Installation
Ce plugin s’installe comme tous les plugins. Voir http://www.spip.net/fr_article3396.html
Il nécessite les plugins Adaptive Images, Saisies et ZCore.
Note : pour fonctionner, il faut que le plugin Adaptive images soit configuré pour utiliser la méthode srcset +
Configuration
La configuration du plugin est accessible via le menu Squelettes > HTML5up Forty
Page d’accueil
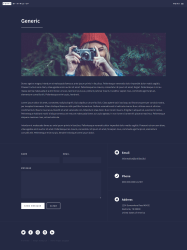
Il est possible de choisir l’image d’entête : via la médiathèque (menu Édition > Documents), ajouter un nouveau document puis, dans la page de configuration, indiquer le numéro de ce document.
Il est également possible de choisir le mode d’affichage :
- mode site avec les rubriques à la racine du site (secteurs)
- mode blog avec les derniers articles publiés.
Contenu
Il est possible de choisir l’article affiché en pied de page.
Si vous ne souhaitez pas que cet article soit visible dans l’arborescence de votre site, vous pouvez utiliser le plugin Pages uniques.
Personnalisation
La feuille de style css/perso.css sera prise en compte pour personnaliser l’affichage sans perdre les mises à jour possibles. Idem pour les javascripts avec le fichier javascript/perso.js
Modèles
Les modèles bouton et icone permettent d’afficher, dans le contenu, des boutons et icônes avec Font Awesome (liste des icônes disponibles).
Bouton (icône et texte avec lien dans un bloc encadré)
<bouton|icone=heart|primary=oui|iconetexte=le texte|lien=https://www.domaine.net>Paramètres :
-
|icone=fa-rocket(ou tout autre icone de FontAwesome) -
|primary=oui/non -
|iconetexte=le texte -
|lien=https://www.domaine.net
Icône (icône avec lien et texte alternatif)
<icone|icone=heart|iconetexte=le texte|lien=https://www.domaine.net>Paramètres :
-
|icone=fa-rocket(ou tout autre icone de FontAwesome) -
|iconetexte=le texte -
|lien=https://www.domaine.net -
|taille=64pxou50% -
|couleur=#ffffff
Plugins facultatifs
Identité Extra
L’activation d’Identité Extra affichera, en bas de la page, les informations de contacts.
Liens sociaux
Le plugin Liens vers les réseaux sociaux permet d’utiliser des liens et des icônes adéquates vers les réseaux utilisés.
Note : Il faut « Activer l’habillage graphique de la barre de liens avec la feuille de style basée sur la police socicon ».
Formulaire de contact
Le plugin Formulaire de contact avancé permet d’ajouter facilement un formulaire en pied de page de la page d’accueil.
Mailsubscribers / Newsletter
Si Mailsubscribers est installé, on affiche le formulaire d’inscription à la newsletter. A votre charge de créer la liste newsletter (voir la doc de Newsletters).
Menus
Le Plugin Menus permet d’ajouter un menu dans le pied de page : créer un nouveau menu avec l’identifiant pied et il apparaîtra automatiquement.
Agenda
Si Agenda est installé, le premier bloc de la page d’accueil affiche l’agenda (3 prochains rendez-vous et lien vers l’agenda complet).
Évolutions
A partir de la version 0.4.12 il est possible de surcharger les couleurs de fond en recopiant la partie de définition des couleurs depuis css/main.css vers perso.css .
Par exemple :
:root{
--Ebony-Clay:orange;
--Viking: orange;
--Blue-Bell:orange;
--Apricot: orange;
--Gold-Sand:orange;
--Portage: orange;
--DeYork: orange;
--Martinique:orange;
--Martinique2:orange;
--Martinique3:orange;
}Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP. Voyez la liste des squelettes HTML5Up adaptés pour SPIP.




Discussions par date d’activité
17 discussions
Bonjour,
J’ai suivi le tutoriel de spip pour l’internationalisation de mon site et j’ai créé 2 arborescences parallèles avec 2 rubriques racine, l’une en français et l’autre en anglais. Lorsque j’installe le Plugin « forty » je vois mes deux rubriques français et anglais sur la page d’accueil (logique). Comment faire pour que Forty comprenne que ces deux rubriques sont des langues ?
Je me réponds à moi-même ; j’ai surchargé les squelettes de Forty. J’ai découvert à ce propos que la convention de nommage pour associer un squelette à une rubrique spécifique (rubrique=4.html par exemple) ne fonctionne pas avec ce type de squelette (c’est ZCore c’est ça ?) donc j’ai rajouté des boucles « Condition » pour associer le template de « sommaire » à mes deux rubriques « racines de langue », et conserver le template ordinaire pour les autres.
Je voulais aussi avoir à la fois une liste des sous-rubriques et des articles dans la rubrique au niveau de la page d’accueil donc j’ai modifié le template sommaire...
Bref j’ai tout changé ^^
La personnalisation des rubriques et articles selon la rubrique est dans un plugin squelettes-par-rubrique qui ne fait plus partie de la dist à partir de SPIP 4. Pour bénéficier de cette fonctionnalité il faut donc installer le plugin squelettes-par-rubrique à part, comme n’importe quel plugin, par exemple avec la config des plugins de la partie privée.
https://plugins.spip.net/squelettes_par_rubrique.html
Répondre à ce message
Bonjour ,
Merci pour ce beau portage de thème : ça le fait carrément ;-)
J’écris pour demander conseil à propos d’une erreur que je ne parviens pas à résoudre : l’accueil du site affiche la noisette content/404.html, quelle que soit la configuration du plugin, en mode rubrique ou en mode blog.
L’accès via le menu aux rubriques, articles, mot-clés, etc. fonctionne très bien : il y juste l’accueil qui pose problème.
Pourtant, au niveau des fichiers, tout a bien l’air là, et la noisette content/sommaire semble correcte.
J’ai essayé de créer un fichier sommaire.html à la racine de squelettes, qui force l’appel de content/sommaire :
Il y a un mieux mais l’affichage est déstructuré (je ne sais pas encore pourquoi).
J’ai télécharger l’archive du plugin et envoyé le contenu par FTP pour remplacer celui de plugin/auto/html5up_forty/v0.46, sans plus de succès.
Ai-je raté une étape ?
Amicalement.
Salut Nicolas,
merci pour ton retour.
Normalement, le plugin affiche, soit les rubriques racines, soit les derniers articles, il y a donc toujours quelque chose à afficher s’il y a bien des articles publiés.
Sinon, il y a peut-être un autre plugin qui rentre en conflit (SPIP reset ou autre squelette par ex). As-tu testé en désactivant tous les plugins autres que Forty et ses dépendances pour voir si c’est mieux ?
Est-ce que tu as un lien pour voir ce que ça donne ?
Vous z’êtes trop forts, les gens des internets !
Effectivement, c’était Reset qui faisait que « ben-non-ça-va-pas ».
J’aurais (encore) dû y penser...
Vraiment merci à toi, jeanmarie !
De rien :)
Répondre à ce message
Bonjour
J’ai configurer le site pour être en mode site, donc affichage à l’accueil des rubriques secteur.
mais lorsque je clique sur une rubrique il m’affiche le titre de la rubrique mais pas son contenu que ce soit des sous rubriques ou des articles.
Quel réglages dois je faire ? dois je modifier du code dans les pages ?
Est il possible d’avoir sur la même page des rubriques et des articles ?
Quelle est la page d’accueil qui intègre les morceaux de code car la page index n’existe pas ?
désolé de poser toutes ces question mais j’ai un trou de 8ans dans l’évolution du langage spip et je dois me remettre à jour.
merci
bonjour
petite modification
j’ai des rubriques secteur qui contienne et des sous rubriques et des articles mais je ne vois pas les sous rubriques.
Pour les rubriques ayant que des sous rubriques c’est idem
Bonjour Bastien,
pour l’instant, le thème ne fonctionne qu’avec un seul niveau de rubriques (secteurs sans sous-rubriques). Mais ça pourrait être une évolution.
Je t’invite à créer un ticket sur la forge de développement pour la demande : https://git.spip.net/spip-contrib-squelettes/html5up_forty/issues
Pour ce qui est de la page d’accueil, elle est gérée automatiquement. Le fichier est https://git.spip.net/spip-contrib-squelettes/html5up_forty/src/branch/master/content/sommaire.html
Bonjour Jean Marie
Merci pour ce plugin, le squelette « FORTY » est vraiment chouette.
J’ai essayé de créer un ticket comme vous l’indiquiez à Bastien pour une évolution du squelette adaptée à plusieurs niveaux de rubriques mais je ne suis pas parvenu à me loguer sur git.spip.net (les inscriptions y sont désactivées).
J’ai fait quelques adaptations pour que les pages des secteurs (sans articles mais avec des sous-rubriques qui en ont) ne restent pas vide.
Dans inclure/liste/articles.html j’ai changé dans BOUCLE_articles
Cela affiche les articles des sous-rubriques.
Je les ai fait précédés de la liste des sous-rubriques dans le fichier /content/rubrique.html
le boucle suivante
J’ai également ajouté aux rubriques et aux articles un fil d’Ariane sur le modèle des squelettes de la « dist ».
Ce que j’aimerais c’est que le menu permettent d’afficher les sous-rubriques lorsqu’on clique sur leur secteur. J’avoue avoir du mal à le réaliser moi-même...
Amicalement
Guillaume
Répondre à ce message
Bonjour
En effet, ce plugin est installé rapidement et du plus bel effet.
Y-a-t-il un truc particulier pour afficher l’image de fond d’accueil en mode blog ?
Je n’arrive pas à la voir
Merci
Cordialement
Jean-Luc
Bonjour Jean Luc,
aurais-tu une adresse pour que je regarde ça ?
Répondre à ce message
Merci pour ce plugin que mon fiston a retenu pour faire son premier site spip.
De rien, content qu’il plaise et serve :)
Répondre à ce message
Bonjour,
J’ai utilisé un peu plus html5up_forty.
Juste un petit truc que je n’ai pas trouvé : j’ai mis un article comme contenu de pied de page, mais j’ai voulu le supprimer du paramétrage (pas supprimer l’article).
Je n’ai pas trouvé.
Cordialement.
Bonjour,
oui, c’est un défaut ergonomique de saisie.
Pour retirer cet article mis en avant, il faut faire : Modifier puis choisir le même article. Là une croix rouge apparait à droite du titre de l’article pour le supprimer.
Répondre à ce message
Bonjour ;
Je viens d’installer sur mon site, html5up-forty.
C’est pas mal du tout, bravo !
Je n’ai pas vu de dysfonctionnement apparent.
Si je peux me risquer une suggestion :
- il serait (peut être) intéressant de placer dans la partie configuration , un choix de couleur pour les fonds de « case » (je n’ai pas d’autre terme, désolé).
Amicalement.
Rémi.
Merci pour ton retour.
C’était effectivement une des pistes à la création du plugin mais l’idée étant de rester simple, mode « click & play » et les styles étant surchargeable par css, j’ai préféré ne pas commencer à charger la config pour éviter de créer un formulaire de config d’avion de chasse :)
Bonjour,
Voyez ma réponse comme une réflexion, n’en prenez pas ombrage.
Personnellement, je suis en train de reprendre html5up-lens, je comprends ce que vous voulez dire, mais je vois aussi le côté utilisateur (lens est pour le site de ma fille qui ne manipule pas le css ; bon, ok, même le formulaire de config, parfois, c’est juste...)
Côté utilisateur, c’est peut être plus « pratique » un formulaire de paramétrage que de commencer à revoir le css ? (je n’aime pas le ccs, cela se sent ?)
C’est tout à fait comme ça que je l’ai prise :)
Pour ce qui est de la praticité côté utilisateur, le piège dans lequel on tombe très vite, c’est de rajouter une fonctionnalité, puis une autre, parce que c’est vrai que c’est pratique, puis encore une autre, parce que bon, ce n’est qu’un champ de plus et c’est tout aussi utile que celui ajouté la semaine dernière et ainsi de suite, jusqu’à ce que... le formulaire devienne inutilisable par l’utilisateur qui était pourtant le cible à l’origine et que le plugin soit compliqué à maintenir.
Bref, c’est un parti pris de garder les choses simple, vu qu’on peut surcharger les couleurs en CSS (même si on n’aime pas ça :) ), pour en faciliter la maintenance et en assurer la pérennité dans le temps.
Lire là dessus le très instructif Principe KISS https://fr.wikipedia.org/wiki/Principe_KISS
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
