Liste des fonctionnalités reprise depuis le site original :
- ajoute un joli effet d’ombre portée sous la fenêtre
- possibilité de grouper les images pour naviguer dans les séries d’éléments
- permet d’afficher des images, du contenu en ligne, ajax ou en iframe
Voir la démonstration sur le site de FancyBox.
Installation et configuration
Installation et activation comme tous les plugins.
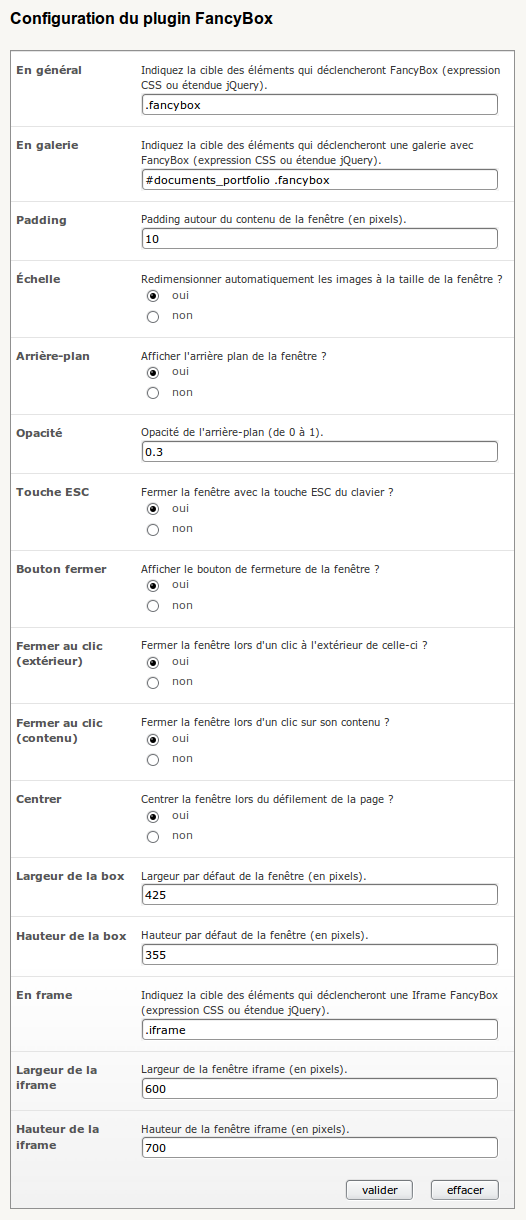
La page de configuration du plugin est accessible à l’adresse ecrire/?exec=cfg&cfg=fancybox (menu CFG => onglet FancyBox).
Elle permet de modifier les paramètres suivants :
- cible des éléments qui déclencheront une fenêtre fancybox ;
- cible des éléments qui déclencheront une galerie avec fancybox ;
- espacement autour du contenu de la fenêtre (en pixels) ;
- redimensionnement automatique des images à la taille de la fenêtre du navigateur ;
- affichage et opacité de l’arrière plan
- fermeture de la fenêtre si la touche ESC du clavier est pressée
- afficher ou non le bouton de fermeture de la fenêtre
- fermeture de la fenêtre lors d’un clic sur celle-ci ou à l’extérieur
- centrer la fenêtre lors du défilement de la page



Discussions par date d’activité
126 discussions
Bon, j’ai essayé de mettre toute sorte de chose dans l’option « Titre (callback) » mais je ne suis pas arrivé à lui faire faire quelque chose (sauf parfois à bloquer le fonctionnement complètement).
Par contre si je laisse cette option à
nullet mets ce code dans le modèle de la galerie :tout marche comme je le souhaite. C’est peut-être comme ça qu’il faut faire ? (est-ce que quelqu’un d’autre utilse l’option « Titre (callback) » avec succès ?
Salut Paolo, j’ai testé l’option en question avant de l’ajouter au plugin avec le code fourni en exemple sur le site de fancybox (sans la partie qui ajoute une image de croix pour fermer la box) et cela fonctionnait très bien...
++
A l’occasion pourrais-tu me dire exactement ce que tu as collé dans la case alors ?
Répondre à ce message
Magnifique - merci !
Je n’arrive tours pas, pourtant au même effet que l’exemple sur cette page. Comment faire afficher le « Close » avec la croix ?
Est-ce que je mets à jour le fichier de langue "en" ?
Et hop avec l’option que je viens d’ajouter tu devrais pouvoir faire ce que tu veux ;)
http://zone.spip.org/trac/spip-zone/changeset/36857
Pour la traduction : go go go ^^
++
Merci pour tout cela. Malgré l’exemple sur le site FancyBox, je n’ai pas encore découvert comment atteindre le même résultat. Je vais encore chercher.
En travaillant sur la traduction je vois que la chaîne
cfg_inf_centeronscrollest définie deux fois dans le fichierfancybox_fr.php.Répondre à ce message
Salut tout le monde ;
Voilà c’est fait, la version 1.3.1 de fancybox est intégrée au plugin lorsqu’on l’utilise avec SPIP 2.1. On dispose donc de beaucoup plus d’options dans la page de config de cette version. Je vous laisse découvrir tout ça ;)
http://zone.spip.org/trac/spip-zone/changeset/36801/
http://zone.spip.org/trac/spip-zone/changeset/36850
++
Répondre à ce message
Le brouteur de l’espace privé a un problème avec ce plugin :
sur la page
.../ecrire/?exec=brouteurFancybox se déclenche dès qu’on clique sur un élément du menu.Salut Paolo,
Cool je découvre cette page du privé ;) Comment fait-on pour y arriver depuis le privé ? Je n’ai trouvé aucun lien vers celle-ci...
Pour régler ton problème il y a une solution simple : dans la configuration du plugin, dans la partie « En frame » il faut changer le sélecteur « .iframe » en quelque chose comme « .fancyframe ».
Et hop ;)
— en effet, merci !
On accède au « brouteur » par le deuxième bouton du deuxième « barre » de l’espace privé — la flèche. Il est essentiel (chez moi) pour répérer des articles « réfusés » (que nous utilisons pour archivage).
Penses-tu à une mise à jour vers Fancybox 1.3, ou y a-t-il des raisons contre ?
Ouep je ferai ça un de ces jours mais, il faut d’abord que je trouve comment gérer le fait que le plugin devra fournir la version 1.3 de fancy uniquement pour psip 2.1 qui dispose de juqery 1.4 (et pas la version 2.0.x de SPIP).
++
Ah, oui. Je comprends.
Et je vois une autre question/problème. J’utilise Spip 2.1 avec compression .js et .css activée. Les fichiers Javascrit et CSS des autres plugins semblent se combiner dans les fichiers communs, mais jquery.fancybox.css demeure à part, et pas mal de code js dans la source de chaque page aussi. Y a-t-il quelque chose à trouver ici aussi ?
Re Paolo,
Ton plugin ne doit pas être à jour car sur ce site on remarque bien que les scripts et css de fancybox sont compressés avec les autres :
http://beta.geodiversite.net/
C’est en place depuis le 02 février 2010 :
http://zone.spip.org/trac/spip-zone/changeset/34856/
++
Si — je l’ai installé (hier) par SVN.
Mais si tu regardes la source de http://www.taize.fr/ tu vois que le CSS comprimé se trouve à la ligne 20, tandis que le CSS de Fancybox est inséré tout seule à la ligne 95. Peut-être cela tient au mélange de plugins qui est installé ? Et les options Fancybox (lignes 63-90) — ne pourraient-elles se trouver dans le fichier js externe ?
Excuse-moi d’avoir beaucoup de questions et peu de réponses !
Cela vient de ton squelette Paolo, tu n’as pas de media spécifié pour tes feuilles de styles alors que la feuille de styles de fancy est en media « all ». Hors le compacteur de SPIP regroupe les css par type de media... Je t’invite moi aussi à regarder le source du site que je te citais en exemple.
Non car ces options sont insérées par le pipeline insert_head depuis ce fichier car on a besoin de récupérer les options de config du plugin pour les passer au script :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/fancybox/fancybox_pipelines.php
++
Aha ! Biensûr — je n’avais pas pensé à cela. Merci — j’apprends un tas de trucs !
Répondre à ce message
Bonjour, J’aimerais utiliser Fancybox mais avec le style « Lightbox » comme on le voit ici. Ai-je raison de penser qu’on peut faire cela seulement avec Fancybox 1.3+ (et donc pas encore avec le plugin actuel) ?
Répondre à ce message
Dans le portFolio je peux mettre un « Titre du document » et une « Description ».
Sans Fancybox Tout est ok sous mon image j’ai bien les deux.
Avec FancyBox je n’ai que le titre qui apparait.
Je viens de lister tout ce qui est possible comme archive et je n’ai pas trouvé.
Comment faire apparaitre le contenu de la balise #DESCRIPTION si celle-ci n’est pas vide ?
Avez vous une piste à m’indiquer ?
Merci d’avance à vous
Hello,
J’ai à peu près le même souci qu’Eric, Je voudrais que le titre et la description du document apparaissent toujours dans Fancybox...
Merci aussi...
Désolé mais le plugin ne permet de faire ce que vous souhaitez en l’état. Le titre qui est affiché sous la fenêtre fancybox est issu de l’attribut title de votre image. Un solution « bidouillesque » serait de coller le titre et la description de votre document dans l’attribut title de votre image, mais cela peut poser des problèmes de « validité » des pages car l’attribut title ne doit « normalemnt » pas dépasser un certain nombre de caractères...
++
Hop hop hop, ya du « nouveau » !
En fait on peut afficher une description longue de l’image depuis un commit qui date un peu.
http://zone.spip.org/trac/spip-zone/changeset/28798
Il faut pour cela utiliser l’attribut longdesc du lien. J’ajoute ça à la doc dès que possible.
++
Merci « Bernard » !!!
tut tut tut, b comme bruno ;)
Répondre à ce message
Bon je cherche à afficher un pdf avec la fancybox ...
dans ce que j’ai pu trouver sur « groups.google.com » cela semble mission impossible avec la version 1.2.6 de jquery.fancybox, mais apparement realisable (avec un ptit hack) et la version 1.3.0 et +
Comme je ne sais pas comment mettre a jour l’ensemble du plugin et que le code de ce fichier semble avoir « serieusement evoluer », je me suis trouver une solution d’attente qui me permet d’afficher simplement un pdf la jolie iframe.
J’vais attendre
Bonjour, idem pour moi, j’ai réussi, mais en local, avec un plan débrouille.
Par contre je sais que ce n’est pas le lieu mais la même chose avec thickbox est elle possible ?
Mes recherches n’aboutissent pas à ce que je veux.
Oui fancybox ne prenait pas en compte les galeries d’images des squelettes Z comme zpip (celui-ci n’existait pas à l’époque). Et voilà c’est corrigé :
http://zone.spip.org/trac/spip-zone/changeset/36570
Il faudra mettre ton plugin à jour dans la soirée ou demain.
++
Répondre à ce message
Je rencontre quelques difficultés avec le plugin quand il est appliqué à un portfolio spip « classique ».
En effet, tel quel, le plugin attribue automatiquement aux vignettes de prévisu l’attribut class=« fancybox » qui provoque alors un effet fancybox sur ces vignettes. J’ai donc effacé la ligne
de la fonction fancy_init (fin du fichier fancybox.js)
Bon ça colle, les vignettes jouent maintenant bien leur rôle, mais, pour autant, je n’ai pas d’effet de galerie ; j’aimerais en effet que le clic sur l’image principale et qui provoque l’effet fancybox permette d’aller d’une image à l’autre « à l’intérieur de la fenêtre fancybox »
Je ne sais pas si c’est très clair ce que je raconte, alors... une url !
Une des pages en question
Jaimerais donc qu’une fois un ensemble de vignettes choisies via la pagination, j’aimerais visualiser l’ensemble des douze vignettes
Répondre à ce message
Bonjour,
Je viens de mettre à jour le plugin fancybox, et mes vignettes qui permettaient d’actionner la fancybox par un clic ont disparu... bref, le gros bordel !
Avez-vous une idée d’où pourrait provenir le problème ?
Merci
Salut,
Hmmm je regarde ma boule de cristal spéciale SAD et je n’y vois pas de traces de solution à ton problème... Par contre si je regarde ton site dont tu vas certainement nous donner l’url je pense qu’on pourra t’aider ;)
++
Je m’auto réponds car c’était une fausse manip de ma part.
Vraiment désolé, je recommencerai plus :-p
désolé de t’avoir fait sortir ta boule de cristal pour rien !
Répondre à ce message
Bonjour,
Merci bcp pour ce plugin. J’aurais aimé savoir où je peux modifier la taille de l’image (vignette ?) présentée dans le texte quand elle est redimensionnée automatiquement. Je la trouve trop « mini ».
Merci :)
Oups, c’est pas dans « FancyBox » mais dans le paramétrage du site en lui-même :p
Merci tout de même !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
