

Seules contraintes : il nous faut des images ayant la même largeur et il nous faut numéroter les images. Il suffit pour cela de mettre des chiffres en tant que titre de l’image, et c’est dans cet ordre que les images vont apparaître. Seules les images nommées de la sorte seront prises en charge par le plugin, les images sans titre ou avec un titre commençant avec une lettre seront ignorées. Notez qu’il ne prend en compte que les fichiers gif, jpg et png.
Le fonctionnement
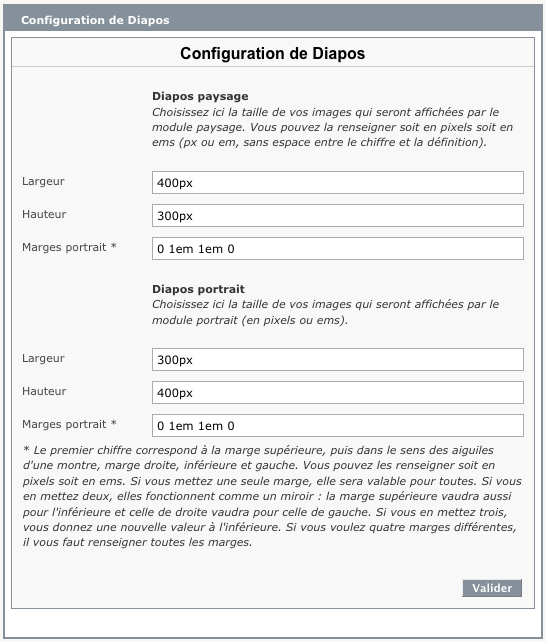
Il y a deux modèles : portrait et paysage. Les dimensions par défaut sont 200px x 258px et 400px x 258 px, respectivement.
Nécessite CFG et Saisies.
Vous pouvez personnaliser la présentation via CFG.


Il suffit d’insérer un modèle avec le numéro de l’article en question, par exemple <diapospoXX> pour les portraits ou <diapospaXX> pour les paysages, où, bien entendu XX représente le numéro de l’article.
Il s’agît tout simplement d’un div au positionnement relative dont on cache les éléments qui dépassent grâce un overflow:hidden. Dans son intérieur un autre div positionné en absolute prend la largeur de la somme des largeurs de toutes les images de notre diaporama, et les repositionne à des intervalles de 7000 millisecondes (plus ou moins 7 secondes).
Un clic sur le numéro force la présentation de l’image respective et un survol sur l’image arrête le défilement. Dès que votre souris sort des limites de l’image, le défilement recommence.
Bien entendu, ça reste à améliorer ;-). Vos suggestions (ou vos critiques) seront les bienvenues.


Discussions par date d’activité
30 discussions
Bonjour,
Le pluging marche-til sur spip 3 ?
Ou il y son équivalent sur spip 3 ?
Je recherche exactement ce genre de pluging iapo très simple avec une pagination comme celle ci.
Même question, je souhaite migrer en spip 3.0
Répondre à ce message
bonjour,
J’ai du mal à afficher les images en diapo avec ce plugin. J’ai suivi toutes les recommandations de ce tuto et je ne vois pas là ou j’ai pêché.
J’ai bien configuré diapos avec CFG
J’ai inséré <diapospo1> dans mon article
Mes images ont la meme taille et sont des JPEG
Mais mes images s’affichent les uns à la suite des autres sur mon site.
ci-après mon code html. Quelqu’un aurait-il une idée ?
Merci beaucoup
J’ai analysé mon code HTML et je pense que les css du plugin diapos ne sont pas pris en compte.
Comment faire ?
Sincerement désolé pour mes posts précédents.
Là je viens de me rendre compte que je suis sous spip 2.0 alors que diapos est compatible qu’avec spip 2.1.
Je réinstalle le tout et je vous fais un retour...
J’ai installé spip 2.1 mais j’ai toujours le meme probleme. Mes images s’affichent les uns à la suite.
Ci-joint image avec un visuel sur mon head et mon tableau contenant les images
Quelqu’un peut il m’aider ?
Merci
Désolé, mais on va dire qu’il vaut mieux tard que jamais. Il me faudrait plus d’éléments pour vous aider, une url, les plugins activés, la température ambiante ;)
Bonsoir Luis,
Merci pour ce plugin qui marchait très bien jusqu’à hier.
J’ai aligné 12 images, la 1re et la 2e c’est ok, la 3 ème ne marche plus elle
m’affiche le numéro 3 sur une page blanche. De la 4e à la 10e c’est ok à nouveau.
les deux dernières affichent les numéros 11 et 12 sur des pages blanches.
Peux tu m’expliquer s’il te plait d’où vient ce disfonctionnement.
Merci bcp,
Bips
Peut-être ces images ont un problème.
Répondre à ce message
Il est tout pété le site en démo... dommage ! :)) Vite, une autre url !! ;p)
Répondre à ce message
Bonjour,
j’ai développé un site sous spip avec les squelettes giseh et je voulais rajouter la possibilité de mettre des diaporamas. J’ai installé cfg et saisies, puis diapos. Mais mes photos s’affiche en mosaïque avec les numéros qui s’affichent à la fin de celle-ci.
Quelqu’un serait-il quel est le problème ? (J’ai suivi le tutoriel et j’ai réessayé plusieurs fois).
Merci d’avance si vous pouvez m’aider.
Répondre à ce message
Merci pour ce plugin qui fonctionne très bien,
simple et efficace !!
Une idée pour rajouter une légende qui change avec chaque photo ...?
Répondre à ce message
Je suis dégoutée,il ne fonctionne pas. rien n’est affiché, pas de message d’erreur.
Je suis en spip 2.1.10. saisie est en 1.9.9 et cfg en 1.15.2.
J’ai bien remarqué le numéro de version dans plugin :
utilise id=« saisies » version=« [1.6.1 ;] » />
J’ai enlevé version= au cas ou mais rien n’y fait.
Un truc me turlupine c’est « Z », je ne sais pas ce que c’est (ou plutôt je ne comprends pas les articles concernant Z) bref faut-il installer un truc en plus ?
Ça fonctionne pourtant chez-moi dans une configuration similaire à la vôtre.
Z c’est Zpip.
Cordialement ;-)
Merci pour votre réponse.
Je vais commencer le pas à pas de zpip on verra bien.
Bonne journée
Répondre à ce message
Bonjour, j’avais le même problème, pas de champ pour ce plugin dans CONFIG.
La solution qui a fonctionné chez moi a été tout simplement de vider le cache.
Voilà, si ça peut servir...
Répondre à ce message
Merci encore de ces contribs.
Autre indice :
Les phénomènes que j’i décrits se produisent dans mon installation LOCALE.
En désespoir de cause, j’ai tenté l’installation sur le site réel, et là, ça marche parfaitement...
Problème avec ma base de données locale, alors (Easyphp 5.3)...
En tous cas, la question ne se pose plus pour mon site...
Merci à tous.
G.C.
Répondre à ce message
Post scriptum
En fait, dans l’article en cours de rédaction les diapos apparaissent bien,mais dans la partie publique, seuls les numéros apparaissent et défilent... Pas la moindre image...
GJ
Je ne vois pas, avec le éléments que vous donnez, où peut se situer le problème. Déjà en ce qui concerne le comportement de CFG, je dirais que le plugin n’est pas correctement installé.
Quelques questions : Quelle version de SPIP ? Quelle type de fichier pour les images ? Quelle taille pour les images ? D’autres plugins installés ? Avez-vous essayé, par exemple, de ne laisser que les plugins strictement nécessaires au fonctionnement de Diapos ?
meme probleme ichez- moi
spip 2.1.2
cfg 1.15.2
cfg ne présente aucun champ
Même config chez moi.
SPIP 2.1.2
CFG 1.15.2
Et je ne reproduis pas le problème
Répondre à ce message
Bonjour à tous,
et merci pour ces contributions éclairantes...
Pour ma part, débutant aussi, je ne réussis pas à accéder à la configuration du plugin : cfg me répond qu’aucun champ n’est trouvé dans diapos (voir image jointe).
D’où peut venir l’erreur ?
Merci d’avance :
GJ
Répondre à ce message
Décalage
Le plugin fonctionne très bien. Pas de soucis ... à un détail près tout de même : de temps, de façon vraiment aléatoire, les images apparaissent « décalées ». Je veux dire par là que tout se passe comme si le glissement n’était pas égal à la largeur de l’image/de la zone visible : du coup, slide après slide, un décalage de plus en plus important apparait, laissant apparaître un petit bout de plus en plus important de l’image suivante.
Un petit coup de
<F5>ou de<Pomme +R>rétablit le bon affichage... jusqu’à la prochaine fois !Si c’était un problème de css, ça se produirait tout le temps, alors je me demande ce que ça peut-être... Quelqu’un a déjà rencontré cela ?
Une url pour voir ? =>www.meubles-du-plessis.com
Oui, et je crois savoir d’où ça vient. Le JS calcule le total de la largeur du block images à déplacer lors de la présentation en additionnant la largeur des images. Le déplacement devrait être ce nombre divisé par le nombre d’images. C’est là où le bât blesse : de temps en temps il se goure avec le déplacement.
OK.... mais du coup, il faut faire quoi, docteur ?
Au passage, une petite question : dans diapos.js, comment faut-il comprendre
var triggerID = $active.attr("rel") - 1; //Quantite des imagesJe devine qu’il compte la présence d’éléments dotés d’un attribut rel mais, que veut dire
$active.Oups. Avec le temps ça me fait un peu spaghetti dans les neurones, mais en relisant le code je m’aperçois qu’il faudrait lire
//Declencheur de la rotation (active moins une image)En lieu et place de
//Quantite des imagesLa quantité est déterminée par
var imageSumPa. Mais je continue à croire que le problème vient du fait qu’il se goure de temps en temps avec la somme des largeurs, autrement dit icivar imageReelWidthPa = imageWidthPa * imageSumPa;, du fait que j’ai pu voir avec Firebug que de temps en temps il ajoute des pixels supplémentaires à la taille de l’image.Pourquoi, mystère. On dirait un bug de padding supplémentaire. Je viens de commiter des CSS sans padding, regarde si ça marche.
Répondre à ce message
peut-on installer le nouveau logiciel de cooliris avec des vidéos sur spip
Répondre à ce message
Prise en compte des photos « non numérotées »
Tu précises que seules les images ayant un titre composé d’un numéro sont prises en compte... C’est assez pénalisant dans la mesure où le rédacteur doit penser à supprimer le titre existant d’une image lorsqu’il souhaite l’intégrer dans le diaporama. Et noter ce titre pour le remettre ensuite quand il décidera de retirer l’image.
Ce serait super de lever cette limite pour pouvoir intégrer n’importe quelle image. Une idée pour y arriver ?
Les images n’ont pas de titre par défaut chez SPIP. L’astuce (si l’on peut l’appeler ainsi), de mettre une chiffre, c’est pour éviter que notre abruti de plugin se goinfre toutes les images de l’article. D’autre part mon plugin date et je doute qu’il mérite une réécriture, à moins que ce ne soit pour l’épitaphe. Il y a d’autres solutions plus élégantes (j’ai vu passer une adaptation d’un plugin jquery — de mémoire, pas sûr cycle plugin, tu dois pouvoir le trouver dans contrib)
A +
... Non, non, je le trouve très bien ce petit plugin ! Faut pas se démoraliser pour si peu ! Entre temps, je pense avoir trouvé une solution à mon problème :
En modifiant dans le modèle .html
rel="#TITRE"par
rel="#COMPTEUR_BOUCLE",ça fonctionne parfaitement bien : les images peuvent conserver leur titre « littéraire »
Si ça peut servir !
Mais il n’y pas d’exclusion et il va prendre TOUTES les images de l’article.
Pas vraiment d’accord avec toi : il est relativement aisé d’intervenir pour éviter que le plugin n’avale pas toutes les images.
Dans les fichiers modèles, les boucles DOCUMENTS peuvent être personnalisées assez finement pour isoler les images que l’on souhaite retenir :
par ex : 0,5 pour limiter le nombre
par num titre si l’on « dote » les titres de numéros de classement
mode=document pour ne prendre que les images du portfolio etc... .
Je préfère nettement jouer sur ce tableau plutôt que d’avoir à modifier les titres un coup dans un sens un coup dans l’autre, non ? C’est tout de même plus conforme à l’esprit de SPIP et de ses boucles, enfin il me semble...
Un autre truc pour aider à l’utilisation de ce plugin que je trouve vraiment très agréable, c’est que contrairement à ce que tu dis, les images n’ont pas besoin d’avoir une taille pile-poil de la même largeur : une succession des filtres image_reduire et image_recadre permettent d’utiliser des images de taille hétérogène. Ils sauront donner à manger au plugin des images devenues homogènes grace à eux. On peut penser en effet que de nombreux rédacteurs ne sont pas des stars de photoshop ou de GIMP ! Enfin, il me semble...
Tiens moi au courant si tes améliorations fonctionnent. De mémoire, quand on avait des tailles différentes ça ne marchait pas.
Si tu appliques un même filtre image-recdre, toutes les images ont bien la même taille ***APRES*** donc, ce que mange le plugin, ce sont bien des images de même taille.
Chez moi, ça fonctionne apparement très bien
Répondre à ce message
Bonjour
je souhaite utiliser ce plugin avec spip 21 et zpip, l affichage sur ma page sommaire se déroule plutot bien pour ce qui est du texte de mon article18, mais meme avec la balise <diapospa18> en interne, le parametrage de mes images 905x370 idem àla boite ; aucune image n apparait !
y aurait il un pb de compatibilité ? Ou suis je égaré ?
demo
Répondre à ce message
Bonjour,
Je suis en train de mettre en place le diaporama sur un site en construction. Je l’ai personnalisé comme décrit dans mon message ci-dessous (20 mars). Il fonctionne parfaitement sous Firefox 3.6.3 et sous Safari 5.0. Cependant... (il y a toujours un cependant :-) ... sous Safari l’affichage des numéros de commande disparait lorsqu’on arrive sur la page. Pour le faire réapparaitre, il faut tantôt recharger la page, tantôt vider le cache, et cela plusieurs fois pour que finalement, de manière aléatoire les numéros finissent par revenir ! Jusqu’à la prochaine fois.
Je ne reproduis pas. D’abord sur Safari 4.xx, puis je me rends compte que il faut télécharger la 5. Je la télécharge et je ne reproduis toujours pas. Puis je cherche votre ancien message, où vous dites, justement, avoir changé les css des numéros. Diantre !
Cela-dit… (il y a souvent un cela-dit ‡-) comment voulez-vous que je vous aide si vous avez personnalisé le monstre mais je ne peux pas le voir ? Par télépathie ? Divination ? Magie ? Téléportation ? Allez, jusqu’à la prochaine fois, vous aussi ‡-)
Très cordialement ‡-)
Merci de votre rapide réaction.
Dans mes modifications, je n’ai touché qu’au fichier CSS, je serais bien incapable de faire autre chose. Pour en avoir le coeur net, j’ai rechargé le fichier CSS d’origine : hélas, le phénomène est toujours là, même après avoir vidé le cache.
Je ne peux malheureusement pas vous donner d’url pour constater de visu car je développe en interne avec MAMP. Toutefois, votre réaction est précieuse, car vous me confirmez que tout fonctionne normalement du côté de Safari. C’est toujours ça... mais je dois dire que je ne vois pas encore comment je vais résoudre ce problème...
Cordialement
Jamais désespérer ;) Si vous avez remis les CSS d’origine, vidé les caches (à la poigne de préférence tmp et local), vérifié que vous avez la dernière version du plugin et le problème persiste il faut jeter l’ordinateur (c’est une blague stupide). Non. Dans l’ordre.
D’abord voilà le problème : il y a une CSS (sûrement une ul li ou bien une du type #ID .classe. élément) qui prend la priorité parce qu’elle a plus de points en ce qui concerne sa spécificité. (voir au hasard, http://articles.nissone.com/2007/04/specificite-css/).
Avez-vous Firefox installé avec Firebug ? Si, oui cherchez quelle CSS prend le pas, sinon courez vite chez Mozilla, téléchargez les deux et prenez le temps de comprendre Firebug (une heure à tout casser pour piger le comportement de base). Vous m’en direz.
Forza, Béat ‡)
Répondre à ce message
Bonjour,
Je suis en train de concevoir un site sur SPIP et je suis en train de rencontrer quelques problèmes au niveau de votre plugin. Avant de poster ce message, j’ai bien sûr vérifié que j’ai installé et activé CFG et Saisies. Je suis en SPIP 2.1.0, mes images portent des numéros comme sur le screen en haut de cette page, elles sont de la même dimension, j’ai attribué le numéro de l’article dans la balise <Diapospa/oXX>... Bref, je ne vois pas ce qui cloche.
Lorsque je vais sur CFG pour personnaliser la présentation, j’ai d’abord cette interface ’incomplète’au lieu de celle de vos screens. Ca, c’est le soucis numéro 1. =)
Vient ensuite un soucis sur l’affichage de la galerie dans mon article. Au lieu de faire aussi beau que vous ou les autres, mes images s’affichent les unes à la suite des autres. Est-ce lié au premier problème ?
Merci d’avance pour votre aide, bonne journée à vous.
Il y a un problème, je crois, avec votre version de CFG. En ce qui concerne la copie d’écran de la configuration de CFG, vous avez raison, j’avais oublié de la changer. Je viens de le faire et voilà ce que vous devriez avoir à l’écran.
Merci de cette réponse très rapide, ça fait plaisir. =)
Alors, j’ai réinstallé CFG et votre plugin diapo, du coup, je n’ai plus l’interface que j’avais lorsque je souhaitais configurer les diapos. Un problème de résolu, je suis rassurée.
Par contre, demeure le soucis des images qui ne se mettent pas en diapo, mais qui s’affichent les unes à la suite de autres , tandis que les chiffres permettant d’aller d’une image à une autre sont toujours en dessous.
Avez-vous vidé le cache ? Avez-vous d’autres plugins installés ? Avez-vous renseigné les dimensions des images dans la configuration ? Votre site est-il visible ?
Oui, je vide le cache régulièrement, et j’ai, effectivement, plusieurs plugins installés (CFG, le vôtre, Couteau Suisse, Menus déroulants Babbibel, Saisies et Porte plume). Pensez-vous que c’est dû à un problème d’incompatibilité ?
J’ai renseigné les mêmes dimensions que vous (400/300 et 300/400).
Hélas, mon site n’est pas encore visible, car je suis actuellement en train de travailler sur son contenu et son ergonomie.
Essayez de désactiver tous les autres plugins, videz manuellement tmp et local et voyez si ça persiste. Vous avez aussi la possibilité de créer un nom de domaine dynamique (de mémoire, no-ip.com). Ça vous permettra de visualiser votre développement en local via le Web.
Bonjour.
J’ai fini par y arriver : le diapo s’affiche ! Merci de vos conseils.
Cependant j’ai encore quelques soucis... Des nouveaux, en fait :
- Si j’ai plus de 20 diapos, le ’compteur’/nombre est caché car la fenêtre est trop petite.
- J’aurais voulu savoir comment faire pour gérer les images horizontales et verticales dans un même article.
- Quand le diaporama défile, il n’affiche pas toujours l’image entière, mais la moitié d’une et de la suivante.
Voici un exemple de diaporama (le site est en construction) ou encore ici. (Dans le dernier lien, il n’y a que des images horizontales. Si vous allez sur le numéro 7, vous verrez que l’image est coupée en deux).
A) Mettez en moins de 20
B) Pas possible de gérer H et V dans le même article
C) J’ai regardé vos images et j’ai pris 3 au hasard
corrida001-aac55.jpg
corrida016-5397b.jpg
corrida015-c4869.jpg
Aucune n’a les mêmes dimensions.
Aucune n’a les dimensions du cadre .fenetrepa (height:300px ; width:400px)
Utilisez un programme comme Photoshop ou Gimp pour les rendre homogènes.
Je veux bien vous aider si vous faites comme c’est expliqué. Si vous faites autrement je crains que je ne puisse pas faire grand chose pour vous aider.
Par ailleurs votre site ne valide pas ni les CSS ni le HTML. Vérifiez ça avant de vous lancer dans des tests de nouveaux plugins ou autres parce que si vos fondements ne sont pas bons vos résultats ne le seront jamais. Pour ce faire utilisez Firefox et ces extensions
http://chrispederick.com/work/web-developer/
http://getfirebug.com/
Cordialement
Répondre à ce message
bonjour,
j’ai crée un article et j’ai télécharger des images comme vous me l’avez dis. Pour les autres plugins j’ai jamais eu de problème car je suivais à la lettre les indications mais pour Diopos ça ne passe pas pour l’instant. Mais je suis pré à faire tout mon possible car jusqu’à maintenant j’ai pas réussi à faire des photos dans mon site à part bien sur les photos à l’intérieur des articles.
Merci.
Avez vous mis
<diapospaXX>(XX représentant le numéro de l’article) dans le texte de l’article ?Répondre à ce message
bonjour,
je suis nouveau et je voudrais utiliser « DIAPOS » mais les explications sont pas trop detaillés donc je voudrais savoir la marche à suivre sur mon espace privé ! je suis très motivé pour réaliser ce diapos sur mon site. Je suis à votre écoute.
Merci d’avance.
Inversons les rôles : je serai à votre écoute une fois que vous ayez rencontré un problème ;-). Installez le plugin et ajoutez quelques images avec les mêmes paramètres (taille, résolution, etc). Une fois-là, si ça ne marche pas, dites-moi quels problèmes vous rencontrez.
Cordialement
Répondre à ce message
Bonjour,
ce diaporama génial et d’une grande simplicité (pour preuve j’ai réussi à le mettre en oeuvre sur mon site !!).
J’ai une petite question, je souhaiterais que le diaporama soit centré sur la colonne dans laquelle il apparait. (voir www.raconte-nous.org). Etant novice sur spip je ne sais dans quel fichier intervenir (peut être le css) et quelle ligne modifier ou ajouter. Quelqu’un pourrait-il m’eclairer ?
merci d’avance !
Bon finalement j’ai dû tricher en insérant mon diaporama dans un tableau que j’ai centré sur ma page avec un div align=center.
Pas forcément « noble » mais efficace !!
Répondre à ce message
Magnifique petit diaporama sans chichis. Il a l’avantage de pouvoir s’insérer facilement dans le fil d’un article. Bravo. J’ai pu facilement modifier la css pour l’adapter à mon design (j’ai sorti les numéros du cadre de la photo pour les placer dans un bandeau en-dessous).
Suggestion pour les évolutions futures : avoir les légendes qui défilent en même temps que les images (la zone Descrition est disponible ;-)
Merci. Je vais voir ça.
Bonjour,
tout d’abord bravo pour ce plugin et sa simplicité !!
J’ai une question pour Béat : je suis novice sur spip et j’aimerais moi aussi placer les numéros dans un cadre sous la photo pourrais-tu m’indiquer les modifs à effectuer dans la CSS ?
@ Charles
Le site pour lequel j’ai fait cette modif n’est pas en ligne, il tourne pour l’instant sur un serveur interne. Je mets une capture d’écran du résultat en fichier joint. J’ai modifié la css « diapo.css.html » il y a près d’un mois et ne suis plus en mesure de commenter ces modifs (ah, la mémoire ;-) Mais si tu compares la css originale avec la mienne tu comprendras bien où il faut agir. Voici donc ma version modifiée :
Répondre à ce message
Bonsoir, Luis,
Eh bien, le plugin à nouveau téléchargé et installé, caches vidés, nettoyage des fichiers dans tmp et local éliminés... ça maaaarrrrche !
Je continue à suivre les messages sur ce plugin, pour découvrir les nouveautés que vous annoncez.
Merci beaucoup pour le suivi que vous avez apporté à mes réponses.
Cordialement,
KMk.
Répondre à ce message
Je viens de trouver ! C’était ma fôôte ! Une nouvelle version devrait être générée automatiquement d’ici une heure je crois. Pour celles et ceux qui ne veulent pas attendre il suffit de modifier diapos_pipelines.php comme suit :
Mais si vous avez un peu de patience, c’est mieux parce que ce n’est pas tout : d’autres choses ont été modifiées.
Mille excuses ;)
Répondre à ce message
Bonjour, Luis,
jquery.js.Mystère...
@ bientôt, KMk.
Déjà je vois que les feuilles de style ne sont pas chargées. Vous devriez avoir les numéros des images en bas oui, mais a droite, dans un fond jaune. Vous utilisez quel navigateur ? Si vous avez Firefox, chargez l’extension Firebug. elle vous permettra de voir ce qui cloche.
Le plugin est correctement installé, je pense, parce qu’on a les numéros (les Titres).
Répondre à ce message
Bonjour,
Bon... mes images sont en .jpg. Je viens d’essayer autre chose et j’ai trouvé la source d’une partie de l’invisibilité du diaporama : il faut télécharger les images non pas avec « Joindre un document » sous l’article, mais avec le bloc « Ajouter une image ou un document » quand l’article est ouvert.
Cependant, pour le moment, j’obtiens mes images en ligne, sans animation...
On progresse, mais le but n’est pas encore atteint. Une petite idée ?
Cordialement,
KMk.
Vous avez vos images correctement présentées, je veux dire avec les numéros (les titres en bas à droite) ? Si tel est le cas c’est peut-être un problème avec JQuery.
Répondre à ce message
Re-bonjour,
<diapospoXX>est inséréet rien... quand j’aurai un peu plus de temps, je ferai un test en désactivant les autres plugins.
Je ne peux pas vous donner d’URL... je teste tout en local au préalable. En attendant, je surveille ce forum.
Bonne continuation !
KMk.
Maintenant que j’y pense quelle type d’images ? Il n’accepte que les jpg, png, et gif.
Répondre à ce message
Bonjour, Luis,
Ayant vu, de bon matin, la nouvelle mouture de ce plugin, je tente ma chance à nouveau... Même config que précédemment :
Et rien... rien n’apparaît. Quand je publie l’article, j’ai juste le portfolio avec mes deux miniatures d’images...
Qu’est-ce que j’ai mal fait ? telle est la question... Une idée ?
Cordialement,
KMk.
Si les dimensions sont renseignées correctement dans la configuration
http://TONSITE/ecrire/?exec=cfg&cfg=diaposà savoir :
Pour la largeur, dans la partie Diapos portrait
150px
Pour la hauteur, dans la partie Diapos portrait
200px
Puis vous l’insérez dans le corps du texte, par exemple
<diapospoXX>Où diapospo implique Diapos portrait et XX le numéro de l’article, je pense que ça devrait marcher. Avez-vous une URL pour voir ?
Une piste : vider le dossier tmp (puisque vous êtes en local vous devez avoir accès au dossier tmp), à l’exception des dossiers uploads et dump (s’il existe). Supprimez aussi les dossiers (dans local) cache-css et cache-js.
Répondre à ce message
Bonjour,
Très intéressée par cette contribution légère, j’ai entrepris de tester (en local).
J’ai fait ce qui suit, mais, telle soeur Anne, ne « vois rien venir »...
J’ai lu le forum, pour voir si je pouvais trouver quelques réponses... celles que j’ai trouvées ont été mises en application...
Une petite idée sur l’origine de l’absence de réaction ?
Par avance, merci !
Cordialement,
KMk.
Je suis en train de finir une nouvelle version qui tient compte des différentes dimensions (grâce aux personnes qu’ont posté leurs difficultés je me suis rendu compte que c’était moi qui n’a vu rien venir ;-).
On pourra déterminer dans une configuration CFG l’hauteur/largeur des images et déclarer deux modèles : portrait et paysage. Je pense finir ça aujourd’hui. Ensuite je ne sais pas si les zips se chargent toutes les heures ou une fois par jour, ce qui veut dire ce soir ou demain matin pour que le zip soit actualisé.
Répondre à ce message
Je suis désolé, je n’arrive pas à le mettre en place ...
C’est le premier plugin que j’installe sur un nouveau site.
j’insère dans mon article le tag
<diapos7>(c’est l’article N°7)quand je consulte l’article sur l’interface publique, je vois juste la première image et rien d’autre ne se passe !
Une idée ?
Merci d’avance
j’utilise spip 2.0.10 sans aucun autre plugin
Les trois images ont mêmes dimensions résolutions ? Avez-vous mis des numéros en tant que titre des images (1,2,3,etc) ? Avez-vous un problème de cache (recharger la page, recalculer la page, le cache du navigateur ? Ou bien, laissez-vous la souris survoler l’image (dans ce cas l’animation s’arrête) ? Avez-vous les numéros, en bas, à droite, des images suivantes ?
Avez-vous cliqué sur ces numéros ?
A +
Bonjour,
merci pour cette réponse rapide, alors :
- J’ai 3 images avec une résolution de 660 × 425 pixels.
- Les caches sont vidés (navigateur et serveur ).
- La souris est placée en dehors du cadre de photo.
- Je n’ai pas les numéro en bas à droite de l’image.
- J’ai insérer le code suivant dans ma page sommaire.html
<INCLURE {fond=diapos}{id_article=7}>- J’ai enlevé le tag
<diapos7>que j’avais mis.- Et pour finir l’article 7 ne contient que 3 photos, elles ne sont pas intégrée dans le corps de l’article, elles sont justes en documents sur le coté de l’article. Le corps de l’article est complétement vide.
Voila un petit état des lieux ...
Encore merci pour le coup de main
Si vous n’avez pas les numéros en bas à droite de l’image, c’est que vous n’avez peut-être pas mis une chiffre comme titre de l’image ? Tiens, tiens, je viens de reproduire le problème : si je ne mets pas les numéros en tant que titre de l’image, j’ai les mêmes symptômes !
Mettez des chiffres dans le titre de l’image. Autre chose par rapport à la cache parfois (et même souvent) quand on travaille avec un plugin la cache es plutôt robuste. Moi, je vide tmp et local/cache-css local/cache-js régulièrement
Essayez d’enlever l’inclure et mettez
<diapos7>dans le texte de l’article
Les photos ont bien un titre ( 1,2,et 3). J’ai vidé le cache comme vous me l’avez indiqué.
Dans l’interface privé je vois mes 3 photos l’une au dessus de l’autre, et en bas de page les numéros 1 2 3 apparaissent.
Cependant dans l’interface public, dans le cadre, la photo 1 apparait et en dessous il y a la moitie de la photo 2, j’ai bien la ligne jaune sous les photos sans numéro ...
J’utilise pour l’instant le squelette par défaut de SPIP avec juste une barre en plus dans le inc-head.html avec un menu « hors spip » avec de l’ajax (jquery-1.2.6.js).
...
Je viens de faire un test en enlevant mon menu dans l’entete .... Ca fonctionne .... La poisse ! C’est mon code qui pose problème ! ;)
Mon problème est le suivant :
J’ai mis 3 images identiques avec des n° différents.
Quand j’appelle l’article dans lequel je n’ai mis que <diapos24>, la première image s’affiche avec les nuùéro en bas à droite mais dès que je clique dessus, l’image part à gauche et la seconde ne s’affiche pas.
Avez-vous une idée ?
Merci, en tout cas, ça a l’air super.
Je crois ne pas bien comprendre. En tout cas, si la première s’affiche avec son numéro, c’est qu’elle a été nommée correctement et il ne trouve pas la deuxième.
C’est la meme chose si je mets 3 images différentes. On ne voit que la première et ensuite, en cliquant sur 2 ou 3, l’image initiale s’échappe à gauche, on ne voit plus d’image et si je clique sur 1 l’image 1 ne revient pas.
En fait, les autres images passent très vite et ne s’arretent pas.
Quelle version de SPIP utilisez-vous ? Les images ont-elles les mêmes dimensions, la même résolution, en RVB ? Sont-elles au formats (au choix) png, jpg ou gif ? Avez-vous numéroté les images dans le champ Titre (1, 2, 3) ?
J’utilise la dernière version de SPIP installée la semaine dernière 2.10.
J’ai désactivé tous les plugins, vidé les cache y compris tmp et les cache de local.
Le rsete est conforme, images de même tailles voire identiques en jpg et titre numérique.
J’essaie en gif.
Voici mon URL
http://www.vivacio.fr/spip/spip.php?article24
Non pas la peine d’essayer en gif. Je suis allé voir votre site. C’est, peut-être, la version de JQuery (1.2.6 chez vous, 1.4.2 chez moi). Sinon, je ne vois pas… Une incompatibilité de Diapos avec les autres plugins ou avec Sarka ?
j’ai aussi essayé sans Sarka mais ca ne marche pas non plus.
C’est JQuery. J’ai essayé avec votre version et je reproduis votre problème. Essayez donc de changer la bibliothèque prive/javascript/jquery.js.
Merci infiniment, je mets à jour mon jquery.
J’ai remplacé le fichier jquery.js par jquery-1.4.2.js et je l’ai renommé jquery.js ??? - Cache vidé ainsi que le dossier tmp et local/cache-js et cache-css, mais cela ne marche toujours pas.
Le chargement de la lib jsquery nécéssite-til de toucher aussi aux fichiers jquery.ifixpng.js, jquery.form.js et jquery.cookie.js ??
Oui pour renommer en jquery.js.
Par contre, ensuite, je ne vois pas plus. Sinon ce qui suit : modifier diapos.css
.fenetre width:510px ; height:328px ;overflow:hidden ; position:relative ;
et mettre vos images à 510 px x 328 px
Si les autres fichiers jquery fonctionnent (ce qui devrait être le cas) tout va bien.
Toujours pas ... Les images de taille 510 sont trop marges pour mon layout central.
En fait je pense qu’il y a peut-être un conflit de library avec le jquery.
Si je trouve ça, franchement, vu mon niveau, ça va me faire passer dans la classe supérieure parce que je ne comprends absolument pas comment fonctionne cette library.
En fait, tout se passe comme si les images étaient toutes collées les unes aux autres.
Essaie 480 x 260
Et avec 480 x 260 ?
Les images de taille 510 sont trop larges
Essayez 480 x 310
Il ne faut pas se déclarer vaincu avant d’être mort.
Je clos la discussion avec un grand hourrah de bonheur !!!
9a marche avec les tailles 440X283 et en changeant les noms des images. Au lieu de mettre les numéros (comme pour les titres), j’ai renommé avec de vrais noms.
Ce plugin est un bonheur ! Merci encore
Vous pourriez aussi le personnaliser pour qu’il ne cache pas certaines parties de vos visuels en descendant le div choix_image
.choix_image (…) bottom :-20px ;
Oui, maintenant que je suis lancée, je vais faire un truc pleine page en intro.
Et merci pour l’info
Répondre à ce message
Depuis le temps que je me casse la tête a trouver des petits diaporamas tout simple et élégant. Enfin !!!!!
Merci
Répondre à ce message
Super génial ! Je viens de l’installer et ça marche nickel !!!!!! Yes ! Merci pour ce plugin simple mais efficace !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
