Configuration
La page de configuration permet quelques réglages. On y défini la couleur principale du site, des informations de contact et le contenu de la page d’accueil et de la colonne gauche.
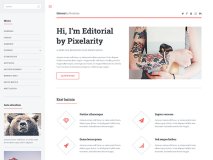
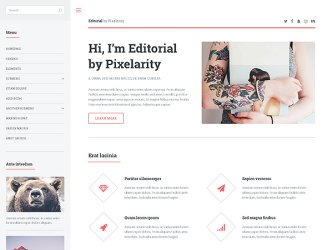
Sur la page d’accueil, le premier article est le « héro », le second est le « majeur ».
- L’article héro : le titre, un résumé, le logo + un bouton « Lire la suite »
- L’article majeur : le titre + l’introduction (ou le champ « Descriptif » s’il est activé dans la partie « Configuration > Contenu du site »).
En colonne gauche, un article « héro » est aussi désigné pour afficher son introduction (#INTRODUCTION), son logo et un lien vers la page de l’article.
Rédaction
Il est préférable d’activer les champs « Chapeau » et « Post-scriptum » pour bénéficier de plusieurs mises en formes : le champ « Chapeau » d’un article s’affiche en public en une colonne pleine largeur, le champ « Texte » s’affiche lui sur deux colonnes, et le champ « Post-scriptum » se déroule sur 3 colonnes.
L’article « majeur »
Pour rédiger le texte de l’article « majeur » (le second sur la page d’accueil), un modèle permet d’afficher comme dans le thème de départ une icône de FontAwesome avec un texte en bloc, deux blocs par ligne. C’est le modèle <iconebloc> qui prend quelques paramètres :
- |icone=fa-rocket (ou tout autre icone de FontAwesome https://fontawesome.com/v4.7.0/icons/ avant la v1.3 de Editorial, ensuite c’est la version de Fontwesome 5 Free dans les catégories Solid/Regular/Brands -> precisions)
- |iconetitre=le titre
- |iconetexte=le texte
- |left ou |right (positionner le modèle à gauche ou à droite)
<iconebloc|icone=fa-rocket|left|iconetitre=mon titre|iconetexte=tout le texte ici avec mise en {{forme}} et lien [hypertexte->#]>
On utilise sur la page d’accueil la balise #INTRODUCTION de l’article, et cette balise se décrit comme ceci : https://www.spip.net/fr_article902.html#INTRODUCTION
Elle va donc chercher d’abord le descriptif de l’article s’il existe, sans le couper, ce qui est très utile si on veut inclure des modèles. Il faut donc aller dans « Configuration > Contenu du site » pour activer le champ descriptif des articles, et faire l’inclusion des modèles à cet endroit pour qu’ils s’affichent sur la page d’accueil correctement.
L’article "héro" de la colonne gauche
Dans l’article "héro" de la colonne gauche, si on utilise le champ "Descriptif" des articles, on pourra rédiger le texte qui apparaît dans cette colonne gauche, qui pourra être différent des champs visibles sur la page de l’article lui-même.
Le modèle <articleXX|resume> rendra le logo, le titre et un résumé de l’article XX, avec les options suivantes :
- |affichertitre=non
- |afficherlien=non
Inclure des icônes dans les textes
Un dernier modèle permet d’insérer n’importe quelle icône de FontAwesome dans le flux d’un texte. Utilisez <icone> avec ces paramètres :
- |icone=fa-rocket (ou tout autre icône de FontAwesome https://fontawesome.com/v4.7.0/icons/)
- |taille=60px
<icone|icone=fa-rocket|taille=50px>
Fontawesome 5 Free
Avec la version 1.3 de Editorial, Fontawesome 5 est utilisé : https://fontawesome.com/icons?d=gallery&p=2&s=brands,regular,solid&m=free
Les icônes s’appellent dès lors dans les modèles en ajoutant la valeur regular (ou rien), solid ou brands au paramètre icone, de cette manière :
<iconebloc|icone=fa-rocket|left|iconetitre=mon titre|iconetexte=tout le texte ici avec mise en {{forme}} et lien [hypertexte->#]>
ou
<icone|icone=fa-rocket solid|taille=50px>
Les icônes de réseaux sociaux
En utilisant le plugin "Liens vers les réseaux sociaux" (sociaux), vous aurez les icônes des réseaux que vous aurez choisis.
Formulaire de contact
En utilisant le plugin "Formulaire de contact" (contact), le formulaire sera présent en colonne gauche, automatiquement.
NB : À noter que l’activation des pièces jointes au formulaire cause un problème d’affichage dans la colonne trop étroite pour ce champ.
Conseils
Utiliser Court-Circuit pour éviter la page rubrique s’il n’y a qu’un seul article dans une rubrique.
Avec le plugin Pages, si un article désigné « héro », « majeur » ou « héro en colonne gauche » devient une « page unique », il n’apparaîtra plus dans le menu.
Nota Bene avant mise à jour
Pour suivre la mise à jour du plugin SCSSPHP, il a fallu mettre à jour le thème Éditorial, qui utilise une autre version de la librairie d’icônes Fontawesome.
v1.3.4 : La librairie Fontawesome passe en version 5, ce qui nécessite certainement de renommer les appels, cf les précisions.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
La liste par ici...



Discussions par date d’activité
102 discussions
bonjour
Merci pour ce squelette. Pour ma part, les articles ne s’affichent pas dans l’ordre du plus récent. Sur le fichier sommaire.html, il n’y a pas de critère
inverse: serait-ce un oubli ? Avez-vous aussi ce problème ?https://sarahtrichetallaire.du-libre.org/spip/?var_mode=recalcul
Répondre à ce message
Bonjour, et merci à tous pour vos contributions.
<iconebloc|icone=fa-rocket| et la suite.....>
ne fonctionne pas : l’icône s’affiche bien côté privé mais pas sur le site public
il faut écrire
<iconebloc|icone=solid fa-rocket fas|.... >
configuration
Spip 4.2.7 - Editorial 2.0.3 - Font Awesome 5 (5.15.0) - php 8.0.30 - caractères utf-8
Répondre à ce message
Bonsoir,
Je n’ai pas trouvé comment modifier l’affichage des articles dans le menu de gauche en adaptant squelettes/inclure/sidemenu.html
Je voudrais voir dépliés uniquement les articles de la rubrique courante et pas avoir tous les articles ni toutes les sous-rubriques enfants dépliés.
....
J’ai tenté de modifier les paramètres dans ?exec=configurer_html5up_editorial
en cochant « La navigation se fait exclusivement par les rubriques, les articles ne sont pas affichés. » mais cela ne semble pas avoir d’effet sur l’affichage.
Merci
dd
Répondre à ce message
Est ce que le plugin est compatible en spip 4.2 ?
J’ai testé en forçant le paquet.xml.
Ça foire !
Il y a une v2.0.2 qui est deja marqué compatible 4.2
C’est quoi qui foire ?
J’ai fait le test : cela fonctionne pour moi avec Html5up Editorial 2.0.3 et SPIP 4.2.4 (PHP Version 8.1.2)
dd
Répondre à ce message
Bonjour
j’ai installé ce template sur 3 sites et sur les 3 je n’arrive pas à afficher plus de 3 articles en page d’accueil. Dans l’admin j’ai pourtant mis 30 articles avec une pagination de 50 articles, mais ça ne fonctionne pas, les paginations affichent également seulement 3 articles par pages... ça fait beaucoup trop de pages pour rien du coup... Comment ce fait-ce pensez-vous ?
Merci
Bonjour Fanny
dans le dossier du plugin -> inclure/liste/articles.html
remplace
pagination 3
par
pagination #ENVparpage,9
Natacha
Bonjour
Merci c’est ce que j’ai finis par faire mais je trouve étrange que les réglages dans l’interface prévue à cet effet ne fonctionnent pas. J’ai donc modifié le fichier manuellement sur tous les sites... dommage.
Bonjour
le fait de remplacer la valeur fixe de 3 par la variable de configuration résous le problème
je suppose que c’est un simple oubli de l’auteur
Répondre à ce message
Bonjour,
Sur la page d’accueil les articles apparaissent par ordre alphabétique.
Je souhaiterais qu’ils apparaissent par ordre de publication, du plus récent au plus ancien.
Quel fichier convient-il de modifier pour obtenir cela ?
En vous remerciant par avance,
Gus
Bonjour,
dans content/sommaire qui appelle inclure/liste/articles.html
La v1.2.0 du plugin propose d’utiliser le plugin « Tri par rubrique » pour paramétrer facilement les listes d’articles. Elle n’est pas encore zippée, mais peut se récupérer avec git : https://git.spip.net/spip-contrib-squelettes/html5up_editorial
Sinon il faut patienter encore un peu...
C’est parfait ! Merci beaucoup !
Bonjour,
Curieux... Depuis l’installation de la v1.2.0 et du plugin « Tri par rubrique », j’ai tous les articles du site listés dans une rubrique sur 2 (menu gauche)... Une idée ? Merci !
Bonjour,
merci du signalement, est-ce que vous pourriez tester la version 1.2.1 ? https://git.spip.net/spip-contrib-squelettes/html5up_editorial#
Il y avait bien un soucis dans certains cas, mais c’est encore à vérifier...
Oui, à priori le problème semble corrigé avec la v1.2.1. Merci pour la réactivité !
Sur mon site les articles les plus anciens apparaissent en premier.
Je souhaiterais qu’ils apparaissent par ordre de publication, du plus récent au plus ancien.
Quel fichier convient-il de modifier pour obtenir cela ?
merci
Répondre à ce message
Fonctionne en 4.1.9 en mode compatibilité :
define('_DEV_VERSION_SPIP_COMPAT',"4.0.99");En revanche, il est nécessaire d’installer manuellement les plugins jQuery UI 1.15.2 et Organiseur 3.1.0, car ils sont nécessaires pour pouvoir activer Formulaire de contact avancé 1.0.5 comme indiqué ici Formulaire de contact avancé
Le fonctionnement semble correct, toutefois il me semble que les sous-menus ne se déplient pas.
Je retire ma remarque sur les sous menus, cela venait du cache de mon navigateur !
Bonjour,
J’ai forcé dans paquet.xml la compatibilité à 4.1 et tout semble fonctionner sans problème, sachant que je n’utilise pas le formulaire de contact avancé mais Formidable et Formidable paiement
Répondre à ce message
Bonjour,
j’ai installé spip4.1 avec le pluguin HTML5UP Editorial 1.4 et le mode compatibilité 3.2.99
tout se passe bien, sauf pour l’article « majeur » (le second sur la page d’accueil), quand j’insère dans celui 4 fois ce code :
<iconebloc|icone=fa-rocket|left|iconetitre=mon titre|iconetexte=tout le texte ici avec mise en {{forme}} et lien [hypertexte->#]>au lieu de s’afficher 2 x 2 sur la largeur, les ’ paragraphe sont l’un dessous l’autre, quelque soit la taille d’écran au-delà de 1200 pixels, de navigateur et de menu déployé ou pas !
la div des blocs fait 372 pixels et celle contenant les blocs 941 pixels, cela devrait passer ! Quelqu’un à déjà eu ce problème ?
merci de vos retours.
Claude
Bonjour, j’ai trouvé le problème, en « modifiant » par un copier/coller dans mon dossier squelettes/css le fichier theme.scss ligne 105 que j’ai commenté /*clear:both ;*/ et là j’ai bien les 4 liens en 2 + 2 comme dans le thème original !
C’est peut-être du au forçage sur SPIP 4.1.5
Si cela peut aider les développeurs ! Bonne journée. Claude
« j’ai installé spip4.1 avec le pluguin HTML5UP Editorial 1.4 et le mode compatibilité 3.2.99 »
Et comme fait-on ?
Robert
Répondre à ce message
Bonjour,
Avec SPIP 4.0.8 sous PHP 7.4 , HTML5up Editorial fonctionne parfaitement mais quand je passe en PHP 8.0 j’ai le message d’erreur suivant :
qui s’affiche après l’article majeur sous la ligne des autres articles et également dans la colonne de gauche en début des rubriques comportant des sous-rubriques.
Y a-t-il une solution au dois-je revenir en PHP 7.4 ?
Merci d’avance
Répondre à ce message
Bonjour et merci. Un beau squelette simple et clair.
Quelqu’un saurait-il comment procéder pour ne faire afficher que les articles de la sous rubrique active dans le menu latéral ?
Merci par avance
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
