Présentation :
Adaptation pour Zpip du thème Wordpress Einsteiniumist conçu par Padd Solutions.
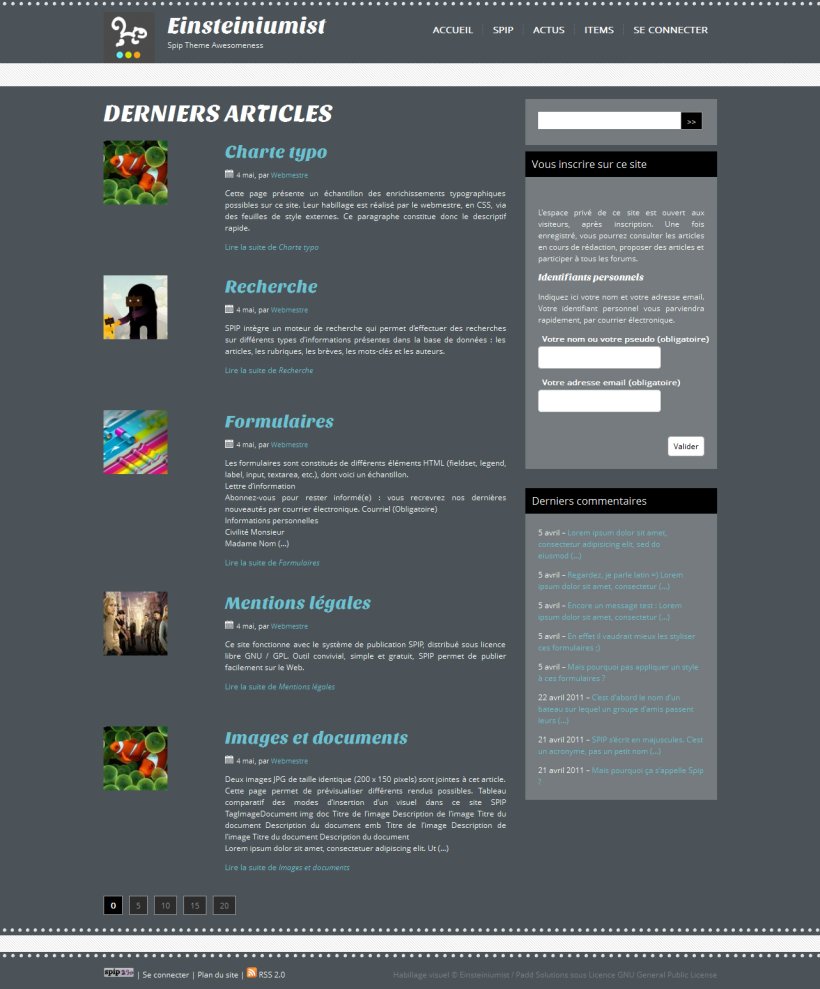
Voir une démo du thème et du squelette Einsteiniumist.
Pour bénéficier du thème dans son ensemble, je vous invite à installer le squelette associé.
NB : Le thème Einsteiniumist peut être utilisé indépendamment du squelette, dans une présentation simplifiée.
Captures :
Installation :
L’installation du thème Einsteiniumist s’effectue très simplement :
- Téléchargez le Thème Einsteiniumist
- Déposez-le dans le dossier
plugins/à la racine de votre SPIP (créez-le s’il n’existe pas) - Installez le plugin Zen-garden
- Une fois l’installation effectuée, un sous-menu « Thèmes » apparaît sous l’onglet « Squelettes » de votre interface privée SPIP. Cliquez dessus, et choisissez le thème Einsteiniumist dans la liste des thèmes présents sur votre configuration
Menus :
Vous pouvez utiliser le plugin Menus pour définir votre propre navigation. Un seul menu est prévu avec ce thème. Identifiez-le comme suit :
- Menu principal :
barrenav




Discussions par date d’activité
8 discussions
Bonjour,
Comment passer ce squelette en verssion SPIP 3.3.0-dev ?
Merci
Robert
Bonjour, Dans paquet.xml tu peux indiquer 3.3.
SInon la constante peut être avec define(’_DEV_VERSION_SPIP_COMPAT’, ’3.2.88’) ;
Grand merci
Je ne comprends pas la deuxième proposition...
Le plugin squelette se charge bien (ainsi que zspipdist) mais n’apparaît pas dans la liste des plugins.
Encore merci pur votre aide
Répondre à ce message
Bonjour !
J’ai un souci de contenu mixte avec ce plugin pour un de mes sites en https.
En effet, il y a un chargement de police en http. :-(
$ grep google theme_einsteiniumist/habillage.css
@import url(http://fonts.googleapis.com/css?family=Sansita One|Open Sans:400,400italic) ;
Du coup, serait-il envisageable de modifier la feuille de style pour que l’import de police se fasse en https.
Je demande ça ici avant de le faire, car ça résoudrait mon problème, mais ça pourrait éventuellement avoir des effets de bord sur d’autres sites et que je n’aurais pas prévu.
Si ça semble OK, je veux bien commiter cette modif’.
Merci.
Tu peux remplacer l’appel à goo gle en installant dans ton dossier polices les fichiers qui vont bien depuis https://www.fontsquirrel.com/fonts/sansita par exemple. cf aussi https://seenthis.net/tag/web_font
Bien sûre. Je pourrais faire ça dans un module de surcharge. Mais en vrai, je souhaiterai ne plus avoir cette erreur d’import dans le thème lui même, et ne plus voir cette erreur du tout, car elle provoque des avertissements sacrément dissuasifs sur des navigateurs comme chrome.
Donc, si on rajoute un petit « s » dans le thème ou bien si on le fait carrément embarquer la police (je préfère d’ailleurs cette solution), je serais content. :-)
Répondre à ce message
Bonjour !
J’ai un souci de contenu mixe avec ce plugin pour un de mes sites en https.
En effet, il y a un chargement de police en http. :-(
Du coup, serait-il envisageable de modifier la feuille de style pour que l’import de police se fasse en https.
Je demande ça ici avant de le faire, car ça résoudrait mon problème, mais ça pourrait éventuellement avoir des effets de bord sur d’autres sites et que je n’aurais pas prévu.
Si ça semble OK, je veux bien commiter cette modif’.
Merci.
Répondre à ce message
Bonjour,
Sera-t-il prévu une version pour spip 3.2 ?
Salut,
je dirais qu’à priori le plugin est compatible 3.2, même s’il faut le tester.
Il faudrait que tu modifie le fichier plugin.xml pour remplacer
par
Ensuite tu pourras activer le plugin et tester. Si tout est ok, signale le nous, on modifiera la version distribuée.
Salut,
J’aurais pu y penser :)
du coup j’ai fait la manip et après quelques test tout à l’air ok. ^_^
Commité…
Répondre à ce message
super theme mais il n’est PLUS A JOUR POUR SPIP 3.1 donc gros plantage de l’apparence du site, sniif
voila a quoi ca ressemble apres le passage au spip 3.1, si j’avais su j’aurais laissé l version precedente
http://clas.olympe.in/
Pareil, site de l’asso « déformé » .... snif ......
hum, il aurait fallu vérifier que le plugin soit marqué compatible 3.1 avant de faire la mise à jour…
bon, je viens de faire un test local : apparement le squelette et le thème sont bien compatibles 3.1. Je viens donc de les marquer comme compatibles avec la version 3.1. Les version 1.0.3 du squelettes et du thème, qui seront bientôt générées, devront permettre l’activation sur un site en SPIP 3.1, et donc de retrouver l’apparence du site.
Cf http://zone.spip.org/trac/spip-zone/changeset/96517 et http://zone.spip.org/trac/spip-zone/changeset/96516
Super !! Merci beaucoup !!! :)
Répondre à ce message
Bonjour
d’abord merci pour ce squelette !!
Pour info, il y a une incompatibilité de ce squelette avec fullcalendar (http://contrib.spip.net/SPIP-3-Agenda-et-FullCalendar). En effet, quand le squelette est activé, les rdv pour le mois courant ne s’affichent pas dans le calendrier... Pour que cela fonctionne à nouveau, j’ai dû supprimer le fichier javascipt du slider de la page d’accueil. De mon côté ce n’est pas un problème (je me sers du slider pour mettre en avant 1 seul article), mais peut-être que c’en est un pour d’autres utilisateurs.
merci encore pour le squelette !
Répondre à ce message
Bonjour,
j’aime beaucoup ce squelette et compte l’utiliser sur 4 sites pédagogiques.
J’ai quand même un problème sur les onglets du milieu. A cause de certains titres je me retrouve avec une déformation pas du tout esthétique. Voir capture ci-jointe...
Y-a-t’il une solution ?
Un très grand merci à vous.
Robert
Il semblerait que vous n’ayez pas la dernière version du plugin squelette_einsteiniumist car par défaut les titres de cette section sont coupés à 15 caractères. Mettez donc à jour le plugin.
Si par la suite vous souhaitez modifier la présentation de ces titres, je vous renvois aux lignes 59 et 78 de la page-sommaire.html qui se trouve à la racine du plugin.
<h3 class="title"><a href="#URL_ARTICLE" title="#TITRE">[(#TITRE|couper{15})]</a></h3>(j’ai ajouté l’attribut
titlepour une meilleure lisibilité lors du survol du titre, notamment si celui-ci a été coupé)Pour éviter de couper le texte, on peut diminuer le padding (valeur 60px) de la classe .title du fichier style_einsteiniumist.css ligne 141 :
Répondre à ce message
Merci pour ce duo squelette + thème ! J’ai de nombreux thèmes installés dans le dossier « themes » à la racine de mon site. Ils fonctionnent bien avec zen garden. Mais celui-ci n’apparaît pas dans la liste !
J’ai alors vérifié et noté qu’il est indiqué de le mettre dans le dossier « plugins ». Ce que j’ai fait. Puis je l’ai activé comme n’importe quel autre plugin. Mais il n’apparaît toujours pas dans la liste de zen garden !
Est-ce que j’ai mal fait une étape ?
Merci d’avance,
Salut !
Il s’agit tout simplement d’une mesure de « sécurité » du plugin Zen-Garden qui empêche l’affichage des thèmes qui ne sont pas en version « stable ». En effet mon thème est encore en version « test ».
Si tu souhaites le voir directement dans la liste des thèmes Zen-Garden, il suffit de modifier l’état du thème dans le fichier plugin.xml qui se trouve dans theme_einsteiniumist/v1.0/plugin.xml. Modifier la ligne 11 :
<etat>test</etat>en<etat>stable</etat>.Voilà, c’est une solution pour avoir accès au thème via Zen-Garden en attendant la version stable.
J’espère avoir répondu à ta question ;)
ça marche parfaitement ! Merci à toi !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
