Squelette adapté du thème Spectral de HTML5 UP ayant de nombreux effets « wahouuu » et un menu latéral droit en javascript en plus d’être en responsive design.
Choix Techniques
Philosophie générale : une page sommaire longue et complète, constituée de blocs colorés et contrastés.
Consulter le site Spectral de HTML5 UP permet de comprendre les choix techniques adoptés, choix imposés par l’adaptation du Template, pour en faire un squelette dynamique.
Installation sur un site SPIP sans aucun contenu
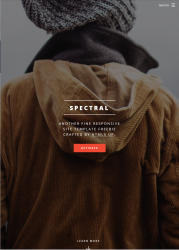
Si vous installez ce template sur un site SPIP sans aucun article publié, vous verrez ceci :
Configuration optimale
Si vous souhaitez un rendu satisfaisant, il faudrait que votre site dispose de :
- 1 à 5 rubrique(s) racines active (avec un article publié dans la rubrique)
- Des logos attachés à ces rubriques, de préférence des logos en full HD
- Des mots clés attachés aux articles, ces mots clés doivent avoir des logos avec une couche alpha.
- Un article héro et un article majeur, ils se définissent depuis la page de configuration du squelette :
/ecrire/?exec=configurer_html5up_spectral
L’image de fond utilise un document de la médiathèque de spip et se configure elle aussi depuis la page de configuration du squelette. Par défaut : un ciel étoilé.
Configuration
Ce squelette dispose de sa propre page de configuration.
Cette page est amené à évoluer et à s’enrichir progressivement.
Fonctionnalités / pages de SPIP codées
Les pages suivantes sont codées v 1.0.17 test
- sommaire
- article
- plan
- rubrique
- mot
- 404
- login
- auteur
Les pages suivantes seront codées au cours de l’année scolaire 2019-2020 :
Ou avant si vous souhaitez contribuer sur SPIP-ZONE
- contact
- recherche
Les pages suivantes ne sont pas codées pour l’instant :
Cette liste est basée sur les squelettes-dist
- auteur
- backend
- backend-breves
- breve
- calendrier
- contact
- favicon.ico
- forum
- ical
- identifiants
- inc-rss-item
- nouveautes
- recherche
- robots.txt
- rss_xxx
- site
- sitemap.xml
Principales fonctionnalités utilisées
- rubrique racines uniquement pour l’instant
- mots clés
- articles
- logos sur mots clés, rubriques et auteurs uniquement.
la page sommaire.html
Elle utilise et gère :
- Le nom du site et son descriptif avec une image en plein écran.
- Un article héros (fond vert) ainsi des les logos associées à ses mots clés.
- La liste des rubriques racines avec leurs images (fond grisé).
- Pour finir un dernier article majeur avec un rappel de l’image principal.
L’article héros affichera les logos de ces mots clés (en lieu et place d’une astuce basée sur les CSS consistant à afficher des icônes d’un site tiers non libre) .
Le menu latéral droit
Le menu bouclera les rubriques racines dans un premier temps.
Il sera amené à évoluer au cours de l’année scolaire 2019-2020.
A faire :
- Boucler les mots clés les plus populaires pour les faire apparaître dans le menu.
- Rajouter un champs de recherche et coder la page html relative dans le menu.
- Rajouter une méthode facultative pour mettre en avant les dernières publications.
Autres pages & développements ultérieur
1. Rendre paramétrable les couleurs
2. Travailler sur les icônes afin de les rendre « responsive », deux plugins existent à étudier donc.
3. Nettoyer la css, repenser l’arborescence.
4. Coder avec des INCLURE, fusionner les deux header_menu.
5. Remplir le fichier de langue...
Remarques : Le menu SPIP administrateur a été déplacé légèrement vers le bas, il n’était pas cliquable a cause d’un conflit de CSS. Il fonctionne désormais.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP. La liste par ici...
Incompatibilités constatées
Pour l’instant, ce squelette n’est pas compatible avec le plugin Adaptive Images :
> il casse les images de la page d’accueil.
Il y a aussi d’autres petits bugs à résoudre (...) à lire sur le forum sous l’article





Discussions par date d’activité
16 discussions
Hello,
Est-ce qu’un utilisateur de ce plugin a la barre typographique fonctionnelle dans les pages publiques ? Lorsque j’active Spectral la barre n’est pas visible et je ne vois pas pourquoi.
Merci
Qu’appelles tu par la « barre typographique » sur les pages publiques ? Est-elle liée à un plugin tiers ? Pour l’instant il y à apparement de nombreux conflits de css, à résoudre donc.
Bonsoir, je voulais parler de la barre de raccourcis typographiques qui apparaît (de base sans le plugin Spectral activé) lorsque l’on édite un champ avec le plugin crayons.
Il semblerait que ce soit
appelé dans /plugins/auto/html5up_spectral/v1.0.19/inclure/script.html
qui pose problème avec la barre typo (je suis ignare en javascript).
Répondre à ce message
Bonjour,
très sympa ce squelette.
J’ai quelque problèmes avec les outils du Couteau suisse.
Les découpes en onglets et en blocs ne fonctionnent pas.
Si vous avez une idée ?
Merci
Après vérification (par @tcharlss), il manque la balise #INSERT_HEAD dans le HEAD des squelettes : https://zone.spip.net/trac/spip-zone/browser/spip-zone/_squelettes_/html5up_spectral/inclure/head.html
C’est une balise obligatoire.
Mais ça ne règle pas le problème pour le Couteau suisse ni pour le fonctionnement du plugin SkelEditor 3.1.0. Il y a des problème Javascript et JQuery
La console de Chrome affiche ce message :
Merci pour tes recherches. Je ne peux absolument rien modifier avant les vacances de la Toussaint 2019, mais j’en prend bonne note. N’hésite pas à publier toute autre information que tu jugerais utile. J’imagine qu’il y a des conflits entre le jQuery de SPIP et celui du site HTML5UP mais pour l’instant je ne peux pas m’y pencher dessus. Cordialement.
Bonjour Cent20,
les vacances de la Toussaint ot commencé le 19 octobre... c’est donc avec une certaine « avidité » que je reviens vers vous...
Pensez-vous pouvoir résoudre ce problème de conflit entre le jQuery de SPIP et celui du site HTML5UP ?
J’ai absolument besoin des « blocs dépilants » du Couteau Suisse ou à défaut d’un équivalent.
Je pense aussi que le plugin Adaptive Images de Arno souffre du même problème...
Cordialement
Bonjour,
J’ai rajouté la balise manquante version 1.0.18 mais comme vous l’aviez testé cela ne résoudra pas le conflit. J’ai aussi un conflit avec le plugin adaptative image que je voulais utiliser, je l’ai testé il y a 1 mois environ.
Malheureusement vacances ou pas je ne dispose pas de la dizaine d’heure nécessaire pour chercher l’origine des ces bugs. Je n’ai même pas le temps de commit les quelques améliorations des pages rubriques que j’ai dans les tiroirs... #reformedulycee #devoirdereserve
Si vous trouvez la solution, je l’intégrerais avec plaisir, mais celle ci ne doit pas casser le coté adaptatif du site.
Bonjour,
Pour les images j’ai retenu une solution qui utilise le plugin « images responsive ».
Pour jQuery de HTML5UP, je ne sais pas à quel endroit vous le chargez... Je sais pas non plus si son seul usage est dans le sommaire (si c’est le cas on pourrait éviter de la l’utiliser ailleurs...)
C’est très dommage de ne pas rentre compatible ce beau squelette avec les principaux outils de SPIP et en particulier le Couteau Suisse.
Cordialement
Bonjour,
je n’ai pas dit que ce squelette ne serait jamais compatible avec les plugins mentionnés, juste que je n’ai pour l’instant absolument pas le temps de m’y pencher. Les conflits de CSS c’est toujours horrible à débogguer.
Le jquery de html5 est chargé dans le head a priori.
et comme le sommaire est sur toutes les pages, tout comme divers effets, je ne suis pas certain qu’il n’est utilisé que sur la page sommaire.
Répondre à ce message
Salut Vincent,
Vraiment merci pour le travail d’adaptation effectué : ce squelette est facile à appréhender et renvoie immédiatement un résultat « whaouh ».
Une remarque : je l’ai installé sur une installation toute neuve de SPIP. Par défaut, les rubriques n’affichent pas la partie « Description » mais seulement la partie « Texte ». C’est en regardant tes squelettes que j’ai compris pourquoi ce dernier ne s’affichait pas. Je te suggère de mettre à jour la doc pour faire apparaître cette remarque.
Encore merci pour le boulot effectué.
Bonjour Manu,
Ta remarque est pertinente, je n’ai en fait d’ailleurs pas tranché s’il faut mieux afficher le descriptif ou le texte.
Ne pas afficher les deux permet d’utiliser le deuxième en interne sur la partie privée,
Ne pas l’indiquer dans la doc permet de changer discrètement l’affectation...
A priori je suis d’accord avec toi, utiliser le descriptif serait plus approprié. Je le ferais dans la prochaine version.
Tu testes justement ou tu as un site en production et si c’est le cas quel est son adresse ?
ca se choisit dans https://loiseau2nuit.net/ecrire/?exec=configurer_contenu
Si je coche « afficher un truc » et que je vois pas le truc sur mes squelettes, même précisé dans la doc, c’est pas logique ...
pour moi il faudrait idéalement que le squelette prévoient les 2 si le WM le demande.
Répondre à ce message
Très sympa ce thème ! Merci ! Et ravi de voir que tu reprends du service, l’ami ! :-D
Répondre à ce message
Bonjour, merci pour ce plugin.
Y a t il une raison pour laquelle l’insertion d’un modele de carte`du plugin gis ne fonctionnerait pas ?
Voir site
Merci de votre aide
Bonjour, à part un conflit de feuille de style je ne sais pas, Avez vous testé un autre squelettes html5up et sur celui ci l’insertion du modèle fonctionne t’il ?
Répondre à ce message
bravo c’est tres reussi et ca rapproche spip des problematiques moderne de construction de site rapide et joli !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
