Présentation et nouveautés
GIS2 est une mise à jour majeure du plugin GIS Escoitar. Le plugin permet d’attacher des points géolocalisés aux objets de SPIP afin de les afficher sur des cartes dans les pages de votre site.
GIS2 utilise une librairie javascript qui permet de jouer avec les cartes de plusieurs APIs et de basculer d’un fournisseur à un autre sans avoir à modifier le code des cartes. Cette librairie d’abstraction s’appelle Mapstraction. Elle est distribuée sous licence BSD sur github.
Grâce à Mapstraction, GIS2 permet d’afficher les cartes de Google Maps API v2 et v3, Openlayers, Yahoo Maps, Microsoft Bing, etc.
Un autre avantage de Mapstraction est qu’elle permet aussi aux développeurs de coder leurs cartes persos avec le code natif de chaque API quand c’est nécessaire (pour jouer avec un système de cluster de marqueurs par exemple).
Le plugin a été totalement recodé, voici quelques unes des modifications les plus importantes :
- les points sont maintenant des objets autonomes qui peuvent être liés à n’importe quel type d’objet SPIP (article, rubrique, auteur, etc) ;
- chaque point dispose d’un titre, d’un descriptif et d’un logo personnalisé ;
- un point peut être lié à plusieurs objets et un objet peut être lié à plusieurs points ;
- la balise
#LONXa été renommée en#LON; - les cartes utilisent du JSON pour charger les marqueurs ;
- le plugin prend en charge la migration des données depuis GIS v1 ;
- un nouveau critère distance permet de filtrer les points d’une boucle (voir plus bas).
Certaines APIs permettent d’utiliser des fonctions de géocodage et de gécodage inversé. Le géocodage (ou geocoding) consiste à récupérer les coordonnées géographiques d’une adresse. Le géocodage inverse (ou reverse geocoding) consiste à récupérer l’adresse de coordonnées géographiques.
Fonctions disponibles dans les différentes APIs
Les APIs marquées par une * nécessitent une clé pour être utilisées.
| API | Cartes et marqueurs | Logo des marqueurs | KML | Geocoder |
|---|---|---|---|---|
| Cloudmade * | oui | oui | non | non |
| Google Maps V2 * | oui | oui | oui | oui |
| Google Maps V3 | oui | oui | oui | oui |
| OpenLayers | oui | oui | oui | oui |
| Ovi Nokia | oui | oui | non | non |
| Yandex * | oui | oui | non | oui |
Installation et configuration
Ce plugin nécessite la librairie externe Mapstraction. Lors de son activation, SPIP vous proposera de récupérer la librairie automatiquement dans le dossier /lib situé à la racine de votre site (pensez à créer ce dossier s’il n’existe pas sur votre installation).
Ce plugin nécessite aussi les plugins suivants :
- Saisies
- Spip Bonux
- Afficher Objets
- CFG
GIS2 n’est pas compatible avec le plugin Google Maps API. Il faut donc désactiver ce dernier avant d’activer GIS2.
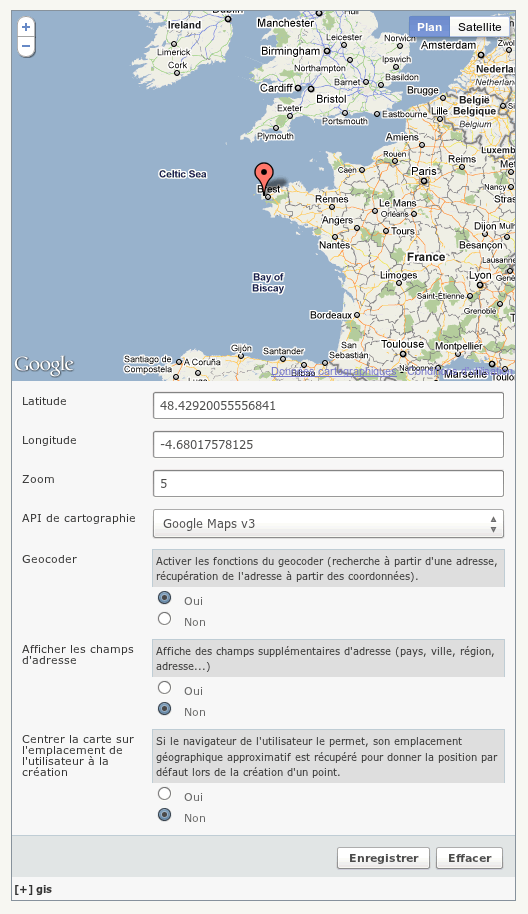
Une fois installé, le plugin est configurable depuis la page ecrire/?exec=cfg&cfg=gis :
Cette page permet de définir les options suivantes :
- Coordonnées et zoom par défaut à utiliser dans les cartes ;
- API de cartographie à utiliser ;
- Utiliser les fonctions du geocoder ;
- Afficher les champs d’adresse dans les formulaires d’édition des points ;
- Centrer la carte sur l’emplacement de l’utilisateur lors de la création d’un point (API de géolocalisation HTML5).
Utilisation dans l’espace privé
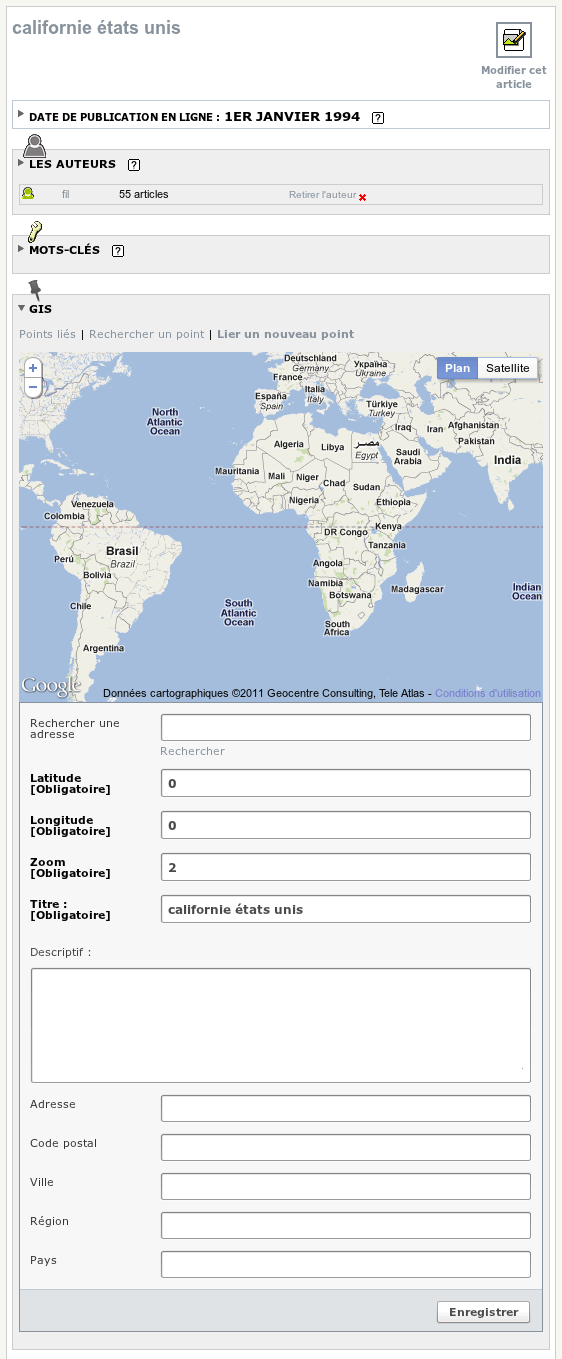
Le plugin ajoute un bloc sur les pages des éléments de SPIP dans l’espace privé. Ce bloc se déplie au survol de la souris. Les liens situés en tête du bloc déplié permettent de basculer d’un panneau à une autre :
- Points liés affiche la liste des points liés à l’objet en cours avec la possibilité de détacher ou supprimer chaque point ;
- Rechercher un point affiche un formulaire pour rechercher un point existant et le lier à l’objet en cours ;
- Lier un nouveau point affiche le formulaire d’édition de point pour en créer un nouveau et l’attacher à l’objet en cours .
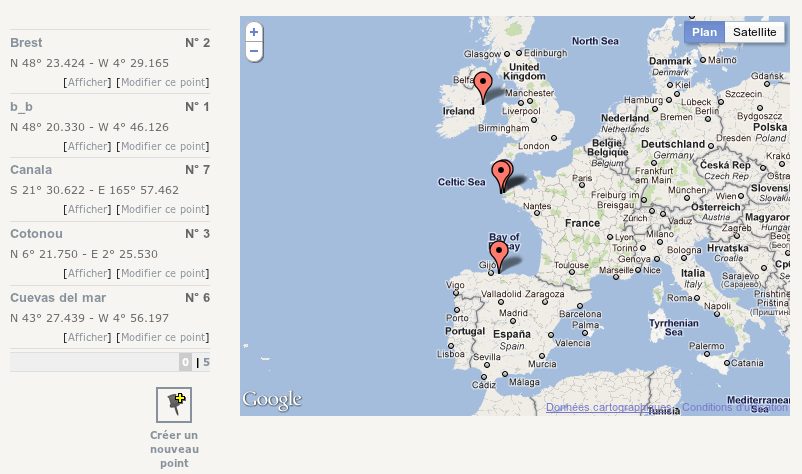
Une page de gestion des points du site est accessible depuis le menu Édition > Points géolocalisés.
Depuis cette page, vous pouvez accéder à la fiche d’édition de chaque point afin d’en modifier les coordonnées, les champs d’adresse ou le logo.
Utilisation du modèle pour insérer des cartes dans vos pages
Pour insérer une carte dans un squelette, utilisez le modèle fourni par le plugin en insérant le code suivant à l’endroit où vous souhaitez afficher la carte :
[(#MODELE{carte_gis, zoom=X, type=xxx, control_zoom=xxx})]
Vous pouvez aussi utiliser le modèle fourni par le plugin pour afficher une carte depuis le contenu d’un article. Pour cela, il suffit d’ajouter ce code dans le texte de votre article :
<carte_gis1|zoom=X|type=xxx|control_zoom=XXX>
Lire la documentation à propos des modèles sur spip.net.
Paramètres du modèle
| paramètre | valeurs |
|---|---|
| id_carte_gis | id unique de la carte (à définir si plusieurs cartes sont affichées sur une même page) |
| lat = 48.3 | latitude du centre de la carte |
| lon = -4.7 | longitude du centre de la carte |
| zoom = 5 | zoom de la carte |
| width = 100% | largeur de la carte, 100% par défaut |
| height = 400px | hauteur de la carte, 400px par défaut |
| style = non | ne pas styler la carte |
| zoom_molette = non | désactiver le zoom avec la molette de la souris, actif par defaut |
| type = carte | type de la carte : carte, satellite, relief ou hybride |
| control_zoom = large | type des contrôles pour le zoom : large, small |
| control_pan = non | ne pas afficher les contrôles de déplacement dans la carte |
| control_type = non | ne pas afficher les contrôles de changement de type |
| no_control = oui | ne pas afficher les contrôles de la carte |
| overview = oui | afficher une mini carte de situation |
| scale = oui | afficher l’échelle de la carte |
| limit = 500 | nombre max de marqueurs à afficher, 500 par défaut |
| objets = gis | type d’objets à afficher (fichier json/gis_xx qui génère la source de données) |
| autocenterandzoom = oui | centrer et zoomer la carte automatiquement pour afficher tous les marqueurs |
| autofocus_marker = oui | permet de forcer l’affichage d’une seule infobulle à la fois |
| id_a_ouvrir | id_gis de l’infobulle à afficher au chargement (marqueur uniquement) |
| kml = 12 | kml à superposer à la carte (id_document ou url) |
| localiser_visiteur = oui | centrer la carte sur la position du visiteur (API géolocalisation HTML5) |
| point = non | si elle vaut « non » cette option n’affichera pas de points du tout (utile pour n’afficher qu’un kml par exemple) |
Le paramètre objets
Ce paramètre vous permet de spécifier quel type d’objet vous souhaitez afficher sur la carte. Il peut prendre les valeurs suivantes : gis (valeur par défaut), articles, auteurs, mots.
Si le paramètre « objets » vaut « articles », vous pouvez utiliser en paramètre du modèle tous les critères utilisables sur une boucle ARTICLES.
D’un point de vue technique, le paramètre objets permet de définir quel fond sera utilisé pour générer les données JSON qui alimenteront la carte. Lorsque le paramètre « objets » vaut « auteurs », c’est le squelette plugins/gis/json/auteurs.html qui est utilisé.
Quelques exemples de cartes
Afficher les articles de la rubrique n°2 et superposer le KML correspondant au document n°2 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_rubrique=2,
zoom=7,
lat=48.214378965824345,
lon=-4.543704986572266,
kml=2})]Afficher le ou les points liés à l’article n°2 et centrer la carte automatiquement pour afficher tous les points :
[(#INCLURE{fond=modeles/carte_gis,
autocenterandzoom=oui,
id_article=2})]Afficher les points liés aux articles de l’auteur n°1 :
[(#INCLURE{fond=modeles/carte_gis,
objets=articles,
id_auteur=1,
zoom=5})]Afficher les auteurs du site :
[(#INCLURE{fond=modeles/carte_gis,
objets=auteurs,
zoom=5})]Boucles et balises
Voici la liste des balises disponibles dans une boucle GIS : #ID_GIS, #TITRE, #DESCRIPTIF, #LAT, #LON, #ZOOM.
Et si vous avez activé le geocoder ou que vous avez rempli les champs d’adresse à la main : #ADRESSE, #PAYS, #CODE_PAYS, #REGION, #VILLE, #CODE_POSTAL.
Critère gis
Depuis la version 2.2.0, le critère {gis} permet de forcer une jointure sur la table GIS dans les boucles des autres objets. Ainsi, une boucle ARTICLES qui comporte le critère {gis}, affichera uniquement les articles attachés à un point.
Les informations de ce point pourront être affichées avec les balises suivantes : #TITRE_GIS et #DESCRIPTIF_GIS, #ADRESSE_GIS, #PAYS_GIS, #CODE_PAYS_GIS, #REGION_GIS, #VILLE_GIS, #CODE_POSTAL_GIS.
Remarque : les balises sont suffixées afin d’éviter tout problème de champ homonyme avec un autre plugin.
<BOUCLE_gis(ARTICLES){gis}{id_rubrique ?}>
#ID_GIS - #LAT - #LON - #ZOOM <br/>
Titre de l'article : #TITRE <br />
Descriptif de l'article : #DESCRIPTIF <br />
Titre du point : #TITRE_GIS <br />
Descriptif du point : #DESCRIPTIF_GIS <br />
</BOUCLE_gis>Critère distance
Le critère {gis distance<XX} permet de filtrer les résultats d’une boucle GIS en fonction de la distance (en kilomètres) par rapport au point présent dans l’environnement.
Par exemple, pour lister les points situés à moins de 50 kilomètres du point numéro 1 :
<BOUCLE_m(GIS){id_gis=1}>
<p>#TITRE / #LAT / #LON</p>
<BOUCLE_b(GIS){gis distance<50}>
<p>#ID_GIS / #TITRE / #DISTANCE km</p>
</BOUCLE_b>Formulaire d’édition de point
Le formulaire #FORMULAIRE_EDITER_GIS permet de créer ou modifier un point. Vous pouvez l’utiliser dans vos squelettes en respectant la syntaxe suivante :
#FORMULAIRE_EDITER_GIS{id_gis, objet, id_objet, retour, ajaxload}
Définition des paramètres du formulaire :
- id_gis : identifiant numérique du point ou vide pour créer un nouveau point
- objet : le type d’objet auquel est attaché le point
- id_objet : id_objet de l’objet auquel est attaché le point
- retour : url de retour vers laquelle le formulaire redirigera après validation
- ajaxload : initialiser la carte à chaque onAjaxLoad()
Par exemple, voici un extrait de code qui permet de modifier le point attaché à un article ou d’en créer un nouveau s’il n’y en a pas déjà un attaché à l’article.
<BOUCLE_unpoint(GIS){id_article}{0,1}>
#SET{id_gis,#ID_GIS}
</BOUCLE_unpoint>
#SET{id_gis,nouveau}
<//B_unpoint>
#FORMULAIRE_EDITER_GIS{#GET{id_gis},'article',#ID_ARTICLE,#URL_ARTICLE}Personnalisation
Icône par défaut des marqueurs
Il est possible de définir une icône par défaut pour les marqueurs des cartes. Pour cela, il suffit de déposer l’image de votre icône personnalisée dans votre dossier squelettes :
squelettes/images/marker_defaut.pngL’icône utilisée par défaut dans GIS est une image de 24x32 pixels.





Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
