système de galerie d’EVA) : un clic sur une vignette permet d’afficher dans la même page une image en taille intermédiaire [3], un clic sur cette image provoquera l’ouverture d’une fenêtre flottante affichant l’image en taille réelle. Liens « précédents » et « suivants » pour afficher les lots de vignettes précédent et suivant, ainsi que liens « précédent » et « suivant » pour passer d’une image de taille intermédiaire à l’autre. Voici un exemple :
http://www.maison-de-heidelberg.org/article.php3?id_article=230
Les « outils » nécessaires
- une boucle sur les documents image de l’article pour en déterminer le nombre total (dans tous les cas)
- une boucle des photos (dans tous les cas)
- une boucle des vignettes (cas 3 et 4)
- des liens de pagination [4] pour les photos : fonction PHP paginationImage() (dans tous les cas)
- des liens de pagination pour les vignettes : fonction PHP paginationVignettes() (cas 3 et 4)
- un petit script Javascript pour ouvrir une fenêtre flottante, qui chargera une page album_image.html (cas 3 et 4).
Vous trouverez en bas de page un squelette pour chaque cas, plus un fichier à télécharger pour l’ensemble.
1er cas : une seule photo par page
Quelques valeurs à initialiser
<BOUCLE_principale(ARTICLES){id_article}>
<?php $id_article="#ID_ARTICLE"; ?>
...
</BOUCLE_principale>Cette boucle principale est supposée entourer la plupart des autres boucles du squelette. En fait, vous pouvez mettre cette instruction PHP n’importe où (en dehors de toute autre boucle), mais avant la pagination.
Boucle nb_images
Cette boucle calcule le nombre de photos de l’article et affecte la valeur à la variable PHP $nb_images, qui servira à la pagination des photos et/ou des vignettes. On en aura besoin dans les 4 cas. Cette boucle doit précéder tout ce qu’on va voir par la suite.
<B_nb_images>
<BOUCLE_nb_images(DOCUMENTS){id_article}{extension==jpg|png|gif}{mode=document}>
</BOUCLE_nb_images>
<?php $nb_images = "#TOTAL_BOUCLE"; ?>
</B_nb_images>Remarque sur les critères de la boucle :
- « extension==jpg|png|gif » limite les documents aux images JPG, PNG et GIF (utile, si d’autres documents joints sont liés à la page)
- « mode=document », car vos images sont des documents, pour profiter de la « vignettisation » de SPIP.
La boucle affichant la photo
Son rôle est d’afficher l’image dont le rang [5] est indiqué par le paramètre d’url debut_image.
<BOUCLE_photo(DOCUMENTS){id_article}{extension==jpg|png|gif}{mode=document}{debut_image,1}>
<div class="album-photo"><img src="#URL_DOCUMENT" width="#LARGEUR" height="#HAUTEUR" border="0" /></div>
<dl class="album-photo-legende">
<dt>[<strong>(#TITRE)</strong>]</dt>
[<dd>(#DESCRIPTIF)</dd>]
</dl>
</BOUCLE_photo>- critère {debut_image,1}
C’est le critère qui permet de récupérer l’image de rang debut_image. L’url de la page doit se présenter ainsi : article.php3?id_article=XX&debut_image=YY.
La pagination
Elle permet de naviguer d’image en image.
<div class="album-pagination">
<?php paginationImage($id_article, $nb_images); ?>
</div>
<?php
function paginationImage($id_article, $nb_images) {
// affiche des liens permettant d'afficher les images précédente et suivante
if ($nb_images > 1) {
$debut_image = $_GET["debut_image"];
if ($debut_image > 0) {
lienPage($id_article, ($debut_image-1), "image précédente", "précédente");
}
echo " image ";
if ($debut_image < $nb_images-1)
lienPage($id_article, ($debut_image+1), "image suivante", "suivante");
}
}
function lienPage($id_article, $image, $titre, $texte) {
// affiche un lien avec les paramètres en argument
echo "<a href='article.php3?id_article=$id_article";
echo "&debut_image=$image' title='" . htmlentities($titre, ENT_QUOTES) . "'>$texte</a>";
}
?>Ce code écrit « précédente image suivante », où « précédente » et « suivante » sont des liens permettant de recharger la page respectivement avec l’image précédente ou l’image suivante. Si l’image n’a pas de précédent, il n’y aura pas de lien précédent. Idem si l’image n’a pas de suivant.
Exemple
2e cas : plusieurs photos par page
Vos images ne sont pas trop grandes et pas trop lourdes. Vous pouvez donc en afficher plusieurs par page.
Valeurs à initialiser
<?php define("IMAGES_PAGE", 6); ?>
<BOUCLE_principale(ARTICLES){id_article}>
<?php $id_article="#ID_ARTICLE"; ?>
...
</BOUCLE_principale>En plus de la variable $id_article, une constante IMAGES_PAGE définit le nombre d’images à afficher par page. Cette constante servira dans la fonction paginationPage() modifiée. Si vous voulez modifier cette valeur, vous n’aurez à le faire que dans cette déclaration de constante (ainsi que dans la boucle correspondante, voir ci-dessous). L’organisation des images dans la page, c’est-à-dire le nombre d’images par lignes et le nombre de lignes, pourra être traité en HTML et/ou avec des CSS.
Boucle nb_images
Idem que le cas 1.
Boucle d’affichage des photos
<BOUCLE_photo(DOCUMENTS){id_article}{par num titre}{extension==jpg|png|gif}{mode=document}{debut_image,6}>
<div class="album-photo">
<?php afficherImage("#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR", 300, 300) ?>
<div class="album-photo-titre">
[(#TITRE)]
[<div class="album-photo-descro">(#DESCRIPTIF)</div>]
</div>
</div>
</BOUCLE_photo>
<?php
function afficherImage($image, $largeur, $hauteur, $max_larg=null, $max_haut=null) {
// affiche l'image en vraie grandeur, mais avec des limites $max_larg et $max_haut
if ($max_larg || $max_haut) {
if ($max_larg==null) $taux = min($max_haut/$hauteur, 1);
elseif ($max_haut==null) $taux = min($max_larg/$largeur, 1);
else $taux = min($max_larg/$largeur, $max_haut/$hauteur, 1);
$largeur = floor($largeur * $taux);
$hauteur = floor($hauteur * $taux);
}
echo "<img src='$image' width='$largeur' height='$hauteur' border='0' />";
}
?>On a pratiquement la même boucle que dans l’exemple précédent, à ces différences près :
- Le critère {debut_image,6} permet d’afficher 6 images à partir de l’image de rang « debut_image » (si vous devez modifier le nombre d’images par page, vous devrez modifier aussi ce critère, en plus de la constante IMAGES_PAGE).
- La fonction afficherImage() permet d’afficher chaque image avec un maximum de 500 pixels en largeur et de 400 pixels en hauteur (tout en conservant ses proportions). Les paramètres $max_larg et $max_haut sont facultatifs, et si vous les omettez : afficherImage("#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR");, l’image sera affichée à sa taille réelle. Si vous omettez $max_haut (afficherImage("#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR", 500);, la largeur sera limitée à 500 pixels, la hauteur s’adaptera pour conserver les proportions. Vous ne pouvez pas omettre $max_larg seul, mais indiquer ’0’ ou ’null’ (afficherImage("#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR", 0, 400);) : la hauteur sera limitée à 400 pixels et la largeur s’adaptera pour conserver les proportions.
Pagination des images
Contrairement à l’exemple précédent, il faut faire défiler les images 6 par 6.
<div class="album-pagination">
<?php paginationImages($id_article, $nb_images); ?>
</div>
<?php
function paginationImages($id_article, $nb_images) {
// affiche des liens permettant d'afficher les images précédentes et suivantes par lot de 6
if ($nb_images > IMAGES_PAGE) {
$debut_image = $_GET["debut_image"];
if ($debut_image >= IMAGES_PAGE)
lienPage($id_article, ($debut_image-IMAGES_PAGE), "images précédentes", "précédentes");
echo " images ";
if ($debut_image < $nb_images-IMAGES_PAGE)
lienPage($id_article, ($debut_image+IMAGES_PAGE), "images suivantes", "suivantes");
}
}
function lienPage($id_article, $image, $titre, $texte) {
// affiche un lien avec les paramètres en argument
echo "<a href='article.php3?id_article=$id_article";
echo "&debut_image=$image' title='" . htmlentities($titre, ENT_QUOTES) . "'>$texte</a>";
}
?>Si le nombre de vos images n’excède pas IMAGES_PAGE, la pagination ne s’affichera pas.
Exemple
3e cas : vignettes avec image en taille réelle dans une fenêtre flottante
Vos images sont trop grandes et/ou trop lourdes, ou vous voulez en afficher plus par page. Vous préfèrerez utiliser des vignettes, plus petites et plus légères. Quitte à afficher l’image en taille réelle dans une fenêtre flottante.
Valeurs à initialiser
<?php define("VIGNETTES_PAGE", 12); ?>
<BOUCLE_principale(ARTICLES){id_article}>
<?php $id_article="#ID_ARTICLE"; ?>
...
</BOUCLE_principale>Pas de changement par rapport à l’exemple 2. Seulement le nom de la constante change (VIGNETTES_PAGE), ainsi que la valeur (12).
Boucle nb_images
Idem que le cas 1.
Boucle d’affichage des vignettes
Au lieu d’afficher 6 photos dans la page, on affichera 12 vignettes. Le principe est le même.
<B_vignettes>
<BOUCLE_vignettes(DOCUMENTS){id_article}{mode=document}{extension==jpg|png|gif}{debut_vignette,12}>
<span class="album-vignette">
<?php
afficherVignette("#LOGO_DOCUMENT", "#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR", "[(#TITRE|entites_html)]");
?>
</span>
</BOUCLE_vignettes>
</B_vignettes>
<?php
function afficherVignette($vignette, $image, $largeur, $hauteur, $titre) {
// affiche la vignette avec un lien permettant d'ouvrir l'image dans une fenêtre flottante
echo "<a href='javascript:fenetre(\"" . $image . "\", $largeur, $hauteur, \"" . htmlspecialchars($titre) . "\")' title=\"agrandir l'image\">";
echo "$vignette</a>";
}
?>Mais à la différence du cas précédent, un clic sur une vignette déclenche l’ouverture d’une fenêtre flottante, qui affichera l’image en grandeur réelle. Cet effet est permis grâce à un petit script Javascript classique d’ouverture de fenêtre, à écrire entre les balises <head> et </head> de votre squelette article.html, et dont voici le code :
<script language="javascript">
<!--
// ouverture d'une fenêtre pour afficher une image
function fenetre(image, largeur, hauteur, titre) {
window.open("album_image.php?img=" + image + "&larg=" + largeur + "&haut=" + hauteur + "&titre=" + escape(titre), "", "width=" + largeur + ",height=" + hauteur);
}
-->
</script>Ce petit script ouvre une nouvelle fenêtre aux dimensions de l’image. Cette fenêtre charge une page album_image.html, dont voici le code intégral :
<?php
if (isset($_GET["titre"]) && $_GET["titre"]) $titre = js_decode($_GET["titre"]);
else $titre = "";
function js_decode($texte) {
return preg_replace("/%u([\d]+)/", "&#x$1;", $texte);
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title><?php echo $titre; ?></title>
</head>
<!-- supprime toute marge autour de la page -->
<body style="margin:0;">
<?php
echo "<img src=\"" . $_GET["img"] . "\" width=\"" . $_GET["larg"] . "\" height=\"" . $_GET["haut"] . "\" border=\"0\" />";
?>
</body>
</html>Pagination des vignettes
C’est exactement le même système que la fonction paginationImages() du cas 2.
<!-- pagination des vignettes -->
<div class="album-pagination">
<?php paginationVignettes($id_article, $nb_images); ?>
</div>
<?php
function paginationVignettes($id_article, $nb_images) {
// affiche des liens permettant d'afficher les vignettes précédentes et suivantes par lot de 12
if ($nb_images > VIGNETTES_PAGE) {
$debut_vignette = $_GET["debut_vignette"];
if ($debut_vignette >= VIGNETTES_PAGE)
lienPage($id_article, ($debut_vignette-VIGNETTES_PAGE), "images précédentes", "précédentes");
echo " images ";
if ($debut_vignette < $nb_images-VIGNETTES_PAGE)
lienPage($id_article, ($debut_vignette+VIGNETTES_PAGE), "images suivantes", "suivantes");
}
}
function lienPage($id_article, $image, $titre, $texte) {
// affiche un lien avec les paramètres en argument
echo "<a href='article.php3?id_article=$id_article";
echo "&debut_vignette=$image' title='$titre'>$texte</a>";
}
?>Exemple
4e cas : affichage de vignettes et d’une image de taille intermédiaire
Ce cas est une variante du 3e cas. Mais il y a quelques différences. Voici comment ça fonctionne :
- comme indiqué dans le schéma plus haut, la page comprend 2 parties : les vignettes à gauche et une image en taille intermédiaire à droite,
- un clic sur une vignette, affiche l’image correspondante en taille intermédiaire (donc à droite de la page),
- un clic sur cette image intermédiaire ouvre une fenêtre flottante avec l’image en taille réelle,
- des liens de pagination permettent de passer d’un lot de vignettes à l’autre,
- des liens de pagination permettent de passer d’une image en taille intermédiaire à l’autre (avec un suivi des vignettes si on change de lot)
Comme il y a double pagination (vignettes et image en taille intermédiaire), on aura besoin de 2 paramètres dans l’url (en plus de id_article) : debut_vignette et debut_image.
Il y a une alternative, ce serait d’afficher l’image en taille réelle sous les vignettes. Ca permettrait de s’affranchir de la fenêtre flottante et de laisser plus de place en largeur aux vignettes. Mais ça oblige à faire un défilement vertical, au risque que certains utilisateurs ne sachent pas qu’il y a une image en-dessous.
Valeurs à initialiser
<?php define("VIGNETTES_PAGE", 8); ?>
<BOUCLE_principale(ARTICLES){id_article}>
<?php $id_article="#ID_ARTICLE"; ?>
...
</BOUCLE_principale>Pas de changement par rapport à l’exemple 3. Seulement la valeur, 8 au lieu de 12, car il y a moins de place.
Boucle nb_images
Idem que le cas 1.
Boucle d’affichage des vignettes
<B_vignettes>
<?php
$debut_vignette = isset($_GET["debut_vignette"]) ? $_GET["debut_vignette"] : 0;
$id_vignette = $debut_vignette;
?>
<BOUCLE_vignettes(DOCUMENTS){id_article}{extension==jpg|png|gif}{mode=document}{debut_vignette,8}>
<?php
lienPage($id_article, $debut_vignette, $id_vignette, "agrandir l'image", "#LOGO_DOCUMENT");
$id_vignette++;
?>
</BOUCLE_vignettes>
</B_vignettes>
<?php
function lienPage($id_article, $vignette, $image, $titre, $texte) {
// affiche un lien avec les paramètres en argument
echo "<a href='article.php3?id_article=$id_article";
echo "&debut_vignette=$vignette&debut_image=$image'";
echo " title='" . htmlentities($titre, ENT_QUOTES) . "'>$texte</a>";
}
?>Chaque vignette de la boucle vignettes est entouré d’un lien, qui rechargera la page avec les 2 paramètres debut_vignette et debut_image :
- debut_vignette est le rang de la 1re vignette du lot : au rechargement de la page, on affichera VIGNETTES_PAGE vignettes à partir de ce rang
- debut_image est le rang de la vignette en cours : au rechargement de la page, c’est l’image correspondante à cette vignette qui sera affichée en taille intermédiaire.
Pagination des vignettes
<div class="album-pagination">
<?php paginationVignettes($id_article, $nb_images); ?>
</div><?php
function paginationVignettes($id_article, $nb_images) {
// affiche des liens permettant d'afficher les vignettes précédentes et suivantes par lot de 10
if ($nb_images > VIGNETTES_PAGE) {
$debut_vignette = $_GET["debut_vignette"];
if ($debut_vignette >= VIGNETTES_PAGE)
lienPage($id_article, ($debut_vignette-VIGNETTES_PAGE), ($debut_vignette-VIGNETTES_PAGE), "vignettes précédentes", "<<");
else echo "<<";
echo " vignettes ";
if ($debut_vignette < $nb_images-VIGNETTES_PAGE)
lienPage($id_article, ($debut_vignette+VIGNETTES_PAGE), ($debut_vignette+VIGNETTES_PAGE), "vignettes suivantes", ">>");
else echo ">>";
}
}
?>Cette fonction de pagination permet de passer d’un lot de 8 vignettes à l’autre. Le paramètre d’url debut_image est le même que le paramètre debut_vignette, car en cas de changement de page, par défaut l’image intermédiaire correspond à la première vignette du lot.
Affichage de l’image intermédiaire
<BOUCLE_photo(DOCUMENTS){id_article}{extension==jpg|png|gif}{mode=document}{debut_image,1}>
<!-- affichage de la première photo de la liste (par défaut) -->
<?php afficherImage("#URL_DOCUMENT", "#LARGEUR", "#HAUTEUR", "[(#TITRE|entites_html)]", 400, 400) ?>
<!-- affichage de la légende (titre et descriptif) de la photo -->
<dl class="album-photo-titre">
<dt>[<strong>(#TITRE)</strong>]</dt>
[<dd>(#DESCRIPTIF)</dd>]
</dl>
</BOUCLE_photo>
<?php
function afficherImage($image, $largeur, $hauteur, $titre, $max_larg=null, $max_haut=null) {
// affiche l'image en vraie grandeur, mais avec des limites $max_larg et $max_haut
echo "<a href='javascript:fenetre(\"" . $image . "\", $largeur, $hauteur, \"" . htmlspecialchars($titre) . "\")' title=\"agrandir l'image\">";
if ($max_larg || $max_haut) {
if ($max_larg==null) $taux = min($max_haut/$hauteur, 1);
elseif ($max_haut==null) $taux = min($max_larg/$largeur, 1);
else $taux = min($max_larg/$largeur, $max_haut/$hauteur, 1);
$largeur = floor($largeur * $taux);
$hauteur = floor($hauteur * $taux);
}
echo "<img src='$image' width='$largeur' height='$hauteur' border='0' />";
echo "</a>";
}
?>Cette boucle affiche l’image intermédiaire dont le rang est indiqué par le paramètre d’url debut_image. D’où le critère {debut_image,1}. Cette image est limitée à 500 pixels en largeur et 400 pixels en hauteur. Comme dans le cas précédent pour les vignettes, l’image est entourée d’un lien qui provoquera l’ouverture d’une fenêtre avec l’image en taille réelle. On aura donc besoin du même script Javascript que dans le 3e cas, ainsi que de la page album_photo.html.
Pagination de l’image intermédiaire
La pagination de l’image intermédiaire fonctionne comme celle du 1er cas (une seule image affichée avec 2 liens « précédent » et « suivant »). Mais il y a une différence. L’image intermédiaire est une image agrandie de l’une des vignettes affichées. Si, par le biais des liens « précédent » et « suivant », on passe à une image qui ne correspond pas à une des vignettes affichées, il faudra aussi changer de lot de vignettes et donc modifier la valeur du paramètre d’url debut_vignette.
Par exemple, vous avez 8 vignettes par page. Vous faîtes défiler les images en taille intermédiaire jusqu’à la 8e. Maintenant si vous cliquez sur « suivante », vous allez afficher la 9e image. Mais elle correspond à la 1re vignette du lot suivant. Donc il faudra aussi afficher les 8 vignettes suivantes.
<div class="album-pagination">
<?php paginationImage($id_article, $nb_images); ?>
</div>
<?php
function paginationImage($id_article, $nb_images) {
// affiche des liens permettant d'afficher les images précédente et suivante
if ($nb_images > 1) {
$debut_image = $_GET["debut_image"];
if ($debut_image > 0) {
$debut_vignette = floor(($debut_image-1) / VIGNETTES_PAGE) * VIGNETTES_PAGE;
lienPage($id_article, $debut_vignette, ($debut_image-1), "image précédente", "précédente");
}
echo " image ";
if ($debut_image < $nb_images-1) {
$debut_vignette = floor(($debut_image+1) / VIGNETTES_PAGE) * VIGNETTES_PAGE;
lienPage($id_article, $debut_vignette, ($debut_image+1), "image suivante", "suivante");
}
}
}
?>Exemple

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
