Description
Ce squelette distribué en plugin est un portage pour SPIP du thème responsive « Hyperspace », proposé sur le site http://html5up.net/.
Voir la démo originale : http://html5up.net/hyperspace
Sites utilisant le plugin :
C’est une base de départ pour l’intégration d’un site simple de quelques pages.
Tout se passe principalement sur la page sommaire, le menu liste des articles/rubriques, chaque item du menu permettant de faire défiler la page pour afficher la zone appelée. Chaque zone de la page affiche soit un article seul, soit une liste d’articles.
Cependant le plugin fournit les principaux squelettes habillé avec le thème « Hyperspace » pour que la charte graphique reste un minimum cohérente avec la page d’accueil si on sort de la page d’accueil (article.html, rubrique.html, etc...).
Installation
Copier le dossier dans plugins/ puis activer le plugin dans l’administration de SPIP.
Nécessite le plugin Image Responsive.
Configuration
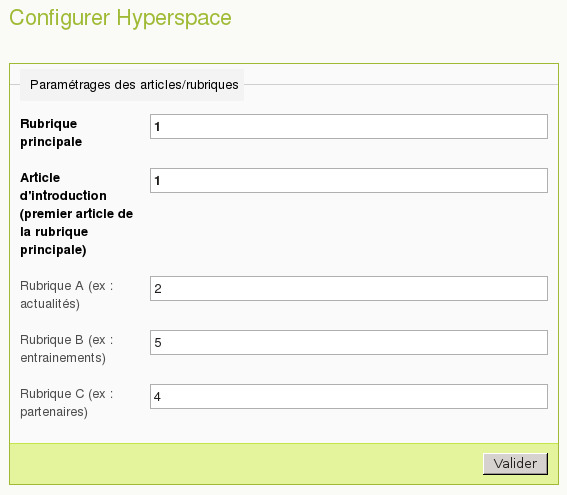
Remplir le formulaire de configuration :

(vous pouvez télécharger ce fichier image qui définit les « zones » rubrique principale, rubrique a, rubrique b, rubrique c : jpg/screenshot_doc_hyperspace.jpg)
Le plugin utilise Image Responsive pour la gestion des images dans le texte des articles.
La documentation du plugin indique :
Si vous utilisez les URL « propres » dans SPIP, il faut modifier votre fichier .htaccess pour y ajouter le contenu du fichier ajouter_a_htaccess.txt livré avec le plugin.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
La liste par ici...



Discussions par date d’activité
20 discussions
Bravo pour ce portage mais je ne qualifierai pas ce thème de responsive
Sur PC/tablette ça passe mais sur smartphone, ce n’est pas concluant
Le travail de L0r3nt n’est pas en cause
Même la démo originale ne gère pas bien les images / menu
Malheureusement je n’ai pas mes compétences techniques pour avancer sur la question :-/
Salut,
Bah de mon coté : cela n’a pas l’air mal. Maintenant avec juste « ca gére mal » , je vois pas trop comment voir ce qu’il faut corriger.
Je pense que c’est la disparation du menu en colonne gauche qui perturbe Olivier, mais c’est plus une fonctionnalité qu’un bug, le principe étant un affichage de tout le contenu sur une page unique, sur petit écran il suffit de faire défiler la page, le menu n’est pas utile. C’est vrai que ce n’est pas adapté pour des gros sites.
Non ce n’est pas la disparition du menu en colonne gauche qui me perturbe ;)
Je viens à nouveau de tester les trois sites depuis mon iphone 4s
- http://html5up.net/hyperspace
- http://www.langogne-natation-et-sauvetage.com/
- http://leschoraulnes.free.fr/
Les trois rencontrent des problèmes de redimensionnement de l’image.
Certaines images débordent à droite ou à gauche.
D’autres images ne sont pas redimensionnées.
Il faut scroller pendant des lustres pour arriver en bas de section
Je vous invite à vérifier depuis ce type de d’appareil à l’occasion
Cordialement,
Merci pour les précisions, je me suis noté de le vérifier
Salut,
Zutre, je ne reproduis pas ....
https://framapic.org/gallery#23LxhQHYXe9b/W3GQhp64pMA1.png
J’ai reproduis le bug en mettant une image dans la texte d’un article. La dernière version devrait corriger le bug. Il faut maintenant installer le plugin image responsive.
Répondre à ce message
Salut,
Base très sympa, bien sur pas mal d’amélioration possible pour les admins, mais c’est sur github donc parfait.
Perso, je verrais bien :
Sinon, 2 choses :
Merci pour les retours, je regarde tout ça dès que j’ai un peu de temps.
Répondre à ce message
bonsoir,
merci pour ce joli plugin
je veux utiliser ce plugin comme ettant squelette (créer un dossier squelettes et copier le contenu de ce plugin de dans) pour éviter la configuration en mode connecté. Est ce ya possibilité d’utiliser des mots clés ? sinon comment pourais-je faire ?
merci de votre aide
Bonsoir, l’utilisation de mot clé n’est pas en place par défaut, il faudra modifier le code directement dans les squelettes pour ça.
Répondre à ce message
Bonjour à tous.
Auriez-vous des exemples de ce thème sur des Spip qui tournent ?
Petite question dans la foulée : Est-ce compatible avec Zpip ?
Merci à tous.
Bonjour
il y a deux exemples de site en ligne dans la description, les deux sont sur spip.
Je ne connais pas du tout Zpip, je ne pense pas que ce soit compatible (hyperspace est autonome).
J’envisage de simplifier son paramétrage avec le plugin menu, c’est dans ma todo list...
Merci pour la réponse.
J’ai effectivement remarqué après coup les deux exemples listés. Désolé pour le bruit...
Je voulais juste observer un site avec une profondeur conséquente.
Pour le sujet de Zpip, il reste d’actualité car je pense qu’on est nombreux à s’être intéressé au sujet car il « atomise » les blocs dans les pages et le plugin « composition » nous a habitué à un formalisme saint.
Le passage html5/css3 via un thème n’est pas trivial dans le monde spip. La solution SpipR me rebute un peu alors que les autres CMS proposent des solutions simples en standard...
Je présume que cette conversation devrait remonter ailleurs mais c’est vrai que la « modernisation » du design dans spip n’est pas simple ;-)
Merci et à bientôt.
Répondre à ce message
Bravo pour ce plugin « à la mode » qui permet de mettre en valeur un petit site.
Installation simple.
Je ne me suis pas encore attelée à bidouiller (où mettre quoi, et surtout varier les couleurs), et ça fait du bien de pouvoir installer un squelette, valable pour tous les terminaux, sans aucune bidouille nécessaire.
Enfin des vacances :)
Merci.
J’ai un petit problème d’affichage.
La rubrique que j’ai mise en premier comporte donc un article que j’ai choisi pour être affiché en haut, comme indiqué dans le réglage des paramètres.
Mais s’il apparaît bien en haut de la page, en revanche dans le menu il apparaît à sa place selon l’ordre num_titre.
Et quand on clique dessus dans ce menu ça ne ramène pas en haut de la page où il est, ça n’amène nulle part.
Suis-je la seule ?
Merci.
Bonjour, est il possible de voir le site ? D’avoir un accès à l’admin ?
Le bug doit être corrigé par la dernière version. Il restait un id de section « en dur » dans le sommaire.html, c’est corrigé pour le rendre dynamique.
C’est parfait, ce problème est réglé, merci.
En revanche, un petit détail : quand les titres sont « trop » longs, dans la configuration petit écran, quand le menu est horizontal en haut, seules les premières lettres sont visibles, il n’y a pas de possibilité d’épaisseur augmentée.
Alors que dans le menu de gauche, quand l’écran est assez grand, quelle que soit la longueur du titre, ça marche.
Merci.
Répondre à ce message
Bonjour,
Peut-on utiliser une partie de ce plugin, par exemple la page accueil deroulee en sous-rubriques a l,interieur d’un autre squelette pour une des rubriques ?
Par exemple dans un site sous squelette xyz, on utiliserait l’affichage des articles d’une rubrique seule sous ce format Hyperspace ?
Qu’en pensez-vous ? Comment proceder ?
Merci de tous les trucs
Salut,
Ca doit être possible de se servir du plugin, mais toutefois sans l’activer, et en bidouillant un peu.
Il faut récupérer la page sommaire.html et les squelettes inclus nécessaires (html + js + css) pour les copier dans le dossier squelettes du site.
Il faudrait ensuite renommer sommaire.html en rubrique-xx.html avec xx = id_rubrique de la rubrique sur laquelle on veut appliquer le modèle. Il faudra ensuite modifier les boucles pour que ça colle avec la structure des articles/rubriques.
Il y a peut être un risque au niveau des js et css, vérifier que ça ne se marche pas dessus avec l’existant.
Une autre option à tester : activer le plugin, renommer sommaire.html en rubrique=xx.html et supprimer tous les squelettes article.html, rubrique.html, etc, pour qu’ils ne surchargement pas les squelettes du site.
Répondre à ce message
Squelette sympathique, qui nécessite de modifier quelques fichiers pour être utilisé, car les numéros de rubriques dans le menu et les articles à afficher sont inscrits en dur dans le squelette (fichier sommaire.html), et pas de documentation.
Mais squelette clair et simple à modifier. Une bonne base de départ. Merci !
par défaut, le squelette affiche dans l’ordre :
- en intro, le nom du site et l’article 1 au complet
- puis tout le contenu des articles de la rubrique 1 (sauf l’article 1)
- puis le logo (recadré 500px), le titre et l’introduction des 5 derniers articles publiés de la rubrique 2 puis des 5 derniers articles de la rubrique 5 (avec « lire la suite »)
- puis le titre de la rubrique 4, et une liste de tous ses articles, avec : logos (recadrés 96px), titre (qui pointe vers l’url du site lié à l’article) et texte
- un pied de page
Bonjour
merci pour le retour, et les précisions sur le fonctionnement. Je prépare une version avec utilisation de variables de configuration pour paramétrer plus facilement le menu et l’affichage.
Répondre à ce message
très bien votre squelette sauf que je n’arrive pas à avoir le menu en haut dans la page sommaire.
J’ai pourtant que une rubrique et 5 articles.
Doit on modifier des parties du code de la page sommaire pour les faire apparaitre ?
Bonjour
il faut adapter les boucles (menu en partie gauche et affichage des « block/zones » en partie droite) à vos besoin et au rubriques/articles existant(e)s. Mais le menu est en partie gauche de la page, pas en haut.
Répondre à ce message
Merci pour ce travail qui permettra à SPIP de faciliter la vie des non programmeur.
Répondre à ce message
Merci de contribuer à l’indispensable aventure responsive de SPIP.
Bravo !
FDG
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
