Préambule
SPIP propose nativement #FORMULAIRE_ECRIRE_AUTEUR qui permet d’écrire à un auteur précis. On peut donc l’utiliser pour la page de contact du site, en mettant le webmestre en auteur. Cette approche peut paraître limitée. Imaginons donc un formulaire entièrement configurable.
Ce formulaire remplace — et donc supprime — le plugin « Formulaire de contact configurable » avec lequel il a fusionné. Les utilisateurs migrants de l’un à l’autre devront donc reconfigurer le formulaire. Par ailleurs, et depuis la rédaction de cet article le plugin évolue, nous vous conseillons de lire également « Le formulaire de contact évolue ».
Installation
Comme pour les autres plugins, vous devez télécharger le paquet ci-joint et placer son contenu dans votre dossier plugins/.
Vous devez utiliser PHP 5 pour faire marcher le plugin Voyez avec votre hébergeur si ce n’est pas le cas par défaut. Surtout que PHP 4 n’est plus maintenu.
Ensuite il faut aller dans l’interface de gestion des plugins, l’activer et enfin cliquer sur l’icône d’outils pour le configurer. Au préalable vous devrez installer les plugins cfg, spip-bonux, et Jquery UI.
Alternativement, vous trouverez aussi ce plugin dans la liste d’installation automatique fournie par spip-contrib (il faut pour cela avoir un dossier plugins/auto).
Utilisation
Pour afficher ce formulaire dans un squelette :
Appel classique :
#FORMULAIRE_CONTACTAppel avec l’auteur 34 pré-selectionné :
#FORMULAIRE_CONTACT{34}Appel AJAX (sans rechargement de la page) :
<div class="ajax">
#FORMULAIRE_CONTACT
</div>Pour afficher ce formulaire dans un contenu :
Appel classique :
<formulaire|contact>Appel avec l’auteur 34 pré-selectionné :
<formulaire|contact|auteur=34>Appel AJAX (sans rechargement de la page) :
<div class="ajax">
<formulaire|contact>
</div>Configuration
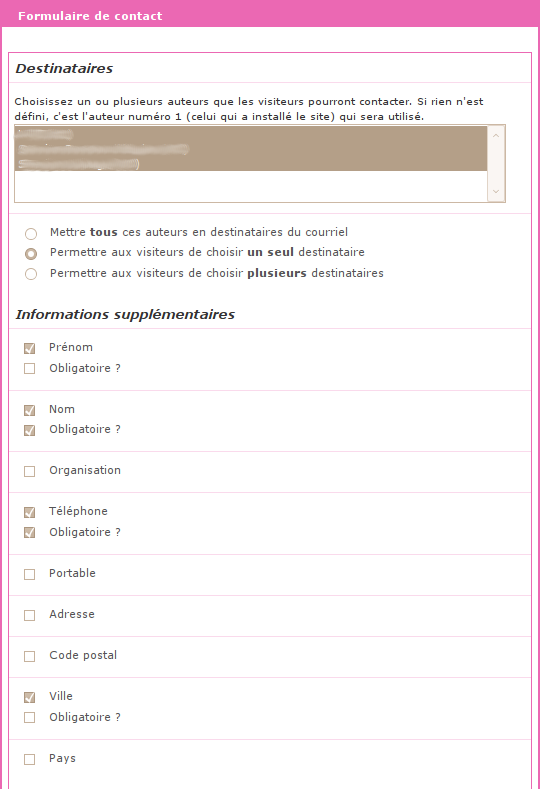
Il y a trois principales choses à configurer :
- La liste des auteurs à qui le courrier pourra être envoyé
- La méthode de choix pour le visiteur
- Les éventuelles informations supplémentaires
On peut choisir l’ordre des informations supplémentaires par simple glisser-déplacer à la souris. L’ordre sera gardé en mémoire et repris alors sur le site public.

Personnaliser l’affichage des champs d’informations
Par défaut, le plugin affiche un champ texte basique pour chaque information supplémentaire demandée. Mais parfois, on veut personnaliser ces champs, par exemple pour restreindre des valeurs. Et bien c’est prévu !
Pour cela, il faut connaître l’identifiant du champ que l’on veut personnaliser. Il suffit de regarder dans le HTML l’attribut name du champ. Sinon la liste complète des champs par défaut se trouve dans le fichier contact_options.php.
Vous n’avez alors plus qu’à créer un fichier : /formulaires/contact_champ_*nomduchamp*.html, dans votre dossier squelettes ou dans votre plugin.
Par exemple, si vous voulez mettre une liste déroulante pour restreindre les pays, il faut créer un fichier /formulaires/contact_champ_pays.html, dans lequel vous pourrez mettre par exemple :
<li class="saisie_#ENV{name}[ (#ENV{name}|in_array{#ENV{obligatoires,#ARRAY}}|oui)obligatoire][ (#ENV*{erreurs}|table_valeur{#ENV{name}}|oui)erreur]">
<label for="info_#ENV{name}">
#ENV{titre}[ (#ENV{name}|in_array{#ENV{obligatoires,#ARRAY}}|oui)<strong><:info_obligatoire_02:></strong>]
</label>
[<span class="erreur_message">
(#ENV*{erreurs}|table_valeur{#ENV{name}})
</span>]
<select name="#ENV{name}" id="info_#ENV{name}">
<option
value="England"[
(#ENV{#ENV{name}}|=={England}|oui)selected="selected"]>
England
</option>
<option
value="France"[
(#ENV{#ENV{name}}|=={France}|oui)selected="selected"]>
France
</option>
</select>
</li>Dans le fichier, #ENV{name} correspondra à l’identifiant du champ, et #ENV{titre} à son titre dans la langue courante. #ENV{#ENV{name}} correspond donc à la valeur déjà tapée du champ en question.
Ajouter de nouveaux champs
Le plugin prévoit un point d’entrée qui permet, lorsqu’on s’y connecte, d’ajouter autant d’entrées que l’on veut.
Il faut tout d’abord s’inscrire dans le point d’entrée.
Soit dans un plugin
<pipeline>
<nom>contact_infos_supplementaires</nom>
<inclure>un_fichier.php</inclure>
</pipeline>Soit dans le mes_options.php de votre site
$GLOBALS['spip_pipeline']['contact_infos_supplementaires'] .= '|montruc_contact_infos_supplementaires';Ensuite dans la fonction qui s’est insérée dans le point d’entrée :
function montruc_contact_infos_supplementaires($champs){
// Le paramètre contient tous les champs par défaut avec :
// clé = le "name" du champ
// valeur = le titre du champ
$champs['nouveau_truc'] = 'Un titre';
// Si votre site est multilingue, il faut utiliser une chaine de langue
$champs['civilite'] = _T('une_chaine_de_langue_pour_civilite');
return $champs;
}Et c’est tout.
Par défaut le champ sera une entrée de texte simple, et vous pouvez le personnaliser comme décrit dans le point précédent.


Discussions par date d’activité
463 discussions
Bonjour,
Lors de l’installation la présence de spip-bonux est requise. Ceci n’est pourtant pas mentionné dans l’article. Pourriez vous me confirmer cette dépendance ou le problème est-il ailleurs ?
Merci,
Gef
Comme l’indique le message lors de l’installation il faut avoir installé spip-bonux :)
Je dirais plutôt, il faut avoir installé spip-bonux :(
C’est le deuxième plugin que j’essaie d’installer aujourd’hui et qui bloque à l’installation à cause de cette dépendance. Pourquoi ne pas l’afficher clairement dans la contrib ? Pour ma part, cela m’aurait permis de passer mon chemin sans perdre plus de temps.
Juste un oubli maintenant réparé. Merci :)
Pourquoi, il y a un problème à installer spip-bonux ?
Ce qui me dérange avec spip-bonux c’est que, si j’ai bien compris (mais je serais ravi qu’on me le dise si je me trompe), ce plugin modifie l’interface privée par défaut de spip, et que cette modification n’est pas une option mais imposée. Alors, c’est vrai, c’est bien dommage pour moi car cela m’oblige à me passer de nombreux plugins utiles, mais tant que spip bonux ne me donnera pas la possibilité de décider si je veux changer mon interface privée ou non, je ne l’installerai pas. Maintenant, c’est un avis très personnel et je ne m’attends pas à ce que les créateurs de spip bonux changent quoi que ce soit pour me faire plaisir. C’est tout le problème des dépendances en général mais qui sont parfois, et malheureusement, nécessaires...
Oui et non. En fait lorsque l’on met ce plugin, on a l’interface qui avait été proposée pour être par défaut dans SPIP 2 mais qui n’a pas été retenue pour une sombre histoire de rupture de dialogue. C’est-à-dire une interface plus neutre, plus légère à la fois visuellement et techniquement. Et c’est au contraire l’interface « bling-bling » avec plein de dégradés, etc, qui devrait être une option à ajouter en plus.
Mais je comprends.
Répondre à ce message
Très pratique et tant attendu :)) comme plugin !
Sinon comment on personnalise l’affichage public du formulaire ? Côté espace privé c’est nikel, mais côté site public c’est la rumba...
Ainsi, impossible de trouver, par exemple, où est définie la classe
formulaire_contact...Cheers
Pour les CSS, je ne vois pas le problème : le plugin utilise la structure HTML recommandée par SPIP (des « fieldset », des listes « ul », etc). Après à vous de le styler suivant la charte graphique de votre site.
Pour la personnalisation des champs, c’est possible (et très pratique) mais pas encore documenté !
Rapidement : il suffit d’avoir un squelettes
formulaires/contact_champ_TRUC.htmlpour que ce soit ce HTML qui soit pris pour afficher le champ à la place du simple champ texte basique.Par exemple pour modifier le champ de l’adresse (mettre un textarea au lieu d’un input), il suffit d’avoir :
formulaires/contact_champ_adresse.htmlEt dedans mettre ce que l’on veut.
Répondre à ce message
Je vais avoir besoin de traduire ce truc en anglais ;
Tu peux déjà trouver la traduc pour le fichier /lang/contact_en.php ici :
http://soundmedias.com/spip.php?article2
Note : pour des nécessités d’application rapide outre-atlantique la traduction du terme Pays a été convertie en State au lieu de Country. C’est peut-être mieux de le corriger pour un site anglophone à vocation internationale.
J’ai pour l’instant ajouter ce fichier PHP au plugin. Je rajouterai carrément un nouveau champ « État » (en français) pour avoir Country ET State.
Merci à toi. Et d’autant plus si tu met les deux champs à dispo.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
