L’origine de cette contrib est une question posée sur la liste user par Jacques Plard :
je souhaiterais représenter les articles de la rubrique par des images (doc joint de l’article) et construire une mosaïque qui fasse 4 images en largeur et 4 images en hauteur
Je n’ai jamais plus de 16 articles dans une rubrique, par contre il arrive très souvent d’en avoir moins...
Mon souci est de répartir aléatoirement dans cette grille de 16, les x images qui représente les x articles de la rubrique, et d’avoir par conséquent des cases « vide » de façon aléatoire...
La boucle suivante qui utilise les doublons nommés permet d’afficher cette mosaïque.
<BOUCLE_Art(ARTICLES){id_rubrique}{doublons A}>
</BOUCLE_Art>
<BOUCLE_extraire16(ARTICLES){par date} {0,16}{doublons A} >
</BOUCLE_extraire16>
<BOUCLE_A16(ARTICLES) {tout}{doublons A} {doublons B}>
</BOUCLE_A16>
<BOUCLE_A16-1(ARTICLES) {!par date}{doublons B} {0,16}}{doublons C}>
</BOUCLE_A16-1>
<BOUCLE_a(ARTICLES){id_rubrique}{0,1}>
<BOUCLE_affichage(ARTICLES){par hasard} {!doublons C}>
<div class="encart-gauche">
[(#ID_RUBRIQUE|=={#ENV{id_rubrique}}|?{' ',''})#LOGO_ARTICLE]
</div>
</BOUCLE_affichage>
</B_affichage>
</BOUCLE_a>Quelques commentaires
- Commencer par extraire les articles à afficher de la rubrique et les stocker dans {doublons A}.
<BOUCLE_Art(ARTICLES){id_rubrique}{doublons A}>
</BOUCLE_Art>- {doublons A} contient donc tous les articles de la rubrique , il faut donc, ajouter à doublons A 16 articles que l’on pourra par la suite facilement identifier par exemple :
- les plus vieux (réalisation d’un tri
{par date}), - avec un nom particulier (réalisation d’un tri
{par nom})
- Pour la boucle suivante, on choisit les articles les plus vieux,( s’il n’y en a pas 16, il faut en créer suffisamment des fictifs en mettant une date très vielle ). Ces articles pris dans tout le site sont ajoutés dans {doublons A}
<BOUCLE_extraire16(ARTICLES){par date} {0,15}{doublons A} >
</BOUCLE_extraire16>- {doublons A} contient les articles de la rubrique et 16 autres articles.
- La boucle suivante permet de générer le complément de {doublons A} dans {doublons B}, {doublons B} contient donc la totalité des articles sauf ceux de {doublons A}.
<BOUCLE_A16(ARTICLES) {tout}{doublons A} {doublons B}>
</BOUCLE_A16>- il faut maintenant récupérer les 16 articles à afficher, c’est à dire
les articles de la rubrique en ajoutant uniquement le complément à 16. Comme nous avons ajouté les 15 articles plus vieux du site, un simple tri {!par date} (lire {par date} {inverse} ), en limitant aux 16 premiers {0,16} permet d’extraire tous les articles de la rubrique plus le complément nécessaire pour arriver à 16.
Le résultat est stockés dans {doublons C}.
<BOUCLE_A16-1(ARTICLES) {!par date}{doublons B} {0,16}}{doublons C}>
</BOUCLE_A16-1>- il ne reste plus qu’à trier {par hasard} le contenu de {doublons C} pour obtenir l’affichage désiré.
<BOUCLE_a(ARTICLES){id_rubrique}{0,1}>
<BOUCLE_affichage(ARTICLES){par hasard} {!doublons C}>
<div class="encart-gauche">
[(#ID_RUBRIQUE|=={#ENV{id_rubrique}}|?{' ',''})#LOGO_ARTICLE_RUBRIQUE]
</div>
</BOUCLE_affichage>
</B_affichage>
</BOUCLE_a>Alternativement, pour faire un affichage dans une table à 4 colonnes, on pourra utiliser le filtre |alterner qui affiche alternativement chacun de ces paramètres :
<BOUCLE_a(ARTICLES){id_rubrique}{0,1}>
<B_affichage>
<table>
<BOUCLE_affichage(ARTICLES){par hasard} {!doublons C}>
[(#COMPTEUR_BOUCLE|alterner{'<tr>','','',''})]
<td>
[(#ID_RUBRIQUE|=={#ENV{id_rubrique}}|?{' ',''})#LOGO_ARTICLE_RUBRIQUE]
</td>
[(#COMPTEUR_BOUCLE|alterner{'','','','</tr>'})]
</BOUCLE_affichage>
</table>
</B_affichage>
</BOUCLE_a>- L’affichage des images (ici des logos) n’est réalisée que si
[(#ID_RUBRIQUE|=={#ENV{id_rubrique}}|?{' ',''})#LOGO_ARTICLE] c’est à dire que l’#ID_RUBRIQUE en cours est identique à l’id_rubrique passée dans l’url.
avec
-
{!doublons C}permet de sélectionner le contenu de{doublons C}; -
{#ENV{id_rubrique}}la balise #ENV permet de récupérer l’id_rubrique passée dans l’Url ;
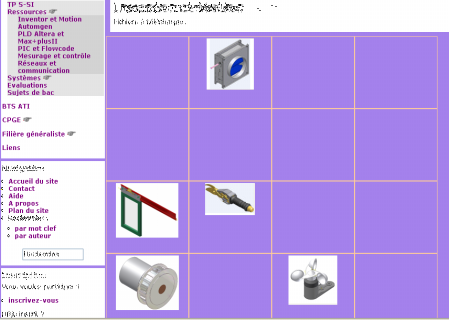
Vous pouvez vérifier le fonctionnement de la boucle sur le site en vous baladant dans les rubriques (attention, ce site est un site de test et devrait disparaitre dans quelques temps).


Remarque : la <div class="encart-gauche"> est un bloc flottant.
Il doit être possible de simplifier ces boucles en cascades, n’hésitez pas et proposez vous solutions dans le forum, ou le wiki associé à l’article.

Discussions par date d’activité
2 discussions
en tant que « newbie » ici et pas certain d’avoir compris le problème posé, j’ose cependant affirmer qu’une telle « charte » ou « composition » - qui sait ? - ne me poserait aucun problème avec Microsoft Publisher
converti jpeg.. etc.. qui est l’ossature même de mes
pages en cours de communication et que SPIP ne semble
pas rejeter. Oui mais allez donc savoir (faire !)Meilleurs souhaits. emilio delprado
Avec Adobe Photoshop aussi, que je maîtrise parfaitement, et avec Microsoft Paint aussi d’ailleurs. N’hésitez pas à me demander de l’aide si jamais vous avez du mal.
Répondre à ce message
Excelent merci !!!!
parcontre c’est pas :
mais :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
