
Supposons que vous ayez des objets (rubriques ou articles ou …) ayant,
- un mot clé appartenant au groupe 1 (ici nommé couleurs)
- un (un seul dans cet exemple) point géolocalisé
Créons d’abord un formulaire avec les mots clés, le formulaire gismotslegende.html (mots clés, légende...) à enregistrer dans le dossier formulaires de vos squelettes :
<div class="formulaire_spip formulaire_aform" id="formulaire_aform">
<form method="post" action="#ENV{action}">
#ACTION_FORMULAIRE
<div class="editer-groupe">
<BOUCLE_motsgeo(MOTS){id_groupe=1}{" "}>
<div class="editer editer_checkbox">
<input type="checkbox" name="mots[]" id="mot#ID_MOT" value="#ID_MOT"[(#ENV{mots}|find{#ID_MOT}|oui) checked="checked"] onchange="this.form.submit();" />
<label class="checkbox-inline" for="mot#ID_MOT">#LOGO_MOT #TITRE</label>
</div>
[(#SET{choixcouleur,[(#ENV{mots, #ARRAY{}}|push{#ID_MOT})]})]
</BOUCLE_motsgeo>
</div>
</form>
</div>Le formulaire est à inclure dans la page qui va accueillir la carte gis, gis.html :
<!DOCTYPE html PUBLIC (...)
<body> (...)
[(#FORMULAIRE_GISMOTSLEGENDE)]Comme expliqué dans la documentation ce formulaire doit être accompagné d’un fichier php de traitement gismotslegende.php :
<?php
function formulaires_gismotslegende_charger_dist(){
$valeurs = array('mots'=>_request('mots'),);
return $valeurs;
}
function formulaires_gismotslegende_verifier_dist(){
$erreurs = array();
}
function formulaires_gismotslegende_traiter_dist(){
$res = array();
$mots[] = _request('mots[]');
return $res;
}
?>Bien. Maintenant nous voudrions que en sélectionnant un (ou des) mot(s) clé(s) de ce formulaire les objets ayant ce mot clé et un point géolocalisé soient affichées par le logo de ce mot clé sur la carte gis.
Comme expliqué dans la documentation de GIS 4 : « le paramètre objets permet de définir quel squelette sera utilisé pour générer les données JSON qui alimenteront la carte »
Il faut donc créer pour générer ces objets composites “motslegende”, un nouveau squelette, gis_motslegende.html , à enregistrer dans le dossier json de vos squelettes (OBJETS et id_objet étant à remplacer par rubrique ou article ou autre …) :
<BOUCLE_obj(OBJETS){gis}{id_mot IN #ENV{mots}}{","}>
<BOUCLE_gis(GIS){id_objet}>
{"type": "Feature",
"geometry": {"type": "Point", "coordinates": [#LON, #LAT]},
"id":"#ID_GIS",
"properties": {
[(#SET{titre,<a href="#_obj:URL_OBJET">#TITRE*</a><br />})]"title":[(#GET{titre}|json_encode)],
"description":[(#TEXTE|textebrut|couper{150}|replace{"'","’"}|json_encode)]
<!--autre possibilité [(#SET{description,<a href="#_obj:URL_RUBRIQUE"><BOUCLE_rub(RUBRIQUES){id_rubrique}>#TITRE</BOUCLE_rub></a>})]"description":[(#GET{description}|json_encode)] -->
[(#SET{logo_doc,''})]
<BOUCLE_mot(MOTS){id_objet=#_obj:ID_OBJET}{id_groupe=X}{par hasard}{0,1}>[(#SET{logo_doc,#LOGO_MOT|image_passe_partout{32,32}})]</BOUCLE_mot>
[(#GET{logo_doc}|oui)
#SET{icon_w,#GET{logo_doc}|extraire_attribut{src}|largeur}
#SET{icon_h,#GET{logo_doc}|extraire_attribut{src}|hauteur}
[,"icon": (#GET{logo_doc}|extraire_attribut{src}|url_absolue|json_encode)],
"icon_size": \[[(#GET{icon_w})],[(#GET{icon_h})]\],
"icon_anchor": \[[(#GET{icon_w}|div{2})],[(#GET{icon_h})]\],
"popup_anchor": \[1,[-(#GET{icon_h}|div{1.2})]\]]
}}
</BOUCLE_gis>
</BOUCLE_obj>Ce modèle inclus dans votre page gis.html ,
<!DOCTYPE html PUBLIC (...)
<body> (...)
[(#FORMULAIRE_GISMOTSLEGENDE)]
[(#MODELE{carte_gis,objets=motslegende,mots=#ENV{mots}})]
(...)permet alors via le formulaire mots clés (légende) et la variable #ENV{mots}, de choisir les objets (rubriques ou articles ou autres …) que vous voulez afficher sur la carte GIS.
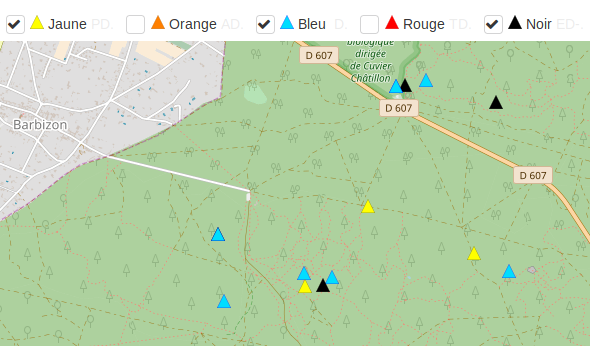
(Exemple : circuits escalade de Bleau)
Remarque : Pour afficher plusieurs objets (rubriques + articles +...) sur une seule carte.
La table spip_gis_liens fait le lien entre les points et les objets :
| id_gis | objet | id_objet |
tandis que la table spip_mots_liens fait le lien entre les mots et les obejts :
| id_mot | id_objet | objet |
Pour généraliser le « json » à tout objet il faudrait (non testé) relier ces 2 tables par une jointure déclarée dans declarer_tables_interfaces et ainsi permettre :
<BOUCLE_motsgis(spip_mots_liens spip_gis_liens){id_mot IN #ENV{mots}}{spip_mots_liens.objet=spip_gis_liens.objet}{spip_mots_liens.id_objet=spip_gis_liens.id_objet}{","}>
#ID_MOT , #ID_GIS , #ID_OBJET , #OBJET
<BOUCLE_gis(GIS){id_gis}>
... [#LON, #LAT] ... #LOGO_MOT ...Voici par exemple une boucle qui marche bien sur un autre site en SPIP4, pour changer le logo d’un point GIS en fonction d’un motclé :
<BOUCLE_etablissements(ETABLISSEMENTS){gis}{","}>
#SET{tag,#ID_GIS}
{"type": "Feature",
["geometry": (#GEOMETRY|appliquer_filtre{wkt_to_json}|sinon{{"type": "Point", "coordinates": \[#LON, #LAT\]}}),]
"id":"#ID_GIS",
"properties": {
"title":[(#INCLURE{fond=json/inc_bulle, id_etablissement}|json_encode)]<BOUCLE_logomot(MOTS mots_liens gis){0,1}{objet=gis}{id_objet=#GET{tag}}>[(#LOGO_MOT_NORMAL|gis_icon_properties)]</BOUCLE_logomot>[(#LOGO_GIS|gis_icon_properties)]<//B_logomot>[,
"styles": (#GEOMETRY_STYLES|appliquer_filtre{geometry_styles_to_json})]
}}
</BOUCLE_etablissements>

Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
