Le principe consiste à pouvoir éditer n’importe quel champ multilignes (textarea) de SPIP en utilisant l’intégralité de la fenêtre. Le but :
— avoir plus de confort, surtout pour les « petits » champs (descriptif des documents par exemple),
— afficher le texte dans un relativement grand corps,
— débarrasser l’espace de travail de tout élément perturbant pour se concentrer sur l’essentiel : le texte que l’on est en train de saisir.
Dès l’installation, le fonctionnement du plugin est immédiat.
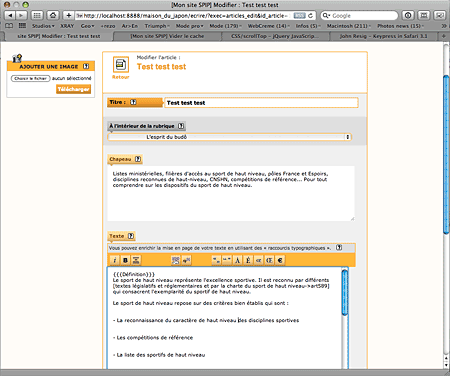
À partir de interface d’édition normale :

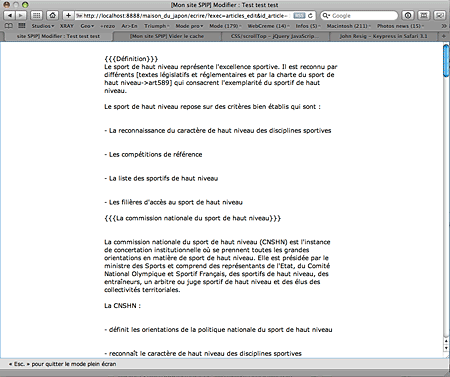
il suffit de double-cliquer à l’intérieur d’un champ multilignes pour obtenir un affichage plein écran :

Pour sortir de ce mode, il faut taper la touche « Esc » (escape), et on revient à la version « normale » de l’interface.
Le bouton de validation du formulaire est également présenté en mode plein écran (parfois non sous IE 7), ce qui permet de valider le formulaire directement sans repasser par l’affichage normal. (Dans SPIP 1.9.2, le bouton de validation du formulaire n’est pas affiché.)
Sur le site public
Le javascript qui gère cet effet pour être utilisé dans les squelettes du site public : il suffit de l’appeler depuis le squette. Par exemple :
[<script src="(#CHEMIN{javascript/edition_plein_ecran.js})"
type="text/javascript">
</script>]Par exemple, sur plugins.spip, les formulaires des forums et des « critiques » utilisent cette fonctionnalité.
À noter
— Ce mode d’affichage est désactivé sous IE6, qui n’autorise pas le « position: fixed ».
— Testé et débugué (théoriquement) sous Firefox 2 et 3, MSIE 7, Safari 4, Opéra 10.
— Le plugin fonctionne sous SPIP 1.9.2. Cependant, cette version de SPIP tourne avec jQuery 1.1.1. J’ai essayé de contourner certaines limitations, mais il manque quelques détails par rapport à l’utilisation sous SPIP 2.
— Le plugin a dû être modifié pour SPIP 2.1 (qui introduit une CSS très particulière) ; si vous faites la mise à jour depuis un site existant, pensez à mettre à jour la version de ce plugin.

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
