Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
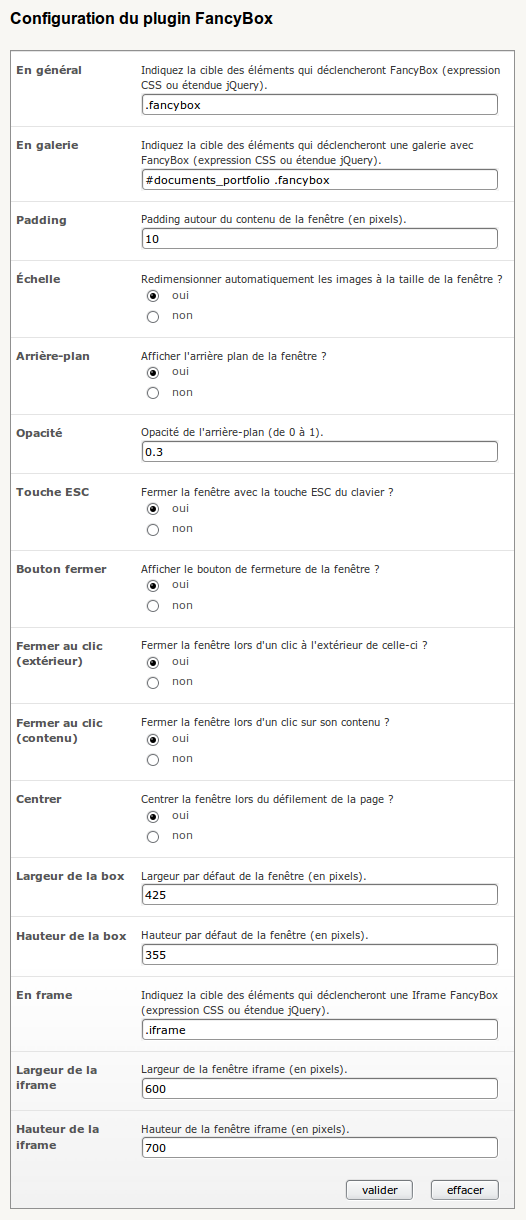
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bonjour,
Je regrettais beaucoup de ne pas pouvoir modifier la taille de la fenêtre pour des contenus html en lançant un lien fancybox. Question posée de multiples fois par comparaison avec Thickbox qui le permet.
J’ai adopté cette petite modif proposée ici.
Créer un fichier javascript, par ex. « perso.js » à déclarer dans inc-header.html,
J’ai créé un squelette appelé « article-fancy.html » qui contient les éléments que je veux voir apparaître : le contenu de l’article seulement.
Pour appeler fancybox, dans les liens type :
il suffit de remplacer « iframe » par « fb_dynamic »
Qu’en pensez-vous ?
Cdt
Henri
Répondre à ce message
Bonjour,
je ne comprends pas comment fonctionne ce plugin.
Faut-il mettre un lien de ce type dans les articles ?
Et ensuite créer une boucle dans le squelette ?
Est-ce que quelqu’un peut m’aiguiller ?
Aussi, est-il possible d’associer ce plugin fancybox au plugin agenda 2.0 ? C’est à dire ouvrir une box au clic d’une date ?
Merci.
Répondre à ce message
Bonjour et merci pour ce plugin,
J’aimerais savoir s’il est possible d’obtenir une numérotation automatique des images contenues dans le portfolio.
Merci d’avance
Cordialement
M. BOURLIER
http://www.michel-bourlier.fr/accueil/
Salut, ce n’est pas du ressort de fancybox mais plutôt de ton squelette de portfolio dans lequel il suffit d’ajouter une balise
#COMPTEUR_BOUCLEoù tu le souhaites dans la boucle qui liste les documents.++
Répondre à ce message
Bonsoir à tous,
So, comme tout le monde ici, j’essaie de faire fonctionner fancybox.
Jusque là j’étais avec thickbox.
Ce que j’ai d’installé :
SPIP 2.1.8
jquery.fancybox-1.3.1 dans /lib
Fancybox 0.5
J’ai rajouté des images dans un article via le portofolio, en incorporant les vignettes via
c’est bon, j’ai mes vignettes, si je clique dessus, j’obtiens l’image en grand avec la bordure blanche la croix pour fermer, mais :
- le titre de l’image, dans la jolie capsule fancybox, est :« JPEG - 74 ko » alors que le Titre du document est bien renseigné et apparait sous la vignette
- je n’ai pas les flèches de défilement, alors que j’ai mis 2 images dans le portofolio
Autre pb, si fancybox met en page lui même la galerie de vignettes, pour moi il n’en est rien, je les met en page dans l’espace privé avec les tableaux de spip, comme ça :
c’est un peu laborieux, surtout pour l’utilisateur final...
Merci pour votre aide.
Je rajoute le code de ma page article .html :
Et aussi une image pour visualiser mon pb pour le nom :
Je ne sais pas si c’est rassurant, mais j’en suis au même point. Donc je comprends tout à fait le problème... mais ça n’aide pas.
J’ai dit, écrit des bêtises ?
Ou bien, personne n’a jamais vu ce problème ?
Si quelqu’un passe par là et peut m’aiguiller, merci d’avance.
OneMore
Ah Ysabeau ton message n’était pas encore affiché lorsque j’ai envoyé le mien,
bon, ben c’est déjà ça quelqu’un qui a le même pb !
De là à me réjouir, pas encore ! ; )
Salut OneMore, peux-tu nous donner un lien vers la page qui pose problème afin qu’on t’aide stp ?
Salut b_b,
Si si, site en phase de developpement,
c’est par là
Merci d’avance.
Rho c’est fourbe les liens sur là ou ici :p
Bon je regarde ça et je te tiens au courant, hésite pas à passer sur l’irc de spip pour poser tes questions (ce conseil est valable pour les autres personnes qui passent par ici aussi) :
Ne cliquez pas ici mais plutôt là : http://www.spip.net/irc
++
C’est gentil de nous dire de « nous casser sur irc ».
Si on ne peut pas et si d’autres ont le même problème, on fait comment ?
Bon je vais pas être super correct mais faut pas pousser mémé !
Je ne demande à personne de « se casser » sur irc. Je propose à la personne qui a un problème avec un plugin mis à disposition bénévolement de passer discuter dans un salon de chat pour l’aider en direct. Si cela ne suffit pas, en plus du temps que je passe à répondre aux questions dans ce forum, je ne vois pas que proposer de plus ? Ha si, peut être un support téléphonique avec n° vert ?
Aller sans rancune et bon courage, moi je lâche l’affaire...
C’est-à-dire que l’intérêt d’avoir les réponses ici, tout le monde en profite et longtemps donc c’est du temps gagné pour le bénévole qui réponds et qui, du coup, donne une réponse globale au lieu de répondre individuellement à des problèmes identiques. Alors que sur irc l’information est plus volatile. Donc c’était assez agressif de nous renvoyer là-bas et surtout pas très fonctionnel je trouve.
J’ai corrigé des trucs qui n’allaient pas sur mon site grâce aux réponses déjà obtenues dans spip-contrib ou sur le site du squelette et cela sans déranger un bénévole pour la réponse que j’avais sous les yeux, alors que si ça avait été traité sur irc il aurait fallu redemander etc.
Moi je ne veux pas spécialement de la réponse minute, juste une information. Si ça ne marche pas avec mon squelette ou s’il n’y a pas moyen d’avoir des infos plus détaillées en français pour que je comprenne, ça me suffit et je vais si un autre plugin ne peut faire l’affaire.
Ah bravo Ysabeau !
Tu l’as chauffé à blanc el b_b,
hier soir, j’y suis allé mézigue,
sur IRC, et il était
là le gars, il m’a répondu,
il a fait ce qu’il a pu, il m’a pas solutionné l’histoire,
mais il m’a appris un truc que je ne savais, donc pour ça,
merci el gadjo !
Ce matin, il était moins dispo, mais c’est sur que sur l’IRC,
ça défouraille à tout va, reste y un peu tu peux y apprendre des trucs !
Pour m’a part je suis reparti sur le squelette de la dist, le fancybox marche,
et hop je remet ça en page avec mes CSS, faut se recogner du taf, mais au final c’est peut-être un gain de temps, plutôt que mariner 3 jours dans le même jus.
Mais je sens que de nouvelles questions sur Fancybox me feront revenir ici .
Bien à vous.
OneMore
Salut OneMore,
Je viens de ton site : les titres s’affichent dans la box (Baptême décollage,...) et les images sont liés par des flèches (gauche et droite, au survol). Du coup, tes deux soucis du message initial sont réglés ? Un retour ?
@Ysabeau :
Cela ne permet pas beaucoup de t’aider toi. Un lien ?
Par ailleurs, 94% des gens par ici sont papables de comprendre que ton problème est le plus important du monde, pour toi. Tâche de rester calme et poli : je crois que tu n’imagines même pas le nombre de millier d’heures que certains *offrent* à la communauté dont tu fais partie. Pourquoi les fâcher ?
Spipement vôtre !
Ah bé voilà : cross posting : merci OneMore :-)
Je n’ai ni pensé ni dit que le problème était important juste que c’était mieux de le traiter ici.
Je suis calme et polie et je comprends très réellement qu’il y a des tas de gens comme moi qui offrent leur temps à la communauté, ce que je fais aussi à mon petit niveau figurez-vous. Mais c’est plus fonctionnel d’avoir une réponse dans les pages de contribution.
Sinon j’ai exactement le même problème que OneMore c’est aussi pour ça que je trouvais intéressant d’avoir une réponse commune qui fait gagner du temps à tout le monde.
Une page à problème : http://www.aiguilles-magiques.com/?Anemone-de-mer
Justement, en cherchant dans les anciens messages de ce forum on tombe sur ça :
http://www.spip-contrib.net/FancyBox,3020#forum430034
...
Et donc OneMore a commencé à résoudre son problème en réintégrant le code de la dist qui semble fonctionnel. L’arborescence du html et les class css : c’est ce qui fait « démarrer » un script jquery. Une piste « méthode » : créer un squelette de test avec le code de la dist, puis comparer les diffférences entre ce code (fonctionnel) et l’autre.
FireFox et extension Firebug conseillés.
PS : mon proxy m’interdit malheureusmùent d’aller sur ton site (MALWARE_GENERAL, BLOCK-MALWARE, dit-il mais c’est généralement faux)
Bonjour,
pour revenir au problème original de OneMore... au cas où il n’est pas résolu, je crois comprendre que c’est le même problème que j’avais rencontré il y a quelques temps déjà.
Voir le sujet du forum : Problème attribut alt image protfolio insérée dans un article
Si jamais quelqu’un lit encore ce fil jusqu’ici : quand vous avez reçu une aide sur IRC, RIEN n’empêche de revenir ici pour expliquer, en détails :
- le problème
- la solution trouvée
Cela aidera plus la communauté que de faire le point de la question de l’efficacité du SAD en 35 lignes, nom de... Et puis ça vous fera passer du statut d’aidé à celui d’aide. Cela tombe bien c’est justement plutôt la deuxième catégorie qui est trop peu peuplée.
Suske-énervé
Répondre à ce message
Bonjour,
Tout d’abord merci pour cet outils qui me sert précieusement !
Je rencontre une incompatibilité de ce plugin avec le plugin JQuery UI.
Je perd dans la partie privée l’usage de certain boutons.
Le bouton tout déplier ne fonctionne plus par exemple.
Auriez vous une idée ?
Merci d’avance de votre aide.
Oups j’ai oublié de préciser :
- SPIP 2.1.10
- une batterie de plugins tous en dernière version
- Plus de fonctionnement AJAX en partie privée
Répondre à ce message
Fancybox fonctionne parfaitement avec le portfolio.
Mais ne fonctionne pas avec les images insérées en <docxx|center> dans le corps de l’article.
J’utilise le fichier inc-documents.html suivant :
Répondre à ce message
Comment s’inscrire à SPIP CONTRIB
Répondre à ce message
je n’ai pas du tout bien lire, c’est ce qu’on me dit à chaque fois mais là j’ia un gros problème.
spip2.1.8 et fancy... lorsque j’installe le plugins, par la suite je ne peux plus en insérer d’autres le bouton enregistrer le page ne s’affiche plus. et je ne peux pas faire dans un autre sens car le plugin portfolio a besoin de fancy
merci pour vos réponses
et je ne peux pas le désintaller proprement suis obligé de l’oter dans l’arborescence....
j’ai remplacé les élements des dossiers par ceux étant dans le dossier spip20 du dossier fancybox et le bouton enregistrer est réapparu... l’installation s’est bien passé. maintenant le fonctionnement ? au prochain commentaire
mon plug mediatheque ne fonctionne plus après l’installation... donc pour le moment pas de fancybox
sauf si quelqu’un a une idée
Répondre à ce message
Trop fort ! Ca marche ! Bravo et merci !!!
Si je peux abuser (c’est comme ça quand on est fort !) comment faudrait il que je fasse pour que le diaporama puisse se lancer à partir de n’importe quelle photo de l’article ?
Salut, le sujet a déjà été abordé dans ce forum, je te laisse fouiller ;)
++
Répondre à ce message
Bonjour,
j’ai installé le plugin Fancybox, ça marche bien..sauf que je n’ai pas les flêches permettant de passer en revue les photos du portfolio.
Le site en question : http://www.association-oxygene.eu/Raide-Practice-au-Hohneck.html
Merci d’avance pour vos lumières !
Salut Thierry, tu as dû modifier la configuration du plugin dans la partie « En galerie » il faut mettre la valeur par défaut :
#documents_portfolio .fancybox
Et non #documents_portfolio comme c’est le cas sur ton site.
Cela devrait régler ton problème.
++
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
