Présentation
Le plugin Étiquettes permet de créer facilement des formulaires publics pour ajouter/modifier des mots-clés « à la volée » sur n’importe quel élément les acceptant (articles, forums, etc, et plus encore suivant la configuration de votre site).
Il propose donc une balise #FORMULAIRE_ETIQUETTES qui va générer un formulaire pour taper les mots-clés, et éventuellement une aide qui pourra être de différente sorte suivant les plugins disponibles.
Note : Étiquettes ne modifie (normalement :-) pas les autorisations du système en place. Il ne fait que produire des formulaires clé-en-main, faciles à intégrer (ce qui est déjà pas mal). Ce sera à vous de bien faire attention à qui aura le droit d’ajouter des mots-clés à tel ou tel élément, sur la page de configuration des groupes de mots, ou avec le plugin Autorité, ou autre.
Mise en place rapide
- Choisissez un type d’objet acceptant les mots-clés. Prenons les articles par exemple.
- Faîtes une boucle de ce type.
- Insérer la balise #FORMULAIRE_ETIQUETTES dedans.
- Et c’est tout, ça marche !
- Par défaut, le formulaire ajoute les mots dans le groupe « tags ».
Ça donne cela :
<BOUCLE_article(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_article>Et pour un formulaire AJAX (qui ne recharge pas toute la page) :
<BOUCLE_article(ARTICLES){id_article}>
<div class="ajax">
#FORMULAIRE_ETIQUETTES
</div>
</BOUCLE_article>Les aides
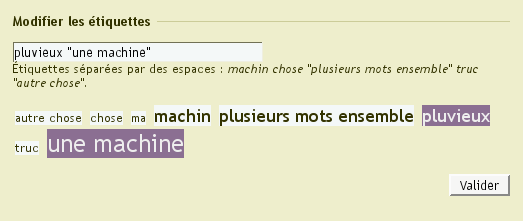
Afin de faciliter l’ajout d’étiquettes à un élément, le plugin propose d’intégrer une aide pour afficher à l’utilisateur les mots-clés déjà existants sur le site. Cela permet notamment de minimiser le risque de synonymes qui vont nuire à la navigation. Voici comment ça marche :
- Les mots les plus fréquents

Si vous avez le plugin Nuage, sous le champ texte viendra une liste des mots les plus fréquemment utilisés, sous forme de Nuage (la grosseur des mots est pondérée en fonction de la fréquence).
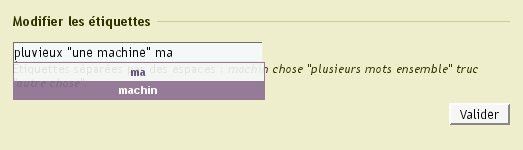
- Une liste déroulante en fonction de ce que vous tapez

Si vous avez le plugin Sélecteur générique, une liste déroulante apparaîtra lorsque vous commencerez à écrire dans le champ texte, proposant des mots déjà existants en fonction des premières lettres tapées. Par exemple si vous tapez « or », il pourra y avoir dans la liste « ornithorynque ».
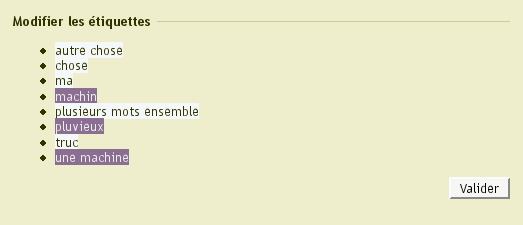
- Uniquement une liste à cliquer

Aucun plugin n’est nécessaire. Cela va masquer le champ texte et afficher uniquement une liste de mots à cliquer. Au niveau ergonomique, ça fait comme une liste de cases à cocher.
Note : par défaut, l’aide est activée automatiquement. Si aucun des plugins n’est installé, il n’y aura pas d’aide, tout simplement. Si vous avez ces plugins mais que vous voulez forcer un choix particulier : utilisez les paramètres.
Installation
Le plugin s’installe avec la procédure classique : vous récupérez le ZIP, et vous décompressez le dossier « etiquettes » dans le dossier « plugins » de votre SPIP. Ensuite vous l’activez dans l’espace privé, et vous jouez avec.
Si vous désirez les aides décrites précédemment il vous faudra installer le plugin Nuage et/ou le plugin Sélecteur générique.
Documentation complète de #FORMULAIRE_ETIQUETTES
- Ça fait quoi ?
#FORMULAIRE_ETIQUETTES va insérer un formulaire de modification des mots-clés d’un élément quelconque de SPIP.
Il est composé d’un champ de texte et éventuellement d’une aide.
Dans le champ texte, on devra taper une liste de mots-clés que l’on veut voir liés à un objet, séparés par des espaces. Pour créer des étiquettes ayant plusieurs mots, il suffit de les entourer de guillemets. On pourra par exemple écrire : SPIP CMS "gestion de contenu" internet "web 2.0".
Tous les comportements par défaut sont modifiables avec des paramètres.
- Où mettre la balise ?
La balise doit normalement être insérée à l’intérieur d’une boucle qui va définir quel objet sera touché. On pourra par exemple écrire ceci :
<BOUCLE_etiquettes(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_etiquettes>Ce qui va générer un formulaire pour modifier les étiquettes de l’article en cours (par exemple dans le squelette des articles).
- Mais les mots-clés sont séparés en groupes, non ?
Par défaut, le formulaire gère les mots du groupe « tags ». Ce groupe peut être modifié dans les paramètres.
- Et si je veux seulement qu’on puisse ajouter des étiquettes ?
Par défaut, le formulaire demande de modifier les mots. Ce qui signifie que le champ texte sera pré-rempli avec les mots qui sont déjà liés à l’objet que l’on veut modifier. Si l’on supprime des mots de la liste, cela les déliera de l’objet. Si l’on ajoute des mots, cela créera les mots le cas échéant, et les liera à l’objet.
Une option permet de ne pas modifier mais de seulement ajouter. Dans ce cas, le formulaire est toujours vide, et tous les mots tapés dedans seront rajoutés en plus de ceux déjà liés à l’élément.
Intégrer Étiquettes dans un formulaire à vous
- À quoi ça sert ?
Si vous êtes développeur et que vous fabriquez vous-même des formulaires, cela va vous permettre d’intégrer le champ texte (et les aides éventuelles) à l’intérieur de votre code. Il suffit pour cela d’ajouter le paramètre uniquement_champ=true.
L’utilisation repose sur le même principe, sauf que cela ne va générer que le champ texte et les aides éventuelles. Le but est de pouvoir facilement intégrer un champ de type « tags » (même si c’est pour une autre utilisation) à l’intérieur d’un autre formulaire. Elle est donc essentiellement destiné aux créateurs de plugins.
- Attention la balise n’est alors plus un formulaire, donc elle ne vérifie aucune autorisation. C’est à vous de faire le nécessaire dans votre propre formulaire/balise/etc.
- Dans un formulaire de création
Si vous utilisez uniquement_champ dans un formulaire de création d’objet, et bien.... l’objet n’existe pas encore ! Donc vous ne pouvez ni placer la balise dans une boucle, ni préciser explicitement l’objet dans les paramètres.
Heureusement, avec cette balise on peut dire « aucun objet » dans les options (cf plus bas).
- Et après, comment je traite ?
Effectivement, vu que c’est un formulaire à vous, c’est à vous de traiter le résultat du champ texte.
Par défaut, la balise génère un champ avec pour name : etiquettes-groupe-type-id. Mais vu que ce n’est pas forcément très pratique tous les jours, on peut facilement imposer un nom de champ dans les paramètres !
Une fois que vous avez récupéré le champ, vous devez utiliser la fonction ajouter_mots() de la librairie tag-machine.php.
- Un petit exemple ?
Bien sûr, alors dans le formulaire d’abord :
<form blablabla>
<input type="texte" name="mon_champ" value="bidule" />
<textarea name="un_autre_champ">Truc</textarea>
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, objet=aucun, name=un_truc_perso}
<input type="submit" name="valider" value="C'est parti !"
</form>Puis dans le traitement de votre formulaire :
$mon_champ = _request('mon_champ');
$un_autre_champ = _request('un_autre_champ');
$etiquettes = _request('un_truc_perso');
// Blablabla vous faîtes vos traitements
// Vous avez créé un nouvel article par exemple
// et récupéré son nouvel $id_article donc.
// Alors :
include_spip('inc/tag-machine');
ajouter_mots($etiquettes, $id_article, 'tags', 'articles', 'id_article');Pour plus d’informations sur les fonctions, ouvrez le fichier en question (tag-machine.php), c’est bien documenté dedans.
- Et on peut l’utiliser pour faire des contrôleurs de crayons ?
On peut aussi. C’est un peu particulier mais ça marche très bien !
D’abord il faut rajouter ceci avant la balise :<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
Ensuite vous forcez le nom du champ avec #ENV{name_tags} puis dans la vue, vous récupérez #ENV*{tags} et vous appliquez le filtre |ajouter_etiquettes{} qui prend les mêmes paramètres que la fonction ajouter_mots() décrite précédemment.
Exemple. Imaginons que vous faîtes un crayon pour modifier les tags d’un auteur. Dans le contrôleur on aura :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
<fieldset style="width:#ENV{largeur}px;">
<legend><:etiquettes:modifier_etiquettes:></legend>
<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, name=#ENV{name_tags}}
</fieldset>
</BOUCLE_auteur>Et dans la vue, on pourrait avoir :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
[(#ENV*{tags}|ajouter_etiquettes{#ID_AUTEUR,tags,auteurs,id_auteur,true})]
<h3><:etiquettes:etiquettes:></h3>
<ul>
<BOUCLE_tags(MOTS){type=tags}{id_auteur}{par titre}>
[<li>(#TITRE)</li>]
</BOUCLE_tags>
<li>Aucun tag</li>
<//B_tags>
</ul>
</BOUCLE_auteur>Les paramètres
Il existe un grand nombre de paramètres permettant de modifier le comportement de #FORMULAIRE_ETIQUETTES. Ne vous affolez surtout pas : ils sont tous optionnels. Voici la liste complète des options.
| Paramètre | Description | Valeurs | Par défaut |
|---|---|---|---|
| groupe | nom du groupe de mots-clés auxquels seront rajoutées les étiquettes | une chaîne de caractère, tout est possible, y compris avec des espaces et des accents | tags |
| remplacer | booléen indiquant si le formulaire va modifier (true) ou seulement ajouter (false) les mots | true, false | true |
| objet | indique explicitement à quel objet seront rajoutés les étiquettes ; lorsqu’il est utilisé, la balise ne fait plus attention au contexte où elle est, ce sont ces paramètres qui sont prioritaires | une chaîne de la forme type-id, càd un type d’objet ayant des mots-clés, et un numéro d’objet existant ex : document-3, ou article- #ID_ARTICLE, ou « aucun » si on en veut pas |
prend le contexte où est placé la balise |
| aide | type de l’aide, tel que décrit un peu plus haut ; si on force l’aide à « nuage » et que le plugin n’est pas là... bah il n’y aura rien | nuage = que le nuage autocompletion = que la liste déroulante liste = une liste de mots à cliquer aucune, aucun, rien = ... |
aide activée suivant les plugins installés |
| proposer_login | booléen (true / false) indiquant si l’on propose le formulaire de login, lorsque la balise détecte que le visiteur n’a pas les bons droits pour ajouter/modifier les étiquettes ; par défaut la balise n’affiche strictement rien si le visiteur n’a pas les bons droits | true, false | false |
| uniquement_champ | booléen permetant de ne générer que le champ et les aides | true, false | false |
| name | force le nom du champ des étiquettes (name= ?) | une chaîne de caractères sans espace | etiquettes-groupe-type-id |
| explication | permet de supprimer ou modifier le petit texte d’explication qui est mis par défaut | false ou une chaîne de caractère pour remplacer | un petit texte expliquant comment remplir le champ |
| label | permet de modifier le contenu de la légende affectée à l’étiquette, utile par exmple lorsqu’on utilise des étiquettes multiples sur une même page | une chaîne de caractère pour remplacer | un titre de formulaire remplaçable |
Voir aussi
- Etiquette succède et remplace le plugin « tag machine ».
- Le plugin Spipicious réalise à peu près la même fonction, à ceci prêt que dans spipicious, les motclés créés sont propres à l’auteur qui les a créé alors que dans Etiquette, ils sont communs à tous les auteurs.


Discussions par date d’activité
29 discussions
bonjour,
J’utilise étiquette mais je souhaiterais que l’utilisateur ne puisse pas créer de tag (donc de mot-clefs).
J’ai utilisé pour cela l’aide « liste » qui présente donc une liste des mots-clefs utilisés dans mon groupe, mais étrangement, il crée des mots-clefs « concaténatoires.... »
Si les mots valides sont « t1 » et « t2 », et que l’utilisateur reclique sur « t2 » ou clique sur « tx » le plugin génère un nouveau mot genre « t1 t2 tx ».... ce qui ne m’arrange bien sur pas du tout.
Un pb de virgules dans le javascript de la tagmachine ?
Merci !
MJ
Je me réponds à moi même.
soit un groupe de mots applicable aux objets A mais pas aux objets B
soit un
#FORMULAIRE_ETIQUETTESqui arrive dans une boucle sur l’objet BLa tag machine génère tout, sans réaliser que c’est illégal... et on se retrouve avec des mots-clefs appliqués à l’objet B, ce qui ne se voit pas dans l’espace privé (puisque justement, il ne peut pas avoir de mots de ce groupe....)
C’était la cause du Bug.
Je pense qu’il vaut mieux corriger, mais je ne vois pas comment faire !
Répondre à ce message
Bonjour,
J’utilise Etiquettes, combiné avec le plugin nuage, en l’insérant dans un formulaire à moi, danslequel je l’appelle comme ceci :
Côté traitement du formulaire, l’insertion en base se fait correctement avec l’appel suivant :
Lors du chargement par contre, je n’arrive pas à récupérer dans le champs la liste des mots déjà affectés.
Le code ci-dessus, produit bien la variable d’environnement
#ENV{tags}qui donne le résultatagriculture, semences, OGM,. Mais pourtant rien ne s’affiche dans le champs.Je ne sais pas si c’est lié, mais lorsque je sélectionne les mots par le nuage, une fois sur deux ils s’ajoutent bien correctement dans le champs, mais souvent les mots du nuage ne sont pas cliquable et ne s’ajoutent pas dans le champs.
Je ne trouve pas la source du problème. Merci pour les suggestions ou pour les pistes de résolution.
objet=aucun c’est seulement si c’est au moment d’une création, sinon il faut plutôt mettre objet=article-#UN_ID (ou autre suivant le besoin).
c’était bien ça, merci !!
Par contre,
c’est un autre problème apparemment.
Pour le nuage pour l’instant je ne sais pas, ça fait vraiment trop longtemps que je n’ai pas touché à ce code. :(
Répondre à ce message
Bonjour,
Un petit problème avec l’ajax et l’aide en liste.
Après avoir cliqué sur valider, un nouveau clic sur l’étiquette ne permet pas de resélectionner une nouvelle étiquette.
L’appel se fait comme ceci :
J’ai regardé sur fonds/etiquettes_aide_liste.html , il y a bien un onAjaxLoad ...
Une idée ?
Merci :)
Répondre à ce message
Une question,
J’arrive bien à ajouter des mots, par contre pas à en retirer.
En regardant dans formulaires/etiquettes.php, je ne vois pas la fonction pour retirer les mots, est ce que cela est prévu ou j’ai fait une erreur dans mon implémentation ?
Merci
Si je passe les noms de tables avec spip_ plutot que spip2_ cela fonctionne :)
Merci
Oups,
Un ptit oubli, corrigé le 16/08 ( changeset 50503 )
Merci :)
Répondre à ce message
(Excusez mon mauvais français, svp)
Je voudrais utiliser ce plugin sur mon SPIP2.1
J’ai installé Nuage et Selecteur Generique. Tout va bien, tout marche.
Un seule « ptit problem » : quand j’installe le Selecteur, il change la selection de Rubriques dans l’espace privé.
Mes redacteurs sont habitués a l’ancienne selecteur (menu depliant). Ils trouvaint pas les rubriques comme ça, maintenant.
Ma question :
Est-ce je peux fair le selecteur fonctioner seulement pour le mots-clef et pas por les rubriques dans l’espace privée ??
Ça serait parfait !
Merçi Beaucoup pour le plugin, c’est genial quand meme.
: )
Vu que c’est une question pour un autre plugin, peut-être que ce serait mieux de poster la question sur le forum du sélecteur générique.
Répondre à ce message
J’aimerais utiliser ce plugin pour modifier la partie « ajouter un mot-clé » de l’espace privé dans l’édition d’un article. Est-ce que cela est faisable facilement ?
Si quelqu’un pouvait me donner une piste, ce serait bien apprécié.
Merci
Si jamais ça intéresse un jour quelqu’un, il suffit d’inclure la balise
#FORMULAIRE_ETIQUETTES dans le fichier voulu.
Par exemple, dans ./prive/contenu/article.html, à l’intérieur de la boucle article.
Si vous souhaitez l’inclure dans la page d’édition du contenu de l’article, il faudra utiliser le paramètre uniquement_champ=true pour ce formulaire, car l’insertion aura lieu en dehors d’une boucle article.
Med.
Répondre à ce message
Bjr,
Je ne vois pas ou régler les paramètres dans la partie privé.
Rien dans les mots clés, rien dans cfg , rien dans les plugins.
Suis-je distrait ?
Beru
Oui. :)
http://www.spip-contrib.net/Plugin-Etiquettes#params
En effet !
J’ai donc mis :
#FORMULAIRE_ETIQUETTES groupe= Les thèmes
(enfin là il n’affiche pas les accolades)
mais il s’obstine à me créer un groupe appelé : les thèmes
alors qu’il y en a déjà un.
J’ai tenté avec et sans accent.
Ou est l’erreur ?
Beru
Il faudrait donc faire :
#FORMULAIRE_ETIQUETTES{groupe=Les thèmes}(utilises une balise<code>pour afficher comme il faut)Il doit ya voir une différence quelque part (un accent, un espace ?) parce que je n’ai jamais eu de problème de ce genre. Je vais regarder quand même.
Ok ça fonctionne.
il semblerait que l’espace entre le = et la première lettre du nom de groupe était en trop.
Beru
Répondre à ce message
BOnjour,
je voudrais savoir si quand on ajoute un mot clé à un article, c’est la table spip_mots_articles qui est alimentée ou si le plugin étiquette créé une table spécifique comme le fait spicicious ?
Beru
Après vérification, Spipicious tout en créant sa table spécifique, alimente aussi la table spip_mots _articles.
Mon interrogation reste car je me pose des questions sur la durée. La pérennité de la bse.
Comme décrit au début de l’article, Étiquettes n’est qu’une interface pratique pour les mêmes fonctions que SPIP. Ce sont donc bien les tables spip_mots_« objets » (puisqu’on peut mettre des mots sur n’importe quoi) qui sont utilisées. Et le plugin utilise aussi l’interface de programmation fournie par SPIP. On peut donc dire que c’est pérenne.
Répondre à ce message
Bonjour,
ici sur plugins spip ça dit que le plugin « Étiquettes » se combine très bien avec le plugin « Mots partout ». Mais le premier est pour spip 2, l’autre pour spip 1.9.2. Comment est-ce que ça se combine ? Est-ce qu’il y a moyen d’employer des mot-clés sur les auteurs sous spip2 et d’utiliser étiquettes en plus ?
merci
joz
Ah c’est pas moi qui l’ai mis je crois. :)
Depuis la doc officielle a changé.
Au début du plugin, c’était pas spécialement SPIP 2 et ça pouvait aller de pair avec Mot Partout.
Ceci dit, on peut très bien avoir des mots-clés sur les auteurs dans SPIP 2. Mais soit il faut l’implémenter tout seul, soi il faut trouver un plugin qui le fait (je crois qu’il y a une version de Mot Partout qui le fait pour SPIP 2 ... cf sur le SVN).
Après, le plugin Étiquettes sait gérer les mots sur n’importe quel objet, du moment qu’on a le droit de mettre des mots dessus. Donc c’est plus un problème « externe ».
Bonne chance.
Répondre à ce message
De manière à proposer de choisir les bonnes étiquettes par groupe avec aide=liste sur un article donné j’ai tenté de faire un crayon sur un id_groupe avec l’id_objet passé dans l’url...
Mais impossible de modifier facilement l’envoi, le
#ENV{name_tags}renvoie toujours « tags » même si j’ai crée un nouveau contrôleur et tenté de modifer name_tags par autre chose... et je ne sais pas comment le faire fonctionner... une idée ?controleur mestags.html donne a peu près ça
reponse ajax post :fields_wid496511b827b9c7_11297958 est vide
avec « $erreur » :« « , »$annuler »:true
Et si je modifie le groupe dans plugins/etiquettes/controleur/tags.html existant (en demandant bien #EDITtags dans une boucle article) juste avec « Petites annonces », les mots-clefs de l’article du groupe « Petites annonces » sont recopiés dans le groupe tags...ARRRG
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, groupe=Petites annonces, name=#ENV{name_tags}, objet=#GET{objet}}merci pour l’aide !
Et oui, le mécanismes des crayons est un peu compliqué des fois...
Il faut bien laisser
#ENV{name_tags}! Et ensuite dans la vue on récupère#ENV*{tags}.Contrôleur :
Vue :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
