Nom du Squelette : EGT
- Version du squelette : 0.6
- Auteurs : damazone, sBa (Squelette egt v0.2 pour 1.9)
- Licence : GPL
- Compatibilité SPIP : nécessite SPIP 2 minimum
- Télécharger : Squelette egt pour Spip 2 - 171,3 ko
- Sources : http://zone.spip.org/trac/spip-zone/browser/_squelettes_/egt/
- svn : svn ://zone.spip.org/spip-zone/_squelettes_/egt/
Sommaire
- Principales fonctionnalités et spécificités
- Comportement vis-à-vis d’autres plugins
- Gestion du multilinguisme
- Ce que le squelette n’a pas (ToDo)
- Testé sur ces navigateurs
- Installation et mise à jour
- Personnalisation par mots-clé
Principales fonctionnalités et spécificités
- Validité XHTML 1.0 transitional.
- Squelette accessible ou essayant de l’être...
- Menu dépliable affichant les titres d’articles (menu classique possible).
- Affichage des forums, brèves, pétitions, annuaire de site.
- Utilisation du formulaire_ecrire_auteur à la place de #EMAIL pour éviter le spam.
- Affichage de la date de modification des articles.
- Utilisation de la balise #CHEMIN (déplacement facilité du répertoire contenant les fichiers liés au squelette).
- Balise #INSERT_HEAD présente dans le inc-header appelé sur toutes les pages du squelette.
- Une seule feuille de style (habillage.css), feuille de style pour l’impression des articles.
- Numérotation des articles et des rubriques possible pour définir l’ordre d’affichage sur le site public.
- Page d’erreur 404.
- Filtre de redimensionnement des images (dans les textes des articles, dans l’affichage des colonnes latérales).
- Portfolio des documents présentant une galerie d’images si les documents attachés sont de type image (png, jpg, gif...) repris du squelette-dist de spip2
- Installation automatisée des mots-clé grâce à une page de configuration intégrée à l’espace privé.
- chemin de navigation montrant à tout moment où l’on se trouve dans l’arborescence du squelette
- le bandeau supérieur, le chemin de navigation, la colonne de gauche, un header, un pied de page sont appelés sur toutes les pages du squelette.
- la colonne de droite est différente selon que l’on se trouve sur le sommaire du site, dans une rubrique ou un article.
- intègre une noisette de statistiques (les statistiques doivent être activées) et du nombre de visiteurs connectés grâce au mot-clé « Afficher statistiques »
- intègre une barre de menu horizontal accessskey grâce au mot-clé « Afficher acceskey » pour pouvoir accéder aux parties du site grâce à des touches de raccourci
- intègre une barre de menu horizontal topnav grâce au mot-clé « Afficher topnav »
- rassemble des exemples d’images pour les titres des blocs du sommaire dans le répertoire IMG_exemples/
- prise en compte des documents joints dans les articles et dans les rubriques
Comportement vis-à-vis d’autres plugins
- détecte le plugin crayon permettant d’éditer les champs de style texte directement depuis l’espace public
- détecte le plugin agenda, affiche dans une noisette dans la colonne de droite le mini-calendrier et l’agenda complet, possibilité de s’abonner au fil rss des événements
- détecte le plugin boutons texte agrandi ou pleine page ; des boutons s’affichent dans l’entête du site
- détecte le plugin spip-listes ; un lien dans le menu horizontal de l’entête permet d’afficher le formulaire d’abonnement ; affiche une page avec les courriers qui ont déjà été envoyés
- détecte le plugin splickrbox et possiblité d’afficher dans la colonne de droite un album à la une grâce au mot-clé album une
- compatible avec les plugins accès restreint, agenda, barre typo, boutons d’administration, cfg, couteau suisse, crayons, dump download, enluminures typo, no spam, porte-plume, saveauto, spip-listes, splickrbox, thickbox et bien d’autres...
Gestion du multilinguisme
Dans l’espace privé de spip, il faut d’abord penser à configurer correctement la gestion des langues (configuration > gestion des langues) :
- Dans l’onglet « Langue principale du site », choisir la langue principale (dans mon cas le français),
- Dans l’onglet « Multilinguisme », choisir les langues nécessaires (il peux y en avoir plus que 2 !),
- Toujours dans l’onglet « Multilinguisme », configurer les options comme suit :
- Activer le menu de langue sur les articles ? Oui
- Activer le menu de langue sur les rubriques ? Oui
- Gérer les liens de traduction ? Oui
- Si plusieurs langues sont actives, un menu de choix de langue en url s’affiche dans le bandeau supérieur de la page du sommaire (adaptation du menu de langues façon spip.net) ;
- Le menu de rubriques n’affichera que les rubriques dans la langue choisie.
- La liste des articles récents ne montre pas de doublons lorsqu’il existe plusieurs versions de l’article dans des langues différentes, uniquement les articles dans la langue choisie s’affichent.
- S’il n’existe pas d’article équivalent dans la langue choisie, alors le sommaire montre l’article dans l’autre langue (voir la contribution Afficher les articles dans un sommaire multilingue).
- Le squelette montre les traductions de l’article (#MODELE{article_traductions}) ;
- Le squelette utilise des fichiers de langue actuellement FR, NL, EN, ES, PT
Ce que le squelette n’a pas (ToDo)
- Pas de squelette d’affichage des mots clés
- Page auteur à compléter
- Feuille de style à améliorer
- Pouvoir redéfinir les blocs
- Pouvoir utiliser une palette de couleurs
- Utiliser le plugin cfg pour la configuration de egt
- Prévoir des groupe de mots-clé par langue
- Traduire la documentation
Testé sur ces navigateurs
| Validé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| oui | Windows | Firefox | > 3 |
| oui | Windows | Internet Explorer | > 6 |
| oui | Windows | Opera | > 9 |
| oui | Windows | Safari | ? |
| ? | Mac | Internet Explorer | ? |
| oui | Mac | Firefox | > 3 |
| oui | Mac | Safari | ? |
| ? | Mac | Opera | ? |
| oui | Linux | Debian Web Browser | > 2.22.3 |
| oui | Linux | IceWeasel | > 3.06 |
| ? | Unix/Linux | Konqueror | ? |
| ? | Unix/Linux | Opera | ? |
Installation et mise à jour
Le squelette EGT est un plugin et s’installe selon la procédure standard d’installation d’un plugin.
- Si les dossiers /plugins/auto/ n’existent pas, les créer au besoin à la racine de SPIP.
- Dans l’interface privé de SPIP, aller à :
Configuration > Gestion des plugins : Ajouter des plugins - Installation automatique - Cliquer sur :
http://www.spip-contrib.net/...et Valider. - Dans la liste des plugins à installer qui s’affichent au bas, repérer et sélectionner egt.
- Valider (la dernière version du squelette sera téléchargée dans /plugins/auto/)
- OU, copier et coller l’adresse suivante :
http://files.spip.org/spip-zone/egt.zipet Valider. - Après le téléchargement, dans la Liste des plugins du haut, cocher Squelette egt et Valider pour activer.
- Dans Configuration, Vider le cache du répertoire de SPIP et des images calculées.
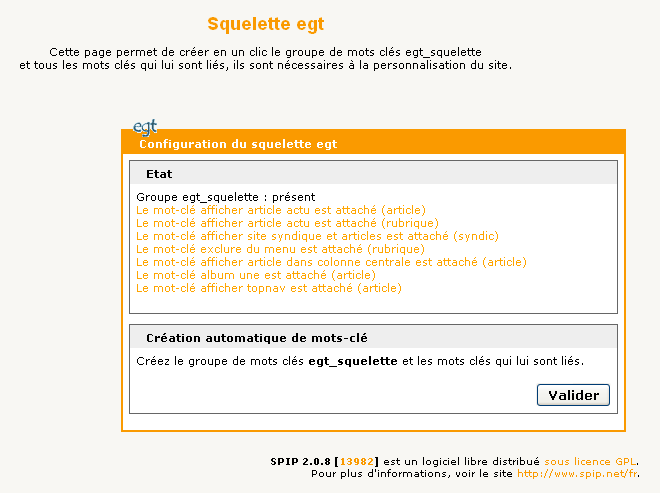
- Créez les mots-clé via le menu de configuration egt
 Configurer egt
Configurer egt - Ensuite cliquez sur le bouton Valider dans la page de configuration egt

Le site est alors utilisable.
Mise à jour
Pour une mise à jour automatique,
- Pensez à effectuer une copie de sauvegarde de vos styles personnalisés.
- Répéter les opérations de 4 à 10.
Personnalisation par mots-clé
Pour être personnalisé, le squelette EGT fonctionne avec des mots clés. Un lien dans la description du plugin (ou dans le menu configuration de SPIP) permet de créer automatiquement les 16 mots-clé en un seul clic ainsi que le groupe auquel ils appartiennent (« egt_squelette »)...
Le bandeau supérieur est le logo du site (dans configuration du site, 950px à 1017px de large conseillé). Profitez-en pour remplir le champ descriptif du site, c’est celui-ci qui s’affichera, normalement, dans les moteurs de recherche.
EGT se personnalise grâce aux mots clés du groupe « EGT_squelette » (nom pouvant être modifié).
| mot-clé | Description |
|---|---|
| afficher infos bandeau | Si ce mot clé n’a pas de texte explicatif, le nom du site s’affichera, sinon le texte de ce mot clé s’affichera vers la gauche du bandeau. On peut ajouter un logo à ce mot clé pour qu’il s’affiche sur la droite du bandeau. On pourra affiner en modifiant la feuille de style habillage.css dans la partie [#entete]. Voir comment personnaliser les styles d’egt |
| afficher aide site | Ce mot clé a été prévu pour afficher des documents pour les rédacteurs du site quand ils sont à l’écran de connexion. Pour ajouter le texte (#TEXTE) d’un article sur cette page (colonne gauche) affectez ce mot clé à cet article. On peut ajouter un logo au mot clé qui s’affiche une fois au dessus. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher article dans colonne centrale | Permet d’afficher le texte d’un article (#TEXTE), le chapeau (#CHAPO) et son titre (#TITRE) dans la partie supérieure centrale de la page d’accueil. Si l’on met un logo à ce mot clé, il s’affichera une fois dans la partie supérieure. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher article actu | Si ce mot clé est sélectionné pour un site référencé et syndiqué, les titres des articles s’afficheront dans une liste ’actualités’. Le nom du site s’affiche en dessous du titre de l’article référencé. Par défaut ce sont les articles choisis au hasard (parmi les sites qui ont ce mot clé) qui ont moins de 45 jours. Vous pouvez modifier ce paramètre dans le squelette inc-articles-actu.html. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo breves | Permet d’afficher un logo pour signaler les brèves (logo du mot clé). S’il y a des brèves et que le mot-clé ne possède pas de logo, un titre s’affichera au format de texte. Les titres des brèves s’affichent au début de la colonne droite. Au survol du logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo participer | Permet d’afficher un logo pour signaler le formulaire « participation », il faut que cette option soit active dans le menu de configuration de Spip (configuration/interactivité). S’affiche dans la colonne gauche, après la sélection de titres d’articles des sites syndiqués. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher logo rechercher | Permet d’afficher un logo pour signaler le formulaire « recherche » (colonne gauche). Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher nom site | S’affiche sur la colonne gauche, après le formulaire de recherche. Permet d’afficher un logo pour signaler une liste des sites référencés qui ont le mot clé « afficher nom site ». Au survol de ce logo, une étiquette flotante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher site syndique et articles | Si ce mot clé est sélectionné pour un site référencé et syndiqué, les 4 derniers titres de ce site s’afficheront dans la colonne droite (après texte ou titre à retenir). Par défaut ce sont les 4 derniers articles triés par date. Vous pouvez modifier ce paramètre dans le squelette inc-sites-syndiques.html. On peut ajouter un logo à ce mot clé pour signaler cette partie du site. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher texte a retenir | Si ce mot clé est sélectionné pour un article, son texte (#TEXTE) s’affichera dans la colonne droite (après les brèves). Un logo type ’a retenir’ peut être ajouté à ce mot clé, mais c’est le logo du mot clé « titre a retenir » qui aura priorité si celui-ci existe. Au survol de ce logo, une étiquette flotante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| afficher titre a retenir | Si ce mot clé est sélectionné pour un article, son titre (#TITRE) s’affichera dans la colonne droite. Un logo type ’A retenir’ peut être ajouté à ce mot clé, il ne s’affichera qu’une fois même s’il plusieurs articles ont ce mot clé. Au survol de ce logo, une étiquette flottante s’affiche avec le contenu du texte explicatif (#TEXTE) de ce mot clé. |
| exclure de dernieres parutions | Si ce mot clé est sélectionné pour un article, il ne s’affichera pas dans la liste des derniers articles publiés sur la page d’accueil. Le nombre des derniers articles qui s’affichent par défaut est de 5, ce paramètre lié à la balise #PAGINATION est modifiable dans le fichier sommaire.html (boucle |
| exclure du menu | Si ce mot clé est sélectionné pour un article ou une rubrique, il ne s’affichera pas dans le menu. |
| ne pas afficher formulaire site | Si l’option « Gérer un annuaire de sites Web » (menu configuration de Spip / contenu / Référencement de sites et syndication ) est active le formulaire de site s’affiche dans la page rubrique sauf si ce mot clé a été sélectionné (pour la rubrique). Alors le formulaire ne s’affichera pas. |
| album une | Permet d’afficher un article à la une sur le site ; si le plugin splickrbox est activé, les images apparaissent alors dans un cadre dynamique |
| espace membres | Permet de choisir une rubrique réservée aux membres |
| afficher statistiques | Permet d’afficher une noisette de statistiques (les statistiques doivent être activées) et le nombre de visiteurs connectés |
| afficher accesskey | Permet d’afficher un menu horizontal avec des accesskey |
| afficher topnav | Appliqué à un article ou une rubrique, permet de l’afficher dans un menu horizontal de l’entête du site |
Télécharger le plugin
Compatible avec SPIP 2.0

Discussions par date d’activité
19 discussions
Humm bonjour,
Merci pour ce squelette qui m’a vraiment l’air formidable, par contre je n’arrive pas à l’installer :(
J’ai bien la version 2.1.10 de spip mais ça m’affiche quand même
Impossible d’activer le plugin ../plugins/auto/egt
Nécessite SPIP en version [2.0.0 ;2.0.99] minimum.
J’ai téléchargé avec le lien fourni dans l’article, c’est la 0.6 actuellement visiblement.
Sinon j’ai essayé d’installer la 0.2 mais ça me met des erreurs « filtre reduire_image » dans sommaire.html
merci :(
bonjour meme probleme : pas possible d’installer cette version du plugin sur un spip 2.1.12
Bonjour,
J’ai adapté et chargé le code sur spip-zone pour garantir une compatibilité avec SPIP2.1.
Normalement demain, l’archive zip contenant la modification sera disponible au téléchargement.
Tenez-nous au courant du bon fonctionnement.
D’avance merci.
Bien à vous,
damazone
Répondre à ce message
Bonjour Damazone,
Je commence à bien progresser avec votre squelette. J’ai un petit problème au niveau de la taille des caractères par défaut dans les tableaux. Je ne sais pas ou la trouver ni comment la changer. Voilà ce que j’obtiens lorsque je ne renseigne pas la taille à chaque cellules : http://www.plouguerneau.net/spip.php?article17
bien cordialement,
Dominique
Répondre à ce message
Bonjour, je cherche à inclure un article à la une de mon site.
Sur d’autres squelettes je passais par
dans ma page sommaire,
Ici je ne comprends pas pourquoi mais cela ne fonctionne pas...
Au secours ! :o)
Bonjour,
Tout d’abord merci de tester le squelette egt. Pour mettre un article en évidence dans la colone centrale, il faut lui appliquer le mot-clé « afficher article dans colonne centrale ».
@+
damazone
Bonjour Damazone,
Tout d’abord un grand merci à vous pour ce super squelette. Mon site : http://plouguerneau.net
En fait le mot-clé ne correspondait pas réellement à ce que je souhaitais réaliser. Du coup j’ai réglé mon problème de la façon suivante :
Dans la partie ZONE CORPS de la page sommaire, j’ai géré la boucle actu de cette manière :
"BOUCLE_actu(ARTICLES) [doublons}[par date}[inverse}[doublons exclutrad}[pagination 3}[id_rubrique=14}
div class=« texte »(#TEXTE) /div]
« /BOUCLE_actu »
La rubrique 14 est la page de présentation qui n’apparaît pas dans le menu.
Attention certains signes ne sont pas visible
Merci encore
Répondre à ce message
APPEL A CONTRIBUTION COMPATIBILITÉ SPIP2.1 !!!
Je n’ai malheureusement pas le temps de vérifier la compatibilité du plugin avec SPIP 2.1.
Il faudrait vérifier :
- l’affichage du menu à gauche (notamment des images open/close),
- la compatibilité avec les plugins agenda, spip-listes, crayons, porte-plume, boutons texte agrandi ou pleine page,...
- la gestion du multilinguisme
- les statistiques
...
Merci de donner vos retours d’expérience...
@+
damazone
Bonjour,
J’utilise ce squelette avec le plugin agenda (2.1.3) sous spip 2.1.1
J’ai une erreur de squelette « Filtre agenda_affiche_un_ou_plusieurs non défini » dans « plugins/auto/egt/evenements.html »
Je pense que la ligne
est mal écrite ou plus compatible, mais je ne suis pas très « calée » et je n’arrive pas à le débuger seule.
si quelqu’un a la gentillesse de m’aider... merci
Bonjour,
et en remplaçant agenda_affiche_un_ou_plusieurs par singulier_ou_pluriel comme indiqué dans ce fil de discusion.
Cordialement
Répondre à ce message
Merci beaucoup Damazone pour m’avoir expliqué ce que je cherchais à savoir je vais de ce pas essayer les modifs. ;-)
Répondre à ce message
Bonjour comme je l’ai écrit en titre,je n’arrive pas à adapter correctement le bandeau dans le squelette-plugin EGT.
Le nom de mon site n’apparait pas dans le bandeau mais à l’extérieur,ce qui me fait un site plus large que la norme de ce squelette.
J’ai bien réalisé le bandeau en 741 Px de large et mis les mots clefs comme suit :« Si ce mot clé n’a pas de texte explicatif, le nom du site s’affichera, sinon le texte de ce mot clé s’affichera vers la gauche du bandeau. On peut ajouter un logo à ce mot clé pour qu’il s’affiche sur la droite du bandeau. On pourra affiner en modifiant la feuille de style egt.css dans la partie [Header] »
A noter que le nom du site s’affiche complètement à droite du bandeau et en dehors...
Si quelqu’un pouvait m’aiguiller ce serait sympa,car ce thème me plait bien je ne voudrais pas être obligé de renoncer à l’installer.
A bientôt. PS : Je suis sous spip 2.0
Bonjour,
merci d’utiliser egt et de votre retour.
La description ci-dessus n’a pas été adaptée à la nouvelle version d’egt. J’adapte de suite la description.
La largeur du bandeau est 950px (et non 741px). L’expérience montre qu’une image placée sur toute la largeur du bandeau varie aux alentours de 1015px. Tout dépend des navigateurs et du poids de l’image.
Concernant le mot-clé « afficher infos bandeau », la feuille de style à modifier est habillage.css et non egt.css.
Ci-dessous, les lignes pour les styles concernés dans css/habillage.css
=> prévoir une feuille de style perso.css.
Pour vérifier les styles dans les navigateurs, je te conseille d’utiliser le module firebug dans firefox et l’outil de développement pour IE.
Voir l’article Personnaliser-les-styles-de-egt
Bien à toi et bonne continuation !
@+
Répondre à ce message
Salut,
Je viens d’utiliser ce (beau) squelette lors d’un test sur un SPIP21beta du jour et il y a un problème avec les filtres |reduire_image. (Filtre reduire_image non défini)
Je l’ai signalé sur spip-dev mais d’un autre côté, la notation image_reduire est préconisée depuis ... longtemps :-)
Mes 2 sous (je veux bien commiter, si vous le voulez).
Bonjour,
Mes connaissances de spip étant limitées, c’est bien pour cela que j’ai publié les sources. ;-)
Donc oui, vous pouvez commiter en laissant un commentaire comme d’hab’.
D’avance merci pour votre contribution !
@+
C’est fait : (rév. 35484)
Répondre à ce message
Pour ceux qui ont eu des problèmes de CSS, installez firebug et réglez les valeurs manuellement, puis modifiez dans les fichiers .css. Thème très sympa :)
Répondre à ce message
Merci beaucoup de votre réponse, c’est parfait.
J’ose une dernière requête (celle d’un béotien qui ne pratique Spip et EGT que depuis mi août) : je n’arrive pas à afficher l’agenda des évènements au dessus des brèves ; j’ai choisi deux brèves et un article (après avoir coché la case dans propriété du mot mot cles AGENDA et les avoir associés a ce mot clés, j’ai retiré le document de splickrbox ; Rien à faire
Merci encore pour votre aide
Bonjour,
Le squelette EGT détecte automatiquement le plugin agenda.
Le squelette EGT ne dispose pas de mot-clé particulier par rapport aux événements.
Quand le plugin agenda est activé, le squelette EGT affiche dans la colonne de droite du sommaire un mini-calendrier et les 2 derniers événements associés à des articles publiés. Dans la barre horizontale de l’entête, le squelette EGT affiche aussi un lien « Agenda » vers une page reprenant la liste des événements.
Il faut donc installer et activer le plugin Agenda et ensuite créer des événements sur les articles (et non des brèves).
Cordialement.
Répondre à ce message
Merci, j’avais trouvé cette solution en poussant à 1024px la div page et en laissant une partie blanche à droite sur l’image (la bannière) car pour cette largeur c’est sous firefox que la bannière devient trop courte.
Dernier petit tracas avant publication (dimanche) : comment faire apparaitre à la fin des articles actu du sommaire : « répondre à cette article » ?
comme quand on consulte les articles à partir du menu
J’ai réussi à faire figurer l’article complet mais pour le forum-réponse je sèche
Merci d’avance pour ce dernier coup de main
Le site actuel : http://www.lechesnay-a-gauche.org/
Sous spip 1.92 passera en 2.0x et EGT 0.4 si tous va bien pour le transfert !
Cordialement
osteokin
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
