Ce plugin ajoute un système d’upload moderne à SPIP. Il peut être utilisé pour l’upload de masse.
Ce plugin n’est plus utile et n’est plus maintenu à partir de SPIP 4.0.0 qui intègre BigUp qui peut le remplacer.



Ce système est basé sur dropzonejs.
Utilisation
Espace privé de SPIP
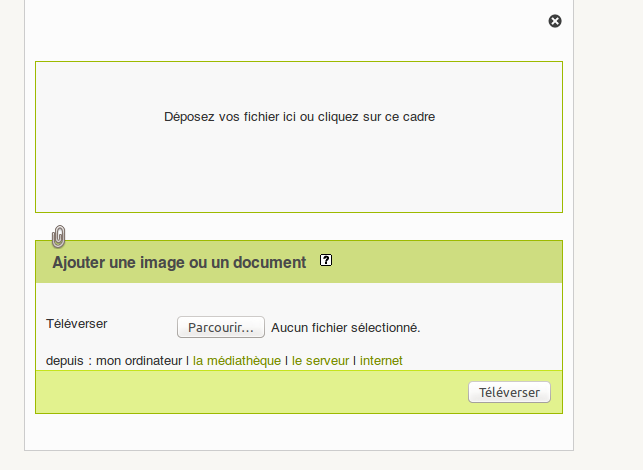
Dans l’espace d’administration de spip, le plugin doublonne par défaut chaque formulaire de téléversement de logo natif par celui qu’il propose.
Une option permet toutefois de totalement remplacer le formulaire natif par celui proposé par le plugin.
Dans vos squelettes
Le plugin propose un formulaire spip qui peut être appelé de manière classique, en plus de son intégration dans l’interface d’administration de SPIP :
#FORMULAIRE_UPLOADHTML5{objet, id_objet, mode, ajaxReload}Le formulaire prend 4 paramètres :
- Un objet SPIP (article, rubrique, brève,...)
- L’identifiant de l’objet. Les documents seront alors attaché à cet objet.
- (Optionnel) le mode d’attache. (version >= 1.2.6)
- (Optionnel) le nom d’un bloc ajax à recharger après l’upload d’un document. (version >= 1.2.7)
Paramétrages
Page de configuration
Les options du plugin sont accessible via la page de gestion des plugins.
Elles règlent :
- l’activation du plugin sur les pages publiques (par défaut : non).
- le fait que le plugin remplace ou non les formulaires de téléversement de logo d’objet, dans la partie privée de spip. Par défaut, il ne les remplace pas mais les doublonne.
- la taille maximale de fichiers téléversés
- le nombre maximal de fichiers téléversés (par défaut : pas de limite).
Constantes
Le téléversement avec uploadhtml5 prend également en compte les constantes php suivantes, à définir dans mes_options.php :
- _IMG_MAX_WIDTH et _IMG_MAX_HEIGHT utilisées par SPIP pour définir la largeur et la hauteur maximale d’un document image, lorsqu’elles sont définies et non nulles. Si une image téléversée est plus grande, elle est automatiquement redimensionnée à cette taille (cf http://www.spip.net/4645).
- _TITRER_DOCUMENTS : lorsque cette constante est définie et non nulle, le titre des documents joints est automatiquement pris à partir du nom du fichier (avec mediatheque) (cf http://www.spip.net/5674).
Autorisations
Pour se faire, le téléversement doit être compatible avec les autorisations définies pour le site. Au besoin, vous pouvez surcharger les autorisations définies par défaut. Les autorisations impliquées sont :
- joindredocument
- associerdocuments
Crédit
Icône par Philipp Süß sur thenounproject.
Plugin alternatif à préférer
Un autre plugin pour uploader des gros fichiers est désormais intégré à SPIP-dist et il faut donc préférer l’utiliser : git.spip.net/spip/bigup/


Discussions par date d’activité
31 discussions
Il apparaît que Big Up ne fait pas le job demandé.... Dois-je revenir à cet ancien plugin (Formulaire d’upload en html5) ?
Lors qu’on veut placer plusieurs images dans la drop zone, une erreur type json bloque le transfert et même la page... sur spip 4.1.10 et big up 3.1.3
Un commit a déjà été laissé sur github #4882
C’est assez ennuyant lorsqu’on veut placer plus de 200 photos dans un objet (article, événement...)
Et tous les rédacteurs n’ont pas un accès ou la maîtrise d’un explorateur ftp pour ajouter leurs photos...
J’espère que cette info remontera auprès du/des développeu·se·r·s et qu’une solution sera vite apportée.
Merci :-)
Répondre à ce message
J’ai ajouté le paragraphe suivant à la doc
Répondre à ce message
Bonjour,
Je tiens a vous remercier pour ce super plugin, je l’utilise sur tout mes sites ;)
J’ai deux suggestions/demandes d’améliorations :
1/ J’ai un soucis avec l’orientation des images provenant (je crois systématiquement) de smartphone Apple, le plugin ignore l’orientation et supprime les EXIFS, donc de nombreux logos sont mal orienté sur le site... Comme il s’agit de photo d’auteur, ça craint encore plus...
2/ Lié à ce soucis, je serais heureux d’avoir les flèches de changement d’orientation comme dans le formulaire d’édition des documents spip.
Est-ce envisageable ?
En vous remerciant,
JuL
Répondre à ce message
Bonjour, Aucun fichier ne peut être téléchargé au de 3.5Mo avec la dernière version de ce plugin.
Les paramètres serveurs sont pourtant réglés sur 40Mo. Quelqu’un rencontre t-il le même problème ?
oui nous avons eu nous aussi un problem similaire, nous avons de remettre l’ancien code, il y a un bug dans la derniere version on dirait...
quels sont les versions qui marchent et celles qui ne marchent pas ?
ça ne marche plus depuis la révision 105979. Soit depuis que la version de Dropzone est supérieure ou égale à 5.1.1.
À noter que ça ne touche que les fichiers de plus de 3.5 Mo environ
Bonjour, nous avons aussi le souci sur les sites du reseaumutu.info : on ne peut plus ajouter de fichiers lourds via ce formulaire HTML5, alors que c’est toujours possible via le formulaire classique.
Répondre à ce message
Est-il possible d’ajouter qq chose à
pour avoir accès à la médiathèque comme pour le formulaire traditionnel de SPIP ?
Je n’ai jamais essayé.
Je pense que le plugin "BigUp devrait faire cela.
Répondre à ce message
Re-Bonjour,
SPIP 3.2.1 [23954] + Formulaire upload html5 2.0.0 / 2.0.2 / 2.0.3 :
- l’upload ne fonctionne pas avec CVT Upload 1.14.0
- l’upload fonctionne avec CVT Upload 1.11.4 / 1.12.0
Merci,
françois
Je confirme. La dernière version ne fonctionne plus.
Il y a un bug : les images se chargent mais l’upload ne se finalise pas.
Je vais aussi regarder de mon côté.
Graphie, j’ai commité un correctif (version uploadhtml5 2.0.4)
Peux-tu me dire si cela fonctionne pour toi ?
C’est parfait erational !!
Tout fonctionne bien maintenant avec :
- Formulaire upload html5 2.0.4
- CVT Upload 1.14.0
Merci,
françois
Bonjour,
Ici le même souci se reproduit suite à la mise à jour de CVT Upload d’hier v1.15.0 :
- SPIP 3.2.1
- Formulaire upload html5 2.0.4
- CVT Upload 1.15.0
Cette modif en est la cause ;-)
https://zone.spip.net/trac/spip-zone/changeset/111801/spip-zone/_plugins_/cvt-upload
Tout fonctionne avec CVT Upload 1.14.0.
Merci,
françois
la nouvelle version corrige cela.
Super Maïeul, tout fonctionne bien maintenant avec :
- Formulaire upload html5 2.0.5
- CVT Upload 1.15.1
Merci,
françois
Répondre à ce message
[(#FORMULAIRE_UPLOADHTML5article, #ID_ARTICLE, document, ajaxReload)]
comment faire pour que le document s’ajoute au portfolio sans avoir à recalculer la page ?
ou si cela est impossible :
Puis-je déplacer le bouton spip par défaut « recalculer la page » ?
Je le placerais en bas du rectangle de UPLOAD.
Ce serait plus ergonomique !
Répondre à ce message
Bonjour,
Ce plugin est magnifique. Bravo !
J’ai juste un petit souci… Je l’ai rendu accessible sur la partie publique (avec accès restreint) et j’ai mis des limites de taille et de poids dans mes_options.php. Ça marche, mais quand Spip retaille des images, les vignettes du portfolio présentent un fond noir avec des petites images en haut à gauche qui n’occupent pas tout l’espace de la vignette. Après, quand on visionne dans la box, la vraie image est OK.
Je ne sais pas si ce problème est lié au plugin ou à GD2 qui retaille les images… Mais si quelqu’un a une piste… merci de me dire.
Ramina
Bonjour Ramina,
Ce que tu dis est assez confus. Le plugin ne s’occupe que de la partie upload des fichiers.
Je ne vois pas ce que vient faire le plugin accès restreint dans cette histoire.
Le plugin ne s’occupe pas de la partie affichage, c’est le squelette qui s’en charge.
Bon, c’est pas grave. Mais en continuant mes tests je trouve un truc beaucoup plus embêtant.
Je m’aperçois que pour pouvoir télécharger des images depuis l’espace public, on doit être logué comme administrateur. Dès lors, je ne vois pas bien l’avantage, puisque les administrateurs ont la possibilité d’aller le faire dans l’espace privé.
Ce que je trouverais plus utile, c’est de donner la possibilité à des visiteurs inscrits de le faire. Mais ça ne va pas, puisqu’il faut alors leur conférer des droits d’administrateur, et du coup, la possibilité qu’ils aillent se promener dans l’espace privé.
(C’est pour cacher les pages en question au grand public que j’utilise Accès restreint, mais je sais, c’est pas ici !)
Merci d’avance
C’est possible, mais pour des raisons de sécurité, les autorisations de SPIP par défaut bloquent. Il s’agit là d’une opération à mûrement réfléchir car elle peut avoir des conséquences juridique pour la personne qui laisse tout à chacun uploader des données.
Du coup, par défaut c’est bloqué.
Un développeur peut surcharger, de mémoire, l’autorisation « joindre_document » et autoriser d’autres à uploader.
Oui, en effet, cela peut avoir des conséquences juridiques mais aussi et surtout pour la sécurité du site.
J’ai quand même essayé de surcharger la fonction, mais sans y parvenir. Tant pis, je me contenterai de l’upload par l’espace privé.
Merci quand même.
Bonjour,
Le plugin ne permet pas à des visiteurs inscrits d’uploader des images et document.
C’est bien dommage. J’ai créé un nouvel objet d’édition de recettes de cuisine à partager
avec possibilité d’y poster une photo par des visiteurs et cette application me semblait être idéale.
Pouvez-vous nous indiquer comment procéder pour modifier l’autorisation « joindre_document » ? Est-ce possible ?
Merci pour votre aide.
Bonjour,
Cela dépend des cas, je ne souhaite pas donnée une méthode générique de manière publique qui ouvrirai les portes vers l’upload de tout et n’importe quoi sur le serveur.
Surcharger cette fonction est un travail à réfléchir avec un développeur.
Bonjour,
Merci pour votre réponse.
Je comprend bien votre point de vue.
Vous serez t-il possible de me donner quelque indication par voie privée ? J’ai quelques notions concernant les API d’autorisations. J’ai vraiment besoin de cette possibilité. Il y en a d’autre mais celle-ci me paraît la plus intéressante et pertinente.
Hello,
Pas de problème, je t’invite a me contacter via ce canal : https://orava.be/Besoin-d-information
Répondre à ce message
J’ai un problème pour envoyer de grosses images (plus de 2Mo) alors que le serveur et la CFG sont réglés sur 64Mo.
La barre de progression de l’upload commence à vitesse normale, puis avance par saccade et enfin se bloque. Mais pas toujours. Des fois, ça passe quand même.
Si je passe par la méthode standard de SPIP, les images passent sans problème.
Est-ce que je suis le seul à avoir ce problème ?
Qu’est-ce que je peux faire pour essayer de tracer le bug ?
Hello RealET,
Désoler, je suis un peu à la bourre sur ce post.
Est-ce que tu as toujours le problème ?
Quel navigateur utilises-tu ?
Bonjour,
Chrome, sous Win 10.
Mais aussi Firefox/Win10 aussi
Merci
Bonjour,
J’ai un souci similaire, sauf que l’upload ne fonctionne pas du tout, quelque soit la taille réglée dans la config.
J’ai remarqué que cela arrivait si on mettait à jour CVT Upload en 1.14.0.
Si ça peut donner des pistes ;-)
Je suis un peu étonné, car CVT upload n’interagit normalement pas avec ce plugin. De plus les problèmes de REALet date d’avant la version 1.14.0 de CVT upload
Pour les gros fichiers, on me signale un autre plugin très complet BigUp
https://gitlab.com/magraine/bigup
... et big up pour son auteur marcimat :)
Répondre à ce message
Salut Phenix,
je tente d’utiliser ton plugin sur un site où plusieurs auteurs peuvent uploader sur une même page article.
Ensuite je devrai manipuler et trier les documents par auteur.
Est il possible dans l’état actuel du plugin de le faire ? jointure avec AUTEURS
Ou existerait-il un constante de type _CREDITER_DOCUMENTS, qui à l’instar de _TITRER_DOCUMENTS donnerait le nom de l’auteur à la balise #CREDITS
Ou autre solution à proposer ?
d’avance merci et bravo pour ce plugin
Je me réponds à moi même si quelqu’un est intéressé.
Pour attribuer à un document le nom de l’auteur qui l’uploade, il existe un plugin
AUTEURS PARTOUT
http://plugins.spip.net/auteurspartout.html
Répondre à ce message
Salut Phenix,
Une idée qui pourrait compléter de manière géniale ce plugin, c’est d’y rajouter l’upload via copié/collé d’image.
Gmail le fait et c’est juste pratique.
J’ai fait une petite recherche et j’ai trouvé :
Donc, si ça te tente...
Répondre à ce message
Dans la dernière version du plugin, il faut ajouter dans uploadhtml5_pipelines.php ligne 34 des conditions pour éviter des erreurs html de la head du site :
Hello,
Pas vraiment, c’est un oubli lorsque j’ai séparé la saisie et le formulaire. Du coup, c’est corrigé par :
http://zone.spip.org/trac/spip-zone/changeset/100081
et
http://zone.spip.org/trac/spip-zone/changeset/100083
Répondre à ce message
Bonjour,
Est-ce que tu pourrais documenter comment utiliser la saisie dans un squelette côté public ?
Et question subsidiaire : est-ce qu’il est possible d’utiliser cette saisie dans un formulaire de création d’un objet (donc avec id_objet=new) et que l’association avec l’objet créé se fasse comme il faut à l’enregistrement ?
Merci d’avance !
Yop !
Pour le moment, j’ai pas vraiment le temps de mettre à jour cette documentation, d’autant que la saisie est vraiment très expérimentale comme code, la documenter avant qu’elle ne passe en « test » n’a pas de sens...
Répondre à ce message
Hello,
Je me demandais s’il étati possible de télécharger des logos sur un auteur ?
J’ai tenté :
...sans succès. Merci de vos réponses.
Bonjour,
Pour activer la fonction d’upload de logo, il faut le mentionner comme ceci :
Ce n’est pas encore documenté clairement.
Ensuite, tu utilises mal la fonction ajaxReload. Il faut lui passer le « nom ajax » d’un bloc (voir la doc).
Merci de ta réponse, j’ai mis ceci dans une inclusion :
que j’appelle avec :
Rien à faire. L’image se charge visuellement sur la barre de progression animée mais le logo n’est toujours pas changé. NB : Le même formulaire fonctionne par ailleurs et nous permet d’ajouter des docs sur des articles.
Une idée ?
Bonjour je butte sur ce problème. J’ai testé plusieurs solutions
#FORMULAIRE_UPLOADHTML5{auteur,id_auteur, auto, mon_bloc, #ARRAY{logo, oui}}et même plus simplement
#FORMULAIRE_UPLOADHTML5{objet,id_objet, auto, mon_bloc, #ARRAY{logo, oui}}sans succès.
Comment changer les logos des auteurs ?
Bonjour Olivier,
Il faut bien entendu remplacer id_auteur par un nombre (5 pour l’auteur 5).
Si tu es dans une boucle AUTEURS :
Sinon, il me faudrai plus de détail pour comprendre ton problème.
Répondre à ce message
Je n’arrive pas à faire rajouter un fichier à un événement.
J’ai un formulaire appelé par :
La fonction charger contient :
Et le formulaire appelle la saisie ainsi :
L’upload se passe « bien » : les fichiers sont bien sur le serveur et même visibles dans la médiathèque (statut non publié), mais il ne sont pas rattachés à l’événement.
Qu’y a-t’il de plus à faire ?
Ben voilà, il fallait rajouter dans la partie traiter de mon formulaire :
Répondre à ce message
Bonjour Phenix,
J’ai une requête que je trouverais utile :
J’aimerais faire un drag&drop de mes images dans le corps de l’article en lieu et place du formulaire.
b_b sur irc m’a aimablement envoyé vers toi me disant que techniquement il n’y avait pas de soucis majeurs.
En effet ce serait plus agréable dans une certaine mesure pour l’auteur et surtout plus rapide un drag&drop d’images dans le texte de l’article . Sans bien sûr forcément faire du wysiwyg
Voilà.
Cordialement.
Hello,
C’est une idée intéressante, je la note sur ma todo liste.
Après, que ce soit directement dans le corps de l’article ou depuis la boite à droite, cela ne change pas grand chose, il faudra quand même ajouter le modelès d’insertion dans l’article.
Répondre à ce message
Bonjour,
Concernant l’upload des logos par les visiteurs/auteurs à partir de la partie publique, peut-on réduire automatiquement leur taille ?
J’ai réaliser quelques tests avec le code fourni à Artlogic. En insérant dans mes_options.php, define(’_IMG_MAX_HEIGHT’, 600), aucun redimensionnement automatique pour les logos, ce qui me semble logique. Avec define(’_LOGO_MAX_HEIGHT’, 600), SPIP semble reprendre le pas sur le plugin et refuse l’upload si la hauteur de l’image est plus grande, mais aucun message d’échec, ni redimensionnement automatique par le plugin.
Bref, ce serait super si cela pouvait fonctionner ;) Merci.
Bonjour Sib !
Je pense que tu mélanges un peu tout :
Pour la constante _IMG_MAX, la doc dit bien que l’image sera redimensionnée.
(http://www.spip.net/fr_article4645.html#_IMG_MAX_WIDTH)
Par contre, pour les logos, la explique que l’image sera refusée (http://www.spip.net/fr_article5451.html#_LOGO_MAX_WIDTH)
D’après ce que tu me dis, les logos ne sont pas affectés par les constantes _IMG_MAX. C’est donc un problème indépendant du plugin.
Je te conseil d’ouvrir un ticket pour signaler l’anomalie : https://core.spip.net/projects/spip/issues/
Le formulaire utilise les fonctions de SPIP pour gérer les images, tout devrait donc fonctionner comme dans SPIP.
Merci Phenix pour ta réactivité. Plus simplement, je pensais que le plugin prenait en charge le redimensionnement via dropzone (resize) + html5 (drawImage) ceci avant l’upload et avec les restrictions de mes_options.php.
Heu, non, pas du tout.
Cela a été discuté, mais plusieurs problèmes ce pose, dont une perte de qualité de l’image générée par javascript.
Répondre à ce message
Serait-il possible dans la prochaine mise à jours de rendre le plugin actif sur un formulaire personnalisé ?
En attendant j’ai mis ceci à la ligne 60 dans le pipelines (uploadhtml5_pipelines.php)
Julien.
Hello,
C’est déjà possible via la saisie upload :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/uploadhtml5/trunk/saisies/upload.html
Je ne saisi pas le besoin d’un formulaire personnaliser, normalement, #FORMULAIRE_UPLOADHTML5 couvre la majorité des besoins.
Après, peut être que je peux ajouter un pipeline qui aidera ?
Répondre à ce message
Bonjour
j’utilise ce plugin avec bonheur sur la partie publique d’un site.
ça marche parfaitement bien... la plupart du temps, mais il arrive que parfois, les PDFs (et seulement eux) ne s’uploadent pas.
- quelque soit leur taille
- uniquement sur un poste (sur un autre poste ça marche bien).
C’est arrivé il y a un mois pendant quelques jours, puis le problème a disparu, et là c’est réapparu. Je ne vois pas à quoi c’est lié. Il n’y a pas de message d’erreur et je ne vois pas de message de log. Mettre le plugin à jour n’a pas corrigé le problème.
Aurais tu une idée de comment régler ce problème ?
Au besoin je peux ajouter des logs pour en savoir plus, si tu m’indiques quoi précisément loger.
Hello,
Du coup, j’ai plutôt l’impression que ce serait la faute du poste en question non ? Il n’y a pas 36 possibilité : c’est soit l’ordinateur, soit la connexion internet, soit le serveur.
Cela pourrait éventuellement venir du fichier, mais cela me semble plus compliqué.
Cependant, est-ce que tu utilises la saisie ou bien le formulaire ?
En effet, peut être c’est la faute du poste. Je ne pense pas que ça vienne du fichier puisque sur un autre poste le fichier passe bien.
En tout cas, c’est une saisie
[(#SAISIE{input, file, type=file, multiple=1,label=<:uploadhtml5:upload:>})]dans un formulaire (ici http://spip.pastebin.fr/44611 )C’est donc bien le formulaire « classique » et non pas la saisie « upload ».
Si je me fie à ce que je vois, le plugin n’est pas à jour. Tu pourrais commencer par là ? Car j’ai mis à jour le script dropzone à un moment.
Cela pourrai résoudre ton soucis (quoi ? On peut rêver :) )
Je vois la question en passant, juste pour dire j’ai eut un problème similaire sur un site, et j’ai perdu un temps pas possible alors que en fait l’utilisateur avait installé cette merde de AdBlock, qui supprimait mon script le prenant pour une bannière pub... Bref quand ça le fait sur un ordi et pas un autre, avec des navigateurs récent, bien vérifier que l’utilisateur n’as pas des modules complémentaires foireux.
Voila, ptet une piste ...
@Phenix : le plugin est en 1.4.7 - dev et semble à jour. Pourquoi dis tu qu’il ne semble pas à jour ? C’est le code html du formulaire qui te fait dire ça ? Certaines modalités de l’utilisation du plugin ont évolués et devraient être corrigées dans mon code ?
@Mist graphx : merci pour la piste adblock. Il y a aussi adblock sur les postes où ça marche, donc ce serait étonnant, mais au point d’étonnement où on en est, aucune piste de doit être exclue ! Je vérifierai lors des prochains problèmes.
Hello,
Non, pas spécialement, mais le code du formulaire à changé par rapport à ce que tu utilises.
S’il est en 1.4.7, tu as la dernière version de DropZone donc ça ne vient pas du script.
Essaye avec un navigateur sans plugin pour voir ce que cela donne :)
Répondre à ce message
on pourrait passer du statut « en developpement » à « en test » voir « stable » non ?
Hello,
On pourrai, mais je viens d’ajouter la saisie upload, ce n’est peut être pas réaliste de la considérée d’emblée comme stable non ?
Bonjour,
A noter que le fichier css saisie_upload.css est chargé côté publique sans que cela soit nécessaire !
Et merci pour ce plugin !
Bonjour,
La saisies upload a pour vocation d’être utilisé sur l’espace publique. Il me semble donc normale de charger le fichier css (qui normalement passera correctement dans le compresseur de SPIP)
Oui mais cela ne respecte pas l’option de configuration du plugin qui permet de choisir explicitement l’usage côté publique... Par défaut, le plugin s’utilise uniquement dans l’espace privé.
Effectivement, ce serait logique que le fichier css prenne en compte la config.
De toutes façons la saisie ne fonctionnera pas avec un config non publique.
Je vais modifier cela quand j’aurai le temps.
Hello,
La version 1.4.5 corrige ce problème :
http://zone.spip.org/trac/spip-zone/changeset/93051
Super ! Merci pour la réactivité !
Répondre à ce message
Bonjour,
j’utilise ce plugin depuis quelques temps pour uploader mes photos en masse.
Outre le fait que cet excellent outil me facilite grandement ma tâche, je constate que les photos sont parfois chargées en ordre aléatoire ...
ex. je sélectionne les photos 1,2,3,4,5 et j’obtiens après upload 1,2,4,5,3
j’ai trouvé un semblant de solution mais comment l’adapter au plugin spip, car c’est pour moi de l’anglais-chinois ...
par avance merci.
Hello,
L’« ordre » des images est défini par la règle « qui finira son upload en premier ».
Du coup la solution que tu proposes serai de ne faire qu’un seul upload à la fois, cela aurai un impact considérable sur les performances.
Il serai plus judicieux, je pense, de trouver au manière d’ordonnée correctement les galeries.
en gros il me faut renommer correctement mes photos puis de faire tri sur ma boucle ...
Encore merci pour ces éclaircissements et pour cet excellent plugin.
Hello,
Jette un oeil à la constante _TITRER_DOCUMENTS.
Cela devrait déjà faire une partie du boulot.
Après oui, il faudra sans doute bidouiller la boucle.
merci pour l’info car je ne connaissais pas cette constante,ni beaucoup d’autres d’ailleurs !
Ça fonctionne nickel lors de l’import des documents, photos ...
En clair : rtfm, cqfd.
Pour la boucle, j’ai ajouté un critère de sélection par documents.fichier pour trier l’existant que je n’ai pas encore renommé dans spip.
Encore merci
Bonjour,
Pourquoi ne pas utiliser Mosaique pour trier les photos ?
http://contrib.spip.net/Mosaique
Y a t’il contre-indication ?
Pas que je sache, en théorie cela devrait fonctionner :)
A tester !
Répondre à ce message
Merci pour ce plugin, ça manquait cruellement à SPIP, c’est formidable !
Répondre à ce message
Bonjour vous parler des modes d’attaches « (Optionnel) le mode d’attache. (version >= 1.2.6) », quels sont-ils, y a t’il une doc pour cela ? Je souhaiterai permettre de changer le logo d’un article via l’interface public. Merci d’avance pour vos informations et cet excellent plugin !
Bonjour,
Les modes, sont les modes du Core de SPIP. Il me semble que les choix possible sont vignette, image, documents, auto. Cela conditionne aussi l’affichage des images dans le « portefolio ».
Si tu ne sais pas pourquoi tu changes cette valeur, je te conseil de laisser « auto ».
Pour changer le logo d’un objet, j’ai répondu Artiogic.
Attention ! Comme c’est coté publique, les autorisations de SPIP devront peut être être adaptées !
Répondre à ce message
Bonjour,
merci pour ce plugin, il me semble que le formulaire ne fonctionne un uniqument quand on es logué, je me trompe ?
Rainer
Oui et non.
Les fonctions d’upload test les autorisations (de mémoire) joindredocument (pour les documents) et joindredocument + Iconifier pour les logos.
Ce n’est donc qu’une histoire d’autorisation. Si tu les surcharges correctement cela marchera pour les utilisateurs anonymes.
Répondre à ce message
Super pratique.
Un truc bizare cependant : sur un spip 3.1 sur la page Configuration > Identité de la partie privée (ecrire/ ?exec=configurer_identite) le plugin doublonne le formulaire de téléversement d’un logo. Le nouveau apparait d’abord (celui avec uploadhtml5) puis l’ancien ensuite, l’un au dessus de l’autre, et l’ancien a un titre que les styles mettent en majuscule (ce qui d’ailleurs n’est pas joli).
Juste au dessus il y a une notice :
Notice : Undefined index : _header in xxxxxxx/plugins/auto/uploadhtml5/v1.3.2/formulaires/uploadhtml5.php on line 39
Hello,
Pour la notice PHP, ce commit devrait corriger le problème.
En ce qui concerne le double formulaire, c’est un comportement normal et voulu. Par défaut, le plugin offre une alternative aux formulaires de SPIP et donc ne les remplaces pas.
Tu peux activer l’option « Remplacer le formulaire d’upload de logo de SPIP » dans la configuration du plugin si tu le souhaite.
Ok impec ! J’avais pas bien lu la doc mais elle n’en parlait pas ! J’ai donc complété par une partie sur le paramétrage et une sous partie sur la partie privée.
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin !
Je constate un bug JS quand on l’utilise avec le plugin Album et qu’on associe plusieurs albums à un article :
Error : Dropzone already attached.
Est-ce envisageable de désactiver la dropzone pour l’objet album ?
Merci !
Hello,
Ce n’est pas la bonne façon de penser : cacher la poussière sous le tapis n’est pas correct.
J’ai déjà rencontré cette erreur, la corriger est sur ma TODO liste.
Malheureusement, je suis un peu en manque de temps pour le faire.
Tout à fait d’accord ! C’était en attendant de trouver la solution ! Mais si tu as identifié la cause de l’erreur, c’est cool !
Merci pour ta réponse express !
Hello,
Ce commit devrait corriger le problème dans Album :)
Bonjour,
Ça marche ! Merci pour ton efficacité !
Répondre à ce message
Salut :)
Cool initiative, ça permet de moderniser un petit peu notre interface, c’est pas un mal du tout ! :)
En revanche, pourquoi être parti sur DropzoneJS au lieu de Resumable.js ou jQuery-File-Upload qui permettent de s’affranchir des limitations serveur de taille d’upload grace au découpage en morceau des upload (chunk) ?
Penses-tu envisageable de changer de librairie pour passer à jQuery File Upload par exemple ?
Bonne soirée.
Hello,
Je ne connaissait pas Resumable.js.
Pour ce qui est de jQuery-File-Upload il y a déjà un plugin SPIP : http://plugins.spip.net/jfu.html
Je trouve cependant que jQuery-File-Upload est beaucoup trop lourd et trop complexe pour ce qu’on lui demande de faire.
Dropzone était simplement plus simple à intégrer dans l’interface de SPIP.
Est-ce vraiment une bonne idée ? Dans la mesure ou je prévois que cela soit utilisé sur l’espace publique comme sur l’espace privé.
Je veux dire, lorsque j’installe un SPIP sur un mutualisé, est-ce que j’ai vraiment envie de m’affranchir des limitations du serveur ?
Répondre à ce message
Hello,
bien vu, j’ai parcouru la doc rapidement de dropzone.js, mais je me demandais si on ne pourrais pas implémenter un redimentionnement d’image coté client avec cette solution (dans l’idée de cet article : http://tech.novapost.fr/redimensionner-une-image-cote-client-avant-lupload.html)
le gros avantage de l’utilisation de l’upload HTML5 étant tout de même de faire le travail chez le client plutôt que sur le serveur ;-) d’autant plus utile si on est sur un site collaboratif ou les visiteurs envoie des images depuis le site public par exemple.
Hello,
Je ne suis pas certain que ce soit une méthode très « SPIP ».
La gestion des tailles d’images se fait via les fonctions image_* et on upload la meilleur qualité possible afin de pouvoir modifier les tailles par la suite.
Si tu découpes toute les images en 90*90 et qu’ensuite tu veux faire du 120*90, tu es bien dans la merde. Sauf si tu as du 1000*800 sur le serveur.
Maintenant je peux comprendre que pour un site qui draine beaucoup de trafic image cela soit utile. Peut être que cela devrait être une option du plufgin.
oui mais du 3000 pixel ou + ça ne sert a rien ;-) et sur un site d’annonce ou chaque personne envoie 4 a 5 images faite par un numérique, ou un site de commerçants ou chacun gère ça vitrine, on perd vite des Mo pour rien.
Dire au gens de le faire à la mano parceque c’est spip alors que tout les reste du web le fait a leurs place, j’évite aussi ils seraient capable de changer de CMS ;-).
Généralement je pars sur le max de la largeur du site en mode desktop, rare que j’aille jusqu’au retina, ce qui me permet d’utiliser un visuel sur un carousel si besoin. Comme tu le dis le reste est fait avec les fonctions images et GD. donc on est bien sur du 960/ 1200 px max..
J’ai regardé un peut plus en avant et en fait c’est bien prévu dans dropzone.js, qui utilise la methode drawImage de html5 canvas. Je testerais ça, à l’occase, merci pour le plugin en tout cas.
Tu parles de la fonction resize ? Car elle porte mal son nom, c’est pour l’affichage des vignettes et non un redimensionnement avant upload.
Heu non resize a l’air plutot de renvoyer les valeur de taille de l’objet image pour ensuite les utiliser avec drawImage()
comme dans le lien du premier post :
http://tech.novapost.fr/redimensionner-une-image-cote-client-avant-lupload.html
et testable ici :
http://www.w3schools.com/tags/canvas_drawimage.asp
Oui, sauf qu’après investigation, on trouve des gens confus, et d’autres qui explique :
http://stackoverflow.com/questions/22740117/dropzone-resize-function
http://stackoverflow.com/questions/25421597/resizing-in-dropzone-js
C’est pas faut, d’ailleurs c’est pas via resize qu’on obtient des infos de taille, file.width ne renvoie rien,ça fonctionne pas mais au moment de la création du thumbnail oui. En fait dropzone ne permet pas de le faire en l’état, l’auteur le dit lui-même.
Et surtout après investigation, le redimentionnement via canvas d’une image dégrade trop la qualité.
mais on peut le faire avec https://github.com/gokercebeci/canvasResize.
De toute façon c’est a gérer dans un plugin externe, et aussi coté serveur en plus dans le cas d’un navigateur web non html5, ou javascript désactivé....
Bonne journée
Je me joint à la demande de permettre un redimensionnement suite à l’upload des images pour qu’elles n’excèdent pas une certaine taille.
Les usagers rédacteurs ne sont pas sensibilisés à ce que délivre leur APN et aujourd’hui ils peuvent télécharger une photo de 6000*4000 difficile à manier ensuite.
Pourrait-on prévoir pour les images avec comme option :
- > redimensionnement si supérieur à
Dispo sur beaucoup de CMS ...
Répondre à ce message
Bonsoir,
Dans un squelette « ajouter_doc ?id_article=12 » j’utilise la balise suivante : [(#FORMULAIRE_UPLOADHTML5article, #ID_ARTICLE, auto, ajaxReload)]
Le document apparaît en miniature juste après une barre de téléchargement. Jusque là tout me semblait fonctionner correctement. Toutefois le document n’apparaît nul part dans la médiathèque. Idem dans l’article : aucun document. Une idée de ce qu’il faut faire pour que le doc s’affiche bien ?
Re : Après plusieurs tentatives ça fonctionne. Ne me demandez pas pourquoi. :) Question : est-il possible d’envoyer les documents directement dans le portfolio ? Merci par avance de votre réponse.
Hello,
J’imagine que cela n’a rien a voir les accolades manquantes ?
Attention aussi qu’il faut avoir l’autorisation pour uploader des documents.
De mémoire, il me semble qu’il faut passer le mode à document pour automatiquement placer les images dans le portfolio.
Donc, dans ton exemple, cela donnerai :
Répondre à ce message
Bonjour,
C’est effectivement un plus pour les rédacteurs.
Je testai pour voir pourquoi les notifications de succès ou fail ne s’affichent pas et je vois qu’il y a des liens vers des images dz-success-mark http://www.bohemiancoding.com/sketch/ns
L’erreur ne s’affiche pas alors que l’image téléversée est visible mais est + lourde que la limite fixée via « Limiter la taille des images lors du téléchargement » du couteau KISS.
Et du coup elle n’est pas chargée même si on voit sa vignette.
dd
Hello,
Je ne comprend pas ta remarque.
Tu peux spécifier une limite de taille d’upload dans la configuration du plugin. Par défaut, c’est 5Mo.
DropZone dispose de son propre système de notification d’échec. Je viens de le tester chez moi et il fonctionne.
Qu’est que tu voudrais faire exactement ?
Bonjour,
Alors voici le résultat de quelques tests supplémentaires :
Pour un PDF ; le message d’erreur est réapparu, je ne sais pas pourquoi..
Pour les images le plugin upload regarde la limite serveur mais pas la limite couteau kiss.
Donc si la limite serveur est de 2MB et la limite spip de 500Kb le plugin upload n’indique pas d’erreur entre ces 2 valeurs.
Par contre si j’upload le document à l’ancienne via « Ajouter une image ou un document » j’ai bien un message « Les images doivent obligatoirement faire moins de 500 ko (ce fichier fait 507.6 ko). »
Je cherchais à tester si ce plugin pourrait être un moyen plus pratique pour les utilisateurs mais s’ils ne voient pas tous les messages d’erreur ça va être source de questions.
dd
Quel était ce message d’erreur ?
Par défaut les fichiers de 5Mo créer une erreur.
Non, le plugin ne regarde absolument pas les limites du serveur ou du couteau kiss.
Il possède ça propre limite que tu peux configurer via le formulaire de configuration (voir le document).
Bonjour,
Merci, maintenant je comprend !
dd
Répondre à ce message
yessss, la fonctionnalité qui manquait cruellement à SPIP. Je l’aurai mis aussi dans Editon->documents. C’est vraiment top.
Hello,
je verrais si je peux faire cela entre deux débug :)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
