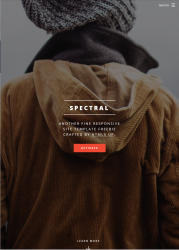
Squelette adapté du thème Spectral de HTML5 UP ayant de nombreux effets « wahouuu » et un menu latéral droit en javascript en plus d’être en responsive design.
Choix Techniques
Philosophie générale : une page sommaire longue et complète, constituée de blocs colorés et contrastés.
Consulter le site Spectral de HTML5 UP permet de comprendre les choix techniques adoptés, choix imposés par l’adaptation du Template, pour en faire un squelette dynamique.
Installation sur un site SPIP sans aucun contenu
Si vous installez ce template sur un site SPIP sans aucun article publié, vous verrez ceci :
Configuration optimale
Si vous souhaitez un rendu satisfaisant, il faudrait que votre site dispose de :
- 1 à 5 rubrique(s) racines active (avec un article publié dans la rubrique)
- Des logos attachés à ces rubriques, de préférence des logos en full HD
- Des mots clés attachés aux articles, ces mots clés doivent avoir des logos avec une couche alpha.
- Un article héro et un article majeur, ils se définissent depuis la page de configuration du squelette :
/ecrire/?exec=configurer_html5up_spectral
L’image de fond utilise un document de la médiathèque de spip et se configure elle aussi depuis la page de configuration du squelette. Par défaut : un ciel étoilé.
Configuration
Ce squelette dispose de sa propre page de configuration.
Cette page est amené à évoluer et à s’enrichir progressivement.
Fonctionnalités / pages de SPIP codées
Les pages suivantes sont codées v 1.0.17 test
- sommaire
- article
- plan
- rubrique
- mot
- 404
- login
- auteur
Les pages suivantes seront codées au cours de l’année scolaire 2019-2020 :
Ou avant si vous souhaitez contribuer sur SPIP-ZONE
- contact
- recherche
Les pages suivantes ne sont pas codées pour l’instant :
Cette liste est basée sur les squelettes-dist
- auteur
- backend
- backend-breves
- breve
- calendrier
- contact
- favicon.ico
- forum
- ical
- identifiants
- inc-rss-item
- nouveautes
- recherche
- robots.txt
- rss_xxx
- site
- sitemap.xml
Principales fonctionnalités utilisées
- rubrique racines uniquement pour l’instant
- mots clés
- articles
- logos sur mots clés, rubriques et auteurs uniquement.
la page sommaire.html
Elle utilise et gère :
- Le nom du site et son descriptif avec une image en plein écran.
- Un article héros (fond vert) ainsi des les logos associées à ses mots clés.
- La liste des rubriques racines avec leurs images (fond grisé).
- Pour finir un dernier article majeur avec un rappel de l’image principal.
L’article héros affichera les logos de ces mots clés (en lieu et place d’une astuce basée sur les CSS consistant à afficher des icônes d’un site tiers non libre) .
Le menu latéral droit
Le menu bouclera les rubriques racines dans un premier temps.
Il sera amené à évoluer au cours de l’année scolaire 2019-2020.
A faire :
- Boucler les mots clés les plus populaires pour les faire apparaître dans le menu.
- Rajouter un champs de recherche et coder la page html relative dans le menu.
- Rajouter une méthode facultative pour mettre en avant les dernières publications.
Autres pages & développements ultérieur
1. Rendre paramétrable les couleurs
2. Travailler sur les icônes afin de les rendre « responsive », deux plugins existent à étudier donc.
3. Nettoyer la css, repenser l’arborescence.
4. Coder avec des INCLURE, fusionner les deux header_menu.
5. Remplir le fichier de langue...
Remarques : Le menu SPIP administrateur a été déplacé légèrement vers le bas, il n’était pas cliquable a cause d’un conflit de CSS. Il fonctionne désormais.
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP. La liste par ici...
Incompatibilités constatées
Pour l’instant, ce squelette n’est pas compatible avec le plugin Adaptive Images :
> il casse les images de la page d’accueil.
Il y a aussi d’autres petits bugs à résoudre (...) à lire sur le forum sous l’article





Discussions par date d’activité
16 discussions
Vraiment un grand BRAVO !
On utilise le squelette sur https://www.stopbollore.fr
Juste un soucis de avec l’ancre pagination ici
https://www.stopbollore.fr/Signatures-automatiques
En effet, il semble que les paginations ne sont pas/plus stylées correctement (y a eu des changements de balises avec SPIP 4).
Quelqu’un a t il pu résoudre ça ?
Un garnd emrci encore !
Répondre à ce message
Bonjour,
un grand merci pour cette adaptation du thème.
J’ai quelques questions concernant la mise en page de page « squelette ». Par exemple, j’utilise le plugin Mentions légales, pour me générer la page en question, cependant, lorsque j’affiche cette page, le thème n’est pas respecté. j’ai vu que sur votre site internet vous avez un cas similaire. Ma question est comment intégrer une page au thème ?
De plus, j’ai vu que vous avez une page pour vous connecter à un espace privé, utilisez-vous un plugin spécifique ?
Merci par avance, et heureux d’utiliser votre travail.
Répondre à ce message
bonjour,
ce plugin n’est pas compatible avec les urls arbo : le menu ne s’affiche pas sur les pages article. C’est dû au fait que spip rajoute l’arborescence dans l’url du menu :
ce qui empêche le menu de fonctionner.
cela fonctionne seulement quand on a :
Je n’ai pas réussi à modifier les choses autrement qu’en changeant le type d’url vers les urls « propres », et là ça fonctionne (spip garde bien les liens pour le changement d’url à chaud...)
Répondre à ce message
Il y a aussi d’autres petits bugs à résoudre, certains m’ont fait des propositions, d’autres ont publiés des astuces sur le forum, qu’ils en soit remerciés. Le squelette marche cf https://nsi.xyz mais je n’ai absolument pas le temps d’y intégrer toutes ces modifications pour l’instant à cause d’une surcharge professionnel (réforme du lycée, changement des programmes, nouvelle matière à enseigner en partant de rien) et d’une surcharge du système éducatif dont je ne peux pas parler. Je vais continuer à utiliser et développer ce squelette mais pour l’instant je dois absorber un surplus de travail conséquent. Dans tous les cas, j’ai plein de développement de prévu, y compris l’intégration propre des divers patchs proposés.
Répondre à ce message
Bonjour,
Merci pour ce plug-in. Je pense l’utiliser pour un projet très prochainement car il me convient tout à fais.
Cependant, j’ai un problème de centrage de l’accueil. Cela ne se voit pas sur un écran large (tablette ou ordinateur), mais sur un écran de smartphone avec un nom de site plus long ou une image (en modifiant le squelette), c’est plus flagrant.
Un exemple avec une copie d’écran de votre site ci-dessous.
Une solution ?
En vous remerciant.
Patrice
Je viens de tester sur mon smartphone avec un écran FHD je n’ai pas du tout le même rendu que vous. Idem sur un IPAD aucun problème.
Répondre à ce message
bonjour cent20,
Je pense utiliser le squelette pour un site internet, et rajouter quelques fonctionnalités aux squeettes sur les pages article/rubrique (tout en restant 100% compatible avec l’existant).
J’ai vu que par rapport au modèle de base, sur la page sommaire, en bas, dans la partir violette, tu avais listé les mots-clés. La partie avec les cases sur deux colonnes de texte dans le squelette original (https://html5up.net/spectral) me plait bien.
As-tu déjà pensé à un moyen d’intégrer les sous-rubriques ? (niveau 2).
Je pensais proposer, dans cette partie violette, une rubrique (sélectionnée par mot-clé ?) avec #TITRE, #DESCRIPTIF, et lister dans ces cases les sous-rubriques (#TITRE, #DESCRIPTIF) avec lien vers celles-ci.
Par ailleurs, dans le modèle html5up, le logo d’une rubrique (grande image), n’apparait qu’une seule fois, comme illustration sur la page sommaire, mais le logo de la rubrique n’est pas repris sur la page rubrique (tout comme le logo de l’article). Que penses-tu de proposer de mettre le logo de l’article/rubrique (s’il existe) en bandeau tout en haut, à la place du logo du site ?
Bonjour, je continue et continuerais à utiliser, développer et enrichir ce squelette, mais pour l’instant je manque cruellement de temps (lire la note à la fin de l’article).
Les deux colonnes du bas sont pour l’instant neutralisées par manque de temps pour les intégrer et parce que le codage de la CSS était difficile à adapter.
Je ne suis pas fan des rubriques de niveaux 2 pour pleins de raisons (éviter les arborescences profondes) Abandonner les rubriques au profit des mots clés ...
J’ai conservé le logo de la 1re page sur toutes les autres il me semble, je comprend ton idée mais je ne sais pas l’implémenter. J’ai peur que cela surcharge en plus.
Répondre à ce message
Bonjour,
Bravo pour ce plugin.
Je l’utilise pour mon site : https://www.petiteceinture-info.fr
Outre les squelettes que j’ai modifiés, j’ai effectué des modifications dans le fichier css afin de remplacer les polices en taille fixe (pt) par des polices en taille relative (em). Cela permet d’adapter l’affichage du texte en fonction de la taille de l’écran.
Voici ces modifications :
Ajout d’une marge en bas à textarea :
Modification de .img (largeur et hauteur) :
J’utilise des liens invisibles sur les vignettes et le texte de présentation d’un article. Ce qui permet de cliquer sur ces champs en plus du bouton « lire ». Cette disposition est utile pour les smartphones et les tablettes, car l’utilisateur n’a plus besoin de cibler son clic avec le doigt.
Diminution de la largeur pour les petits écrans (smartphones) :
Création d’un style spécifique au champ d’entrée du bouton recherche, pour que le texte entré par l’utilisateur soit visible :
Par ailleurs, j’ai effectué des modifications pour corriger de petits soucis d’affichage des images et des vidéos.
Style d’affichage des images et des vidéos
Pour l’affichage des images/vidéos et de leur légende, l’ordre d’application des styles est différente entre le squelette article par défaut de SPIP et le squelette du plugin.
Par conséquent, dans spip.css (vers la ligne 101), j’ai ajouté :
Puis dans main.css (fichier css du plugin), j’ai ajouté les lignes marquées BBR :
Affichage adaptatif des images
Pour obtenir un affichage adaptatif des images, j’utilise le plugin image_adaptives, qui offre la balise img.
Pour permettre cet affichage, j’ai appliqué la recommandation indiquée dans les commentaires de la page du plugin image_adaptives, à savoir ajouter la règle suivante dans le .htaccess situé à la racine de l’arborescence du site web.
Si vous avez activé le plugin Accès Restreint, il faut aussi supprimer le .htaccess que ce plugin a installé dans le dossier IMG.
Merci pour ta contribution. Si tu as un accès en écriture à SPIP Zone, je t’invite à y commit tes modifications. Dans le cas contraire, il faudra que je le fasse mais je ne suis absolument pas capable d’annoncer une date.
Répondre à ce message
Bonjour,
J’avais un problème avec ce plugin (toutes versions) : la boite multimedia et la barre typographique des crayons ne fonctionnaient pas dans la partie publique.
En supprimant plugins/auto/html5up_spectral/v1.0.20/assets/js/jquery.min.js
cela va beaucoup mieux.
Il me reste juste une erreur javascript :
Une fois tous mes tests terminés je pourrais partager un lien et mes squelettes pour les intéressés car j’ai modifié/ajouté pas mal de choses (baslises edit pour les crayons, portfolio, menu multi-niveaux, newsletters,..)
Voilà
Bonjour,
Ce qui casse les images lorsque le plugin https://contrib.spip.net/Adaptive-Images-4458 est activé c’est :
.spotlight .image img {width: 100%;}dans main.css
et une fois cela fait il y a un effet/conflit très moche qui floute les images au hover :
img.adapt-img.blur {filter: blur(5px);Bref je crois que c’est pas gagné.
dd
Répondre à ce message
bonsoir,
un petit bug me semble-t-il sous spip3.1 : l’écran de configuration de spectral contient 2 formulaires indépendants, un pour le document de fond, l’autre pour les articles « hero » etc.
Lorsque je modifie un paramètre d’un des 2 formulaires, les éléments de l’autre formulaire s’effacent, et on perd les enregistrements meta correspondants.
Si je change l’article « hero », je n’ai plus d’image de fond, et réciproquement, si je remets une image, je perds les articles hero...
De mon côté, j’ai résolu le problème en ne faisant qu’un seul form dans configurer_html5up_spectral.html , mais je ne suis pas sûr que ça ne pose pas d’autre problème.
Hello,
je viens d’avoir le même problème que j’ai résolu en « régressant » de v1.0.19 à v1.0.18 de ce plugin.
Par ailleurs plugins/auto/html5up_spectral/v1.0.18/spip_admin_perso.css empêche le mini bando de fonctionner
Je prend note des ces bugs et je m’y pencherait le plus tôt possible. Si vous avez à spip zone n’hésitez pas à y commit vos solutions.
Bonjour,
Bravo pour ce travail sur cet élégant squelette.
Pour compléter les posts, quand on paramètre un article en pied de page on perd aussi les paramétrages de la page d’accueil... Il faut choisir ;-)
Gildart
Essayez de mettre à jour en v.1.0.20 dans quelques heures et tenez moi au courant.
super, ça fonctionne.
Merci !
Répondre à ce message
Je n’ai pas accès à la zone (mais ce serait sans doute plus utile) donc je note ici une modification du squelette sommaire.html :
Dans la boucle
<BOUCLE_hero(ARTICLES){id_article IN #CONFIG{html5up_spectral/hero}|picker_selected{article}}>remplacer
<a href="#URL_ARTICLE" class="button primary"><:html5up_spectral:lire_la_suite|attribut_html:></a>par
<a href="#URL_ARTICLE" class="button primary">[(#CONFIG{html5up_spectral/titre_lien_hero}|sinon{Lire})]</a>Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
