Différences avec le plugin notations
- permet de réaliser de vraies « campagnes » de notations, avec une date de début et de fin, un sujet...
- nombre illimité de critères de notations pour chaque objet évalué
- pour chaque critère, 3 manières d’exprimer son évaluation (étoiles, +/-, commentaire)
- statistiques en fin de campagne d’évaluation
Utilisations possibles
Évaluer des sites web
Ce type d’évaluation permet d’évaluer (ou de faire évaluer) des sites web, par exemple dans le cas de l’établissement d’un cahier des charges.
Évaluer des images
L’exemple type de ce type d’évaluations est le concours photo : des images sont proposées au public, à qui on pourrait demander par exemple d’en évaluer le cadrage, l’exposition et la netteté.
Évaluer des articles
Fonctionnement
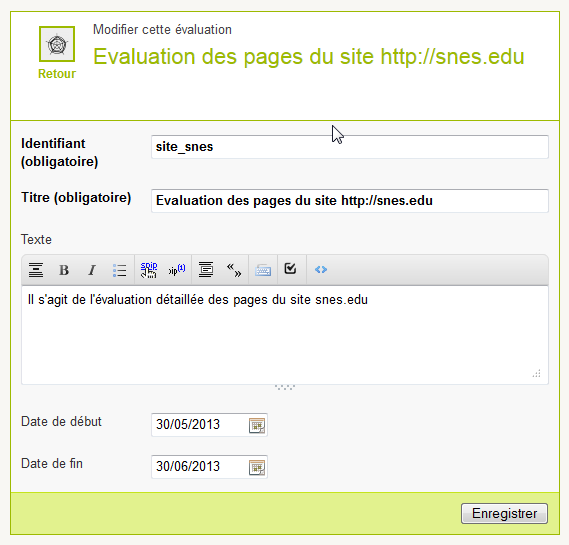
1. Créer une campagne d’évaluations
Dans le menu « édition », choisissez « évaluations », puis « créer une évaluation »

Saisissez identifiant, titre et texte, puis date de début (de la campagne) et date de fin.
2. Imaginez des critères pour votre l’évaluation
Pour une campagne d’évaluation, vous pouvez imaginer autant de critères que vous souhaitez.
Par exemple pour un concours photos, vous pourriez proposer une évaluation sur 3 critères :
- la netteté
- l’exposition
- cadrage
Un autre exemple, si vous souhaitez évaluer des sites web, vous pourriez proposer une évaluation selon 3 critères :
- le contenu
- le design
- les fonctionnalités
3. Choisir comment « exprimer » chacun des critères
Pour chaque critère vous pouvez préciser la manière d’évaluer ce critère, et combiner pour un même critère, plusieurs manières d’exprimer votre évaluation. Vous disposez de 3 manières d’exprimer votre évaluation pour chaque critère :
- une note (comme le plugin notations) avec des étoiles
- un commentaire
- un avis points forts / points faibles
Pour chacune de ces manières d’évaluer un critère, vous pouvez préciser des paramètres ainsi que le texte d’aide qui s’affichera dans la fenêtre d’évaluation.
Voici un exemple :

Uniquement pour SPIP 3
Le plugin évaluations est uniquement pour SPIP 3
Utiliser ou créer des squelettes adéquats
3 squelettes basiques sont proposés sur la zone, correspondant aux 3 cas d’utilisation cités en exemple :
- évaluation de sites web
- évaluations d’images
- évaluations d’articles
Vous pouvez les utiliser comme modèles pour développer le votre, ou les faire évoluer sur la zone.
Exploitation des campagnes
Une fois qu’une campagne d’évaluations est terminée, il est possible d’en afficher un compte-rendu détaillé, trié par élément, par critère ou par personne ayant donné son évaluation. Cette fonction est implémentée mais pas encore documentée.


Discussions par date d’activité
4 discussions
Plugin intéressant qui semble correspondre à mes besoins pour évaluer un site.
L’installation du plugin se déroule normalement sur spip 3.11.
Dans l’interface privé la saisie d’une série d’évaluation est simple.
Par contre je n’ai pas bien compris comment faire apparaître le questionnaire (et ses résultats) dans la partie publique ?
Si j’ai bien compris il faut créer une page evaluation.html ?
Pourrait on avoir un exemple fonctionnel ?
Merci d’avance
J’ai trouvé ça qui marche avec le plugin éponyme :
#FORMULAIRE_EVALUATION{#CONFIG{eval_critique/eval_critique}}Une documentation serait top !
Merci d’avance
Répondre à ce message
Bonsoir,
Il manque toujours les zip... !
Merci
Philippe
je viens de demander à la zone de générer le zip. Une petite heure de patience et je le joins.
Merci, le zip est bien sur la zone.
Serait-il possible, sans abuser, d’ajouter les 3 exemples de squelettes proposés dans la doc ?
http://zone.spip.org/trac/spip-zone/browser/_plugins_/evaluations_benchmark
http://zone.spip.org/trac/spip-zone/browser/_plugins_/evaluations_concours
http://zone.spip.org/trac/spip-zone/browser/_plugins_/evaluations_critique
Merci
Philippe
voilà qui est fait.
Merci c’est parfait !
Répondre à ce message
Le plugin semble configurable avec ?exec=configurer_evaluations, mais aucun formulaire de configuration n’apparait... Je ne sais pas si c’est normal ou pas ?!
Merci
je viens de regarder le code. c’est assze bizarre. le formulaire est vide. je ne sais pas ce que voulait cym quand il a fait cela.
Répondre à ce message
Bonjour
Il me semble qu’il manque le dépôt des sources.
Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
