Présentation
Cet outil est une fonctionnalité du plugin Le Couteau Suisse que vous pouvez trouver ici : Le Couteau Suisse. Pour avoir accès aux filets de séparations, il vous faut donc avoir préalablement installé ce plugin.
Ensuite, une fois l’outil Filets de séparations activé sur la page d’administration du plugin en espace privé, vous avez donc la possibilité d’insérer des filets de séparation, personnalisables par des feuilles de style, dans le corps des textes, aussi bien pour les articles, les brèves, ... Bref, tous les textes de SPIP.
Le but est d’offrir un moyen simple et rapide pour structurer et visualiser les niveaux d’imbrication des différents textes a l’intérieur des différentes parties et chapitres qui composent un article ou brève.
Cette fonctionnalité est un complément plus riche et plus souple que le filet de séparation par défaut produit par SPIP lors de l’insertion des 4 tirets normaux (----) ou des 4 tirets bas (____).
Utilisation
- Version prédéfinie
Les balises s’inscrivent toujours en utilisant 4 tirets bas (4 tirets en souligné), séparés, deux à deux, par un chiffre correspondant au type de filet à insérer dans le texte. Cette fonctionnalité est distribuée avec 7 styles pré-formatés, qu’on peut obtenir en insérant des balises __0__ jusqu’à __6__ dans le corps des articles par exemple.
- Version image
Les balises s’inscrivent toujours en utilisant 4 tirets bas (4 tirets en souligné), séparés, deux à deux, par un nom de fichier que l’on peut trouver dans le dossier : img/filets/
Cet outil du Couteau Suisse permet donc d’adapter n’importe quelle image en insérant des balises du genre __exemple.png__ dans un texte. Seules les images au format png, gif ou jpg sont reconnues et il reste préférable d’utiliser les minuscules seules.
Notes
- les balises (prédéfinies ou images) doivent être insérées dans une ligne isolée pour être valides.
- le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame> ou <script> et </script> est protégé : aucun filet de séparation n’y sera inséré.
Exemples
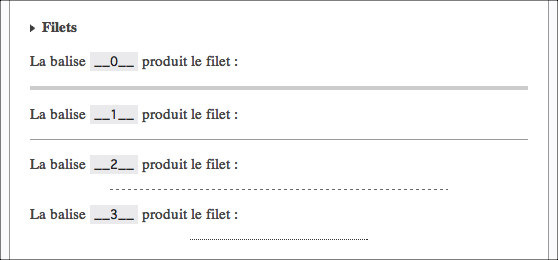
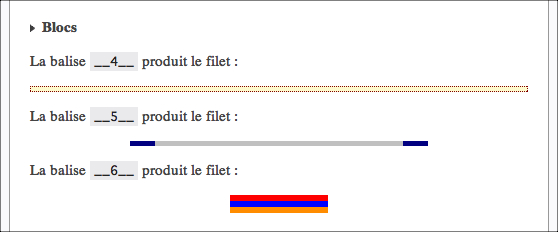
Pour vous donner une idée des filets qu’on peut obtenir, voici quelques captures d’écran à titre d’exemple :

|

|

|
Tous ces différents filets ont été obtenus uniquement en jouant avec les feuilles de style... Comme vous pouvez le constater, une fois l’outil activé et les styles éventuellement paramétrés selon vos besoins, il devient très facile de créer des séparations personnalisées dans vos textes...
Paramétrage de l’aspect des filets
Cet outil du Couteau Suisse remplace les différentes balises insérées par des paragraphes Html vides ressemblant à ceci : <p class="filet_sep_unstyle"></p>.
Chaque filet prédéfini a son style spécifique, par exemple : <p class="filet_sep_1"></p> pour le filet représenté par la balise __1__. Ces styles sont définis dans le fichier "outils/filets_sep.css". Il y a donc 7 styles pré-formatés qui sont séparés en deux groupes : "Filets" qui produisent des filets simples et "Blocs" qui produisent des blocs avec des fonds et filets différents.
Tous ces filets sont évidemment personnalisables suivant vos goûts et besoins. Vous pouvez aussi ajouter autant de styles supplémentaires que nécessaire, mais en respectant la convention de nommage suivante pour les nouveaux styles : ".filet_sep_N", où "N" est le numéro que vous aurez décidé d’attribuer au style.
En ce qui concerne les filets en image, leur aspect est paramétrable grâce au style ".filet_sep_image" que l’on peut trouver dans le même fichier "outils/filets_sep.css". Cependant, la hauteur du filet choisi correspond toujours à la hauteur réelle de l’image.
Attention : seuls les chiffres sont autorisés pour identifier les styles prédéfinis.
Surcharges des CSS
Vos propres styles CSS doivent être ajoutés dans le fichier habituel de vos squelettes. En ce qui concerne la dist SVN de SPIP, il s’agit du fichier « habillage.css ». On le surcharge souvent à la racine du squelette utilisé pour le site.
Il y a une autre possibilité encore, celle de surcharger directement le fichier plugins/couteau_suisse/outils/filets_sep.css en le recopiant dans monsquelette/outils/filets_sep.css et en y modifiant les styles proposés ou en y ajoutant vos propres styles.
Attention : toute modification d’un fichier surchargé nécessite une recompilation des outils du Couteau suisse, obtenue en se rendant simplement sur la page de configuration du plugin ou en réaffichant celle-ci.
Surcharges des images
Si vous utilisez des filets en images, il est préférable de recopier le dossier img/filets/ directement dans votre squelette. En effet, SPIP va d’abord chercher le dossier en question dans votre squelette avant d’aller explorer les répertoires du plugin : c’est le mécanisme des surcharges. Du coup, vous pouvez créer un dossier monsquelette/img/filets/ afin de remplacer celui du Couteau Suisse et y mettre tous vos filets de séparation. Ainsi, la mise à jour de votre plugin helvétique préféré pourra se faire sans crainte de perdre votre personnalisation.
Attention : toute modification d’un fichier ou d’un dossier surchargé nécessite une recompilation des outils du Couteau suisse, obtenue en se rendant simplement sur la page de configuration du plugin ou en réaffichant celle-ci.
Compléments
Pour les spécialistes :
- Le pipeline utilisé est : pre_typo
- Le fichier inclus est : outils/filets_sep.php
- Les styles sont dans : outils/filets_sep.css
- Le dossier des images est : img/filets
Historique :
Cette contrib est une amélioration et une adaptation au Couteau Suisse de la contribution originale Filtre Filets de Séparation 1.2 de Fredo.

Discussions par date d’activité
13 discussions
Filets supplémentaires ?
Bonjour, j’ai mis un raccourci __10__ dans le texte et créé les déclarations css qui vont bien dans outils/filets_sep.css.
Le raccourci n’est pas pris en compte (il apparait toujours __10__). Normal ? Pas normal ?
Merci d’avance (et merci pour ce chouette couteau suisse toujours aussi efficace)
Salut !
Je crois de mémoire, qu’une constante fixe le nombre maxi de filets disponibles.
Le raccourci __8__ marche-t-il par exemple ?
C’est bien ça.
@define('_FILETS_SEP_MAX_CSS',7 );ligne 16 de filets_sep.php.Je l’ai augmenté et du coup ça roule !
Merci beaucoup.
Répondre à ce message
Conflit avec médiathèque ?
J’observe un comportement anormal de médiathèque quand la lame filets de séparation est activée.
Dans l’espace privé, lorsque je souhaite « modifier » un document joint à un article, le comportement normal est qu’un fenêtre modalbox s’ouvre permettant de procéder aux modifications souhaitées.
Lorsque j’active la lame « filets de séparation », il n’y a apas de boite à s’ouvrir : le formulaire de modification apparait en haut de page
C’est où que ça coince ?
ma config : SPIP 2.1.12, médiathèque (et bonux) à jour - Couteau suisse à jour
Répondre à ce message
Quand les filets s’emmèlent dans les li
Je rencontre une difficulté quand je veux mettre un filet de séparation après une liste. Il y a un truc que je ne trouve pas « cohérent ».
le filet se retrouve dans le li. Pourtant, en première approche, il y a bien une ligne vide entre les deux, et on se dit qu’on a bien quitté la liste !
Ce qui n’est tout de même pas très cool...
Peut-on parler de petit bug ?
Bonjour, merci du retour.
La version 55571 du plugin règle-t-elle ce problème ?
(Réafficher la page de config du CS pour recalculer les données stockées en cache)
Yessss ! Parfait ! Merci !
Répondre à ce message
Bonjour
Aux habitués du couteau suisse.
Comment installe-t-on un nouveau filet de séparation en image ? en gardant tout conforme et en passant le W3C ?
SPIP 2.1.9
http://www.conceptvirtuel.ca/ogpac
Plugins :
bouton dans le texte
CFG
critères suivant précédent
enluminure
mediabox
spip bonux
couteau suisse :
corbeille
lutte spam
mailcrypt
sommaire
tout en couleur
filet de separation
ancre douce
supprime le numero
Dans l’ordre :
J’ai créer squelettes/img/filet/blanc.gif
__blanc.gif__
J’ai perdu les boutons tout en couleur
J’ai échoué la validation W3C car le validateur détectait 2
Ajout de .filet_sep_8 height : 10px ;background-position : center ;background-repeat : no-repeat ; border-style : none ; background-image : url(images/blanc.gif) ; dans
plugins/auto/couteausuisse/outils/filets_sep.css et dans
squelettes/habillage.css
retour des boutons tout en couleur !!!
Affichage dans les page de l’image en double __blanc.gif__
validation CSS du W3C
Je ne comprends pas !
Merci
RP
Répondre à ce message
Juste pour signaler une « tite » pétouille. en plaçant un filet filet, puis en passant « en local » le validateur, j’obtiens une erreur :
un double
"</p>"est généréCordialement
même problème. Je croyais avoir résolu avec #TEXTE|propre l’erreur W3C disparaît et le filet de séparation personnalisé aussi ?
RP
Répondre à ce message
salut à tous
je vient d’installer le plugins avec couteau suisse.
mais j’ai un soucis, il fonctionne dans l’espace privé mais pas en public.
vous avez une idée ?
d’avance merci
Tu les vois pas dans ton article, même après recalcul ? t’as un exemple à montrer ?
Bonjour,
J’ai le même problème. Affichage dans l’espace privé mais pas dans la partie publique même après recalcul.
J’utilise SPIP 2.0.10 [14698] avec le CS Version locale : 1.8.15.03 Révision : 36374 avec le porte-plume Version : 1.7.0 [36196].
voir en ligne :
http://www.genrespluriels.be/Porter-plainte?var_mode=recalcul
J’ai placé un séparateur
__ornement.png__avant chaque intertitre.Cela fonctionnait avec la barre typo sans le plugin porte-plume.
Depuis que j’ai installé le plugin porte-plume, j’ai ce problème.
@+
Répondre à ce message
salut
merci pour la réponse.
http://www.ville-allennes-les-marais.fr/spip.php?article391&var_mode=calcul
Voila le site, je pense c’est le squelette qui ne prends pas en charge.
J’ai du modifier quelque truc pour passer à la version 2 de spip.
D’avance merci
Peut-être. Mettre
(#TEXTE|propre)c’est pas bon car ça fait appliquer deux fois propre... Avec #TEXTE tout court ça marche pas mieux ?Resalut
merci pour la réponse rapide.
ca marche,
je vient de reprendre la maintenance de ce site, je ne connais pas grand en spip, mais je me débrouille dans quelque squelette, je pense que je n’est pas fait d’autre erreur.
je ne sais pas si vous pouvez voir des défaut.
Encore merci.
Répondre à ce message
Bonjour,
Je viens d’installer la version 1.7.16.02.
Les images __ornement.pgn__ et autres ajoutées n’apparaissent plus comme disponibles tout en étant toujours placées dans img/filets.
Que faire ?
Merci
As-tu rechargé la page de config du plugin ?
S’agit-il du dossier monsquelette/img/filets ? ou plugins/couteau_suisse/img/filets ?
Ces raccourcis aparaissent-ils bien dans les articles ? voire dans la barre typo si tu l’as installée ?
Tu as peut-être un lien public à montrer ?
Oui, bien sûr, avant de poster, j’avais déjà tout vidé, réinstallé.
Les images sont bien dans couteau-suisse/img/filets.
Pour une raison inexpliquée, j’ai maintenant à l’affichage :__degrade.png__, __ornement.png__
mais mes 2 autres images.png ajoutées n’apparaissent pas et ne sont pas reconnues dans un article.
Que faire ? Merci ?
Je pense qu’il suffit de recharger la page de config du plugin (?exec=admin_couteau_suisse) pour provoquer une nouvelle compilation des outils et prendre en compte les nouvelles images. En effet, le Couteau Suisse ne scrute pas en permanence le dossier img/filets, mais seulement lors de sa reconstruction.
Je viens de le spécifier dans l’article ci-dessus : voir les paragraphes des surcharges.
Rappel : aujourd’hui, le Couteau Suisse se recompile lors de l’affichage de sa page de config, ou lorsque le paramètre url suivant est trouvé : var_mode=recalcul.
J’ai rechargé la page, désinstallé, rien n’y fait.
Une piste peut-être : j’ai renommé ornement.png en orneme.png
il s’affiche toujours malgré le rechargement de la page :
Autres filets disponibles : __degrade.png__, __ornement.png__
et bien sûr , __orneme.png__ n’est plus reconnu.
Voilà. Bizarre tout de même.
Tu as bien fait d’insister, car en effet, la page de config ne lançait pas toujours la réinstallation des outils. Ceci est normalement corrigé dans la version 1.7.16.03 du plugin (dispo vers 12h05 en principe). Tu confirmes ? Merci du retour.
Je viens de vérifier - sur 3 sites : tout fonctionne parfaitement.
Les images ajoutées en .png sont reconnues.
Merci beaucoup pour la rapidité et l’efficacité de la correction.
C’est vraiment un plugin génial !
A+
Bonjour,
Comme décrit dans l’article, les images dans le dossier squelettes /img/filets sont bien recalculées après la re configuration du couteau suisse.
Par contre, il n’en est pas de même pour la feuille de style :
placée, en surcharge dans ma propre feuille de style, dans la feuille habillage.css à la racine du squelette, ou dans le squelettes (outils/filets/filets_sep.css) , rien n’y fait : c’est toujours le filets_sep.css du couteau qui reprend le dessus.
Précision : SPIP 2.0.10 [14698] avec easyphp 108 en local
Existe t il une solution, ou faut il se résoudre à préserver tout changement en lieu sur ?
En tout cas, le maniement des changements dans le css est très bien documenté.
Merci pour cet outil
Bonjour,
Attention, il s’agit du fichier « outils/filets/filets_sep.css », non de « outils/filets/filets_sep.css ».
Sinon, je pense que pour surcharger un style déjà défini dans habillage.css, il faut s’assurer que l’appel de celui-ci est bien placé dans le code final après « filets_sep.css »... Autrement, tu auras besoin de l’argument « !important »
Bonjour,
Excuse moi, mais je ne vois pas la différence de nom entre les fichiers (?)
« outils/filets/filets_sep.css » 1
« outils/filets/filets_sep.css » 2
Merci en tout cas pour ton aide
Ah pardon ! Sacré copier-coller... Je refais :
Attention, il s’agit du fichier « outils/filets_sep.css », non de « outils/filets/filets_sep.css ».
Répondre à ce message
Bonjour
J’aimerais bien, personnellement, que les boutons cliquables reprennent l’image du filet plutôt que le nom du fichier.
Serait-ce possible ?
Répondre à ce message
Bonjour
bravo et merci pour ce beau plugin
Est-il prévu de ne pouvoir dépasser 18 modèles de séparation graphique ? ( j’en ai chargé une cinquantaine [1], sans doute est-ce exagéré .. )
Sinon, est-ce un inconvénient fonctionnel ?
Encore merci
Il n’y a pas de limite en principe... tu parles des filets images ? t’en mets autant que tu veux dans ton dossier. Où as-tu trouvé ce chiffre 18 ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
