Voici une synthèse des changements récents intégrés dans CFG entre les versions 1.3.8 et 1.7.0
- Transformations internes
- Formulaires publics avec #FORMULAIRE_CFG
- Input type=« file »
- Téléchargement de librairies
- Une pipette pour sélectionner des couleurs
- Afficher les messages d’erreur dans le formulaire
- Vérifications des champs postés
Transformations internes
CFG a subit récemment une transformation interne assez radicale. Les fonctions ont été documentées et souvent renommées, afin de suivre une ligne assez claire :
- 3 séquences : charger, vérifier, traiter (comme les nouveaux formulaires dynamiques de SPIP en version de développement)
- et 3 actions sur les dépôts : lire, écrire, effacer.
Il devrait être assez extensible (cf. : API CFG : Extensions et points d’entrées), et pourrait être facilement réduit (si un jour le besoin s’en fait sentir, on pourra le découper en 2 plugins, CFG (la base) et CFG+ (contenant certaines extensions))
Formulaires publics
Une balise (Uniquement avec SPIP 2.0) #FORMULAIRE_CFG{nom} permet d’afficher un formulaire CFG dans une page publique de SPIP. Attention, cette syntaxe et fonction peut encore évoluer [NdA:d’ailleurs elle a changé !]. (cf. : API CFG : #FORMULAIRE_XX)
Prise en compte des <input type="file" />
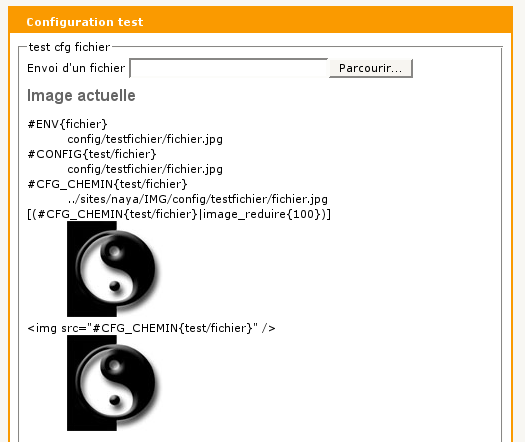
CFG sait maintenant gérer l’envoi de fichier. Un exemple est visible dans fonds/cfg_testfichier.html du plugin CFG

Soit un fonds/cfg_toto.html contenant :
<!-- nom=test -->
#CACHE{0}
<form method="post" enctype="multipart/form-data"><div>
[(#ENV{_cfg_}|form_hidden)]
<input type="file" name="mon_fichier" value="" size="30" />
<br />
[(#CFG_CHEMIN{test/mon_fichier}|image_reduire{100})]
<input type="submit" name="_cfg_ok" value="<:cfg:OK:>" />
<input type="reset" value="<:cfg:Reset:>" />
<input type="submit" name="_cfg_delete" value="<:cfg:Supprimer:>" />
</div></form>Le champ fichier est de type file. Lorsque l’on envoie le formulaire, le fichier est stocké dans IMG/config/toto/mon_fichier.ext. Si l’on fait afficher #CONFIG{test/mon_fichier} on obtient : config/toto/mon_fichier.ext.
La balise #CFG_CHEMIN permet d’ajouter le chemin _DIR_IMG et ainsi de retrouver l’emplacement correct du fichier.
Si le fichier envoyé n’est pas d’un type d’extension autorisé à l’upload, il sera zippé.
Attention, en 1.9.2, la syntaxe [(#CFG_CHEMIN{test/mon_fichier}|image_reduire{100})] ne fonctionne pas. Il faut transformer l’adresse du fichier en une balise <img>, par exemple en utilisant la fonction « en_image » du plugin « fonctions_images », ce qui donnerait : [(#CFG_CHEMIN{test/mon_fichier}|en_image|image_reduire{100})]
Proposer de télécharger des librairies utiles à CFG
[NdA : Cette partie a été supprimée (CFG 1.10), Farbastic est maintenant proposé dans un plugin ’Palette’, il n’était pas utile de maintenir cette possiblité ]
Des librairies javascript peuvent être utiles à CFG, par exemple, la librairie Farbtastic sert pour le sélecteur de couleur présenté ensuite.
Pour télécharger ces librairies, rendez-vous sur la page ecrire/?exec=cfg_install_libs qui vous proposera de télécharger automatiquement (1.9.3 dev svn) ou manuellement (1.9.2) ces librairies.

Un plugin peut aussi indiquer qu’une librairie peut être utile pour CFG en renseignant la globale cfg_libs qui se compose comme suit :
// ces librairies doivent etre fournis en zip
$GLOBALS['cfg_libs'] = array(
// farbtastic (color picker)
'farbtastic' => array(
'nom' => _T('cfg:lib_farbtastic'), // nom
'description' => _T('cfg:lib_farbtastic_description'), // description
'dir' => 'farbtastic12/farbtastic', // repertoire une fois decompresse ou se trouvent les js
'url' => 'http://acko.net/dev/farbtastic', // url de la documentation
'install' => 'http://acko.net/files/farbtastic/farbtastic12.zip' // adresse du zip a telecharger
)
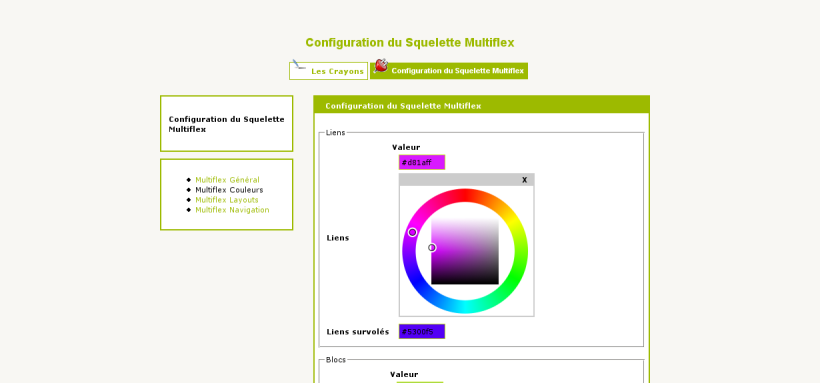
);Permettre la sélection de couleurs via une pipette
[NdA : Cette partie a été changee (CFG 1.10), Farbastic est maintenant proposé dans un plugin ’Palette’, et la classe css à utiliser est ’palette’ ]
Lorsqu’un champ de CFG possède la classe css « cfg_couleur », et si la librairie « farbtastic » a été installée, un sélecteur de couleur s’affiche alors lorsque l’on se rend sur le champ en question, permettant de faciliter la saisie.
Attention : l’attribut « class » doit suivre l’attribut « name » :<input type="text" name="ma_couleur" class="cfg_couleur" size="7" />
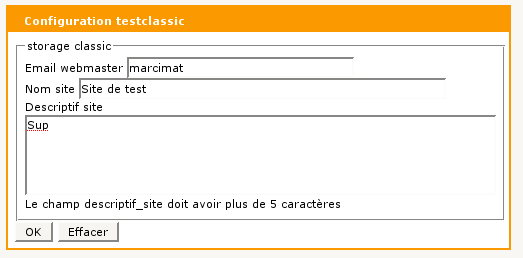
Permettre d’afficher les messages d’erreur
Afin de se rapprocher du fonctionnement des nouveaux formulaires dynamiques de SPIP, les messages d’erreurs peuvent être affichés en utilisant des variables passées dans l’environnement : « message_erreur », « message_ok » et « erreurs ». Par exemple :
[<p class='formulaire_erreur'>(#ENV*{message_erreur})</p>]
[<p class="formulaire_message">(#ENV*{message_ok})</p>]
...
<input type="file" name="fichier" value="" size="30" />
[<span class='erreur'>(#ENV**{erreurs}|table_valeur{fichier})</span>]Permettre de verifier les données des formulaires CFG
Toujours pour s’approcher du fonctionnement des nouveaux formulaires dynamiques de SPIP, il est possible, en plus des validations par type de champ (classes css « type_xx » ) de vérifier dans une seule fonction les champs postés par le formulaire. Cf. : API CFG : Extensions et points d’entrées




Discussions par date d’activité
2 discussions
Bjr ,
pour un travail de copie de site ancien j’ai copié Tout correctement un site spip 2.1.26 et un modèle sarkaspip3 ou 31. Tout s ’est bien passé tout a ete bien copié même les mots clés la page de garde l’édito avec une photo image etc. tout le reste aussi les doc joints (j’ai réutilisée doc. sur le web de TICE de Académie Ex- Maresielle sur Copie de site web distant en local)
Travail que j’avais déjà fiat sur wamp 1.7.0 donc php5.2.1et je n’avais pas eu l’erreur d’ici avec Ce que je refait donc Mais dans la page menu de configuration de sarkaspip licone en haut une fois tout installé et Ssarka aussij’ai
L ’erruer suivante
Est ce que c’ est memoir quelque chose je suis sur wam 2.2 et avec php5.4.3 donc (les derneières versions)
Dans php. Iini Apache, « limit memory » max memory", et tout le reste j’en ai mis beaucoup . Peut être une incomptaibilité de plugin ou de memory limit, ou de nvvlles vesrsions de wamp 2.2 php.5.4.3
Je ne sais pas :
Cf image ci joint et
Erreur :
=======================================================================
Strict standards : Only variables should be passed by reference in C :\wamp\www\spip2.1.26\plugins\auto\cfg\inc\cfg.php on line 216
Call Stack
# Time Memory Function Location
1 0.0013 289056 main( ) ..\index.php:0
2 0.0635 2358024 exec_cfg_dist( ) ..\index.php:156
3 0.9582 11285912 cfg->liens( ) ..\cfg.php:73
Ce type de problème comment le résoudre SVP (help) POUVEZ VOUS M AIDER SVP
Je sais que pour spip 3 il n’y a plus besoin de plugin cfg, si le problème vient de là.
Car je veux fair e une nouvelle mise à jour de site avec spip3 et sarkaspip3 +
Répondre à ce message
c’est quoi mon code de messagerie
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
