| *** Généralités sur le plugin « Jeux » *** |
|---|
- Auteurs :
Patrice VANNEUFVILLE
Maïeul ROUQUETTE (gestion des scores)
- Point de départ :
Le 2 décembre 2006
- Compatibilité :
Toutes version de SPIP v3.0.x ou v2.x.x
Pour Spip 1.9, voir ici
- Téléchargements disponibles sur la Spip-Zone :
• « Jeux pour SPIP v3.0 mini
• « Jeux pour SPIP v2.0 mini »
• « Jeux pour SPIP v1.92 maxi ».
Mise en place du plugin :
http://www.spip.net/fr_article3396.html
- Langues :
Pour l’instant, français et un peu d’anglais ou d’italien. Vos traductions sont les bienvenues !
La version pour SPIP v3 est multilingue. Pour les traductions c’est ici : http://www.spip.net/rubrique4.html.
Description : Ce plugin permet de générer de multiples jeux ou exercices à l’intérieur d’un article SPIP (qcm, mots croisés, pendu, devinettes, ...). Il parse le code des jeux tapé dans SPIP, stocke les divers éléments caractéristiques et retourne le code HTML mis en forme.
Dépendances :
Les styles CSS et les fonctions JavaScript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolument être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que les jeux n’ont pas l’apparence voulue, le plugin "Le Couteau Suisse« permet d’insérer automatiquement cette balise sans manipulation de votre part grâce à l’outil »Balise #INSERT_HEAD".
Surcharges :
Vous pouvez modifier l’apparence des jeux prévue par défaut en surchargeant le fichier jeux.CSS.html directement dans votre squelette. Commencez par recopier ce fichier à la racine de votre squelette, puis modifiez les différents styles en fonction de vos préférences.
De même, pour un jeu donné, vous pouvez reproduire cette surcharge avec les fichiers CSS présents dans le dossier mesplugins/jeux/styles/ à recopier/modifier dans le dossier messquelettes/styles/. A l’heure actuelle, quatre jeux possèdent un fichier de styles propre : qcm, pendu, mots croisés et sudoku.
Ce mécanisme de surcharge évite de toucher aux fichiers originaux que vous pourrez mettre à jour sans soucis à l’avenir.
L’affichage du score d’un jeu est surchargeable grâce à l’utilisation d’un fonds. Le fichier à recopier/modifier est : fonds/jeu_score.html.
L’affichage d’un bouton ’Corriger’ ou ’Recommencer’ est également surchargeable (dès la version 2.2.0 du plugin). Les boutons sont ici calculés sur la base d’un fond HTML :
fonds/bouton_{$item}.html. Les fonds livrés nativement dans le plugin sont actuellement :
- Pour la correction : bouton_corriger.html
- Pour la réinitialisation du jeu : bouton_recommencer.html, bouton_reinitialiser.html, bouton_rejouer.html
Syntaxe dans l’article :
Dans le texte de l’article, le code des jeux doit se trouver entre les balises « <jeux> » et « </jeux> ». Ce code est lui-même composé de séparateurs (par ex. : [titre]) placés entre les paragraphes de code.
Evitez de mélanger les séparateurs spécifiques appartenant à des jeux différents dans le code d’un jeu unique.
Les paragraphes de code peuvent parfois contenir des raccourcis typographiques.
Un exemple simple :
<jeux> [titre] La devinette du jour [devinette] Comment appelle-t-on un patron de la nouvelle économie ? [reponse] Un e-responsable </jeux>
Séparateurs spéciaux :
- [titre] : utile pour la plupart des jeux
- [texte] : permet d’insérer un contenu placé tel quel dans le résultat du jeu, par exemple une image ou une séparation mieux marquée entre deux blagues ou deux questions d’un qcm...
- [copyright] : permet d’insérer une mention de Copyright, configurable par CSS.
- [config] : certains jeux peuvent avoir besoin de paramètres de configuration (affichage, difficulté, indices, etc...). Ce séparateur est suivi de lignes sous la forme : parametre = valeur ou Paramètre = valeur (car le plugin est insensible aux accents et aux majuscules).
- [score] : affichage des commentaires de scores. Reportez-vous au paragraphe dédié [ci-dessous.
Attention : afin d’éviter les mauvaises surprises de présentation (sommaires, rubriques, backends, ...) ou les solutions de vos jeux qui apparaissent dans les résumés d’articles, pensez bien :
- soit à placer une introduction dans votre article entre les balises <intro> et </intro>
- soit à remplir le descriptif de l’article.
- soit activer dans le plugin Le Couteau Suisse la lame « Balise #INTRODUCTION ».
Petite note aux usagers de FCKEditor ; ne pas oublier d’ajouter la ligne suivante dans fckconfig.js :
FCKConfig.ProtectedSource.Add(/<jeux[\s\S]*?\/jeux>/gi);
Liens utiles : Grâce à Olivier Gautier, visitez http://spip.ac-rouen.fr/?article37 afin d’avoir un tutoriel sur : installer le plugin jeux, créer un pendu, créer un QCM ou QRM, créer un texte à trous.
Modules actuels :
- Insérer un QCM (ou un quiz...)
- Insérer une grille de mots-croisés
- Insérer une grille de sudoku
- Insérer un exercice à trous
- Insérer un jeu de points à relier
- Insérer une poésie
- Insérer une citation ou une blague
- Insérer une devinette ou une charade
- Insérer un diagramme de positions d’échecs
- Insérer un jeu de pendu
- Insérer un jeu multiple (grappe de jeux)
- #
- Forum
Formulaires Ajax :
Si votre version du plugin est supérieure à la 1.1 et que celle de votre SPIP est supérieure à la 2.0, alors les jeux peuvent fonctionner en Ajax. C’est à dire qu’il n’y a plus besoin de recharger toute la page lorsqu’on veut voir la correction.
Pour appeler (sous SPIP >=2.1 et plugin Jeux mis à jour) un jeu en utilisant l’API CVT de SPIP, il faut d’abord créer le jeu en partie privée, puis utilier dans vos articles le raccourci suivant : <formulaire|jeu|XX> (XX est l’id du jeu).
Collaboration avec d’autres plugins :
- Le plugin CFG (optionnel) pour la configuration des résultats
- Le plugin Le Couteau Suisse (optionnel) pour la balise #INTRODUCTION et la gestion des jeux supprimés.
- Le plugin Corbeille (optionnel) pour la gestion des jeux supprimés.
- Le plugin Crayon (optionnel) pour éditer des jeux enregistrés en base. Le plugin vous offre une page de test : jeu.html. Si votre jeu a pour id XX, alors vous pourrez le crayonner et le tester directement en tapant l’adresse suivante : www.monsite.toto/?page=jeu&id_jeu=XX.
Remerciements :
- Mathieu GIANNECCHINI : à l’origine des QCM (questions à choix multiples)
- Maïeul ROUQUETTE : à l’origine des mots-croisés
- François SCHREUER : à l’origine des diagrammes d’échecs
- Peut-être vous ? N’hésitez pas à proposer vos projets.
Il reste encore à faire :
- Ajouter de nouveaux jeux
- Ajouter de nouvelles traductions (sous SPIP>=3.0, utilisez l’interface de traduction suivante : http://www.spip.net/fr_rubrique4.html).
Afin d’afficher un commentaire en fonction du score obtenu, utilisez le séparateur optionnel [score]. Vous devez ici définir des catégories de résultats, soit en nombres de points, soit en pourcentages, selon la syntaxe suivante : « XX% : », « XXpt : » ou « XXpts : » (où XX est un nombre au début d’un paragraphe). En gros, une ligne commençant par « XXpts : » signifie : voici le commentaire affiché si vous atteignez les XX points. Un peu comme un seuil de déclenchement.
Voici un premier exemple sur un jeu de 6 points, avec 5 catégories de résultats (0 point, 1 ou 2 points, 3 ou 4 points, 5 points et 6 points) :
[score] 0pt: Vous devez vraiment réviser. Recommencez ! 1pt: Vous n'avez pas la moyenne. Recommencez ! 3pts: Votre score peut encore être amélioré. Recommencez ! 5pts: Presqu'un sans faute. Félicitations ! 6pts: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0 pt | 1 ou 2 pts | 3 ou 4 pts | 5 pts | 6 pts |
|---|---|---|---|---|---|
| Commentaire : | "0pt:« | »1pt:« | »3pts:« | »5pts:« | »6pts:" |
Voici un second exemple en pourcentage avec 4 catégories :
[score] 0%: Il est urgent de réviser. Recommencez ! 30%: Vous n'avez pas la moyenne... Recommencez ! 50%: Ce n'est pas encore parfait... Recommencez ! 100%: Vous êtes vraiment un as. Félicitations !
Voici comment sont choisis les commentaires ci-dessus en fonction du score :
| Score obtenu : | 0% à 29.99% | 30% à 49.99% | 50% à 99.99% | 100% |
|---|---|---|---|---|
| Commentaire : | "0%:« | »30%:« | »50%:« | »100%:" |
Enregistrements des scores / jeux en base de donnée :
Le plugin permet aussi d’enregistrer en base les scores des joueurs. Voir ici pour plus d’informations.
| *** Insérer un QCM (ou un quiz...) *** |
|---|
- module : qcm.php
- séparateurs obligatoires : [qcm] (ou [quiz]), [qrm]
- séparateurs optionnels : [titre], [texte], [copyright], [score]
- plusieurs [qcm] ou [qrm] entre entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
trou=auto // taille du trou affiche en cas de proposition unique Une_par_une = non // affiche les questions une par une Corrections = oui // corrige chaque réponse (juste ou fausse) et affiche les précisions éventuelles Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Points = oui // affiche éventuellement les points dans les questions Max_radios = 5 // nombre maximal de boutons radios affiches avant le choix d'une liste deroulante Colonnes = 1 // nombre de boutons (type radio ou a cocher) par ligne Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = reinitialiser // fond utilise pour le bouton 'Reset'
- [qcm] est l’abréviation de « questions à choix multiple, mais réponse unique ». Moins de 5 propositions de réponse sont présentées sous forme de bouton radio et sous forme d’une liste au-delà. L’utilisateur ne peut donc choisir qu’une seule réponse à chaque question, même si plusieurs propositions peuvent être justes.
- [qrm] est l’abréviation de « questions à réponses multiples ». Les propositions sont présentées sous forme de cases à cocher. L’utilisateur peut donc choisir de cocher plusieurs réponses pour une même question. Par défaut, les réponses justes rapportent 1 point et les réponses fausses -1 point. Le score final ajoute les points de chaque proposition.
- [quiz] est un équivalent à [qcm].
Dans le paragraphe précédé par [qcm] ou [qrm], la syntaxe est la suivante :
Q Intitulé de la question P1 Texte de la proposition 1 P2 Texte de la proposition 2 ... Pi Texte de la proposition i Rj (indique que la bonne réponse est la proposition j)
Donc, si la bonne réponse est la proposition 2 on indiquera « R2 ».
Attention, les majuscules sont requises pour : « Q, Pi et Ri ».
Il est possible de préciser les points attribués à chaque réponse :
P1.-2 Texte de la proposition 1 à -2 points P2.4 Texte de la proposition 2 à 4 points R2
Veuillez à ce que la bonne réponse attribue toujours le nombre maximal de points.
S’il faut expliquer le choix (bon ou mauvais) de l’utilisateur lors de la correction, on peut ajouter des commentaires :
P1 Proposition 1|Et un commentaire 1 ! P2 Proposition 2|Et un commentaire 2 !
Si plusieurs bonnes réponses sont possibles, il suffit de séparer les Ri par un espace :
R1 R3 R4
En fonction du nombre de questions posées, il faut prévoir plusieurs paragraphes précédés des séparateurs « [qcm] » ou « [qrm] ».
Un exemple :
<jeux> [titre] Un titre pour le QCM ! [qcm] Q Une question bla bla P1 Une proposition 1 P2 Une proposition 2 P3 Une proposition 3 (la bonne réponse) R3 (la réponse 3 est la bonne !) [qcm] Q Une question encore P1.2 Une proposition à 2 points (la bonne réponse) P2 Une proposition 2|Lisez bien la question... R1 [qrm] Q Une question pour finir P1 Une proposition 1|En effet 1 ! P2 Une proposition 2|En effet 2 ! P3 Une proposition 3|Lisez bien la question... R1 R2 </jeux>
Cas particulier : si l’utilisateur doit lui-même taper la réponse, il suffit d’une question « Q » et d’une proposition « P ». Exemple :
<jeux> [qcm] Q Citez une planète du système solaire : P Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune </jeux>
La liste des mots valides à placer après « P » peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Pour en savoir davantage sur la syntaxe des listes de mots, lisez le paragraphe « Insérer un exercice à trous » ci-dessous.
Ici, la gestion des points et des précisions est toujours possible :
P.4 Mercure Vénus Terre la+Terre Mars Jupiter Saturne Uranus Neptune|Saviez-vous que Pluton n'est plus une planète ?
Un QCM en démo : http://www.ensemble-claudio-monteve...
| *** Insérer un exercice à trous *** |
|---|
- module : trous.php
- séparateurs obligatoires : [texte] & [trou]
- séparateurs optionnels : [titre], [copyright], [config], [score]
- plusieurs [trou] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
taille=auto // taille des trous indices=oui // afficher les indices ? Couleurs = oui // appliquer des couleurs sur les corrections ? Solution = non // donne la(les) bonne(s) réponse(s) lors de la correction Bouton_corriger = corriger // fond utilise pour le bouton 'Corriger' Bouton_refaire = recommencer // fond utilise pour le bouton 'Reset'
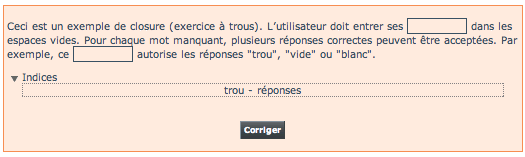
Un exemple :
<jeux> [texte] Ceci est un exemple de closure (exercice à trous). L'utilisateur doit entrer ses [trou]réponses[texte] dans les espaces vides. Pour chaque mot manquant, plusieurs réponses correctes peuvent être acceptées. Par exemple, ce [trou] trou, vide, blanc [texte] autorise les réponses "trou", "vide" ou "blanc". [config] Indices = oui Solution = oui </jeux>

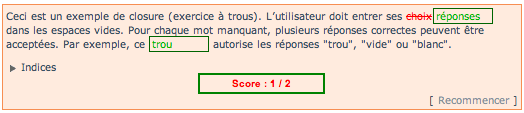
Avec la correction et les couleurs :

Liste des mots :
La liste des mots à placer après [trou] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
- Pour une expression comprenant des espaces, utiliser les guillemets ou le signe +
Par exemple : "afin de" est équivalent à : afin+de
Les minuscules ou majuscules peuvent être utilisées indifféremment pour les réponses ou les propositions.
- Pour une expression sensible à la casse, ajouter « /M » en fin d’expression :
Par exemple : "la France/M" (ou : la+France/M)
- Pour une expression régulière (RegExp), utiliser les guillemets et les virgules comme séparateur :
Par exemple : ",stylo(graphe)?,"
- A propos de la casse, voici quelques expressions équivalentes :"la France/M", la+France/M, ",la France,"
ou, sans casse : "la France", la+France, la+france, ",la france,i"
- Pour un affichage lisible des indices, veillez à ce que la première expression ne soit pas une expression régulière...
Autre exemple :
<jeux> {{Tape les mots ou les expressions suivantes:}} - élève : [trou]élève[texte] - Noël : [trou]Noël/M[texte] - Elle arrive à l'école. : [trou]Elle+arrive+à+l'école./M[texte] - Où es-tu ? : [trou]Où+es+tu+?/M[texte] - Je suis là ! : [trou]Je+suis+là+!/M[texte] - (3x10)-4+2=28 : [trou]"(3x10)-4+2=28"[texte] - <html>http://ecole-ybarau</html> : [trou]"<html>http://ecole-ybarau</html>"[texte] - <html>mon.adresse@barau.fr</html> : [trou]"<html>mon.adresse@barau.fr</html>" [config] Indices = non Solution = oui </jeux>
| *** Insérer un jeu de Points à relier *** |
|---|
- modules : relier.php, relier.js et relier.css
- séparateur obligatoire : [gauche]
- séparateurs optionnels : [droite] [solution] [config] [texte] [titre] [copyright]
- paramètres de configuration par défaut :
Couleur lignes = rouge // couleur lors du jeu Couleur erreurs = noir // couleur lors de la correction Espace vertical = 40 // espace vertical entre les points (en pixels) Espace horizontal = 140 // espace horizontal entre les points (en pixels) Marge horizontale = 30 // marge droite et gauche (en pixels) Transparence = non // couleur de transparence des images Recadre auto = non // recadrage automatique des images Compteur = non // Affichage d'un compteur de secondes Aléatoire = non // mélange des colonnes de droite et de gauche Tout relier = oui // faut-il relier tous les points pour la bonne réponse ?
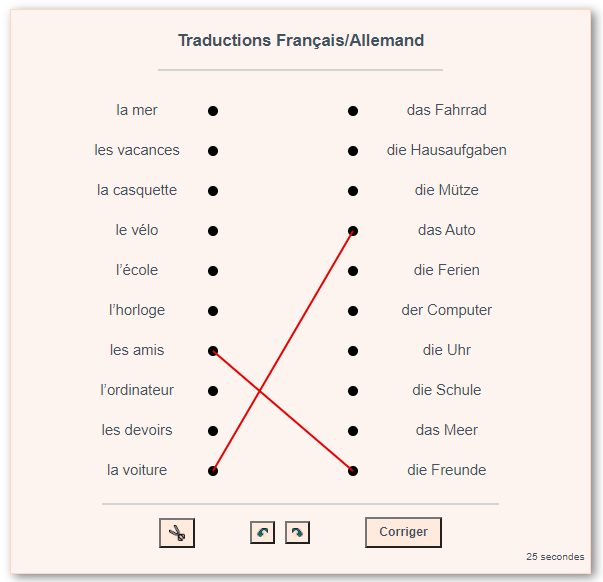
Exemple visuel :

Dont voici le code :
<jeux> [config] Aléatoire = oui Compteur = oui [titre] Traductions Français/Allemand [gauche] la voiture l'ordinateur l'horloge l'école le vélo les devoirs les amis la mer les vacances la casquette [droite] die Uhr das Fahrrad das Meer der Computer die Schule die Hausaufgaben die Ferien die Freunde die Mütze das Auto [solution] 10, 4, 1, 5, 2, 6, 8, 3, 7, 9 </jeux>
Comme vous pouvez le constater, la syntaxe est très simple :
- Le séparateur
[gauche]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[droite]précède la liste des éléments de la colonne de gauche (un élément par ligne) - Le séparateur
[solution]précède la solution (liste de nombres séparés par des virgules).
Veillez noter que le retour à la ligne manuel SPIP (« _ » en début de ligne) est possible à l’intérieur d’un libellé d’élément. Par exemple la liste suivante contient 3 éléments à placer dans la colonne de droite :
[droite] {{C'est un point d'orgue}} {{Il augmente la durée de la _ note placée sous ce signe}} {{On joue plus fort la note _ placée sous ce signe}}
La solution a trois syntaxes possibles :
- Syntaxe exhaustive :
[solution] 1=3, 4=2, 3=2, 2=5, 5=4
Il faut lire cette ligne comme ceci : le 1er élément de gauche doit être relié au 3e élément de droite, le 4e élément de gauche doit être relié au 2e élément de droite, etc.
- Syntaxe simplifiée :
[solution] 1=5=2=3, 2=4=6
équivalente à :[solution] 1=5, 1=2, 1=3, 2=4, 2=6
- Syntaxe très simplifiée :
[solution] 5, 2, 3, 4, 1
équivalente à :[solution] 1=5, 2=2, 3=3, 4=4, 5=1
Si la solution n’est pas spécifiée (séparateur [solution] absent), alors le plugin considère que le 1er élément de la colonne de gauche doit être relié au 1er élément de la colonne de droite, et idem pour tous les autres éléments. Exemple par défaut d’un jeu qui aurait 5 éléments dans chaque colonne, et dont la solution ne serait pas spécifiée :[solution] 1, 2, 3, 4, 5
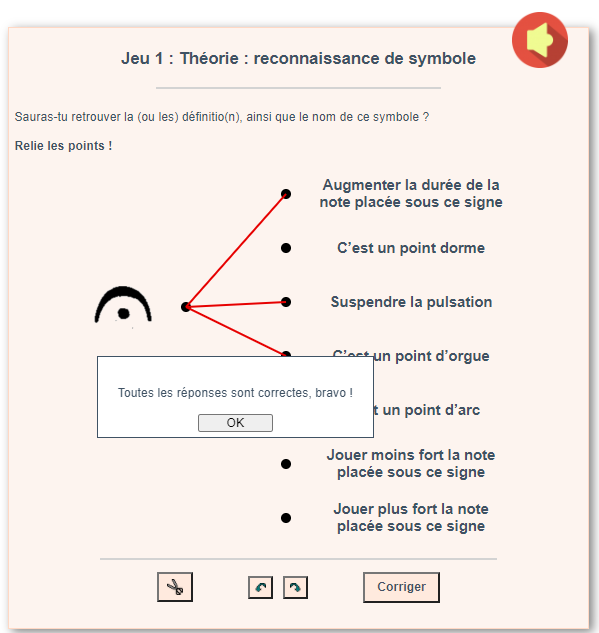
L’option « tout relier » :
Cette option permet d’autoriser des points non reliés, comme dans l’exemple suivant, où le joueur doit trouver exactement les 3 bonnes réponses :

Dont le code source est :
<jeux>
[titre]
Jeu 1 : Théorie: reconnaissance de symboles
[texte]
<vignette1139|right|largeur=60|haut=-8em>
Sauras-tu retrouver la (ou les) définition(s), ainsi que le nom de ce symbole ?
{{Relie les points !}}
[gauche]
<image1349>
[droite]
{{C'est un point d'orgue}}
{{C'est un point d'orme}}
{{C'est un point d'arc}}
{{Suspendre la pulsation}}
{{Augmenter la durée de la
_ note placée sous ce signe}}
{{Jouer plus fort la note
_ placée sous ce signe}}
{{Jouer moins fort la note
_ placée sous ce signe}}
[solution]
1=1=4=5
[config]
Espace vertical = 54
Espace horizontal = 100
Compteur = non
Aléatoire = oui
Transparence = blanc
Recadre auto = 80%
Tout relier = non
</jeux>Un cas particulier : une seule image !
Le plugin peut créer un jeu de points à relier sur la base d’une seule image fixe préparée à l’avance. Seuls les points sont placés automatiquement à l’affichage du jeu.
Dans ce cas, le séparateur [droite] n’est pas utilisé, et le séparateur [gauche] est utilisé de cette façon :
Syntaxe générale :
imageNNNN (nbPtsG, nbPtsD) (offsetX%, offsetY%) (margeG%, margeD%)
Exemple : [gauche] image1341 (7, 7) (10%, 15%) (7.5%, 7.5%)
ou : [gauche] image1341 7, 7, 10%, 15%, 7%, 7%
ou : [gauche] image1341 7 7 10% 15% 7% 7%Significations :
- NNNN : identifiant du document SPIP utilisé (une image dans ce cas !)
- nbPtsG : nombre de points à relier qu’il faut créer à gauche
- nbPtsD : nombre de points à relier qu’il faut créer à droite
- offsetX% : pourcentage de distance horizontale entre les deux colonnes de points
- offsetY% : pourcentage de distance verticale entre les points
- margeG% : pourcentage de distance entre le bord gauche et la colonne de points de gauche
- margeD% : pourcentage de distance entre le bord haut et le premier point du haut
À noter :
- Les 6 nombres figurant après l’identifiant de l’image sont obligatoires et ne peuvent être mélangés.
- Le pourcentage (« % ») est obligatoire pour les 4 derniers nombres
- Les caractères non numériques qui séparent les 6 nombres obligatoires sont au choix.
- L’image étant figée, l’option « Aléatoire » ne doit surtout pas être utilisée.
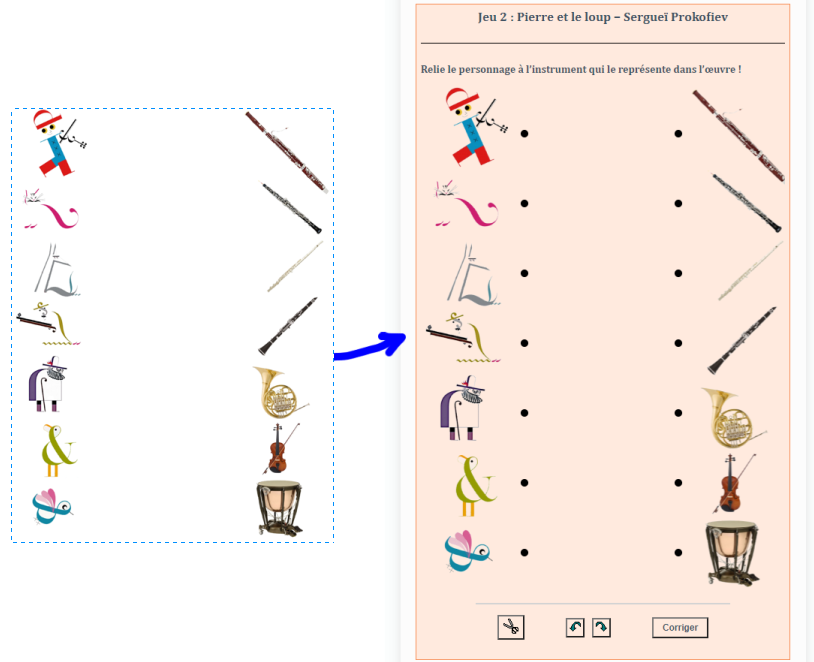
Voici un exemple de code :
<jeux> [titre] Jeu 2 : Pierre et le loup – Sergueï Prokofiev [texte] {{Relie le personnage à l’instrument qui le représente dans l’œuvre !}} [gauche] image2089 7 7 41% 13.9% 27% 9.5% [solution] 6, 4, 5, 7, 1, 2, 3 [config] Transparence = blanc </jeux>
Et voici l’image d’origine (à gauche) qui sert de support au jeu (à droite) :
| *** Insérer une poésie *** |
|---|
- module : textes.php
- séparateurs obligatoires : [poesie]
- séparateurs optionnels : [titre], [auteur], [recueil]
- plusieurs [poesie] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [titre] Messieurs les petits oiseaux [poesie] Messieurs les petits oiseaux, On vide ici les assiettes ; (...) Venez donc manger et boire, Messieurs les petits oiseaux. [auteur] Victor HUGO [recueil] L'art d'être grand père, 1877 </jeux>
| *** Insérer une citation ou une blague *** |
|---|
- module : textes.php
- séparateurs obligatoires : [citation] ou [blague]
- séparateurs optionnels : [titre], [auteur] ou [recueil]
- plusieurs [citation] ou [blague] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut : aucun
Un exemple :
<jeux> [citation] L'amour est aveugle, il faut donc toucher. [auteur] Proverbe brésilien </jeux>
| *** Insérer une devinette ou une charade *** |
|---|
- module : devinettes.php
- séparateurs obligatoires : [devinette] ou [charade]
- séparateurs optionnels : [reponse], [titre], [texte], [config]
- plusieurs [devinette] ou [charade] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
reponse = oui // afficher la réponse ? envers = oui // retourner la réponse ? taille = 10 // taille de la police utilisée
Deux exemples :
<jeux> [devinette] Comment appelle t-on un patron de la nouvelle économie ? [reponse] Un e-responsable [devinette] Quel est le point commun entre un contrôleur des impôts et un spermatozoïde ? [reponse] Tous les 2 ont 1 chance sur 3 millions de devenir un jour un être humain. [config] Réponse = oui </jeux> <jeux> [titre] Pour les enfants... [charade] {{Mon premier}} se dirige quelque part. {{Mon deuxième}} est la moitié d'un cheveux. {{Mon tout}} vit à la ferme. [reponse] La vache </jeux>

Note : la Librairie GD (graphique dynamique) est obligatoire sur votre serveur pour obtenir des réponses affichées à l’envers. Une image renversée est en effet créée, à condition que la ligne ’reponse = oui’ a été placée après le séparateur [config]
| *** Insérer une simple saisie d’informations *** |
|---|
Ce jeu, surtout utile en mode multi-jeu, permet de collecter des informations qui ne nécessitent pas de correction, comme un pseudo par exemple, ou un message personnalisé.
- module : saisies.php
- séparateurs obligatoires : [texte] & [saisie]
- séparateurs optionnels : [titre], [copyright], [config]
- plusieurs [saisie] entre <jeux> et </jeux> : oui
- paramètres de configuration par défaut :
bouton_corriger=valider // fond utilisé pour le bouton 'Corriger' bouton_refaire=reinitialiser // fond utilisé pour le bouton 'Reset'
Un exemple :
<jeux> [label] prenom Quel est ton prenom ? [saisie] prenom text size=48 [texte] Je suis : [saisie] genre checkbox M = Un garcon F = Une fille [label] preference Tu préfères : [saisie] preference select bonbons = Les bonbons gateaux = Les gâteaux [texte] Ton message : [saisie] message textarea cols=40 rows=10 value = Ligne 1 Ligne 2 </jeux>
Syntaxe à utiliser après [label] (tous les paramètres sont optionnels) :
(nom) (votre texte)
- nom par défaut : saisie
Syntaxe à utiliser après [saisie] (tous les paramètres sont optionnels) :
(nom) (type) (autres paramètres de la balise)
(valeur 1 = libelle 1, cas d'un type 'select', 'radio' ou 'checkbox')
(valeur 2 = libelle 2, cas d'un type 'select', 'radio' ou 'checkbox')
...
(value = Votre texte par défaut, pour certains types de saisies)
- nom par défaut : saisie
- type par défaut : text
Le nom :
un mot sans espace compose de lettres/chiffres/ :._-
Les types reconnus sont les types HTML :
button, checkbox, color, date, datetime, datetime-local, email, file, hidden, image, month, number, password, radio, range, search, select, tel, text, textarea, time, url, week
- types non reconnus : submit, reset
- type par défaut : text
Les autres paramètres :
permet de compléter la balise HTML <input> ( <select> ou <textarea> le cas échéant)
exemple 1 : cols=40 rows=10
exemple 2 : size=48
| *** Insérer un diagramme de positions d’échecs *** |
|---|

Les caractéristiques de ce jeu ont été placées ici : Insérer un diagramme de positions d’échecs.
Échiquier interactif en JAVA : Afficher des parties d’échecs avec ChessViewerDeluxe.
| *** Insérer un jeu de Pendu *** |
|---|
- module : pendu.php, pendu.js et pendu.CSS
- séparateurs obligatoires : [pendu]
- séparateurs optionnels : [titre], [texte], [copyright], [config]
- plusieurs [pendus] entre <jeux> et </jeux> : non
- paramètres de configuration par défaut :
pendu=1 // Dessin du pendu en noir et blanc regle=non // Afficher la règle du jeu ? indices=non // Afficher les premières et dernières lettres? alphabet=latin1 // Utiliser un clavier latin simple
Le pendu est essentiellement un jeu écrit en JavaScript. Il faut donc que votre navigateur et vos logiciels de protection de l’ordinateur l’autorisent.
L’implémentation de ce jeu est très simple. Il suffit de choisir éventuellement le type de pendu à afficher (voir les dossiers disponibles sous la forme : /jeux/img/penduX) grâce à la configuration pendu=X, puis de renseigner la liste de mots située après la balise [pendu]. Le mot à deviner sera alors choisi au hasard à chaque partie de pendu.
Note : La liste des mots à placer après [pendu] peut accepter les séparateurs usuels : retours à la ligne, tabulations, espaces, virgules, points-virgules ou points.
Les minuscules ou majuscules peuvent être utilisées indifféremment.
N’utilisez aucun accent car le clavier du pendu ne les propose pas au joueur.
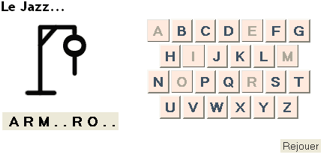
Exemple :
<jeux>
[titre]
Thème : le Jazz...
[pendu]
morton oliver armstrong ellington whiteman henderson nichols
dorsey beiderbecke teagarden freeman kaminsky teschemacher
davis goodman wilson hampton crosby parker gillespie powell monk
clarke johnson mulligan evans hawkins basie coltrane coleman
[config]
Pendu = 2 // pendu en couleur
</jeux>
Concernant l’alphabet utilisé, il est possible d’en choisir un autre ou de l’indiquer en clair à chaque jeu :
[config]
Alphabet = azerty1
Alphabet = A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,ÜVoici les alphabets actuellement disponibles nativement :
latin1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
latinbr : A,B,C,D,,E,F,G,H,I,,J,K,L,M,N,,O,P,Q,R,S,,T,U,V,W,X,,Y,Z,-
azerty1 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N
azerty2 : A,Z,E,R,T,Y,U,I,O,P,,Q,S,D,F,G,H,J,K,L,M,,W,X,C,V,B,N,-
qwerty1 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M
qwerty2 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,,Z,X,C,V,B,N,M,-
qwerty3 : Q,W,E,R,T,Y,U,I,O,P,,A,S,D,F,G,H,J,K,L,Ñ,,Z,X,C,V,B,N,M,-
español1 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,-
español2 : A,B,C,D,E,F,G,H,I,J,K,L,M,N,Ñ,O,P,Q,R,S,T,U,V,W,X,Y,Z,Á,É,Í,Ó,Ú,-
cyrillic1 : А,Б,В,Г,Д,Е,Ё,Ж,З,И,Й,К,Л,М,Н,О,П,Р,С,Т,У,Ф,Х,Ц,Ч,Ш,Щ,Ъ,Ь,Ы,Э,Ю,Я
Notez que la double virgule entraîne un retour à la ligne.
Une autre façon de personnaliser votre alphabet est d’ajouter la ligne suivante dans config/mes_options.php :
define('jeux_alphabet_mesaccents', 'A,B,C,D,È,É,Ê,Ë,Ï,Î,À,Â,Ä,Ô,Ö,Ù,Û,Ü');et puis configurer le jeu comme ceci :
[config]
Alphabet = mesaccentsNote de compatibilité : l’insertion de JavaScript dans les articles par les plugins a été facilitée par Spip 1.9.2. Le jeu du pendu n’est donc pour l’instant pas compatible avec les versions de SPIP antérieures ou égales à 1.9.1. À vos mises à jour !
| *** Insérer une grille de mots-croisés *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer une grille de sudoku *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Des grilles avec le plugin « Jeux »
| *** Insérer un jeu multiple (un groupe de jeux) *** |
|---|
Les caractéristiques de ce jeu ont été placées ici : Les jeux multiples



Discussions par date d’activité
156 discussions
bonjour, merci pour ce plugin tout marche bien, sauf l’affichage :(
par ce que le plug in est dans un div dont la taille est fixe j’aimerai enlever le style de ce div afin qu’il n’ai plus de taille fixee et que le quizz ne deborde plus de mon div a moi
comment faire ?
http://www.equitation-durable.fr/spip.php?page=quizz&id_article=26
si quelqu’un a une piste :)
merci
oups ! le lien a un espace en trop :
http://www.equitation-durable.fr/spip.php?page=quizz&id_article=26
tu peux surcharger (c’est à dire remplacer) les styles css encréant ton propre fichier
jeux.css.htmldans le dossier squelette (reprend le fichier original et modifie le pour ton arrengement)voila
super
merci
:)
bonjour,
j’ai une autre question : est il possible de recuperer le resultat d’un quizz afin par exemple de le mettre dans un cookie et de pouvoir mettre un message du genre : « bravo, vous avez progresse... »
merci
Bonjour,
Si le jeu est défini dans le menu « Jeux » de l’espace privé, les résultats de chaque jeu sont enregistrés dans des tables, que tu peux lire avec une boucle
<BOUCLE_resultats(JEUX_RESULTATS){id_jeu>, ou avec du php.Par contre, seul le dernier résultat est stocké. Mais tu peux toujours le récupérer et le mettre dans des cookies ou autre, en écrivant le code adhoc.
Personnellement, je ne pense pas que le suivi de la progression devrait être une option des jeux, pour ne pas trop compliquer les choses, mais des modèles et/ou plugins pourraient suffire.
Cordialement,
Dans le code source de ta page, je ne vois aucun insert de style dans le header... n’aurais-tu pas oublié de mettre la balise #INSERT_HEAD dans le header de ton squelette ?
bonjour,
merci de votre reponse
en fait, je n’ai pas compris a quoi sert #INSERT_HEADER, donc je ne l’ai pas utilise et ca marche tres bien, finalement
oui, j’ai oublie de dire que le DIV qui avait des tailles fixees, c’est un DIV a moi
:D
donc j’ai corrige mon probleme d’affichage
encore merci
bonjour et merci de votre reponse
a vrai dire, je ne vois pas de menu « Jeux » dans mon espace prive
Tout ce que j’ai fait est de cocher « Jeux dans vos articles » dans l’espace « plug in » ; et puis j’ai ecrit des articles avec la syntaxe decrite
Aurai je oublie qq chose ?
Disons qu’il n’y a aucun style sur les éléments du jeu, ça fait un peu uniforme, mais c’est ton choix. Attention : les autres plugins auront sûrement besoin de cette balise. @+ !
As-tu bien la dernière version du plugin ? Une gestion directe des jeux sur l’espace privé est en cours de développement. C’est accessible dans le menu Edition/Jeux
ah oui, je n’avais pas vu
:)
mais quand je clique, j’ai ce message
Fatal error : Call to undefined function : autoriser() in .../plugins/jeux/exec/inc_boites_infos.php on line 103
:(
Ah je crois bien que cette partie du plugin est réservée à la version 1.93 de SPIP...
Pour moi ça marche bien en 1.9.2d
ah oui mais je suis en 1.9.1
je vais voir comment upgrader...
merci
bonjour,
j’ai bien upgrade en 1.9.2d
:)
je n’ai plus le message d’erreur qui etait donc bien du a ce que j’utilisais spip1.9.1, mais par contre je n’ai rien dans edition/jeux
ce qui est un peu normal puisque je n’ai pas mis de jeux, mais des quizz
donc finalement, ma question serait plutot de savoir s’il y a moyen de recuperer les scores des quizz
:)
merci
La seule façon de gérer les scores d’un jeu est de le créer en privé. Il te faut donc récupérer le code de tes anciens quizz dans le corps des articles et le placer dans de nouveaux quizz privés appelés dans les articles par la balise <jeuXX>
je vais voir ca
merci pour votre reponse
:)
Répondre à ce message
Bonjour,
Avec un jeu de pendu 1.0.07, il y a, dans la page « jeux_voir », ou en visualisation de l’article sur le site privé, le message :
Scripts désactivés : vous ne pouvez pas jouer à ce jeu ici !
JavaScript est pourtant bien activé, et les QCM marchent bien dans ces mêmes pages. Le jeu de pendu fonctionne bien en prévisualisation ou publié sur le site.
Si on ne peut vraiment pas le faire fonctionner sur le site privé, je crois qu’il faudrait changer le message qui est trompeur et dire seulement que le jeu ne fonctionne pas dans « cette page » et qu’il faut le proposer à la publication pour pouvoir le tester.
Et puis, n’oubliez pas que la grande majorité des utilisateurs rédacteurs ne savent absolument pas comment « activer les scripts », ni ce que cela peut bien signifier !
Merci.
Répondre à ce message
Je débute avec Spip (en local). C’est exactement ce que je recherche mais il y a un pb : après un essai raté (message syntax error) dans l’espace public, l’entête du site y compris l’espace privé se couvre de code sur 10 lignes environ et c’est la même chose à chaque fois que j’essaie de réinstaller le plugin. Que faire ?
je sais pas ...
t’a quel version de spip ?
c’est quoi le message ?
le spip utilisé est 1.9.2d et voici ce que j’obtiens en haut de mes pages :
’bigint(21) NOT NULL’, ’date’ => ’timestamp’) ; if (isset($GLOBALS[’meta’][’jeux_base_version’])) $jeux = array_merge($jeux, array( ’type_jeu’ => ’text NOT NULL’, ’titre_prive’ => ’text NOT NULL’, )) ; $jeux = array_merge($jeux, array( ’contenu’ => ’text NOT NULL’, ’statut’ => « varchar(10) DEFAULT ’0’ NOT NULL », ’enregistrer_resultat’=>’enum (« oui », « non »)’, ) ) ; $jeux_key = array( ’PRIMARY KEY’ =>’id_jeu’) ; $jeux_resultats = array( ’id_resultat’ => ’bigint(21) NOT NULL’, ’id_jeu’ => ’bigint(21) NOT NULL’, ’id_auteur’ => ’bigint(21) NOT NULL’, ’date’ => ’timestamp’, ’resultat_court’ => ’int(12)’, ’resultat_long’ => ’text NOT NULL’) ; $jeux_resultats_key=array(’PRIMARY KEY’ =>’id_resultat’, ’KEY id_jeu’ =>’id_jeu’, ’KEY id_auteur’ =>’id_auteur’ ) ; $tables_principales[’spip_jeux’] = array(’field’ => &$jeux, ’key’ => &$jeux_key) ; $tables_principales[’spip_jeux_resultats’] = array(’field’ => &$jeux_resultats, ’key’ => &$jeux_resultats_key) ; global $table_des_traitements ; $table_des_traitements[’CONTENU’][]= ’propre(%s)’ ; ?> etc...
il y a visiiblement un problème avec le fichier base/jeux_tables.php du plugin
essaye de comparer avec celui que tu trouve là,
qui est noralmenr le bon
J’ai remplacé le fichier tables.php d’origine par celui que j’ai récupéré mais malheureusement le résultat est le même.
Bernard, Maïeul,
Il s’agit tout simplement d’un raccourci de programmation « <? » qui n’est pas supporté par tous les serveurs. Je les ai donc remplacés par : « <?php ».
Une simple mise à jour du plugin devrait résoudre le problème.
D’abord, merci pour vos réponses. C’est mieux,moins de perturbations à l’affichage et moins de code mais c’est toujours pas çà. Une fois la mise à jour installée il reste qd même :
’regle’ => « Règles du jeu :
- En partant des chiffres déjà inscrits, remplissez la grille de manière que chaque ligne, chaque colonne et chaque carré de @largeur@ par @hauteur@ contienne une seule fois tous les chiffres de 1 à @max@. »
en entête de l’espace privé et du site public. et après installation impossible de retourner à « gestion des plugins », je n’obtiens que « configuration du site ». Je m’obstine un peu mais c’est parce que je voudrais vraiment utiliser la partie QCM et exercices à trous.
c’est bizarre, bizarre chez toi.
Pour résoudre temporairement le pb, tu peux tenter de remplacer les guillemet anglais (") par des apostrophe (’) la ligne qui correspond dans /lang/sudoku.php(ligne 11)
sans garantie
et normalement, après tout cela, la page de config des plugins devrait marcher
ps : quelqu’un pourrait faire la maj sur la zone, j’ai pas de client svn là où je suis ? (elle est mal équipé décidement cette fac)
As-tu bien vidé le cache ? Bien remplacé la totalité des fichiers ?
Suite du feuilleton : j’ai viré tous les fichiers « Sudoku » qui ne me serviront pas de toutes façons et tout semble fonctionner. Est-ce bien normal ? Si oui merci à tous.
bonjour,
merci pour ce plugin
tout marche bien, sauf l’affichage
:(
par ce que le plug in est dans un div dont la taille est fixe
j’aimerai enlever le style de ce div afin qu’il n’ai plus de taille fixee et que le quizz ne deborde plus de mon div a moi
comment faire ?
http://www.equitation-durable.fr/spip.php?page=quizz&id_article=26
si quelqu’un a une piste
:)
merci
Répondre à ce message
Deux questions de débutant, ou trouve-t-on la librairie GD et où l’installe-t-on ?
Merci
la librairie gd est installé par celui qui vous héberge ... c’est independant de spip
Répondre à ce message
Bonjour,
J’ai un plugin qui n’affiche plus une certaine boite en édition d’article, si et seulement si le plugin jeux est activé.
Je ne suis pas un expert ès plugins, mais est-ce qu’il ne faudrait pas ajouter un point pour ajouter au flux ce qui est retourné par la fonction boite_info_jeux_edit(), c’est à dire écrire :
En tous cas, si je le fais, le plugin jeux ne gêne plus les autres, mais je ne sais pas si c’est la solution correcte.
Cordialement,
Martin
Bien joué. Je te laisse faire la modif dans le code source en SVN ? Si tu n’as pas encore de codes, tu peux les demander sur la liste de spip-zone.
Bonjour,
J’ai envoyé la modification, mais je ne sais pas qui est supposé faire ensuite une nouvelle version du paquet d’installation et lui donner un n° de version.
Cordialement,
Martinus
Hello, merci. La composition des paquets se fait automatiquement toutes les heures. Le numéro de version du plugin par contre, il faut le changer à la main. Mais un petit bug comme celu-là ne nécessite peut-être pas de changement de version...
Répondre à ce message
Bonjour et bravo pour cette contribution !
Juste un petit bug à signaler sur les QCM/QRM :
Si on fait un QRM puis un QCM, et l’option de configuration solution=oui, seul le premier QRM est encadré quand la correction s’affiche.
Avec la config solution=non, ou si le QRM est en dernier, il n’y a pas de problème, toutes les questions sont encadrées.
Si vous pouviez arranger ça, ce serait bien, sinon je vais essayer de me plonger dans votre code mais il me faudra surement du temps...
Cordialement,
Martin
Merci pour ce message. Une mise à jour du plugin règle-t-elle le pb ?
voir la réponse, mise par erreur sur le post précédent...
Ok, ça marche parfaitement !
Cordialement
Martinus
Répondre à ce message
Bonjour,
J’ai créé un jeu avec 2 QCM et un QRM dans l’espace privé, et plusieurs auteurs identifiés on répondu, mais aucun résultat ne s’enregistre : la table spip_jeux_resultats reste vide.
Je n’ai pas mis de [titre] ni de [score] parce qu’il est indiqué qu’ils sont optionnels et que je n’en ai pas vraiment besoin. Le code complet est le suivant :
Bien sûr, "enregistrer les résultats est à « oui » ?
Est-ce qu’il manque autre chose ?
Si vous avez une idée, je suis preneur !
Merci.
En principe tout est bon. Essaie avec une mise à jour du plugin ?
Bonjour,
J’ai téléchargé le plugin mercredi dernier, et apparemment il n’y a pas eu de modification depuis.
Voici le début du code html généré, quand je mets le qrm en premier (sur site de test).
Est-ce que la dernière balise div n’est pas en trop, et ne ferme pas la classe jeux_cadre alors qu’il y a d’autres questions ?
Salutations d’un blésois.
Martin
Un blésois peut-être musicien ?
... Ne nous égarons pas ;-)
Hélas vous faites erreur. Le plugin a bien été modifié depuis mercredi dernier et la supposition que vous faites est juste.
Voici l’historique du plugin : http://zone.spip.org/trac/spip-zone...
Ok, maintenant ça marche parfaitement !
Cordialement,
Martin
Répondre à ce message
Encore une petite question :
Comment fait-on pour créer des jeux codés dans l’espace privé ?
Faut-il les saisir directement dans la base de données, ou existe-t-il une page de l’espace privé pour cela (je n’en vois pas) ? .
Merci pour votre réponse !
Si vous êtes administrateur, il y a une icône supplémentaire dans le menu ’Edition’.
Assurez-vous d’avoir la dernière version du plugin.
Ooups, merci, j’avais pas vu...
Ca serait quand même bien de le dire dans la doc.
Merci.
Martin
Exact. Mais cette possibilité de créer des jeux en privé reste une fonctionnalité en test...
Répondre à ce message
Pour des raisons d’accessibilité (accessibilité aux handicapé visuels, aux logiciels incapables d’afficher les images, aux postes où les images sont désactivées, possibilité de varier la taille d’affichage, de copier l’information du schéma, d’économie de ressources processeur et bande passante coté pour le client web et le serveur), il est préférable de fournir une version texte des schéma d’échec, à la place d’une image.
Ceci est valable pour tous les afficheurs d’échec.
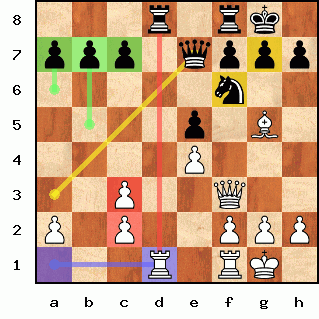
Exemple avec le schéma ci-dessus :
Répondre à ce message
Comment faire pour cacher le nombre de points attribués par question et donc le nombre de réponses ?
exemple : http://www.bilanskine.net/spip/spip.php?article849
merci pour ce plugin fort pratique
FD
Avec la dernière version du plugin, une option de configuration permet de cacher les points :
Je m’aperçois que les styles CSS du plugin Jeux ne sont pas du tout pris en compte... La mise à jour a-t-elle réglé ce problème ?
Une petite chose encore : Le Couteau Suisse et la Barre Typographique (dans laquelle sont ajoutés les nouveaux raccourcis) semblent aussi un peu anciens et devraient sans doute être mis à jour...
parfait et superbe. Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
