Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
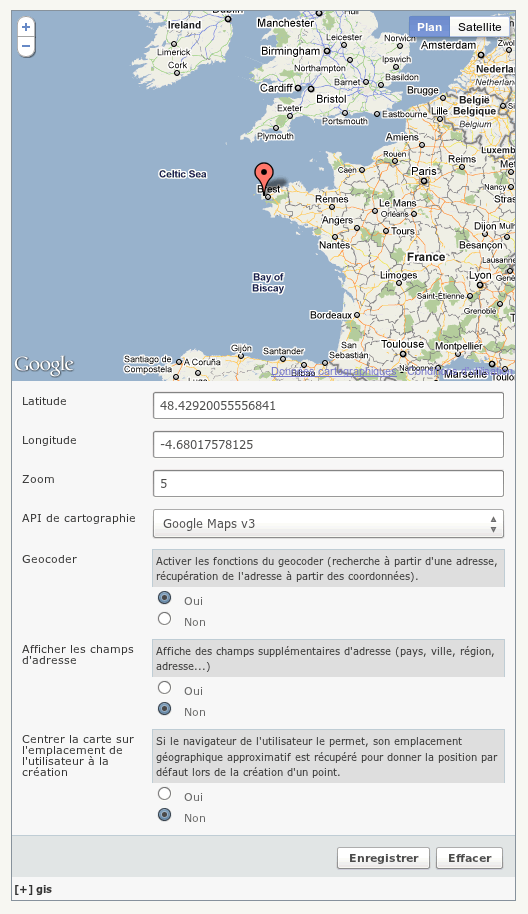
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
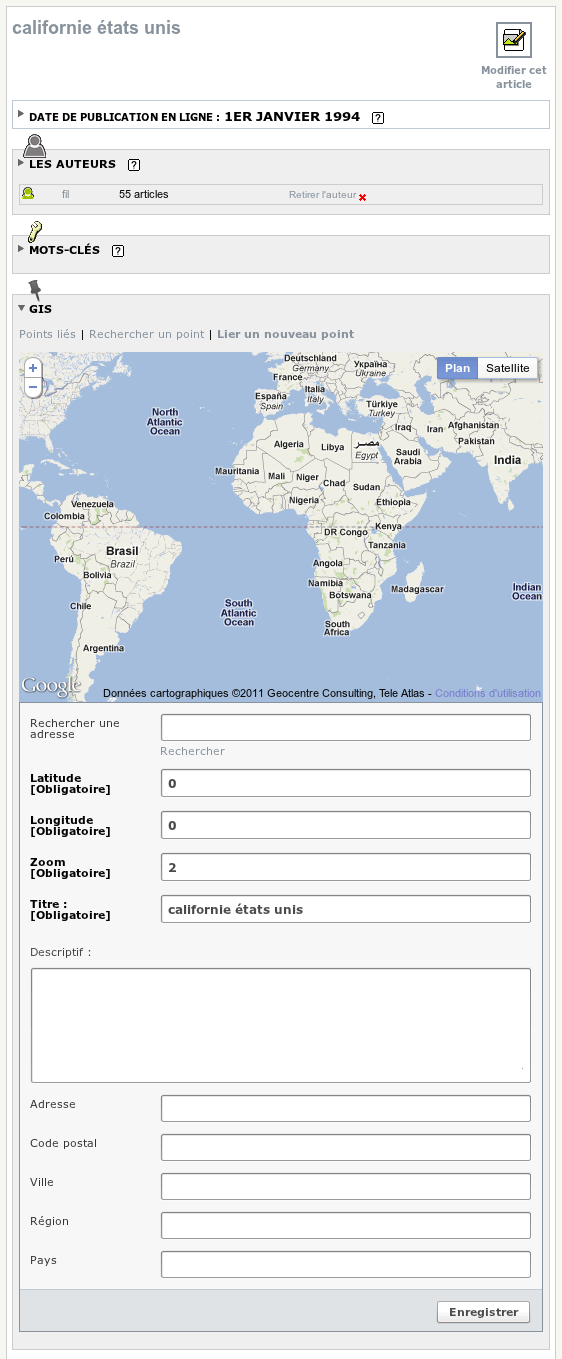
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
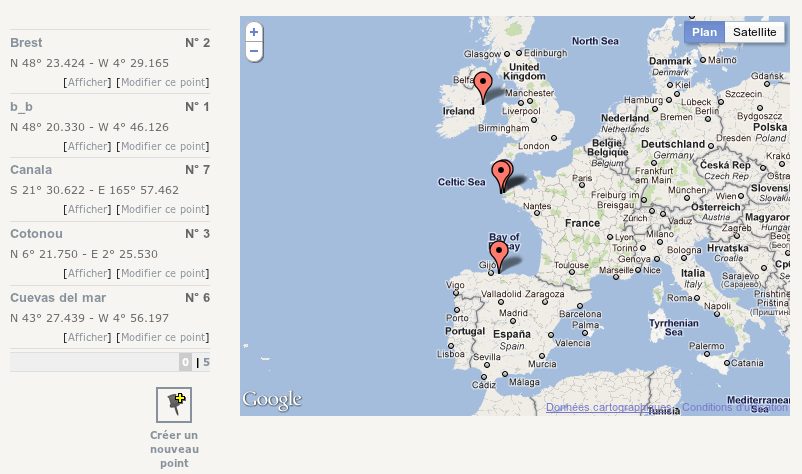
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Discussions par date d’activité
128 discussions
Bonjour,
Je monte un site d’info, et j’aimerais lorsque la personne se connecte lui afficher les articles autour de lui à -50km par exemple. l’auteur est lié à un point qui à pour titre sa ville, les articles sont aussi liées, j’arrive sans problème à lui afficher sa ville.... j’ai fais des boucles mais je n’ai pas ce que je veux !!!!
Là il m’affiche le Titre du point et non de l’article et l’id_gis est manuel ?
je suis sous spip3
si quelqu’un à une idée !!!
merci
pascal
Ceci est plus cohérent cependant il ne prends pas le gis distance en compte !!!!!
Pour l’id_gis est il possible qu’il soit en automatique par rapport à l’auteur ?
PS dans mon site il n’y a pas de visiteur, ce sont tous des rédacteurs et auteurs.
pascal
Répondre à ce message
bonjour,
J’ai un message ’noajax’, quand j’essaie de valider le paramétrage GIS.
SPIP 3.0.1 [19436]
vous voyez d’ou celà peut venir ?
Merci !
Répondre à ce message
Bonjour,
je souhaitais afficher sur une carte les points liés à tous les articles figurant dans une rubrique et ses sous-rubriques. Le critere « recursive » n’étant pas encore implémenté, voici comment j’ai fait.
Appel de la carte dans une boucle rubrique :
Je recopie un des fichiers gis_xxx.html qui sont dans le dossier json du plugin dans mon dossier /squelettes/json. Dans mon cas je modifie le fichier gis.html pour lui dire d’explorer toute la branche de la rubrique :
Attention : je ne sais pas si c’est lié à la syntaxe json, mais ce fichier est très sensible et un retour à la ligne ou un espace peut provoquer une erreur. Dans ce cas aucun point n’apparaît.
Restez zen !
Salut, cool de voir quelqu’un partager ses astuces dans ce forum :)
Je complète. Tu peux coller tes modifs dans un squelette json perso, genre json/toto.html et dire à la carte de l’utiliser avec le paramètre objets=toto. Ainsi tes modifs sont bien au chaud dans ton ficheir perso et tu ne change pas le comportement des autres modèles disponibles.
Autre point, si ta rubrique est à la racine (un secteur) tu peux le faire comme ça :
<carte_gis1|objets=articles|id_secteur=X>Il serait peut être utile que j’ajoute un modèle de json « articles_branche » ?
++
Bonjour et Merci pour ces infos..
B_B, veux tu dire que si on met le code suivant dans un squelette rubrique.html, ca devrait suffire pour afficher tout les points liés aux articles du secteur 4 ?
chez moi ca ne marche pas, peux tu expliquer un peu plus stp ?
merci à l’avance !
Répondre à ce message
bonjour
sous spip 3 avec divers plugins (menu, agenda, autre)
1 : la map s’affiche bien dans un squelette (www.f-c-p.org)
mais pas dans un contenu d’article (http://www.f-c-p.org/Mentions-legales.html) pourtant on voit bien un espace blanc en bas qui est censé accuillir la map.
2 : comment avoir dans l’info bulle du point les articles relatifs à ce point ?
merci
Salut, le bug vient certainement de l’erreur javascript générée par ton script perso :
++
ok, je vais chercher de ce coté là, merci à toi
Répondre à ce message
Bonjour,
Est-ce qu’il est possible d’ajouter dans le squelette des markers à une map GIS2 déjà existante ?
Merci
Répondre à ce message
Est-ce qu’il est possible avec GIS2 d’avoir des marker draggable. J’entends par là de prendre un marker et le déposer plus loin comme cela existe sur google map ?
Salut, Mapstraction (la librairie utilisée dans GIS) permet ça :
http://mapstraction.com/mxn/build/2.0.18/docs/symbols/mxn.Marker.html#setDraggable
++
Merci, j’étais passé dessus sans le voir. Je cherchais plus dans Event.
Est-ce que cela déclenche un événement lorsque l’on relâche le marqueur ? J’aimerais récupérer sa nouvelle position.
Répondre à ce message
Bonjour,
Après de nombreux essais et recherches, je pose la question ici :
Est-il possible de passer les coordonnées Gps directement à un modèle pour obtenir un point sur une carte ? Sans être obligé que ces coordonnées proviennent d’un article ou autre objet Spip.
Merci de votre aide et vos réponses
Pascal
Répondre à ce message
Bonjour.
Comme écrit récemment sur la liste spip@, je viens de publier mon tout premier plugin SPIP à travers le réseau de L’Heureux Cyclage. Basé sur GIS2, il sert à faire une carte de sites (en tant qu’objet site). D’où son nom pas charmant, mais explicite : carte de
sites.
Je n’ai pas utilisé pleinement les fonctionnalités de GIS2 dans ce plugin pour la raison (peut être pas bonne) que nous avions fait le choix préalable de l’utilisation de la librairie Leaflet pour bénéficier de certaines de ces fonctionnalités que ne permettait pas forcément
d’emblée GIS2 :
Je suit l’évolution de GIS autant que possible et je crois que très honnêtement, le jour où il me permettra de faire ce que je fais avec « carte de sites », je ne verrai plus de raisons d’utiliser ce dernier.
En tous cas, je remercie Bruno, pour son plugin GIS, Matthieu, pour le bouquin Programmer avec SPIP, et les gens de la présente liste ainsi que ceux d’irc, pour l’aide qu’ils m’ont apportée.
Avec l’annonce officielle de la publication de la carte, c’est mieux : http://www.heureux-cyclage.org/La-carte-de-L-Heureux-Cyclage-le.html
Répondre à ce message
Bonjour, j’utilise avec bonheur depuis un an la version 1 de GIS (api google2). Lors de tests pour migrer vers la version GIS2 (api google3) je rencontre des difficultés. Après avoir désactivé les anciens plugins et activé les nouveaux, j’ai le message suivant dans l’admin :
Est-ce ça parle à quelqu’un/e ? Y a t’il une procédure de migration particulière à respecter ?
Merci pour pour le coup de pouce et encore bravo pour le plugin !
(je suis en 2.1.13 avec agenda, champs extra, cfg, bonux, crayons, facteur, GIS2, afficher objets, couteau suisse, menu babbibel, nivo slider, saisie, sauv auto)
Jacques
Aux temps pour moi !
Des squelettes de la version 1 étaient restés dans le dossier « formulaires » et perturbaient GIS2.
Je continue mes tests !
Salutations, Jacques
Répondre à ce message
Plugin magique !!
Question toute bête mais je n’arrive pas à trouver ceci dans la doc : peut-on régler une icône par défaut (un truc perso) pour les marqueurs ? J’ai bien vu que l’on pouvait les personnaliser un par un, mais peut-on avoir un choix par défaut (et non l’icône google map en gouttelette) ? (sans retoucher le code !).
Merci de votre aide.
Julien
Salut, oui il est possible de définir une icône par défaut pour les marqueurs, il suffit de déposer ton icône perso dans :
squelettes/images/marker_defaut.png
Pour info l’icône par défaut est une image de 24x32 pixels.
Je corrige cet oubli dans la doc tout de suite ;)
Ok, c’est tout simple.
J’en profite, une autre question : Je souhaite faire un appel javascript à la fancyBox lors du clique sur le marqueur ? Possible avec une simple configuration ?
Sinon je crois voir dans carte_gis.html la fonction jQuery.getJSON avec function(data) qui ajoutent des marqueurs... mais je ne vois pas la gestion de l’évènement du clic...
Comment faire ?
Merci encore pour votre aide.
Julien
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
