Présentation
Le plugin Étiquettes permet de créer facilement des formulaires publics pour ajouter/modifier des mots-clés « à la volée » sur n’importe quel élément les acceptant (articles, forums, etc, et plus encore suivant la configuration de votre site).
Il propose donc une balise #FORMULAIRE_ETIQUETTES qui va générer un formulaire pour taper les mots-clés, et éventuellement une aide qui pourra être de différente sorte suivant les plugins disponibles.
Note : Étiquettes ne modifie (normalement :-) pas les autorisations du système en place. Il ne fait que produire des formulaires clé-en-main, faciles à intégrer (ce qui est déjà pas mal). Ce sera à vous de bien faire attention à qui aura le droit d’ajouter des mots-clés à tel ou tel élément, sur la page de configuration des groupes de mots, ou avec le plugin Autorité, ou autre.
Mise en place rapide
- Choisissez un type d’objet acceptant les mots-clés. Prenons les articles par exemple.
- Faîtes une boucle de ce type.
- Insérer la balise #FORMULAIRE_ETIQUETTES dedans.
- Et c’est tout, ça marche !
- Par défaut, le formulaire ajoute les mots dans le groupe « tags ».
Ça donne cela :
<BOUCLE_article(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_article>Et pour un formulaire AJAX (qui ne recharge pas toute la page) :
<BOUCLE_article(ARTICLES){id_article}>
<div class="ajax">
#FORMULAIRE_ETIQUETTES
</div>
</BOUCLE_article>Les aides
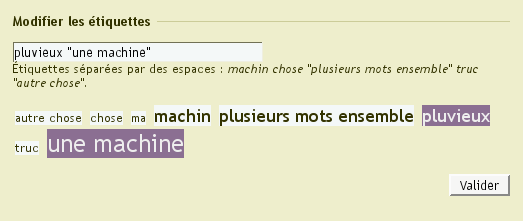
Afin de faciliter l’ajout d’étiquettes à un élément, le plugin propose d’intégrer une aide pour afficher à l’utilisateur les mots-clés déjà existants sur le site. Cela permet notamment de minimiser le risque de synonymes qui vont nuire à la navigation. Voici comment ça marche :
- Les mots les plus fréquents

Si vous avez le plugin Nuage, sous le champ texte viendra une liste des mots les plus fréquemment utilisés, sous forme de Nuage (la grosseur des mots est pondérée en fonction de la fréquence).
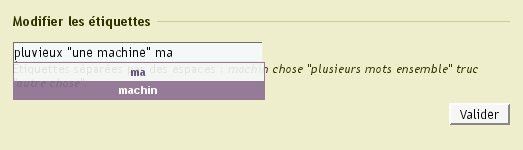
- Une liste déroulante en fonction de ce que vous tapez

Si vous avez le plugin Sélecteur générique, une liste déroulante apparaîtra lorsque vous commencerez à écrire dans le champ texte, proposant des mots déjà existants en fonction des premières lettres tapées. Par exemple si vous tapez « or », il pourra y avoir dans la liste « ornithorynque ».
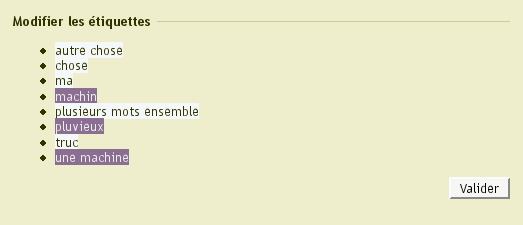
- Uniquement une liste à cliquer

Aucun plugin n’est nécessaire. Cela va masquer le champ texte et afficher uniquement une liste de mots à cliquer. Au niveau ergonomique, ça fait comme une liste de cases à cocher.
Note : par défaut, l’aide est activée automatiquement. Si aucun des plugins n’est installé, il n’y aura pas d’aide, tout simplement. Si vous avez ces plugins mais que vous voulez forcer un choix particulier : utilisez les paramètres.
Installation
Le plugin s’installe avec la procédure classique : vous récupérez le ZIP, et vous décompressez le dossier « etiquettes » dans le dossier « plugins » de votre SPIP. Ensuite vous l’activez dans l’espace privé, et vous jouez avec.
Si vous désirez les aides décrites précédemment il vous faudra installer le plugin Nuage et/ou le plugin Sélecteur générique.
Documentation complète de #FORMULAIRE_ETIQUETTES
- Ça fait quoi ?
#FORMULAIRE_ETIQUETTES va insérer un formulaire de modification des mots-clés d’un élément quelconque de SPIP.
Il est composé d’un champ de texte et éventuellement d’une aide.
Dans le champ texte, on devra taper une liste de mots-clés que l’on veut voir liés à un objet, séparés par des espaces. Pour créer des étiquettes ayant plusieurs mots, il suffit de les entourer de guillemets. On pourra par exemple écrire : SPIP CMS "gestion de contenu" internet "web 2.0".
Tous les comportements par défaut sont modifiables avec des paramètres.
- Où mettre la balise ?
La balise doit normalement être insérée à l’intérieur d’une boucle qui va définir quel objet sera touché. On pourra par exemple écrire ceci :
<BOUCLE_etiquettes(ARTICLES){id_article}>
#FORMULAIRE_ETIQUETTES
</BOUCLE_etiquettes>Ce qui va générer un formulaire pour modifier les étiquettes de l’article en cours (par exemple dans le squelette des articles).
- Mais les mots-clés sont séparés en groupes, non ?
Par défaut, le formulaire gère les mots du groupe « tags ». Ce groupe peut être modifié dans les paramètres.
- Et si je veux seulement qu’on puisse ajouter des étiquettes ?
Par défaut, le formulaire demande de modifier les mots. Ce qui signifie que le champ texte sera pré-rempli avec les mots qui sont déjà liés à l’objet que l’on veut modifier. Si l’on supprime des mots de la liste, cela les déliera de l’objet. Si l’on ajoute des mots, cela créera les mots le cas échéant, et les liera à l’objet.
Une option permet de ne pas modifier mais de seulement ajouter. Dans ce cas, le formulaire est toujours vide, et tous les mots tapés dedans seront rajoutés en plus de ceux déjà liés à l’élément.
Intégrer Étiquettes dans un formulaire à vous
- À quoi ça sert ?
Si vous êtes développeur et que vous fabriquez vous-même des formulaires, cela va vous permettre d’intégrer le champ texte (et les aides éventuelles) à l’intérieur de votre code. Il suffit pour cela d’ajouter le paramètre uniquement_champ=true.
L’utilisation repose sur le même principe, sauf que cela ne va générer que le champ texte et les aides éventuelles. Le but est de pouvoir facilement intégrer un champ de type « tags » (même si c’est pour une autre utilisation) à l’intérieur d’un autre formulaire. Elle est donc essentiellement destiné aux créateurs de plugins.
- Attention la balise n’est alors plus un formulaire, donc elle ne vérifie aucune autorisation. C’est à vous de faire le nécessaire dans votre propre formulaire/balise/etc.
- Dans un formulaire de création
Si vous utilisez uniquement_champ dans un formulaire de création d’objet, et bien.... l’objet n’existe pas encore ! Donc vous ne pouvez ni placer la balise dans une boucle, ni préciser explicitement l’objet dans les paramètres.
Heureusement, avec cette balise on peut dire « aucun objet » dans les options (cf plus bas).
- Et après, comment je traite ?
Effectivement, vu que c’est un formulaire à vous, c’est à vous de traiter le résultat du champ texte.
Par défaut, la balise génère un champ avec pour name : etiquettes-groupe-type-id. Mais vu que ce n’est pas forcément très pratique tous les jours, on peut facilement imposer un nom de champ dans les paramètres !
Une fois que vous avez récupéré le champ, vous devez utiliser la fonction ajouter_mots() de la librairie tag-machine.php.
- Un petit exemple ?
Bien sûr, alors dans le formulaire d’abord :
<form blablabla>
<input type="texte" name="mon_champ" value="bidule" />
<textarea name="un_autre_champ">Truc</textarea>
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, objet=aucun, name=un_truc_perso}
<input type="submit" name="valider" value="C'est parti !"
</form>Puis dans le traitement de votre formulaire :
$mon_champ = _request('mon_champ');
$un_autre_champ = _request('un_autre_champ');
$etiquettes = _request('un_truc_perso');
// Blablabla vous faîtes vos traitements
// Vous avez créé un nouvel article par exemple
// et récupéré son nouvel $id_article donc.
// Alors :
include_spip('inc/tag-machine');
ajouter_mots($etiquettes, $id_article, 'tags', 'articles', 'id_article');Pour plus d’informations sur les fonctions, ouvrez le fichier en question (tag-machine.php), c’est bien documenté dedans.
- Et on peut l’utiliser pour faire des contrôleurs de crayons ?
On peut aussi. C’est un peu particulier mais ça marche très bien !
D’abord il faut rajouter ceci avant la balise :<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
Ensuite vous forcez le nom du champ avec #ENV{name_tags} puis dans la vue, vous récupérez #ENV*{tags} et vous appliquez le filtre |ajouter_etiquettes{} qui prend les mêmes paramètres que la fonction ajouter_mots() décrite précédemment.
Exemple. Imaginons que vous faîtes un crayon pour modifier les tags d’un auteur. Dans le contrôleur on aura :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
<fieldset style="width:#ENV{largeur}px;">
<legend><:etiquettes:modifier_etiquettes:></legend>
<input type="hidden" disabled="disabled" name="#ENV{name_tags}" />
#FORMULAIRE_ETIQUETTES{uniquement_champ=true, name=#ENV{name_tags}}
</fieldset>
</BOUCLE_auteur>Et dans la vue, on pourrait avoir :
<BOUCLE_auteur(AUTEURS){tous}{id_auteur}>
[(#ENV*{tags}|ajouter_etiquettes{#ID_AUTEUR,tags,auteurs,id_auteur,true})]
<h3><:etiquettes:etiquettes:></h3>
<ul>
<BOUCLE_tags(MOTS){type=tags}{id_auteur}{par titre}>
[<li>(#TITRE)</li>]
</BOUCLE_tags>
<li>Aucun tag</li>
<//B_tags>
</ul>
</BOUCLE_auteur>Les paramètres
Il existe un grand nombre de paramètres permettant de modifier le comportement de #FORMULAIRE_ETIQUETTES. Ne vous affolez surtout pas : ils sont tous optionnels. Voici la liste complète des options.
| Paramètre | Description | Valeurs | Par défaut |
|---|---|---|---|
| groupe | nom du groupe de mots-clés auxquels seront rajoutées les étiquettes | une chaîne de caractère, tout est possible, y compris avec des espaces et des accents | tags |
| remplacer | booléen indiquant si le formulaire va modifier (true) ou seulement ajouter (false) les mots | true, false | true |
| objet | indique explicitement à quel objet seront rajoutés les étiquettes ; lorsqu’il est utilisé, la balise ne fait plus attention au contexte où elle est, ce sont ces paramètres qui sont prioritaires | une chaîne de la forme type-id, càd un type d’objet ayant des mots-clés, et un numéro d’objet existant ex : document-3, ou article- #ID_ARTICLE, ou « aucun » si on en veut pas |
prend le contexte où est placé la balise |
| aide | type de l’aide, tel que décrit un peu plus haut ; si on force l’aide à « nuage » et que le plugin n’est pas là... bah il n’y aura rien | nuage = que le nuage autocompletion = que la liste déroulante liste = une liste de mots à cliquer aucune, aucun, rien = ... |
aide activée suivant les plugins installés |
| proposer_login | booléen (true / false) indiquant si l’on propose le formulaire de login, lorsque la balise détecte que le visiteur n’a pas les bons droits pour ajouter/modifier les étiquettes ; par défaut la balise n’affiche strictement rien si le visiteur n’a pas les bons droits | true, false | false |
| uniquement_champ | booléen permetant de ne générer que le champ et les aides | true, false | false |
| name | force le nom du champ des étiquettes (name= ?) | une chaîne de caractères sans espace | etiquettes-groupe-type-id |
| explication | permet de supprimer ou modifier le petit texte d’explication qui est mis par défaut | false ou une chaîne de caractère pour remplacer | un petit texte expliquant comment remplir le champ |
| label | permet de modifier le contenu de la légende affectée à l’étiquette, utile par exmple lorsqu’on utilise des étiquettes multiples sur une même page | une chaîne de caractère pour remplacer | un titre de formulaire remplaçable |
Voir aussi
- Etiquette succède et remplace le plugin « tag machine ».
- Le plugin Spipicious réalise à peu près la même fonction, à ceci prêt que dans spipicious, les motclés créés sont propres à l’auteur qui les a créé alors que dans Etiquette, ils sont communs à tous les auteurs.


Discussions par date d’activité
29 discussions
Non, « Étiquettes » fonctionne ; j’avais seulement une ancienne version de « Nuage ».
Excusez-moi pour ce commentaire inutile.
Jean-Pierre
Répondre à ce message
Bonjour,
Je n’arrive pas à faire fonctionner « Etiquettes » avec la version Spip 2.0 RC1. Je n’obtiens pas les formulaires comme précédemment avec la version beta.
Cordialement.
Jean-Pierre.
Répondre à ce message
Bonjour
Est-ce que le plugin fonction avec la version 1.9.2e ? jusqu’à présent je fais des tests mais j’ai toujours ce message d’erreur :
Oups j’ai l’impression que ça ne fonctionne que pour la v2 !! Upgrade effectué le plugin fonctionne très bien. Bravo !!
Merci beaucoup.
Et oui effectivement, comme l’indique le petit mot-clé de l’article (« Versions »), le plugin ne fonctionne que pour SPIP 2.
Répondre à ce message
Bonjour,
J’ai un formulaire qui n’apparaît pas, pour un auteur connecté, dans une boucle « sites », alors que oui dans une boucle « articles ». Pour l’admin il n’y a aucun problème.
Ai-je mal réglé quelque chose ?
Jean-Pierre
Normalement, j’ai fait attention à ce que le plugin ne modifie pas les autorisations utilisées à la base dans SPIP.
Donc est-ce que cet auteur à le droit d’ajouter des mots-clés à des sites ? Je ne sais plus si par défaut c’est le cas, je ne crois pas.
Il faut voir la configuration avancée des mots-clés, qui devrait résoudre ce problème.
Répondre à ce message
Bonjour,
j’utilise maintenant couramment le plugin dans des boucles articles, auteurs etc.. mais j’ai un problème avec la boucle sites :
j’ai fait, dans ma page site.html :
Après validation, j’obtiens une page 404 dont
l’URL est
http://monsite/spip.php?page=site&id_syndic=2#form-etiquettes-tags-syndic-2Je sais pas pourquoi j’obtiens page=site&....qui me donne cette erreur ?
Cordialement.
Je reformule mon problème autrement :
- Si mon formulaire est dans une boucle « articles », après validation j’obtiens l’URL
http://monsite/spip.php?article46#form-etiquettes-tags-articles-46et là tout va bien,par contre
- si mon formulaire se trouve dans une boucle « sites », après validation, l’URL est :
Il y a ce « amp ; » qui vient s’intercaler et me renvoie une page 404 ; et je ne vois pas d’où cela vient ?
Merci de votre aide.
Problème résolu :
Ma page site.html venait par
...spip.php?page=site&id_syndic=#ID_SYNDIC>#NOM_SITE</a>en lui donnant un lien avec
<a href="[(#ID_SYNDIC|generer_url_site)]">#NOM_SITE</a>ça marche.
Pourquoi pas #URL_SITE directement ?
Par ailleurs, je ne comprends pas pourquoi vous tombez sur un erreur 404. Justement, dans les ou les
Je recommence.
Par ailleurs, je ne comprends pas pourquoi vous tombez sur un erreur 404. Justement, dans les
<a>ou les<form>on devrait avoir les&à la place des &, et que ce soit le cas ou pas, ça marche des deux manières.Moi aussi j’ai un
&lorsque l’adresse est du type page=truc&id_truc=1, et çe ne pose aucun problème que ce soit en cliquant sur un lien ou en validant un formulaire.Bizarre.
Répondre à ce message
Hello,
J’ai mis en route les plugins
- selecteur_generique
- etiquette
et ajouté ceci dans un formulaire « public »
ML - Promotion étant le nom d’un groupe de mots.
#CHAMP_ETIQUETTES ne renvoit rien, «
{ML - Promotion, FxPromo2, ajax}» s’affiche à l’écran.Le debug dit ceci :
Je ne saurais pas dire si c’est au niveau du plugin etiquettes ou du plugin selecteur generique, car dans l’espace privé, mes sélecteurs restent inchangés.
Je suis en SPIP 1.9.2d [11132]
Gerald
Mots-clés : SPIP 1.9.3 (et que ça.)
Désolé :(
Donc soit faut faire le grand saut (en fait très simple et normalement sans problème), soit faut attendre la sortie officielle, mais bon, ça c’est imprévisible.
http://files.spip.org/spip/spip.zip
Répondre à ce message
Bonjour,
La « Présentation... » de ce plugin indique qu’il est possible de l’utiliser avec le plugin « Mots partout »(ce qui m’interesserait beaucoup) ; faut-il en déduire qu’il existe une version de « Mots partout » compatible avec Spip 1.9.3 SVN ? J’ai essayé mais sans succès.
Bravo et merci pour ce super-plugin !
Malheureusement non je crois :(
Moi je l’avais utilisé mais en traficotant, et c’était surtout pour la création automatique des tables. Mais c’est en travaux, c’est en travaux...
Faut regarder ce qui se passe sur la version SVN du plugin. Dans cet article j’en parler surtout pour le principe (pouvoir ajouter l’utilisation des mots-clefs sur n’importe quelle table), et aussi parce que fatalement, ça va bien finir par marcher pour la prochaine version de SPIP. :)
J’en parlais.
Pour information, il y a effectivement une version en test de « Mots partout » pour Spip 1.9.3 sur Spip-Zone qui fonctionne avec le plugin Etiquettes.
A utiliser encore avec précaution, je pense.
Ah, merci bien, c’est bon à savoir.
Répondre à ce message
quelles sont les différence avec le plugin Spipicious-Jquery ?
Explication :
En fait le concept de base n’est pas le même : Etiquettes ne modifie rien des réglages fait dans SPIP. Il prend les autorisations des groupes et des articles, forums, etc et les réutilise, puis ajoute les mots juste sur l’objet choisi. Tandis que Spipicious a une page de config qui va passer outre ce qui a pu être mis dans la config de SPIP sur qui va pouvoir ajouter des mots avec ce formulaire, puis il ajoute à l’objet ET à l’auteur.
Dans les prochains jours Etiquettes aura aussi en plus une autre balise #CHAMP_ETIQUETTE qui permet de générer uniquement le champ texte et les aides mais SANS le formulaire complet avec bouton de validation. Cela permet d’ajouter ce champ de tags à l’intérieur d’autres formulaires.
Ces plugins paraissent effectivement proches au premier abord, alors j’espère que j’ai été assez clair.
Pour faire plus simple : ce plugin est plus générique, on va dire.
merci pour ces explications très claires.
... dans quelques jours.
ce nouveau champ m’intéresse beaucoup Rastapopoule (vocatif grec, hi hi hi !), tu le prévois pour quand ? je piaffe ! ;-)
C’est déjà fait depuis deux semaines ! Ya plus qu’à suivre la doc, et à poser des questions si c’est pas clair, ce qui est fort possible :)
Répondre à ce message
Est-ce qu’on ne pourrait pas tout simplement mettre les contrôleurs et vues dans le plugin étiquettes, de manière à n’avoir plus qu’à taper
<div class="#EDIT{tags}">...</div>?
Si si c’est prévu, mais c’est autre chose qui vient en plus (je l’utilise dans les crayons mais aussi dans des formulaires de création d’objets, etc).
Le problème pour ce qui est de faire un crayon unique, c’est qu’on va perdre toutes les options. Bon c’est pas grave, ça donnera un exemple et ceux qui veulent modifier pour copier les fichiers contrôleurs/vues.
Donc #EDITtags prendrait les paramètres par défaut. Notamment le groupe utilisé serait forcément « tags ».
Aller, go go go. Je fais ça aujourd’hui.
C’est bon, c’est commité. Ok la vue c’est du php, mais ça marche normalement pour tout.
Après à chacun de copier/modifier selon ses besoins.
Cool ! Je viens d’ajouter le modèle articles_mots de façon à ce que le bloc de mots-clés dans la dist/ soit directement éditable avec les crayons
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
