Avertissement
On ne présente plus FCKeditor, ni ses défauts, ni ses qualités. Le propos est de permettre d’utiliser de manière transparente FCKeditor avec SPIP 2.0 tout en laissant le loisir à ceux qui préfèrent d’utiliser les raccourcis typographiques de SPIP.
Comme pour les autres intégrations : le mélange des genres ne fait pas spécialement bon ménage. En particulier, les raccourcis ressemblant à du xhtml (<imgxx|yy> par exemple) risquent de faire perdre du texte. Vous voilà prévenu !
Je veux quand même utiliser FCKeditor
- installez le plugin :
- activez le comme tous les plugins spip
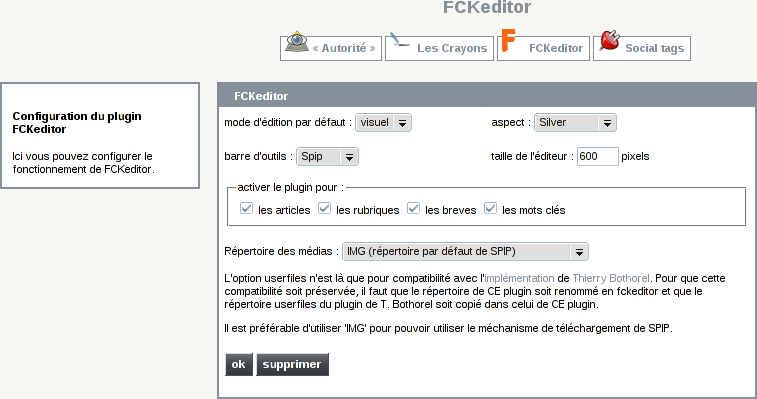
- configurez le via l’interface CFG :

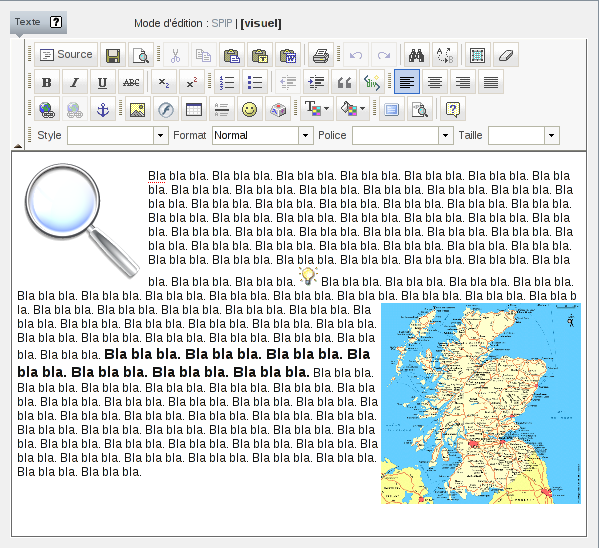
- utilisez le pour éditer vos articles, rubriques, brèves ou mots clés :

Avantages de ce plugin
- fonctionne avec SPIP 2.0,
- est configurable sans mettre les mains dans le cambouis (ie : via CFG), on peut choisir :
- l’éditeur par défaut (spip ou fck),
- l’aspect des barres d’outils,
- les barres d’outils (complètes, limités, basiques),
- la taille de l’éditeur,
- les objets éditables avec fck,
- le répertoire des médias utilisé par fck
- permet d’utiliser le mécanisme de téléchargement de SPIP,
- permet de changer de mode d’édition au cas par cas.
Inconvénients de ce plugin
- une fois installé il devient de difficile de s’en passer (surtout pour les rédacteurs),
- il est dangereux de mixer le spip et l’édition WYSIWYG,
- il permet aux rédacteurs de faire n’importe quoi (en particulier de laid et de non respectueux de la charte graphique du site).
A faire
- modifier l’affichage des images utilisant le mécanisme de téléchargement de spip pour qu’un click sur l’image insère la dite image à la position du curseur dans l’éditeur (je ne sais pas si c’est faisable, mais ce serait vraiment agréable), c’est fait depuis la version 0.2 : deux boutons avec le petit écureuil spip font leur apparition pour permettre l’insertion d’image et de document spip.
- idem pour tous les documents, fait depuis la version 0.2
- ajouter un bouton pour les notes de bas de page,
- ...
Un peu de technique
Ce plugin utilise le pipeline editer_contenu_objet.
Pour insérer l’éditeur FCKeditor, le plugin, cherche (via une expression régulière) l’éditeur spip et met à la place le code de l’éditeur FCKeditor, c’est tout ! Merci les pipelines !
Nouvelle version
Les améliorations sont :
- intégration de plusieurs skins
- deux boutons ’Insérer une image SPIP’ et ’insérer un document SPIP’ (avec le petit écureuil spip dessus) permettant d’utiliser le mécanisme de téléchargement de SPIP de manière un peu plus intuitive : on télécharge via les boutons classiques de spip, et ces deux boutons permettent de choisir via un dialogue de fckeditor les images/documents qu’on souhaite voir dans l’article.
- Nouvelle MÀJ j’espère avoir corriger un bug qui se produisait lorsque spip était installé à la racine d’un serveur http.

Discussions par date d’activité
39 discussions
Bonjour, j’ai donc résolu mon précédent problème mais je me trouve face à un autre :
Parfois, l’éditeur n’apparait pas. J’ai mon article que je veux modifier, et je ne vois que l’éditeur spip, ce qui est assez dérangeant pour la personne en charge de la rédaction vu qu’elle ne connait rien au HTML et donc se demande un peu ce que c’est. Est-ce que quelqu’un d’autre à le problème ? (j’ai la version 2.0.8 ou un truc du genre je crois).
Moi, j’ai spip 2.0.6 et l’éditeur n’apparaît que pour les rubriques et non pas pour les articles pourtant j’ai activé cette option dans la configuration CFG. Bizarre
j’ai déterminé que le plugin n’apparait pas parfois à cause de l’instruction preg_match() qui ne produit pas des match dans certains cas, j’ai remplacé les instructions suivantes dans le fichier « fckeditor_fonctions.php » ligne 118 :
par :
et ça marche tres bien maintenant.
Je viens d’utiliser ta solution Aziz et ça marche maintenant. Merci !!!
Bonjour,
j’ai eu sensiblement le même problème, et j’ai eu l’occasion de trouver l’origine précise du probleme : c’est du à une limitation de preg_match et preg_match_all à une certaine taille.
Voilà pour l’origine.
Ensuite j’ai remarqué un problème avec la solution d’aziz, qui marche bien SAUF quand on ajoute un champ avec le plugin Champs Extras.
J’ai donc repris le même principe qu’Aziz en prenant un ancrage qui ne soit pas influencé par Champs Extras.
Il faut donc passer de
sans oublier de sortir l’accolade fermante bien sur !
à
Je l’ai fait fonctionner avec :
- SPIP 2.1.0,
- FCKEditor 2.6.5 (plugin v0.6),
- Champs Extra 2 1.5.3,
- interface pour champs extras 1.1.0
Voilà,
merci encore à aziz pour sa première solution !
Cordialement
Répondre à ce message
salut,
Est-il possible d’utiliser la barre sur les autres champs, par exemple post-scriptum ? quelle serait la manip ?
Merci.
J.
Je suis tout comme toi à rechercher à intégrer FCKeditor sur d’autres champs de Article.
Quelqu’un aurait’il la solution depuis ?
Répondre à ce message
Les images insérées dans le corps de l’article ne peuvent pas être utilisées par le plugin Thickbox, car il manque dans la boite des liens la possibilité de définir la classe « thickbox » .
On peut la rajouter à la main en basculant en mode HTML, mais ce serait plus sympa si on pouvait le faire directement dans la boite de gestion du lien.
Michel
Voir mon blog où je donne une correction pour Firefox seulement.
c’est là
Répondre à ce message
essayé aujourd’hui d’installer mais apres telechargement et suivant suivant suivant j’ai ce message quand j’essaie d’activer le plugin :
Impossible d’activer le plugin ../plugins/auto/fckeditor-spip-2
* Nécessite le plugin CFG en version [1.10.0 ;] minimum.
Répondre à ce message
Bonjour,
J’utilise FCKeditor avec le squelette AHUNTSIC, y a t’il une incompatibilité ?
Lorsque j’écris un article, plusieurs boutons sont grisés : coller, coller comme texte, coller de word...
doit on faire une manip spéciale pour pouvoir y accéder ?
Merci
Résolu par moi même, c’est tout simple, il suffit d’avoir copier du texte dans la corbeille.... et les icônes se dégrisent.
Merci
Bonjour,
J’ai placé FCKeditor sur plusieurs sites pour faciliter la rédaction des plus réticents.
J’en suis satisfait, cependant, dans cette version, aussi bien en local qu’en distant, la boite de dialogue « Propriété Image » par exemple se présente de façon tronquée, si bien que l’on ne peut pas remplir certains champs (en l’occurrence la place de l’image par rapport au texte).
Je n’ai pas eu encore l’occasion de tester toutes les autres boites de dialogue, mais celles que j’ai ouvertes sont aussi tronquées.
SPIP V209 dernière version téléchargeable du plugin (fckeditor-spip-2-12).
Sinon, bravo pour la mise à disposition d’un outil aussi complet !
Bonjour,
J’ai changé de version de FCKeditor et là tout est rentré dans l’ordre
Version 263b, sous spip 209.
Les boites de dialogue sont maintenant apparentes.
Elles ont le même comportement chez CKeditor, est ce que cela vient de ckeditor lui même ?
J’ai testé en local et en distant, avec Spip 208 et 209.
Toutefois, les propriétés attribuées aux photos, ne sont pas respectées, à part pour un placement à droite, ou à gauche toute, ce qui est assez radical.
La suppression ou modification d’un tableau est problématique.
Les urls des docs et images renvoient à l’adresse complète de l’image, ce qui pose un problème lors d’une migration.
Par contre, par rapport à un autre éditeur, le tableau est intégré à l’article, il ne dépasse pas, s’il est trop long.
J’attendrai une version plus aboutie, et vous souhaite bon courage.
Encore merci pour ce travail
Répondre à ce message
Dans un message de mi septembre il est question d’une nouvelle version du plugin intégrant ckeditor 3.0, quand est il ? les tests sont ils concluants ?
Je rencontre divers problemes avec la version actuelle (articles long, disparition de spiplink...) et suis impatient de tester la nouvelle version..
la dernière version est déjà sortie, voir là http://www.spip-contrib.net/FCKeditor
le travail pour améliorer le plugin CKEDITOR 3 pour SPIP se continue.
testez, faites nous des raports de bug afin de parfaire cet outil, merci et @+
Répondre à ce message
Bonjour,
Est-ce que c’est possible d’avoir d’autre choix de police de caractère dans la liste ?
Si oui, comment faire pour agrémenter la liste ?o
Merci
Répondre à ce message
Bonjour,
Comme demandé dans mon titre, SpipLink semble bel et bien avoir disparu. Non ?
A bientôt,
Draikhin
Répondre à ce message
Juste après le premier enregistrement d’un article un peu long, le plugin n’est plus disponible, on ne voit plus que les lignes de code et l’éditeur de spip !...
La disparition du plugin fckeditor 2-12 avec ces articles longs ( plus de 300 lignes ?? ) est-elle due à une limite de Spip ou à une limite interne au plugin ?
La solution préconisée par Aziz n’a pas résolu, pour l’instant, ce souci...
La limite est lié à un problème avec l’expression régulière.
D’où les différents fix déjà publié qui tentent de s’en passer. Manifestement ce n’est pas suffisant.
La prochaine version (utilisant CKEditor 3.0) devrait régler ce problème. Je l’essaie sur mon site avant de la publier.
bonjour,
existe til un moyen d’integrer ckeditor 3.0 dans spip ?
merci
Répondre à ce message
En réponse à Yannick,
J’ai moi aussi eu la surprise de constater que cette version de fckeditor par défaut insérait des div au lieu des p par défaut lors des retours chariots.
J’ai modifié cette ligne :
FCKConfig.EnterMode = ’div’ ;
par
FCKConfig.EnterMode = ’p’ ;
Dans le fichier fckconfig.js, et tout est rentré dans l’ordre pour moi.
Je ne sais pas si c’est cela que tu cherchais.
Répondre à ce message
Bonjour
J’utilise le plugin FCKeditor sur mon site (http://solaize-elementaire.laclasse.com), géré avec le squelette Sarka SPIP 3. FCKeditor permet très facilement à mes élèves de gérer leurs articles, et nous en sommes très satisfaits. Toutefois, je rencontre un problème pour lequel je ne trouve pas de réponse !
En effet, lorsque par exemple je rédige un article avec une liste à puces ou une liste numérotée, cette liste apparaît normalement avec les puces ou les numéros dans la partie privée de SPIP. Par contre, quand je visualise l’article en question en ligne (partie publique du site), les puces n’apparaissent plus, les numéros non plus !
Du coup, on perd une partie non négligeable de la mise en page qui est si facilitée par FCKeditor, ce qui est dommage !
Existe-t-il une solution ?
Merci pour votre aide.
Quand tu visualises ton article c’est probablement une autre feuille de style (fichier d’extension .css ) que celle de FCK Editor qui gère l’affichage de ta liste . Il faut corriger la feuille de style .
Répondre à ce message
Bonjour,
@micmoren : La possibilité est bien disponible dans l’onglet avancé lorsque qu’on fait le lien ou dans propriété de l’image(clic droit sur l’image), c’est le champs :
Classes de feuilles de style, il suffit de mettre thickbox dedans.
Bonne journée.
Répondre à ce message
Bonsoir,
J’aimerai que le Format soit par défaut « Normal » et non « Normal (DIV) ».
Est-ce possible de modifier la valeur par défaut ?
Merci pour vos infos !
Répondre à ce message
Bonjour,
J’utilise FCKeditor depuis peu et il me semble qu’il y a un bug au niveau des marges des images.
Quand j’insère une image et que j’accède à ses propriétés, l’Espacement horizontal ne fonctionne pas.
En fait, le code généré ajoute un hspace=’’ et un style=’margin:5px ;’, ce qui fait qu’il y a une marge tout autour de l’image.
Par contre, l’Espacement vertical formate bien le vspace, mais le style style=’margin:5px ;’ est toujours présent.
Est-ce bien un bug ou une mauvaise utilisation de ma part ?
Merci pour votre réponse.
@Yannick : ce n’est pas un pb de FCKeditor mais de la feuille de style par defaut de Spip, qui met les marges des images à 0.
d’accord, mais je ne comprends pas pourquoi cela fonctionne avec l’Espacement vertical mais pas horizontal ?
Par exemple :
- quand je met Espacement horizontal = 0 et Espacement vertical = 10, j’ai bien hspace=« 0 » vspace=« 10 » dans le source (avant ou après enregistrement de l’article)
- mais quand je met Espacement horizontal = 10 et Espacement vertical = 0, je n’ai plus que hspace=« 10 » dans le source (avant ou après enregistrement de l’article, meme dans la propriété de l’image)
il faut que je mette une valeur différente de 0 pour que l’Espacement vertical soit pris en compte
Répondre à ce message
encore une question..
en attendant la fonction « notes de bas de page » vous faites comment ? faut employer la manière spip ?
merci
joz
Bonjour, j’ai un soucis avec fckeditor.
Je suis sous spip 2.08 et quand je clique sur centrer et que je valide mon texte, mes images ne sont pas du tout centrés.
Etant novice sous spip je ne vois pas comment remédier à cela.
Pouvez vous m’aider ?
Cordialement
bonjour, je crois que j’ai trouvé le problème pour centrer les textes.
fckeditor mets des balise p.
Si on met des balises div cela fonctionne.
Y a t’il un fichier fckeditor à modifier pour qu’il laisse les balises div ?
Cordialement
Répondre à ce message
Bonjour,
deux petits question :
- tu dis « il est dangereux de mixer le spip et l’édition WYSIWYG ». C’est dangereux de mixer dans un article, ou dans un site ?
- dans ma liste d’installation automatique je vois deux fckediteurs : le 2-4 qui s’appelle « FCK editor », et le 2-6 qui s’appelle « Encore une intégration de FCKeditor ». Leur liens mènent tout les deux ici (où on ne parle pas de deux versions). Pourquoi les deux aux choix ? Quel est la différence, et quel seraient les arguments pour opter pour l’un ou l’autre ?
d’avance merci
joz
Répondre à ce message
Bonjour,
J’utilise la dernière version disponible(2.12) sur cette page (http://www.spip-contrib.net/Nouvelle-version-du-plugin) avec spip 2.0.7, seulement lorsqu’un article fait plus de 300 lignes(dans l’éditeur Visuel) une fois enregistré, quand on le réouvre, l’éditeur visuel n’apparaît plus mais c’est celui de spip qui nous accueille, d’ou vient cette restriction ?
Est-ce à cause du nombre de ligne de l’article pour vous aussi ?
Je vais essayer sur 2.0.8 et sinon rechercher cette anomalie...
Bonne journée.
Répondre à ce message
Bonjour et merci pour ce plugin qui rend de très grands services.
Je me heurte toutefois à deux problèmes significatifs que je n’avais pas rencontrés sous la version 1.9.2 de SPIP et qui apparaissent avec la version 2.0.8 :
1. Bien que j’ai configuré FCKEDITOR comme éditeur par défaut en remplacement des outils SPIP, FCKEDITOR ne s’affiche plus au moment de modifier un article réalisé préalablement avec ce même plugin.
2. Le moteur de recherche de SPIP ne « remonte » pas les résultats des mots comportant des accents dans des articles rédigés avec FCKEDITOR, alors qu’il les met parfaitement en surbrillance dans le corps de ces mêmes articles.
Auriez-vous une solution à ces deux problèmes ?
N.B. : les modifications de script du fichier fckeditor_fonctions.php telles que proposées dans ce forum ont pour conséquence d’entraîner un plantage, pour ce qui me concerne ...
Répondre à ce message
Je voudrais surcharger fckconfig.js et fckstyles.xml de manière à customiser les styles et boutons proposés dans la barre.
J’ai essayé de simplement les modifier, mais ca n’a aucune incidence sur mes éditions d’article (j’ai bien coché articles dans la config du plugin).
QQ1 saurait-il m’en dire plus ?
Répondre à ce message
Bonjour
J’essaie d’installer le plugin sur un Spip 2.0.7 et l’erreur est la suivante :
Impossible to activate the plugin fckeditor-spip-2
Version [1.10.0 ;] or newer of the plugin CFG is required.
Que faire ? J’ai changé les droits, supprimé le fckeditor_define.php, etc... Mais je ne vois pas...
Edit : J’ai la version 2.8 du plugin
oubliez tout, je devais installer le plugin cfg avant :-)
Répondre à ce message
Lors de la configuration du plugin, les code php ne fonctionne pas, les menue style et basse d’outils sont soit inexistante soit vide.
le fichiers qui gère la fenetre de configuration (cfg_fckeditor dans le dossier fonds) est en .html, ne faudrai t-il pas un .php ou ai-je fais erreur autre part ?
p.s : l’erreur se situe au niveau du select skin ligne 19, le « > » passe mal on dirai
Répondre à ce message
Dommage que l’on ne puisse pas le paraméter un peu plus, moi j’aurais juste besoin du petit menu avec H1 H2 H3, je virerais bien le reste, y a t’il un moyen de la faire en bricolant un peu le source ?
Répondre à ce message
Ooooups
Pardon, je pense qu’il vaut mieux que je pose cette question sur cet article (http://www.spip-contrib.net/Nouvelle-version-du-plugin), puisque j’ai utilisé cette version.
Bonjour,
j’arrive à installer le plugin et à le configurer, mais quand je veux l’utiliser, je reçois une erreur 403
Y a t’il des permissions à changer ? J’ai essayé quelques bricoles mais ça n’a pas fonctionné.
Merci !
Répondre à ce message
J’utilise SPIP 2.0.3 sous Fedora 8
J’ai CFG
FCK n’apparaît pas dans la liste des plugin ! Avec ou sans Barre Typo v2
utilisez-vous cette : mise à jour ?
Bonjour, j’ai eu ce même problème avez vous essayé de mettre les droits en lecture ecriture au dossier fckeditor ???
Répondre à ce message
Je serais content de ce plugin : un editeur est trés important pour faciliter la vie des utillisateurs.
En revanche quand j’effectue une insertion d’image uploadé directement depuis l’onglet télécharger, de la fenêtre propriété de l’image, dans les articles le site renvoi le message d’erreur suivant :
Etonnant, cela n’a pas lieu pour les brêves.
Je précise juste ; je ne suis pas un codeur et je me contente d’administrer SPIP, sans développer. (juste pour le niveau de la réponse).
J’ ai lu les posts sur cet article mais je ne trouve pas (ou ne comprends pas) la réponse.
thank’s
Moi aussi, exactement le même problème... et je n’ai pas installé le plugin médiathèque... y a-t-il une solution ?
Répondre à ce message
Salut,
J’ai posté le même message sur le plugin Médiathèque. Il semblerait que Médiathèque et FCK ne fasse pas bon ménage. FCK n’est plus configurable quand Médiathèque est activé. Voilà.
++
Olivier
Répondre à ce message
Bonjour et encore bravo pour ce plugin !
Je vous apporte ma petite contribution :
Mon install est sur SPIP 2.0.3 (non mutualisée) / Apache / Windows
Mon répértoire des médias dans CFG est : IMG
Mon install est réalisée dans c :\http\mon_site et j’ai donc le repéertoire suivant c :\http\mon_site\IMG
La version 2.6 fonctionne nickel sauf que quand j’insère une image, l’url générée est « %5C/IMG/image/mon_image.gif »
La version 2.7 fonctionne nickel sauf que quand j’insère une image, l’url générée est « /ecrire/../IMG//image/mon_image.gif »
La version 2.8 ne fonctionne pas (quand j’insère une image, il me dit « ERREUR, impossible de créer le dosser IMG/image/ »)
Cordialement
Répondre à ce message
Bonjour,
Je viens de tester ce plugin, il fonctionne bien dans les rubriques, mais la barre FCK editor ne s’affiche pas dans les articles, malgré l’activation via cfg.
Merci por votre aide
Répondre à ce message
Merci pour ce plugin. Ouf, enfin un éditeur wysiwyg pour SPIP 2.
Tout fonctionne bien, de l’activation à l’insertion d’image mais ... il m’est impossible d’utiliser les alignements et les retraits de paragraphes. Je m’explique, en visuel, tout apparait correctement mais lorsque j’enregistre l’article, tout se retrouve aligné à gauche. Le code n’est pas modifié puisque lorsque je veux corriger l’article, tout est bien formaté en visuel.
Pour info, j’utilise Eva-web 4 avec SPIP 2.02.
Quelqu’un a-t-il le même problème avec un autre squelette ?
Si, si : le code est modifié, par spip mais seulement à l’affichage (regarde le source de la page : classes et styles css ne sont pas tous préservés). Je ne sais pas encore comment traiter ce problème. Mais je le mets sur ma TODO list.
Ben vi, le code est effectivement modifié à l’affichage. En tout cas merci de t’intéresser au problème et encore bravo pour le boulot.
En fait, vu que spip laisse les tag ’style’ des ’div’, il faut utiliser les ’div’ en lieu et place des ’p’, c’est moins bien pour la sémantique mais c’est mieux pour l’affichage. Pour cela, il faut :
1) éditer le fichier $PLUGIN_ROOT/fckeditor-spip-2/fckconfig.js et changer :
FCKConfig.EnterMode = 'p' ;en
FCKConfig.EnterMode = 'div' ;2) dans ce même fichier, ajouter à la variable :
FCKConfig.EditorAreaStylesun truc du genre :div{margin-bottom:1em;}(enfin quelque chose qui fera afficher le ’div’ comme un ’p’)3) dans la css de spip (dépend de ton template), ajouter :
.texte div{margin-bottom:1em;}Je suis en train de modifier le plugin pour que ces manipulations puissent être faites de manières automatiques (via CFG).
Bonsoir,
La dernière version de ce plugin plante la gestion des évènements, à moins que ce ne soit l’inverse.
Il n’est plus possible de créer un évènement associé à un article. Si on décoche le plugin FCK, dans la gestion des plugins, c’est de nouveau ok.
Tres gênant.....quand on utilise les deux à fond ;)
[EDIT] Suis revenu à la version précédente du plugin FCK et ça roule avec l’Agenda.... c’est donc bien ce plugin qui a un petit soucis.
Une solution ?
Répondre à ce message
Bonjour,
le plugin n’est actuellement pas compatible avec la mutualisation, dommage...
Pour y remédier, il faudrait modifier tous les IMG/ en _DIR_IMG et tester.
Cordialement.
Je veux bien faire le changement (c’est pas dur) mais je n’ai aucune installation mutualisée pour tester.
Voilà la dernière version (pas encore une version release, mais à tester) :
qui apporte tout un tas d’améliorations, en particulier les barres d’outils configurables et la modification demandée à propos des _DIR_IMG
Bonsoir,
ça fonctionne désormais sur plate-forme mutualisée.
Il est néanmoins possible d’optimiser le code qui renvoie des morceaux du type : IMG//image
En fait, _DIR_IMG contient déjà le / final de IMG/, il faut donc envisager d’écrire les chemins sous la forme _DIR_IMG.’image’ plutôt que _DIR_IMG.’/image’
Bonne soirée.
Avec les corrections sur le nom de fichier :
J’en ai profité pour nettoyer les ../ et les ./
Répondre à ce message
Bonjour,
Je tenais juste à vous signaler un petit bug dans la gestion des modèles SPIP. Votre plugin supprime les syntaxes pour l’inclusion de modèle SPIP (ex : <mon_modele|1> )quand on utilise le mode de rédaction HTML
Sinon votre plugin est fabuleux !
Cordialement
Effectivement. Mais ce n’est pas un bug ! C’est annoncé en avertissement du plugins. En fait il ne les supprime pas, juste il remplace < et > par < ; et > ;, s’ils sont rentrés depuis l’éditeur et s’ils sont rentrés depuis l’éditeur SPIP, en entré de l’éditeur html, comme ce ne sont pas des tag html valide, il les supprime (ce qui pour un éditeur html est normal, mais pour un éditeur spip est pénible... encore un truc à mettre dans ma todo list).
Merci pour votre reponse... vous avez raison, quand on shift entre les modes d’édition SPIP et Visuel de votre plugin, les tags de balise des modèles sont juste masqués par le mode Visuel. Ils réapparaissent quand on re-bascule en mode SPIP, et sont conservés dans la BDD quand on valide l’article en mode SPIP...
Cordialement
Répondre à ce message
Je viens de télécharger la version 2-6.
Il y a toujours une erreur dans le fichier fckeditor_define.php :
Je n’ai pas trouvé la correction pour la première ligne.
La seconde est à modifier en :
define(’FCKEDITOR_UserFilesPath’, ’/IMG’) ;
J’obtiens cette erreur en téléchargeant depuis Informations sur l’image / Parcourir le serveur. Cela me permet de gérer des sous-dossiers dans le répertoire IMG
Ce fichier est ré-écrit à chaque appel du plugin avec les valeurs de TON serveur, si tu as celles là (c’est à dire les miennes) c’est que TON répertoire contenant le plugin n’est pas accessible en écriture pour ton serveur http et que donc php ne ré-écrit pas le fichier.
Si quelqu’un sait comment forcer les droits qu’il faut dans un zip, je suis preneur.
Répondre à ce message
Plugin mis à jour et effectivement, cela tourne beaucoup mieux. L’upload d’image fonctionne sans problème et l’intégration dans les articles également.
Il y a juste une chose que je ne comprends pas : pourquoi le plugin crée-t-il un répertoire « images » dans « IMG » ? Dans la version précédente on voyait le contenu du répertoire IMG ce qui permettait de glisser les images dans les bons sous répertoires JPG, GIF, etc.
Un petit plus auquel je pense et qui sera sympa me semble-t-il : dans le CFG, une option qui permet de définir quels barres d’icônes on veut afficher. Il y en a actuellement 6 en tout. Si le plugin permettait de les choisir cela permettrait également de configurer le type de mise en page nécessaire en fonction du contenu du site et des auteurs (comme expliqué plus haut dans certains cas, c’est la porte ouverte à du n’importe quoi). Personnellement, je me contenterais bien de la barre 1, 3 et 4.
Bravo en tout cas pour les développement, il y a longtemps que je l’attendais aussi cette barre.
Répondre à ce message
J’ai eu les mêmes problème PRESQUE solutionné par les petits conseils trouvés ici.
En supprimant le fichier fckeditor_define.php, effectivement plus de message d’erreur et on voit bien le contenu du répertoire IMG. Mais une fois que je sélectionne par exemple un fichier jpg qui se trouve dans le répertoire du même nom, le lien qui apparait dans le champ de sélection n’est pas tout à fait correct « //IMG/jpg/kwikwi.jpg » au lieu de « /IMG/jpg/kwikwi.jpg »
Ce qui a pour effet de foirer la mise en page de l’article. En enregistrant celui-ci j’ai tout simplement tout perdu.
Y-a-t-il moyen de trouver une solution pour ne pas devoir supprimer manuellement le « / » du chemin d’accès au fichier ?
D’avance merci pour votre aide
Ça se passe dans le fichier ’
fckeditor_fonctions.php’ dans les lignes :Je pense que ton serveur http n’initialise pas les variables SCRIPT_NAME et SCRIPT_FILENAME.
Il faudrait voir quelle variable utiliser pour avoir :
Ceci dit, je viens de mettre le plugin à jour avec une nouvelle version (qui ne corrige pas ce problème ... mais qui apporte quelques amélioration, voir l’article)
Je viens de modifier les sources. J’espère avoir corriger ce bug : essaye et dis moi.
Répondre à ce message
je suis sur le développement d’un site en local sous ubuntu et je n’arrive pas à activer le plugin.
merci d’avance pour l’aide
En ce qui me concerne, sur la V2.0.2 de spip, aucun problème pour mettre en route le pluggin (génial !) mais je ne parviens pas à insérer une image. Dès que je veux parcourir le serveur pour indiquer l’emplacement de monimage, j’ai le message "Error creating forlder « home/fred/public_html/wbheart/IMG ».
??? Si vous pouvez m’aider ... Merci d’avance.
Levonnos
Pour l’insertion d’image, l’erreur provient de balise php
Merci de cette réponse très rapide mais j’ai fait les modifs, téléchargé les fichiers à leur emplacements et ça ne marche toujours pas. Peut-être y-a-t-il autre chose à faire, genre réinstaller le pluggin ???
Merci pour votre aide.
Levonnos
Pour l’instant, je passe par le mode html pour insérer mes images directement au niveau du code.
Fidèle utilisateur de Fckéditor sur plusieurs de mes sites, j’ai aussi rencontré le même problème pour insérer une image.
Je ne programme pas mais j’ai réussi à afficher une photo : http://gg33bdx.ovh.org/spip.php?article6
src=« /IMG/image/region.jpg »
j’ai supprimé le 2e / devant IMG ???
Est-ce la solution ???
Merci pour votre aide ! et merci pour votre gros travail - félicitations
Merci beaucoup pour cette info. En fait je ne vosi pas où il faut agir comme vous le proposez. Est-ce dans un fichier téléchargé ou bien directement dans le source html génére sous l’éditeur que l’on fait cela ?
Merci encore si vous pouvez m’éclairer un peu plus.
ça doit venir d’un problème de droits sur ton répertoire fckeditor : supprime le fichier fckeditor_define.php, puis vérifie que apache (ou ton serveur http) a bien le droit d’écrire dans le répertoire $SPIP_ROOT/plugins/fckeditor-spip-2 ou $SPIP_ROOT/plugins/auto/fckeditor-spip-2 (j’ai pas testé avec une installation automatique ..., je ne sais pas si le plugin marche avec ce type d’installation). Pour les
<?il faut bien les remplacer par<?php. Désolé pour cette erreur, mais chez moi, les<?sont interprétés comme du php sans qu’il soit nécessaire d’y faire attention.Merci beaucoup pour ces informations, en effet, le répertoire était par défaut en lecture seule, je l’ai mis en 777. Pour les
Génial ! J’ai fait toutes les modifs et ça marche très bien.
Répondre à ce message
Juste pour vous remercier de votre travail.
A vrai dire c’est le plugin que j’attendais pour passer à SPIP 2.0 !
Je pense qu’un éditeur HTML est indispensable pour permettre à une large communeauté d’utilisateurs de passer à SPIP. La barre typo c’est sympa, mais vous m’avouerez que c’est pas super simple et super pratique pour un utilisateur lambda.
Encore bravo et que ce plugin vive de nombreuses années !
Répondre à ce message
Vu comme sont fait les forums, je pense que cela doit-être à peine plus complexe, mais comme je n’utilise pas les forums sur mon site, je ne sais pas si j’aurais le temps de regarder (et surtout de le maintenir) : mais je mets ça sur ma todo list !
Répondre à ce message
Merci pour ce travail, remarquable !
Et puisqu’avec les pipelines c’est tout simple... comment on peut les appliquer aux forums public ? c’est quoi le pipeline pour ça ?
Répondre à ce message
Bonjour,
Merci pour ce plugin, comme beaucoup je préfère de loin (et sans complèxe) utiliser un éditeur wysiwyg (même si la barre typographique v2 est géniale, mais demeure insuffisante parfois !).
Ayant personnelement une dizaine de 10 sites que je gère (développe/maintien) sous SPIP, une partie (05) sous FCKeditor, une autre (03) sous Barre Typo v2, une autre (01) encore sous SpawEditor (Plugin que j’ai développer pour SPIP 1.9 et +) et une dernière (01) sous la simple barre de SPIP.
De mon retour d’expérience (et de celles des nombreux utilisateurs de 10 sites que je gère), la barre de base de SPIP c’est bien mais très limité et parfois trop d’accolade ça fatigue les yeux ! Tout le monde souhaite avoir (tend vers) l’utilisation d’un éditeur wysiwyg et serait tous partant pour la barre typo v2 si elle pouvait encore s’améliorer (réelle édition des tableaux, nettoyage de texte issu de word, meilleure intégration des images et documents avec possibiité d’upload associé en même temps à spip et aussi l’inclusion des blocks - comme prévu avec le couteau suisse et l’usage de pop-up non agressif).
En attendant d’en arriver là, je suis très content qu’il y ai ce gene de plugins (d’ailleurs je vais mettre à jour mon plugin SpawEditor et le partager avec tout le monde).
J’espère que je ne vais pas m’attirer les foudres des 100% typographie spipienne ? Car je préfère avoir toutes les possibilités plutôt que de ne pas en avoir du tout !
Merci et @+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
