Préambule
Il faut d’abord avoir git d’installé. Suivant votre système, ça varie, et d’autres l’ont déjà documenté par ailleurs, alors je vous laisse faire.
Ce tuto explique comment gérer votre site SPIP avec git dès le début. Bien que je donne les commandes à taper et tente de les rendre compréhensibles, cet article n’est pas un tutoriel git . Je vous conseille donc de vous familiariser au moins avec les principes de base ainsi qu’avec les principales commandes.
J’explique ici comment faire au moyen de la commande git sous Linux. Cependant, il existe diverses autres interfaces, y compris des interfaces graphiques du même genre que TortoiseSVN [3]. La méthodologie reste la même.
Pour cet exemple, on se place dans le scénario d’une installation fraîche de SPIP 2.0.10 en local, puis d’une mise à jour vers la future version 2.1.0. Idem, les versions peuvent changer, c’est la même méthodologie.
Ce tuto s’intègre très bien dans la stratégie de développement suivante :
- L’installation de SPIP ainsi que le travail de développement sont faits en local.
- Quand l’état actuel est satisfaisant, synchroniser le tout sur le site distant réel.
- Continuer à travailler en local, etc.
Note aux personnes habituées à SVN et CVS : Pour la suite du tuto, il est très important de garder en tête que dans git, un commit n’est pas un commit vers un serveur central situé sur internet. Il s’agit simplement d’un enregistrement en local d’un ensemble de modifications. Les envois sur le réseau (push) sont une opération indépendante.
Import initial des fichiers de SPIP
- Décompresser le .zip de SPIP 2.0.10 dans le répertoire de votre choix.
- Se placer dans le répertoire et initialiser le dépôt git :
git init - Ajouter le répertoire actuel au gestionnaire de révisions, et committer les changements :
-
git add . -
git commit -m 'Import de SPIP 2.0.10'
-
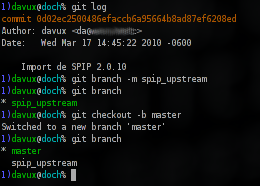
- On est sur la branche master. Nous, stratégiquement, on va garder notre SPIP standard (des fois on dit « upstream » en anglais) sur sa propre branche, en prévision des futures mises à jour. Malin ! Pour cela, on va renommer la branche master en spip_upstream (ou autre) :
git branch -m spip_upstream - Enfin, pour pouvoir continuer notre travail proprement, on crée une nouvelle branche master, et on bascule dessus :
git checkout -b master
Les fichiers de SPIP sont maintenant prêts, et le contexte de git est posé !

À ce stade, il est nécessaire de comprendre que nous avons créé 2 branches distinctes :
- spip_upstream contient le code de SPIP « standard », tel que disponible sur internet. Le dernier commit est celui qu’on vient de faire, jusqu’à la prochaine version de SPIP.
- master est basée sur spip_upstream, mais va avancer avec vos développements propres en tant que webmaster.
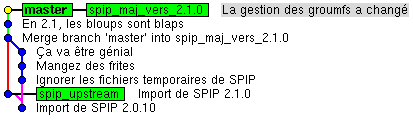
À tout moment, vous pouvez visualiser les branches existantes, et également savoir sur laquelle vous vous trouvez, grâce à la commande git branch. L’outil gitk est également un excellent moyen d’avoir une représentation graphique des commits et des branches.
Finaliser l’installation
Au cours de sa vie, à commencer par l’installation, SPIP manipulera automatiquement des fichiers dans certains répertoires : son cache, des logs, etc. On ne veut évidemment pas inclure ces fichiers dans le suivi de révisions.
Par ailleurs, les fichiers du répertoire IMG/ (logos des articles, documents joints, logo du site, etc.) sont aussi probablement à exclure du suivi de révisions. Ces fichiers concernent le contenu éditorial du site et non son code. Comme pour la base de données, il est donc préférable d’utiliser une méthode de sauvegarde appropriée, indépendante de votre travail sur le code du site.
Pour informer git qu’il ne doit pas suivre les modifications de ces répertoires, on va créer un fichier nommé .gitignore, contenant les noms des fichiers et répertoires à ignorer :
local/
tmp/
IMG/Par ailleurs, vous n’avez pas forcément envie que les données d’accès à la base soient visibles et sauvegardées dans l’historique de git. En particulier dans le cas d’une installation en local et d’export vers un autre site via la commande git push [4], les données de connexion à la base seront probablement différentes d’une instance à l’autre du site. Dans ce cas, il peut être sensé d’ajouter config/connect.php à votre fichier .gitignore pour qu’il ne soit pas pris en compte par git.
Enfin, optionnellement, si cette liste de fichiers à ignorer est spécifique à votre installation locale et qu’elle perdrait son sens sur une autre instance du site (ça, c’est à vous de voir), vous pouvez mentionner .gitignore lui-même dans le fichier. Sinon, vous pouvez très bien l’intégrer au suivi de révisions.
Une fois le fichier .gitignore sauvegardé, si vous ne l’avez pas inclus dans sa propre liste de fichiers à ignorer, c’est une bonne idée de committer le changement :
-
git add .gitignore -
git commit -m "Ignorer les fichiers temporaires de SPIP"
En parallèle à ça (avant, après, ou avec l’autre main), terminez votre installation de SPIP (c’est expliqué là, chapitre « Terminer l’installation ») avec le navigateur. Les seuls fichiers modifiés seront ceux qu’on vient de demander à git d’ignorer, donc aucun autre mouvement ne sera généré dans votre dépôt.
Travail sur votre site
Là, c’est le moment du film où vous commencez à travailler sur votre site (allez, au travail !), typiquement en éditant des squelettes et les CSS, en installant des plugins, en envoyant tout ça sur internet... Bref, faire le site, quoi. Allez-y, on vous regarde.
Maintenant que vous utilisez un gestionnaire de révisions, et que vous êtes sur la branche master, après chaque modification intelligente et assumée, vous pouvez (devez) committer. On s’y fait. Ça reste en local ; à chaque fois que vous atteignez un état satisfaisant dans votre code, vous pouvez l’envoyer sur le site distant réel (avec git push ou FTP, voir dernier paragraphe).
Répétez le paragraphe précédent en boucle, jusqu’à ce que l’équipe de SPIP sorte une nouvelle version. N’oubliez pas de boire et manger entre temps.
Une nouvelle version de SPIP est sortie
Jour de fête, une nouvelle version de SPIP vient de sortir !
Committer ce qui ne l’est pas encore, et aller chercher une coupe de champagne et une part de gâteau. Avant d’avoir trop bu, revenir, trouver la chaise, puis l’écran. Enfin, localiser le clavier et se concentrer sur les étapes suivantes. (En cas d’échec, retourner avec les autres et continuer le tuto le lendemain.)
Import de la nouvelle version de SPIP

- Basculer vers la branche de « SPIP nu » :
git checkout spip_upstream - Supprimer tous les fichiers de la version 2.0.10 (mais pas le répertoire
.git!), et les remplacer par les nouveaux. Vous pouvez utilisergit statusetgit diffpour voir les nouveautés. - Tout ajouter :
git add . - Committer, comme la première fois (noter cependant le -a pour tout prendre en compte, y compris les suppressions) :
git commit -a -m 'Import de SPIP 2.1.0'
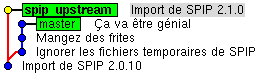
C’est enregistré,git statusvous dit que tout est clean. - On est toujours dans la branche spip_upstream, contenant maintenant un SPIP 2.1.0 « nature ». Créer une branche de transition et basculer dessus :
git checkout -b spip_maj_vers_2.1.0 - Fusionner l’état actuel de notre code (branche master) avec la nouvelle version :
git merge master
À partir de là, on est toujours dans la branche de transition, car le travail n’est pas fini, mais on a un SPIP mis à jour en 2.1.0.
La ruse de la branche de transition, c’est qu’on va pouvoir faire notre salade dedans, se planter, faire des essais, préparer le site nickel pour la 2.1, et seulement quand ça sera prêt, ramener tout ça sur la branche master. Comme ça, pendant ce temps, on garde un master clean, en 2.0.10 qui marche. Si vous avez l’habitude d’utiliser CVS ou subversion, cet usage des branches peut vous surprendre. Une particularité de git est que le coût d’une nouvelle branche est quasi nul : une branche n’est qu’un « pointeur » sur un commit donné. On peut donc les utiliser à tout bout de champ comme des « marque-page ».
Si les étapes précédentes ne sont pas très claires, une astuce est de bien garder en tête à chaque étape dans quelle branche on se situe (c’est le même principe que les répertoires et la commande cd). En cas de doute, pensez à vos amies : la commande git branch, et l’interface graphique gitk. Sinon, c’est peut-être le champagne.

La partie artistique, alias « ce pour quoi on vous paie »
Maintenant, il reste le plus important, qui dépend complètement de vos squelettes, des versions de SPIP considérées, et de vos talents de webmaster : adapter votre code à la nouvelle version de SPIP. Puisque vous avez probablement configuré votre site en local, l’heure est au vidage de cache, à la mise à jour de la base (voir doc, étape 3) sur le site local, et aux tests jusqu’à ce que ça marche. Cette partie inclut le remplacement des anciens plugins par les nouveaux, bref tout ce qu’il faut pour que le site marche nickel en local.
- Note 1 : N’oubliez pas de committer chaque changement proprement.
- Note 2 : Si vous avez configuré un ou des dépôts distants, que ce soit le site lui-même ou autre, vous pouvez même pusher vos changements : on est sur la branche de mise à jour, donc pas de souci, master est toujours inchangé.
Bon, je vous laisse bosser, on me fait signe qu’il reste du gâteau.

Voilà. Là, vous avez donc un site rutilant en local, et tout est commité, git status est content. On n’a plus qu’à boucler tout ça.
Boucler tout ça
- Rebasculer fièrement vers la branche master, avec des airs de « Chéri(e), j’ai une surprise pour toi ».
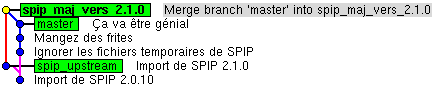
git checkout master - Ramener le fruit de notre (votre) travail :
git merge spip_maj_vers_2.1.0 - Supprimer la branche de transition, maintenant qu’elle est totalement intégrée :
git branch -d spip_maj_vers_2.1.0

Et voilà, on est à jour, et en master ! Plus qu’à envoyer sur le site réel. Avant cela, n’oubliez pas l’étape 1 (sauvegarde de précaution) du tuto habituel. C’est une bonne idée de désactiver les plugins du site, aussi, car certains vont être supprimés. Quand l’envoi est effectué, passez directement à l’étape 3 (mise à niveau de la base). Les nouveaux plugins sont arrivés avec le déménagement, il n’y a plus qu’à les réactiver. Un petit vidage de cache par-dessus tout ça, et listo !
Que faire en cas de modification manuelle du code de SPIP ?
Dans la vraie vie, c’est parfois plus compliqué : par exemple, entre deux versions stables, une alerte de sécurité est donnée, et un correctif fourni. Ou bien, vous voulez absolument modifier le code de SPIP parce que vous avez la certitude (vous vous trompez) que dans ce cas précis vous ne pouvez pas passer par ces mécanismes merveilleux que sont les plugins, les pipelines, les surcharges de fonctions, etc. Autre cas de figure, vous avez vu passer un commit trop bien sur la version de dev, et ça vous emballe tellement que vous ne pouvez pas attendre la prochaine version et vous décidez de modifier le code de SPIP pour appliquer ce changement.
Dans ces cas, il faut au moins faire ça bien, sinon à la prochaine mise à jour de SPIP, git va hurler au conflit. Rassurez-vous, c’est simple. Mais il faut faire ça bien.

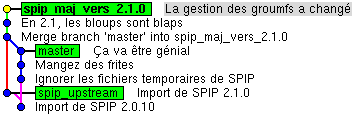
Attention : gitk montre maintenant les commits du site à gauche, en ligne droite, et l’upstream à droite, mais souvenez-vous : seuls les liens comptent.
- Committer ce qui ne l’est pas encore, comme d’hab.
- Basculer sur la branche spip_upstream :
git checkout spip_upstream - Faire votre cuisine dans le code.
- Committer chaque changement proprement.
- Rebasculer sur la branche de travail :
git checkout master - Intégrer le nouveau spip_upstream :
git merge spip_upstream
Le piège (ça m’est arrivé), c’est de ne pas basculer vers spip_upstream pour faire les changements, mais les faire directement dans master. Mauvaise idée : à la prochaine mise à jour, ça va être pénible à dépatouiller. Vous modifiez SPIP, vous le faites dans la branche de SPIP, picétou.
Après la prochaine mise à jour de SPIP, bien sûr, n’oubliez pas d’appliquer de nouveau vos changements si besoin [5]. Si c’était un patch de sécurité, pas la peine, il sera évidemment compris dans la nouvelle version. Si c’était un changement « maison », vraiment, faites un plugin, ou bien proposez votre amélioration sur la liste spip-dev@rezo.net. Ça évitera de maintenir votre propre version de SPIP en parallèle, et ça servira sûrement à d’autres.
Amélioration possible : utiliser git pour publier ses modifications
A priori, comme expliqué au début, vous travaillez toujours sur une copie du site installée en local, et à chaque fois que ça semble bien, vous envoyez tout ça sur le site réel.
Pour cela, il y a bien entendu l’option classique d’envoyer le tout via FTP, SSH, ou autre, en remplaçant tous les fichiers du site actuel par les nouveaux.
Cependant, une utilisation très intéressante de ce qu’on vient de mettre en place, c’est que vous pouvez utiliser git push pour envoyer vos changements vers le site en production. Ainsi, vous n’avez même pas besoin de tout effacer et remplacer à chaque fois : seules les différences seront envoyées. Une autre destination peut être un dépôt de type GitHub, Gitorious, ou même votre propre dépôt sur une autre machine. Il s’agit cependant là d’un tout autre chapitre, qui sera probablement détaillé dans un prochain article.


Discussions par date d’activité
4 discussions
@davux : comme Mat C. je serais super*10^(x+1) intéressé par la suite du tuto.
On veut la suite de l’histoire… :-)
Répondre à ce message
« Cependant, une utilisation très intéressante de ce qu’on vient de mettre en place, c’est que vous pouvez utiliser git push pour envoyer vos changements vers le site en production. Ainsi, vous n’avez même pas besoin de tout effacer et remplacer à chaque fois : seules les différences seront envoyées. Une autre destination peut être un dépôt de type GitHub, Gitorious, ou même votre propre dépôt sur une autre machine. Il s’agit cependant là d’un tout autre chapitre, qui sera probablement détaillé dans un prochain article. »
Cet article a t-il été rédigé ?! ^^
merci
Non... Personnellement j’attends qu’on ait une solution qui plaise à tou·te·s les dev core niveau git pour faire un tuto adapté spécifiquement à l’utilisation de git avec SPIP. Km bosse dessus actuellement, je crois.
Ho, voilà qui m’intéresse énormément !!! ;-)
Des brouillons de ce travail sont-ils consultables ? Merci.
Répondre à ce message
ARg !!! J’suis méga frustré, moi ce qui m’intéresse c’est de pouvoir envoyer mon site commité vers mon serve, mais git push me résiste ! J’imagine que c’est parce que je ne maitrise pas la bête (m’y suis mis hier...) mais du coup le tuto annoncé dans le dernier paragraphe m’intéresse au plus haut point !
« ou même votre propre dépôt sur une autre machine. Il s’agit cependant là d’un tout autre chapitre, qui sera probablement détaillé dans un prochain article. »
As-tu eu le temps de te coller à ce tuto ? Pourrais-je avoir un lien ?
Merci en tout cas pour cette présentation d’une utilisation de git pour webmaster :)
Répondre à ce message
ah ! merci en tout cas pour cette rapidité, et bonne chance pour la rédaction et encore bravo pour le ton « humoristique » du tuto.... je file il reste du gateauuuuuu
bye
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
