HTML5
 SPIP 3 prend en charge nativement certaines parties de HTML5 :
SPIP 3 prend en charge nativement certaines parties de HTML5 :
- il est possible d’activer le support de HTML5 dans le formulaires pour profiter des type de champs enrichis, de la vérification de champ obligatoire dans le navigateur etc.
- l’API History de HTML5 est utilisée pour prendre en charge l’historique de navigation y compris avec les liens ajax.
Avec SPIPr, l’utilisation de HTML5 est généralisée, avec notamment l’utilisation du DocType HTML5, des balises HTML5 pour structurer le contenu de la page de façon plus sémantique, et le recours aux micro-data pour faciliter le référencement.
DocType et support multinavigateurs
Le doctype du squelette est par défaut le doctype HTML5 [1].
<!DOCTYPE HTML>La prise en charge des vieux navigateurs est assurée par :
- l’appel au script HTML5 Shiv dans le
<head>du squelette qui permet la prise en charge des nouvelles balise HTML5 dans les vieux navigateurs ; - la pose d’une classe sur
<html>qui permet de cibler en CSS les différentes versions de IE ainsi que de prendre en compte l’absence ou la présence de js. Les classes disponibles sont :- ie6, ie7, ie8, ie9 posées chacune si la page est vue sous IE6, IE7, IE8 ou IE9 ;
- lte7, lte8, lte9 posées si la page est vue sous une version d’IE inéfieure ou égale à 7, 8 ou 9.
Structure des pages
Le contenu principal des pages (bloc content) est structuré comme suit :
Le <header> présente le Titre enrichi de ses sur-titre et sous-titre éventuels, ainsi que les meta-informations comme les auteurs, la date de publication, le nombre de commentaires, de signatures, les tags :
Micro-data
Les micro-data sont issues d’une convention de balisage HTML qui permet d’ajouter une couche sémantique au contenu. Elles permettent à des outils et aux moteurs de recherche de mieux comprendre et analyser la structure de la page et d’y repérer des informations du type :
- actualité
- événement
- personne
- lieu
- produit...
Le site http://schema.org/ présente les convention les plus utilisées et supportées.
Ce balisage qui améliore le référencement est utilisé lorsqu’il est pertinent : par exemple les listes d’événements sont balisées au moyen de http://schema.org/Event
Résumés d’objets
Une convention de nommage et de markup unifié est utilisé pour le résumé d’objets. Un résumé est une présentation courte du contenu d’un objet éditorial.
Chaque résumé d’objet est généré par un squelette rangé dans le dossier inclure/resume/ (pas d’accent pour le nom de dossier). Le nom du squelette correspond au type de l’objet au sens SPIP (article, breve, site..).
Le plugin Z-Core propose les résumés correspondant aux objets natifs de SPIP :
inclure/ resume/ article.html breve.html comment.html mot.html rubrique.html site.html syndic_article.html
Les résumés ont tous un markup unifié. Voyons l’exemple de l’article, le plus complet :
Ce markup a plusieurs éléments communs avec le header du contenu de la page d’un objets : informations de publication, meta-données. Certains objets utilisent un conteneur <section> quand il est plus adapté que <article>. Ce conteneur porte toujours une classe du nom de l’objet SPIP (ici article).
Ce markup peut être enrichi des micro-data quand cela est pertinent.
Les résumés d’objet sont autonomes et peuvent ainsi être appelé au besoin dans un squelette, comme dans l’exemple ci-dessous :

Listes d’objets
Les résumés d’objets peuvent également être utilisés pour construire des listes d’objets. Le markup utilisé par convention dans SPIPr est le suivant :

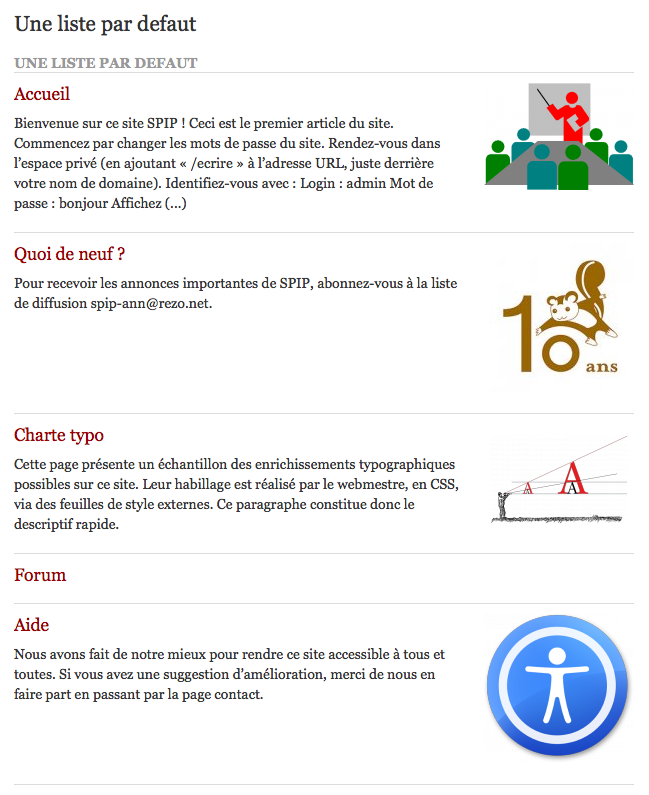
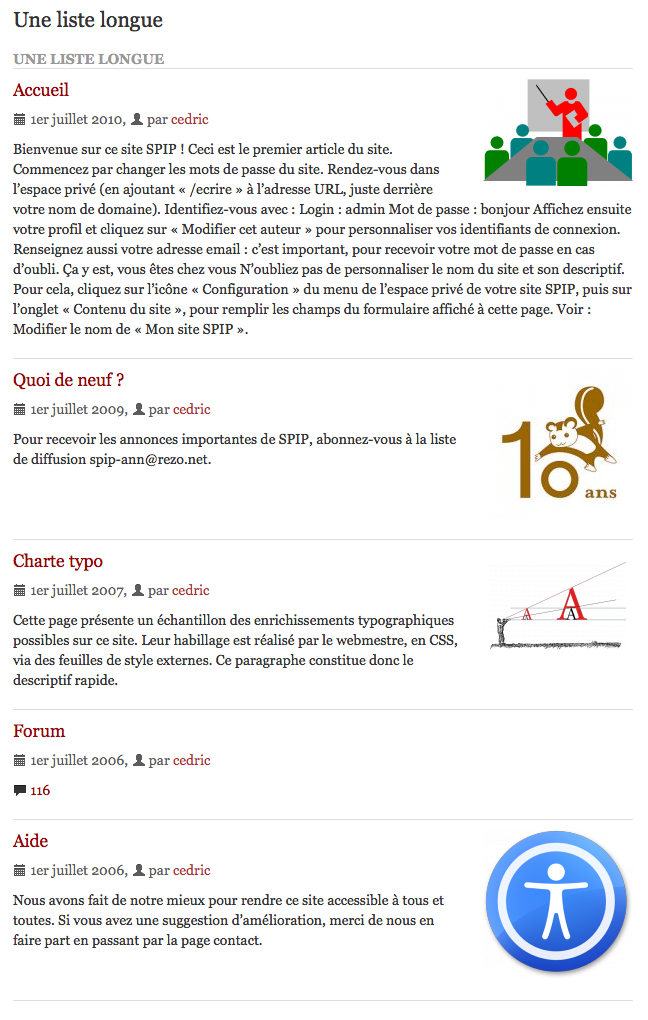
Il est possible de modifier la présentation des listes au moyen de 3 classes short, long et thumb qui permettent de visualiser le résumé dans une version respectivement courte, longue ou en vignette.
La classe modificatrice peut être posée sur les conteneurs .item, .liste-items, ou .liste. Dans ce dernier cas elle influe également sur l’espacement laissé après la liste. Toutes les listes sont visibles dans une page de démonstration spip.php?page=demo-listes [2].
Liste courte

Liste longue

Liste de vignettes

Listes mixtes
Il est aussi possible de mélanger plusieurs présentations d’objet au sein d’une même liste. Dans l’exemple ci-dessous, le premier article a une présentation long, le second une présentation par défaut, et les suivants une présentation short :


Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
