Google Maps è un servizio offerto da Google per fare ricerche localizzate, trovare un indirizzo o un itinerario.
Google ha pensato anche a tutti gli altri possibili utilizzi di una mappa e, invece di spendere tempo ed energia a codificare tutto, ha deciso di lasciare che la comunità se ne faccia liberamente carico.
Così, Google propone quella che viene chiamata un’API in javascript per mettere una mappa sul vostro sito e farne più o meno quello che volete. E’ così che sono sbocciati in Internet siti come « beenmapped.com - Bookmark the Earth ! ».
Quando ho visto questo sito, mi sono detto che l’idea di mostrare su una mappa la provenienza dei visitatori del sito sarebbe stata una simpatica estensione di SPIP. Purtroppo, il modo in cui SPIP gestisce le visite non permette di fare ciò in maniera semplice. Ma al contrario è abbastanza facile mostrare sulla mappa la provenienza dei messaggi del forum.

Ecco quindi un tutorial che spiega come utilizzare Google Maps con un modello di layout SPIP. Il codice proposto serve a mostrare sulla mappa la provenienza dei messaggi del forum, ma non ci sono ragioni per cui questo non possa essere applicato ad altre informazioni geospaziali.
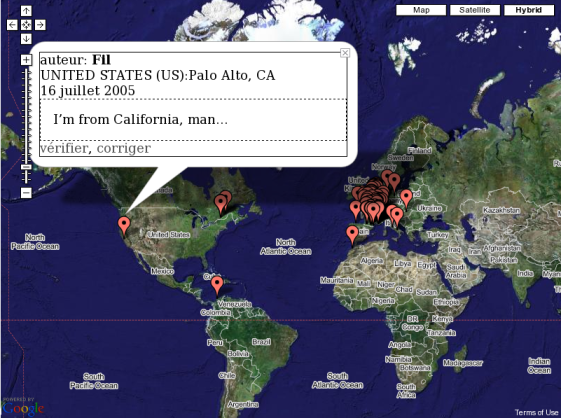
Potete vedere una demo live qua :
- http://6v8.gamboni.org/googlemapw.php
e qua :
- http://6v8.gamboni.org/googlemapw.p...
Per gli impazienti, il modello di layout è alla fine dell"articolo.
Google Maps API : come funziona ?
L’interfaccia per creare le vostre mappe con google maps è spiegata molto bene qui. Ma per chi non è a suo agio con l’inglese, ecco una piccola introduzione.
Innanzi tutto bisogna ottenere una chiave per utilizzare il servizio : cominciate allora andando qui : Maps API key.
Disegnare la mappa
In una pagina HTML, la mappa sarà disegnata dal javascript google in un DIV vuoto del documento. Bisogna quindi posizionare e dimensionare questo nel vostro codice, per esempio :
<div id="map" style="width: 300px; height: 300px"></div>Poi bisogna importare la libreria fornita da Google utilizzando la chiave ottenuta prima :
<script src="http://maps.google.com/maps?file=api&v=1&key=votreclef" type="text/javascript"></script>Questa libreria mette a disposizione una classe GMap che si occupa di gestire la mappa ; diventa possibile così disegnare una mappa nel nostro DIV vuoto nel modo seguente (dove “map” è l’identificativo del DIV in questione) :
var map = new GMap(document.getElementById("map"));Come indicato nella documentazione, è meglio testare la compatibilità del browser prima di fare l’inserimento, si avrà quindi nel codice di esempio :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
}
//]]>
</script>
</body>
</html>Aggiungere punti sulla mappa
Si possono aggiungere dei segnalini (Markers) sulla mappa con l’oggetto GMarker che accetta un GPoint come parametro, ad esempio :
//si crea un punto: longitudine più latitudine
var point = new GPoint(0,45);
//sopra si crea un semplice marker
var mark = new GMarker(point);
// lo si aggiunge alla mappa
map.addOverlay(mark);Ci sono tre funzioni per far apparire delle « finestre » di informazione su un marker :
-
openInfoWindow(htmlElem)che prende l’id di un elemento della pagina e lo inserisce sopra il marker, -
openInfoWindowHtml(htmlString)che prende un codice HTML da inserire nella finestra di info, -
openInfoWindowXSLT(xmlElem,xsltURI)che non ho ancora esplorato personalmente.
Così si può fare un semplice « Hello World » sulla mappa con il codice :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
var point = new GPoint(0,45);
var mark = new GMarker(point);
map.addOverlay(mark);
mark.openWindowHtml("<b>Hello World</b>");
}
//]]>
</script>
</body>
</html>In questo esempio il marker avrà sempre una finestra di info sopra. In generale si preferirà piuttosto che la finestra si apra se si clicca sul marker ; per far questo si aggiunge allora un « listener », in questo modo :
GEvent.addListener(mark, "click", function() {
marker.openInfoWindowHtml("<b>Hello World</b>");
});Personalmente, per mettere un codice complesso in una finestra di info, trovo più semplice utilizzare un elemento della pagina nascosto di default e mostrato dal codice javascript :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Google Maps JavaScript API Example - simple</title>
<script src="http://maps.google.com/maps?file=api&v=1&key=abcdefg" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 300px; height: 300px"></div>
<script type="text/javascript">
//<![CDATA[
if (GBrowserIsCompatible()) {
var map = new GMap(document.getElementById("map"));
map.centerAndZoom(new GPoint(0, 45), 15);
var point = new GPoint(0,45);
var mark = new GMarker(point);
GEvent.addListener(mark, "click", function() {
marker.openInfoWindow("boite");
});
map.addOverlay(mark);
}
//]]>
</script>
<div style="display:none;">
<div id="boite">
<b>Hello World</b>
</div>
</div>
</body>
</html>Nel momento in cui si vorranno inserire molti punti sulla mappa, sarà più semplice richiamare una funzione per creare dei markers « come si deve » :
function createMarker(point, id) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindow(document.getElementById(id));
});
return marker;
}Strumenti
Per questo modello di layout, è necessario gestire i doppioni in modo un po’ diverso dai {doublons} SPIP. Viene introdotto un filtro « tampon » che ci permetterà di memorizzare degli id di forum e di recuperarli più tardi per fare un ciclo :
function tampons($valeur, $nom, $type, $action){
static $tampons = array();
if ($action == 'empile') {
$tampons["$type:$nom"][] = $valeur;
return ' ';
} else if ($action == 'generein'){
if(count($tampons["$type:$nom"]))
return join('|',$tampons["$type:$nom"]);
}
return '';
}Prima versione
Il principio di questo modello di layout è quello di recuperare, grazie ad un filtro, le coordinate geografiche degli IP degli autori del messaggio sul sito hostinfo e di inserire i messaggi al punto giusto sulla mappa utilizzando l’API di Google.
Prima dichiariamo dei filtri in mes_fonctions per recuperare la provenienza degli autori di messaggi :
function locateip($ip) {
static $location = array();
if(!isset($location[$ip])) {
$stream = file_get_contents("http://www.hostip.info/api/get.html?ip=$ip&position=true");
$lines = split ("\n", $stream);
foreach($lines as $l) {
$prop = split(':',$l);
$location[$ip][trim($prop[0])] = addslashes(trim($prop[1]));
}
}
return $location[$ip];
}
function latitude($location) {
return $location['Latitude'];
}
function longitude($location) {
return $location['Longitude'];
}
function country($location) {
return $location['Country'];
}
function city($location) {
return $location['City'];
}- locateip interroga il sito hostip et restituisce un array di informazioni sull’ip in questione,
- latitude, longitude, city e country ci permettono di selezionare le informazioni che ci interessano dall’array.
Ora facciamo un ciclo che crei i punti sula carta utilizzando l’interfaccia javascript google :
<BOUCLE_gpoint(FORUMS) {par date} {0,50} {id_article?}>
[
var point#COMPTEUR_BOUCLE = new GPoint((#IP|locateip|longitude),
[(#IP|locateip|latitude)]);
var marker#COMPTEUR_BOUCLE = createMarker(point#COMPTEUR_BOUCLE,
#ID_FORUM);
map.addOverlay(marker#COMPTEUR_BOUCLE);
[(#ID_FORUM|tampons{'trouve','forums','empile'})]
]
[(#IP|locateip|latitude|sinon{#ID_FORUM}|tampons{'perdu','forums','empile'})]
</BOUCLE_gpoint>questo ciclo genererà quindi un codice di questo tipo per gli ultimi 50 messaggi postati sul sito [1] :
var point1 = new GPoint( 6.9167, 46.4333 );
var marker1 = createMarker(point1,1024);
map.addOverlay(marker1);
var point2 = new GPoint( -73.5667, 45.5167 );
var marker2 = createMarker(point2,1025);
map.addOverlay(marker2);Per ogni messaggio viene creato un punto e un marker.
[(#IP|locateip|latitude)]) restituisce la latitudine fornita dal filtro locateip. Utilizziamo il filtro longitude per testare se l’IP è stato localizzato [2], altrimenti l’ultima linea del codice memorizza l’identificativo del forum che non è stato trovato tramite il filtro « tampon ».
Poi facciamo un ciclo forum che inserirà in un DIV nascosto i messaggi dei forum.
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == ^(#NOOP|tampons{'trouve','forums','generein'})$}>
<div id="#ID_FORUM" class="map_forum">
<div id="pays">[(#IP|locateip|country)]</div>
<div id="ville">[(#IP|locateip|city)]</div>
<div id="date">#DATE</div>
<div id="auteur">#NOM</div>
<div id="texte">#TEXTE</div>
</div>
</BOUCLE_forum>
</div>
</B_forum>Ogni messaggio è contenuto in un DIV marcato con l’identificativo del forum. Così il codice javascript generato prima : createMarker(point1,1024); produrrà il DIV con id 1024 contenente il messaggio di forum 1024. In questo modo, anche se nascosti al visitatore, questi messaggi divengono visibili quando si clicca sul marker corrispondente.
Notate che questa lista è limitata ai messaggi il cui identificativo
forum è stato precedentemente memorizzato dal filtro « tampon » con il
parametro « trouve ». In fine si pubblica il numero di messaggi di forum
non localizzati, richiamando gli identificativi
memorizzati dal filtro « tampon » con il parametro « perdu »: :
<BOUCLE_oubli(FORUMS) {id_forum == ^(#NOOP|tampons{'perdu','forums','generein'})$}></BOUCLE_oubli>
#TOTAL_BOUCLE messages n'ont pas pu étre localisés.
<//B_oubli>ecco infine il modello di layout completo :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
.map_forum {
width: 400px;
max-height: 250px;
overflow: auto;
overflow-x: hidden;
}
</style>
<script src="http://maps.google.com/maps?file=api&v=1&key=VOTRECLEFICI" type="text/javascript"></script>
</head>
<body>
<div id="map" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
//<![CDATA[
// Creates a marker whose info window displays the given number
function createMarker(point, id) {
var marker = new GMarker(point);
// Show this marker's index in the info window when it is clicked
GEvent.addListener(marker, "click", function() {
marker.openInfoWindow(document.getElementById(id));
});
return marker;
}
var map = new GMap(document.getElementById("map"));
var map = new GMap(document.getElementById("map"));
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.centerAndZoom(new GPoint(0,45), 15);
<BOUCLE_gpoint(FORUMS) {par date} {0,50} {id_article?}>
[
var point#COMPTEUR_BOUCLE = new GPoint((#IP|locateip|longitude),
[(#IP|locateip|latitude)]);
var marker#COMPTEUR_BOUCLE = createMarker(point#COMPTEUR_BOUCLE, #ID_FORUM);
map.addOverlay(marker#COMPTEUR_BOUCLE);
[(#ID_FORUM|tampons{'trouve','forums','empile'})]
]
[(#IP|locateip|latitude|sinon{#ID_FORUM}|tampons{'perdu','forums','empile'})]
</BOUCLE_gpoint>
//]]>
</script>
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == #NOOP|tampons{'trouve','forums','generein'}}>
<div id="#ID_FORUM" class="map_forum">
<div id="pays">[(#IP|locateip|country)]</div>
<div id="ville">[(#IP|locateip|city)]</div>
<div id="date">#DATE</div>
<div id="auteur">#NOM</div>
<div id="texte">#TEXTE</div>
</div>
</BOUCLE_forum>
</div>
</B_forum>
<BOUCLE_oubli(FORUMS) {id_forum == ^(#NOOP|tampons{'perdu','forums','generein'})$}></BOUCLE_oubli>
#TOTAL_BOUCLE messages n'ont pas pu étre localisés.
<//B_oubli>
<hr/>
<a href="http://www.hostip.info">
IP Address Lookup
</a>
<a href="http://maps.google.com">Google Map</a>
<strong>This site is not afiliated to Google or hostip</strong>
</div>
</body>
</html>Attenzione
Questo layout, ogni volta che ricalcola la pagina, invia delle richieste a hostip per localizzare gli IP. Si potrebbe pensare che la cache di SPIP ci verrà in aiuto, ma dal momento che lavoriamo con dei cicli forum, la pagina avrà un ritardo nullo di default.
Si rischia quindi di sovraccaricare il server di hostip e di farsi bannare da questo. Questo modello di layout è quindi « abbastanza » semplice, ma in realtà non è l’ideale per essere applicato a dei forum reali.
Questo approccio può essere tuttavia utilizzato con altre applicazioni che non siano centrate sui forum — e potranno quindi trarre vantaggio dalla cache di SPIP — o che non facciano richieste pesanti ad ogni calcolo di posizione.
Vi consiglio quindi di leggere la prossima sezione che affronta la creazione di una nuova tabella nel database che memorizzi le informazioni geospaziali.
Fare una cache delle locazioni
Dato che non possiamo contare sulla cache di SPIP per limitare il numero di richieste a hostip, dobbiamo creare la nostra cache.
Una nuova tabella
Per questo aggiungiamo una nuova tabella al database di SPIP che conterrà le informazioni di localizzazione di ogni IP. Avremo una tabella che si presenterà così :
| ip | longitude | latitude | city | country |
|---|---|---|---|---|
| 193.252.104.39 | 3.1667 | 50.7 | Roubaix | FRANCE (FR) |
| 202.22.239.172 | 166.45 | -22.2667 | Noumea | NEW CALEDONIA (NC) |
Dobbiamo quindi creare la tabella nel database MySQL, ecco l’istruzione da far eseguire :
CREATE TABLE <span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+c3BpcF9pcF9sb2NhdGlvbjwvY29kZT4="></span> (
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+aXA8L2NvZGU+"></span> varchar(16) NOT NULL default '0',
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bG9uZ2l0dWRlPC9jb2RlPg=="></span> float default NULL,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+bGF0aXR1ZGU8L2NvZGU+"></span> float default NULL,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+Y2l0eTwvY29kZT4="></span> mediumtext,
<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+Y291bnRyeTwvY29kZT4="></span> mediumtext,
PRIMARY KEY (<span class="base64" title="PGNvZGUgY2xhc3M9InNwaXBfY29kZSBzcGlwX2NvZGVfaW5saW5lIiBkaXI9Imx0ciI+aXA8L2NvZGU+"></span>)
)Si daranno poi le informazioni sulla nuova tabella a SPIP nel file mes_fonctions.php3 perché possa costruire dei cicli su di essa.
global $tables_principales;
$tables_principales['ip_location']['field'] = array(
"ip" => "VARCHAR (16) DEFAULT '0' NOT NULL",
"city" => "mediumtext DEFAULT NULL NULL",
"country" => "mediumtext DEFAULT NULL NULL",
"longitude" => "FLOAT DEFAULT NULL NULL",
"latitude" => "FLOAT DEFAULT NULL NULL");
$tables_principales['ip_location']['key'] = array(
"PRIMARY KEY" => "ip");
function boucle_IP_LOCATION($id_boucle, &$boucles) {
$boucle = &$boucles[$id_boucle];
$id_table = $boucle->id_table;
$boucle->from[] = "spip_ip_location AS $id_table";
return calculer_boucle($id_boucle, $boucles);
}Popolare la tabella
Ora dobbiamo popolare la nuova tabella interrogando hostip. Per far questo modifichiamo il filtro locateip perché possa interrogare hostip e memorizzare il risultato nel database.
function locateip($ip) {
$valeurs = '';
$col = '';
$stream = file_get_contents("http://www.hostip.info/api/get.html?ip=$ip&position=true");
$lines = split ("\n", $stream);
$col .= 'ip';
$valeurs .= "'$ip'";
foreach($lines as $l) {
$prop = split(':',$l);
if(trim($prop[1])) {
if ((trim($prop[0]) == 'Latitude') || (trim($prop[0]) == 'Longitude'))
$new = true;
$col .= ','.strtolower(trim($prop[0]));
$valeurs .= ",'".htmlentities(trim($prop[1]),ENT_QUOTES)."'";
}
}
if($new) {
include_ecrire('inc_abstract_sql.php');
return ' '.spip_query("REPLACE INTO spip_ip_location ($col) VALUES ($valeurs)");
}
}Il filtro verifica che siano stati trovati una longitudine e una latitudine e poi scrive i valori trovati nel database.
Alcuni cicli modificati di conseguenza
Dobbiamo modificare il ciclo che genera il codice javascript che posiziona i punti sulla mappa.
<BOUCLE_gpoint(FORUMS) {par ip, auteur}>
//#COMPTEUR_BOUCLE
<BOUCLE_local(IP_LOCATION) {ip}>
//#IP [lat: (#LATITUDE) [(#IP|unique)
var point#_gpoint:COMPTEUR_BOUCLE = new GPoint( #LONGITUDE, #LATITUDE );
var marker#_gpoint:COMPTEUR_BOUCLE = createMarker(point#_gpoint:COMPTEUR_BOUCLE,
'#IP');
map.addOverlay(marker#_gpoint:COMPTEUR_BOUCLE);
][(#ID_FORUM|tampons{'trouve','forums','empile'})]]
</BOUCLE_local>
[//recherche (#IP|unique{recherche}) [(#IP|locateip)]]
[(#ID_FORUM|tampons{'oubli','forums','empile'})]
<//B_local>
</BOUCLE_gpoint>Sono state fatte diverse modifiche :
- ora i marker sono creati una sola volta per ogni IP, l’identificativo del DIV da pubblicare diviene quindi #IP e non più #ID_FORUM e si utilizza
(#IP|unique)per non ripetere la pubblicazione degli IP già processati, - non pubblichiamo più le informazioni geospaziali con locateip. Utilizziamo invece un ciclo IP_LOCATION e i nuovi segnaposti introdotti per questo con la creazione della nuova tabella. Se il ciclo non ha risultati, allora richiamiamo il filtro locateip per popolare la tabella.
Nella tabella andranno tutte le richieste trovate, ma a volte hostip non riesce a restituire le coordinate e la tabella viene popolata con informazioni incomplete ; faremo quindi un ciclo sulle informazioni incomplete per verificare se il database di hostip ha nuove informazioni :
<!-- <BOUCLE_recache(IP_LOCATION) {city = "(Unknown city)"}>[(#IP|unique) [(#IP|locateip)]] </BOUCLE_recache>-->Infine facciamo un ciclo sui messaggi di forum trovati per creare i DIV per le finestre di informazioni :
<B_forum>
<div style="display:none;">
<BOUCLE_forum(FORUMS) {id_forum == ^(#NOOP|tampons{'trouve','forums','generein'}|sinon{'.*'})$} {par ip, auteur}>
[(#IP|unique{trouve_ouvre}|?{' ',''}) <div id="#IP" class="map_forum">
[<div id="auteur"><:auteur:>: <strong> (#NOM)</strong></div>]
]
<BOUCLE_local3(IP_LOCATION) {ip}>
#COUNTRY:#CITY
</BOUCLE_local3>
<div id="#ID_FORUM" class="sub_map_forum">
[<div id="date">(#DATE|affdate)</div>]
[<div id="texte">(#TEXTE)</div>]
</div>
[<a href="http://www.hostip.info/api/get.html?ip=#IP&position=true"><:googlemap:verifier:></a>,
<a href="corrigerIP.php?ip=#IP"><:googlemap:corriger:></a>
(#IP|unique{trouve_ferme}|?{' ',''})</div>]
</BOUCLE_forum>
</div>
</B_forum>Creiamo un link per verificare i dati in hostip e uno per correggere i dati nella nostra tabella se ce ne fosse la necessità. La pagina corrigerIP.php semplicemente cancella il dato dalla nostra tabella e rinvia verso il sito di hostip :
<?php
include('ecrire/inc_version.php');
include_ecrire('inc_connect.php');
include_ecrire('inc_db_mysql.php');
$sql = "delete from spip_ip_location where ip ='".$_GET['ip']."'";
spip_query_db($sql);
header("Location: http://www.hostip.info/correct.html?spip=".$_GET['ip']); /* Redirect browser */
exit;
?>Il modello di layout finale
Il modello di layout finale ha anche altre funzionalità. Per esempio è possibile scrivere l’id di un articolo nell’URL e trovare i forum legati all’articolo e alle sue traduzioni, così come il testo della lingua richiesta dall’utente.


Discussions par date d’activité
2 discussions
Avrei bisogno della tua assistenza -a pagamento- per l’associazione di Google Maps ad uno script php (predisposto).
Per favore scrivi se puoi a : info@psicologi-psicoterapeuti.it
Grazie
Répondre à ce message
Ciao a tutti, ho letto attentamente l’articolo l’ho testato e sembra funzionare benissimo.
Io avrei bisogno di « piegare » questo processo ad usi di tipo, credo, più semplice. Cerco di spiegarlo.
Vorrei creare una articolo in cui i vari redattori inseriscono articoli di descrizione di locali e luoghi di incontro. Vorrei fare in modo che, oltre all’elenco nudo e crudo, si potesse usare una googlemap che, per rogni locale descritto, mette un marker. Ricapitolando.
Il redattore inserisce un articolo nella rubrica « locali » in cui inserisce foto, descrizione e via del locale. Come posso fare per far markare sulla googlemap il nuovo locale inserito ? E’ possibile fare una cosa del genere ??
Spero d’esser stato chiaro
Ciao
Claudio
da un paio di mesi Google ha mappato tutta l’Europa... e da non molto ha messo a disposizione l’API ad hoc, quindi si potrebbe pensare di usare un campo per mettere l’indirizzo del locale e passarlo, recuperato da una boucle, al Javascript...
Purtroppo io ho cominciato a mettere i miei dati quando l’API non era ancora pubblica... avrò bisogno di una cosa simile, ma indirizzata a partecipanti al forum, e contavo di realizzarla in php... conto di darci un’occhiata ad agosto.
Fammi sapere se vai avanti nello sviluppo di quest’altra soluzione
Carlo
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
