Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
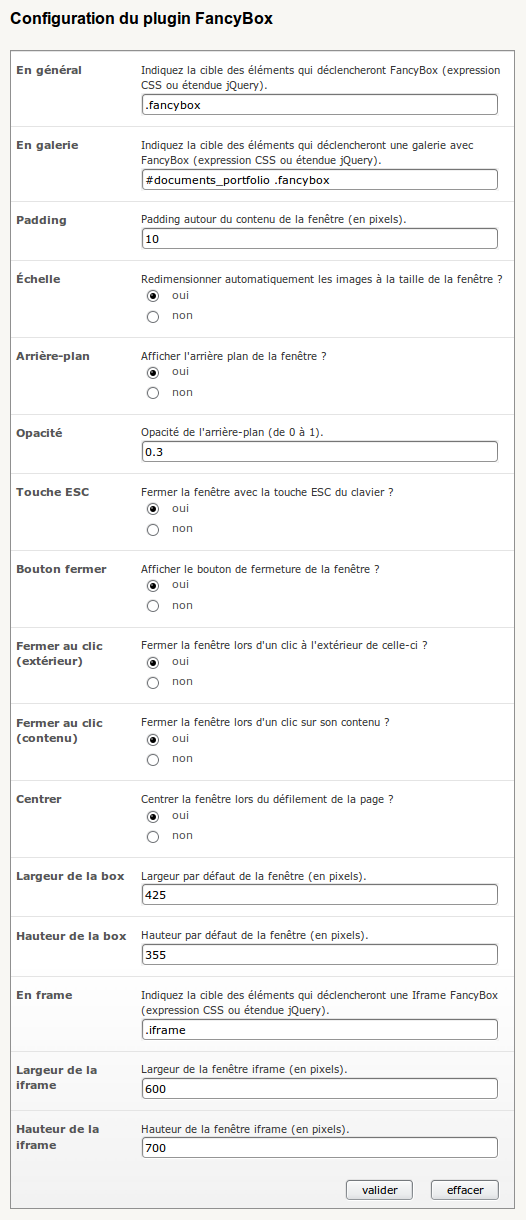
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Hello,
J’ai un petit souci sur l’affichage des légendes qui n’est pas parfait. C’est un détail assez discret mais j’aimerai l’améliorer. Parfois le « pied » de la bulle de légendes est trop haut. Parfois un trait blanc apparait à gauche ou à droite du texte. Le plus explicite est encore de le voir dans cette galerie photo. Les résultat est ok dans 50% des cas. Je suis sous firefox dernière version. Serait-ce une de mes css qui influerait ?
J’ai amélioré le recouvrement des backgrounds par des images. C’est mieux même sous Safari. En passant : ce dernier ne permet pas la navigation d’une image à l’autre dans les galeries.
Répondre à ce message
Par exemple, il ya un squelette inclus paginé par ajax qui permet de parcourir les vignettes, et vous voudriez qu’au clic sur une vignette, ça ouvre aussi en fancy_box
Voici le code javascript à utiliser :
<script type="text/javascript">$(document).ready(
function() {
var init_aec_fancy=function()
{
$("a.fancy").fancybox({ 'zoomSpeedIn': 300, 'zoomSpeedOut': 300, 'overlayShow': false })
}
if(typeof onAjaxLoad=='function')onAjaxLoad(init_aec_fancy);
if(window.jQuery)jQuery(document).ready(function(){init_aec_fancy.apply(document);});
}
);
</script>
Répondre à ce message
Merci pour cette contribution, qui remplace avantageusement thickbox pour spip 2 !
Répondre à ce message
bonjour,
Je viens d’installer ce plugin sur un spip 2.0.6 sous Easyphp2, il fonctionne pour afficher des images.
mais j’aimerais en cliquant sur l’image afficher un article à la manière d’ajax sur le site de démo....
Que faut-il faire ?
Quelques explications concernant la présentation sont à développer, je pense aux points suivants : « permet d’afficher du contenu en ligne, ajax ou en iframe »...
Bonjour,
Lire la doc du script original citée dans l’introduction de cet article... Si quelqu’un est motivé pour en faire la traduction il ne faut pas hésiter.
++
bonjour,
Moi aussi j’aimerai afficher du contenu inline mais même avec la doc je ne trouve pas exactement comment faire (mis à part le fait qu’il faut appliquer la classe fancybox ...) j’ai bien une fenêtre fancybox qui s’ouvre mais c’est marqué null à l’intérieur et le contenu de mon ancre s’affiche dans l’article normallement au lieu de s’afficher dans l’autre fenêtre, c’est là ou je coince .
Répondre à ce message
Merci pour cette contrib.
Avant de l’installer, je voudrais savoir si le plugin permet l’affichage des titres de documents (en dessous de l’image comme sur le site démo) ?
merci
Répondre à ce message
En tentant de configurer par CFG, j’ai le message : « Accès refusé
Seuls les webmestres du site sont autorisés à modifier ces paramètres. »
C’est cfg ou fancybox ?
Merci à vous
SPIP 2.0.3 [13596]
Cela vient du fait que la page de CFG de fancybox est réservée aux webmestres du site (c’est CFG qui affiche le message d’erreur mais c’est fancybox qui lui indique de le faire).
Pour être webmestre d’un site il faut être l’auteur n°1 ou s’ajouter dans la liste des webmestres comme ceci :
Rajouter dans mes_options.php :
define(’_ID_WEBMESTRES’, ’1’) ;
1 étant l’identifiant de l’auteur webmestre.
Si plusieurs auteurs :
define(’_ID_WEBMESTRES’, ’1:2’) ;
à lire ici : http://www.weblog.eliaz.fr/article37.html
++
Vu et réglé... Merci.
Seulement ça ne marche pas. J’ai un squelette à base de la dist. Dans les doc en portfolio, le plugin ne foinctionne pas. Pour les doc à l’intérieur d’un article, non plus. Je ne sais pas ce que j’ai oublié dand ma confg...
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
